从我两年前倒闭的小网站,聊聊如何做一个网站
原创从我两年前倒闭的小网站,聊聊如何做一个网站
原创
大家好,我是程序员鱼皮。最近我的毛发日渐稀疏啊,都是因为在搞新项目 面试鸭。这是一个面试刷题小程序,能帮大家用最快的速度刷题备战面试、并学到技术。

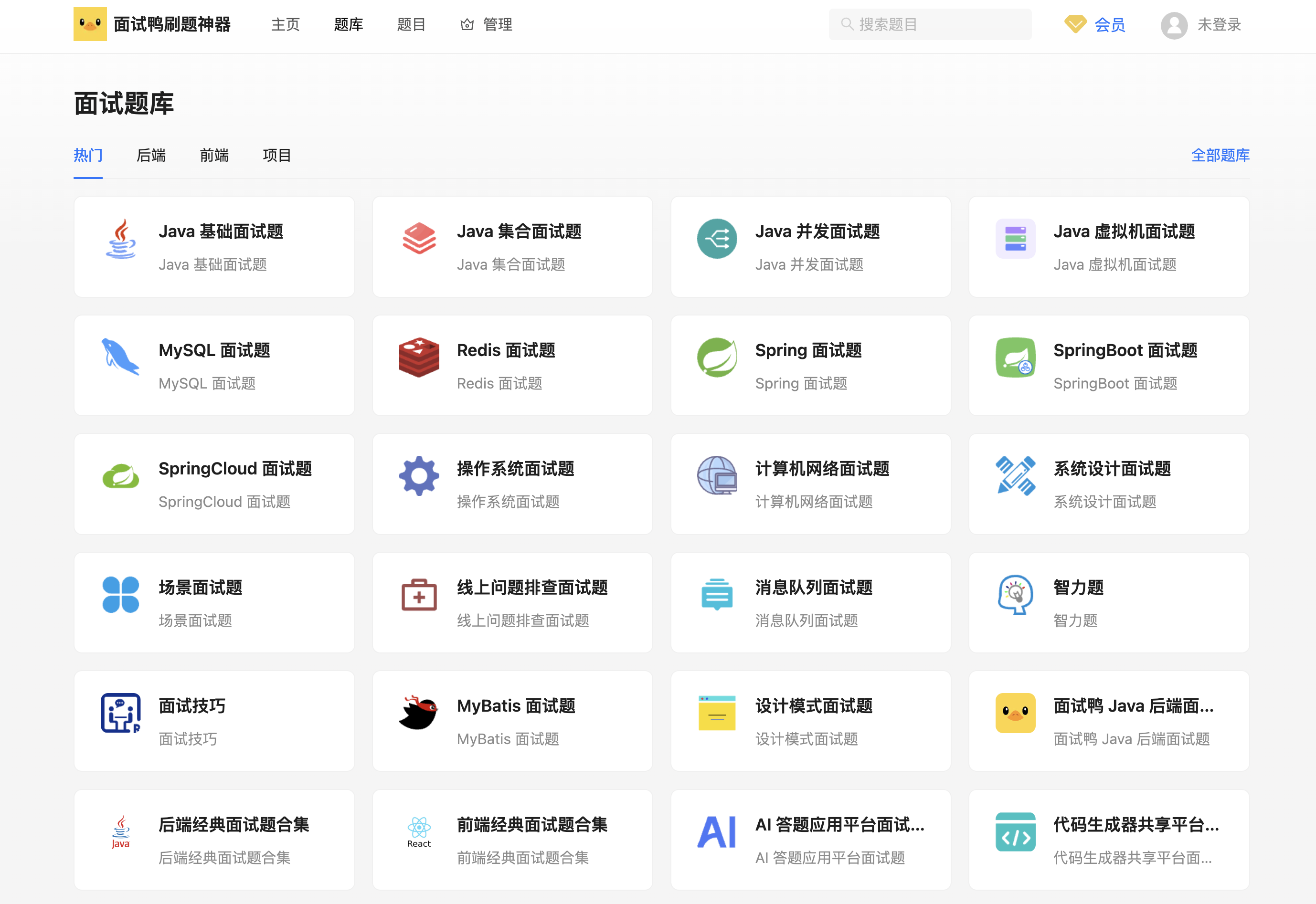
