在Django Admin添加快捷方式django-admin-shortcuts
在Django Admin添加快捷方式django-admin-shortcuts
菲宇
发布于 2024-05-25 14:32:46
发布于 2024-05-25 14:32:46
在Django管理主页上添加简单漂亮的快捷方式。
1.安装
pip install django-admin-shortcuts2在settings.py注册django-admin-shortcuts
INSTALLED_APPS = [
'admin_shortcuts',
'django.contrib.admin',
.......
]3.添加ADMIN_SHORTCUTS设置
ADMIN_SHORTCUTS = [ { 'title': 'Authentication', 'shortcuts': [ { 'title': 'Groups', 'url_name': 'admin:auth_group_changelist', 'has_perms': ['example.change_group', 'example.delete_group'], }, { 'title': 'Add user', 'url_name': 'admin:auth_user_add', 'test_func': 'example.utils.has_perms_to_users', }, ] },]- app_name是将用于 URL 反转的管理应用的名称。
- url_name可选是将覆盖的直接链接url
- url_extra是在 URL 末尾附加额外的内容(例如用于预过滤管理视图的 GET 数据)
- title是快捷方式的标题快捷方式。如上所述,此函数也可以选择接受一个参数。
- test_func是项目中返回布尔值的函数的路径。如果为 True,则显示快捷方式。此函数也可以选择接受一个参数。
- count_new是项目中返回有趣内容的函数的路径(例如所有产品的计数或所有挂单的计数)。该函数可以选择接受一个参数,即当前的 Django 对象。
- has_perms是表示显示快捷方式所需的内置管理员权限的字符串列表。
- icon可选的是 Font Awesome Solid https://fontawesome.com/icons?d=gallery&s=solid 图标类
设置示例
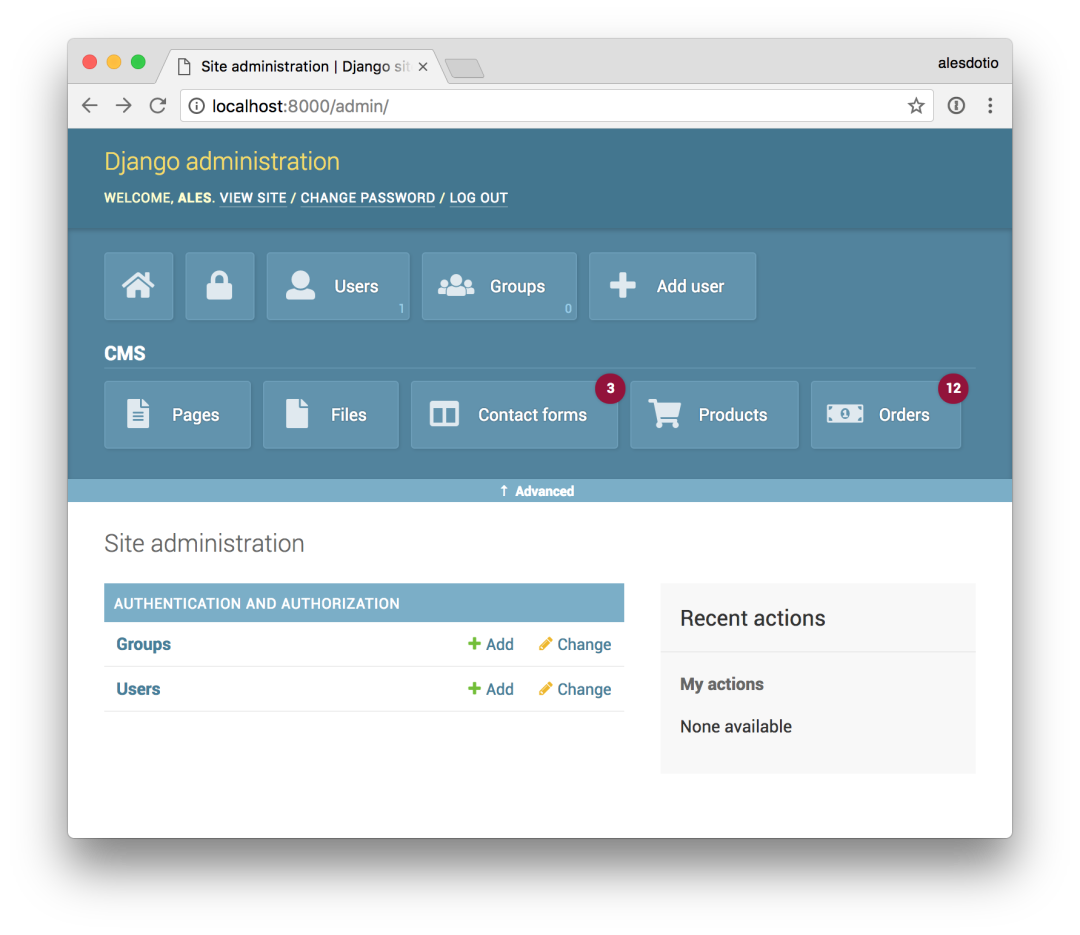
ADMIN_SHORTCUTS = [ { 'shortcuts': [ { 'url': '/', 'open_new_window': True, }, { 'url_name': 'admin:logout', }, { 'title': 'Users', 'url_name': 'admin:auth_user_changelist', 'count': 'example.utils.count_users', }, { 'title': 'Groups', 'url_name': 'admin:auth_group_changelist', 'count': 'example.utils.count_groups', 'has_perms': ['example.change_group', 'example.delete_group'], }, { 'title': 'Add user', 'url_name': 'admin:auth_user_add', 'test_func': 'example.utils.has_perms_to_users', 'url_name': 'admin:auth_user_add', 'has_perms': 'example.utils.has_perms_to_users', }, ] }, { 'title': 'CMS', 'shortcuts': [ { 'title': 'Pages', 'url_name': 'admin:index', }, { 'title': 'Files', 'url_name': 'admin:index', }, { 'title': 'Contact forms', 'icon': 'columns', 'url_name': 'admin:index', 'count_new': '3', }, { 'title': 'Products', 'url_name': 'admin:index', }, { 'title': 'Orders', 'url_name': 'admin:index', 'count_new': '12', }, ] },]ADMIN_SHORTCUTS_SETTINGS = { 'show_on_all_pages': True, 'hide_app_list': True, 'open_new_window': False,}最终效果

图片
可选设置
ADMIN_SHORTCUTS_SETTINGS = { 'show_on_all_pages': False, 'hide_app_list': False, 'open_new_window': False,}作用说明:
- show_on_all_pages显示所有管理页面上的快捷方式
- hide_app_list折叠应用列表
- open_new_window使所有快捷方式在新窗口中打开
自定义外观
更改CSS覆盖模板页面templates/admin_shortcuts/base.css
要更改漂亮的图标,可以指定ADMIN_SHORTCUTS_CLASS_MAPPINGS的引用
项目github:https://github.com/alesdotio/django-admin-shortcuts本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

