【Vue3】StoresTorefs:简化状态管理的实用工具
原创【Vue3】StoresTorefs:简化状态管理的实用工具
原创
文章目录
在前端开发中,状态管理是一个重要的话题。为了更好地管理组件之间的数据传递和状态变化,我们通常使用一些状态管理工具。在Vue.js中,一个常见的工具是StoresTorefs,它提供了一种简单而有效的方法来管理应用程序的状态。
🍀概念
StoresTorefs是一个Vue.js插件,旨在简化状态管理。它基于Vue的响应式系统,并提供了一种将状态绑定到组件属性的简单方式。通过使用StoresTorefs,您可以轻松地在组件之间共享状态,并确保状态的一致性和可维护性。
🍀作用
StoresTorefs的主要作用是简化状态管理。它提供了一种集中式的方法来管理应用程序的状态,避免了在组件之间传递大量的props和事件,使得代码更加清晰和易于维护。同时,StoresTorefs还提供了一些便利的方法来处理状态的变化,例如异步操作和状态的持久化。
🍀优劣
优点:
简化了状态管理,使代码更加清晰和易于维护。
提供了一种集中式的方法来管理状态,避免了在组件之间传递大量的props和事件。
提供了一些便利的方法来处理状态的变化,例如异步操作和状态的持久化。缺点:
可能会引入一些额外的复杂性,特别是对于小型应用程序来说可能会显得过于繁琐。
需要一定的学习成本,特别是对于新手来说可能会感到有些困惑。🍀回顾
承接之前的内容,如果我们想要多次调用lovetalk的话需要怎么做,这里我们只需要在.vue中加上这个
function getLoveTalk(){
talkStore.getATalk()
}同时在store中补上action
actions:{
async getATalk(){
// 发请求,下面这行的写法是:连续解构赋值+重命名
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求回来的字符串,包装成一个对象
let obj = {id:nanoid(),title}
// 放到数组中
this.talkList.unshift(obj)
}
},当然这里我们也不用忘了引入
import axios from 'axios'
import {nanoid} from 'nanoid'运行结果如下

🍀使用方法
首先我们导入即可
import {storeToRefs} from 'pinia'之后使用storeToRefs进行结构
const {sum,school,address} = storeToRefs(countStore)这样子我们的模板就会变得好看了许多
<template>
<div class="count">
<h2>当前求和为:{{ sum }}</h2>
<h3>欢迎来到:{{ school }},坐落于:{{ address }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="_add">加</button>
<button @click="_jian">减</button>
</div>
</template>完整的代码
<template>
<div class="count">
<h2>当前求和为:{{ sum }}</h2>
<h3>欢迎来到:{{ school }},坐落于:{{ address }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="_add">加</button>
<button @click="_jian">减</button>
</div>
</template>
<script setup lang='ts' name="Count">
import {ref} from 'vue'
import {storeToRefs} from 'pinia'
import {useCountStore} from '@/store/Count'
const countStore = useCountStore()
const {sum,school,address} = storeToRefs(countStore)
let n = ref(1)
function _add(){
countStore.increment(n.value)
}
function _jian(){
countStore.sum -= n.value
}
</script>
<style scoped>
.count {
background-color: skyblue;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 10px;
}
select,button {
margin: 0 5px;
height: 25px;
}
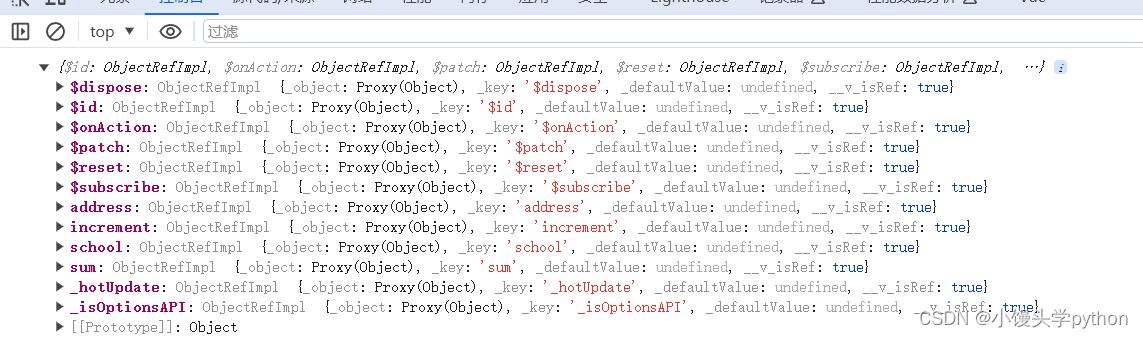
</style>这时有些人会想,使用ToRefs不行么,我们可以来试试,这里我们可以打印一下
console.log(toRefs(countStore))会发现它将什么方法之类的也进行处理了,而storeToRefs进对数据进行处理

相对的lovetalk.vue相信大家也会修改了,代码如下
<template>
<div class="talk">
<button @click="getLoveTalk">获取一句土味情话</button>
<ul>
<li v-for="talk in talkStore.talkList" :key="talk.id">{{talk.title}}</li>
</ul>
</div>
</template>
<script setup lang="ts" name="LoveTalk">
import {reactive} from 'vue'
import axios from "axios";
import {nanoid} from 'nanoid'
import {useTalkStore} from '@/store/LoveTalk'
import { storeToRefs } from "pinia";
const talkStore = useTalkStore()
const {talkList} = storeToRefs(talkStore)
// 方法
function getLoveTalk(){
talkStore.getATalk()
}
</script>
<style scoped>
.talk {
background-color: orange;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 10px;
}
</style>🍀storeToRefs vs ToRefs
针对两者我说明一下两种的区别和联系
StoresTorefs:
概念:StoresTorefs 是一个 Vue.js 插件,旨在简化状态管理,基于 Vue 的响应式系统,提供了一种将状态绑定到组件属性的简单方式。
作用目的:主要是简化状态管理,避免在组件之间传递大量的 props 和事件,使得代码更清晰和易于维护。
优劣:优点是简化了状态管理,提高了代码的可维护性和可读性,缺点是可能会引入一些额外的复杂性。
使用方法:需要将其添加到 Vue 实例中,然后可以使用 $store 属性来访问状态,并使用 $store.commit 方法来修改状态。
torefs:
概念:torefs 是一个 JavaScript 库,用于管理和访问一个或多个 Ref 对象的集合。
作用目的:主要用于管理 Ref 对象,提供了一种便捷的方式来管理和访问多个 Ref 对象。
优劣:优点是提供了一种集中式的方式来管理 Ref 对象,使得代码更加清晰和易于维护,缺点是可能会增加一些复杂性。
使用方法:可以通过 torefs.create() 方法来创建一个 Ref 对象的集合,并使用 torefs.get() 方法来访问其中的 Ref 对象。
1234567891011🍀结语
StoresTorefs是一个非常实用的工具,可以帮助我们简化状态管理,提高代码的可维护性和可读性。尽管它可能会引入一些额外的复杂性,但在大型应用程序中,使用StoresTorefs仍然是一个不错的选择。
上面的官方的表达,对于我们来说,若只对数据处理,storeToRefs还是很好用的
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
