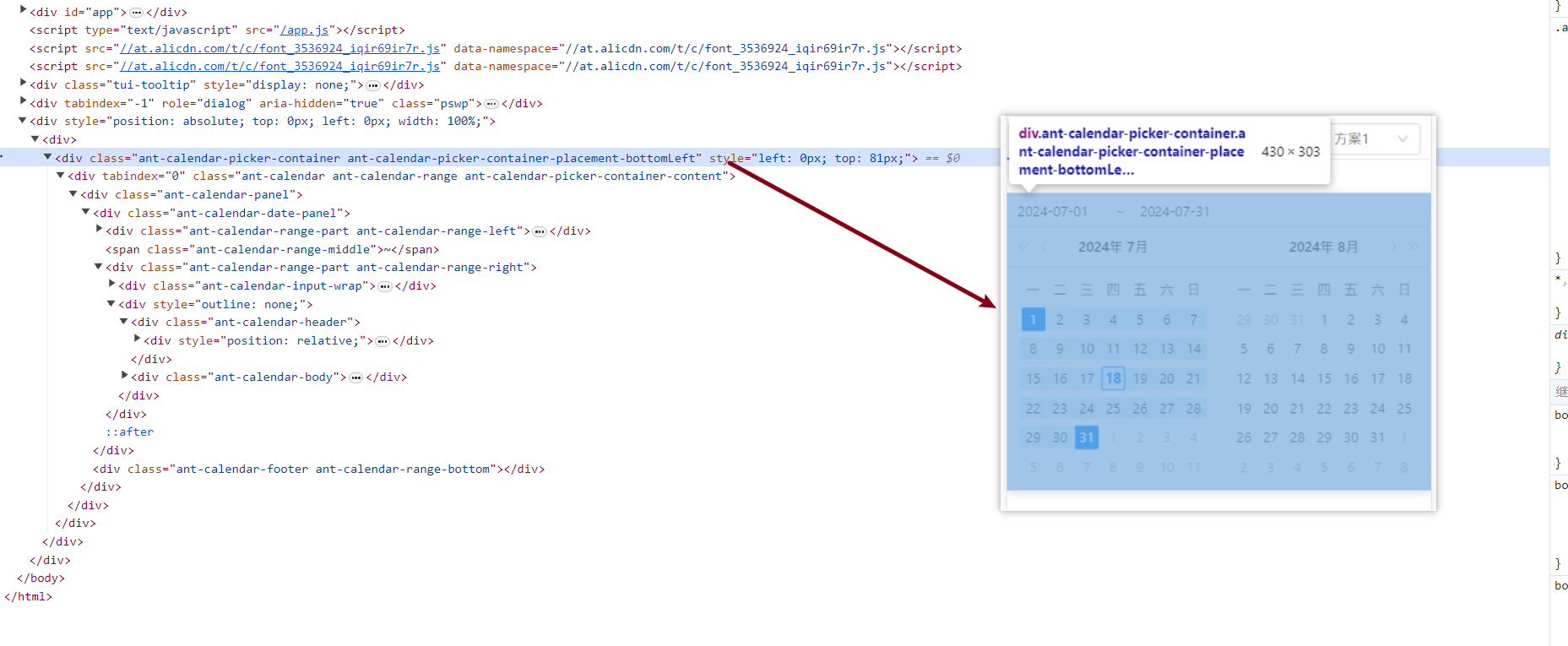
a-range-picker 弹窗移动端响应式布局样式
原创a-range-picker 弹窗移动端响应式布局样式
原创用户4396583
发布于 2024-07-18 11:43:58
发布于 2024-07-18 11:43:58
文章被收录于专栏:javascript
vue组件模板
<div class='card-top-panel'>
<div class='card-echarts-title'>月耗电趋势</div>
<a-range-picker style="width: calc(100% - 80px); max-width: 350px;" :value='queryParam.currentMonth' @change='handleChangeMonth' :allowClear='false' />
</div>时间选择弹窗渲染到body下,所以样式表不能添加scoped属性

<style lang="less">
.ant-calendar{
width: 100vw !important;
max-width: 430px;
}
</style>原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