面试鸭目前已经有 3000 多道高频面试题,覆盖 Java 后端、前端、C++、Go、Python、计算机基础、IT 运维、项目、考研 408 等多个方向的面试题:

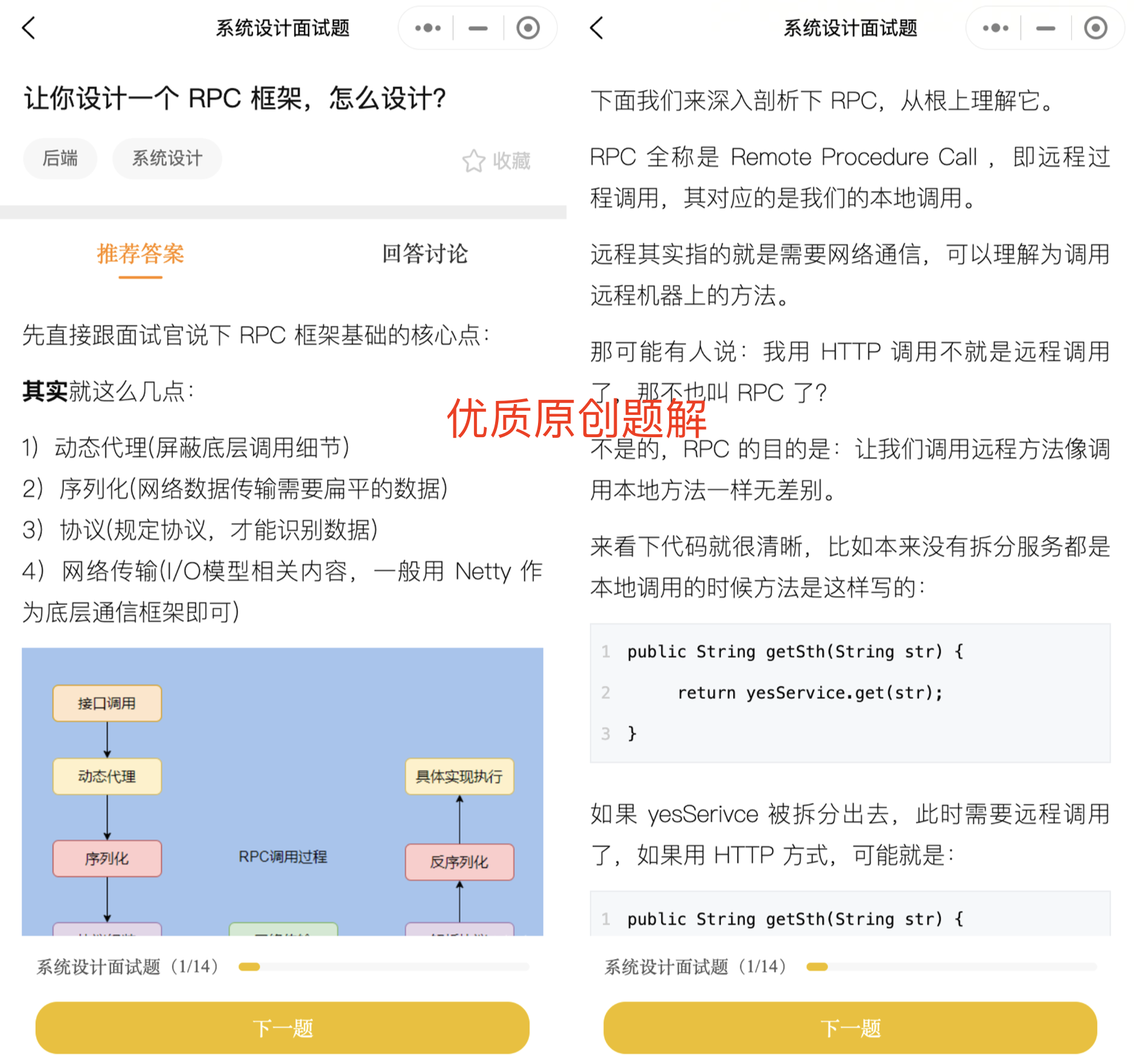
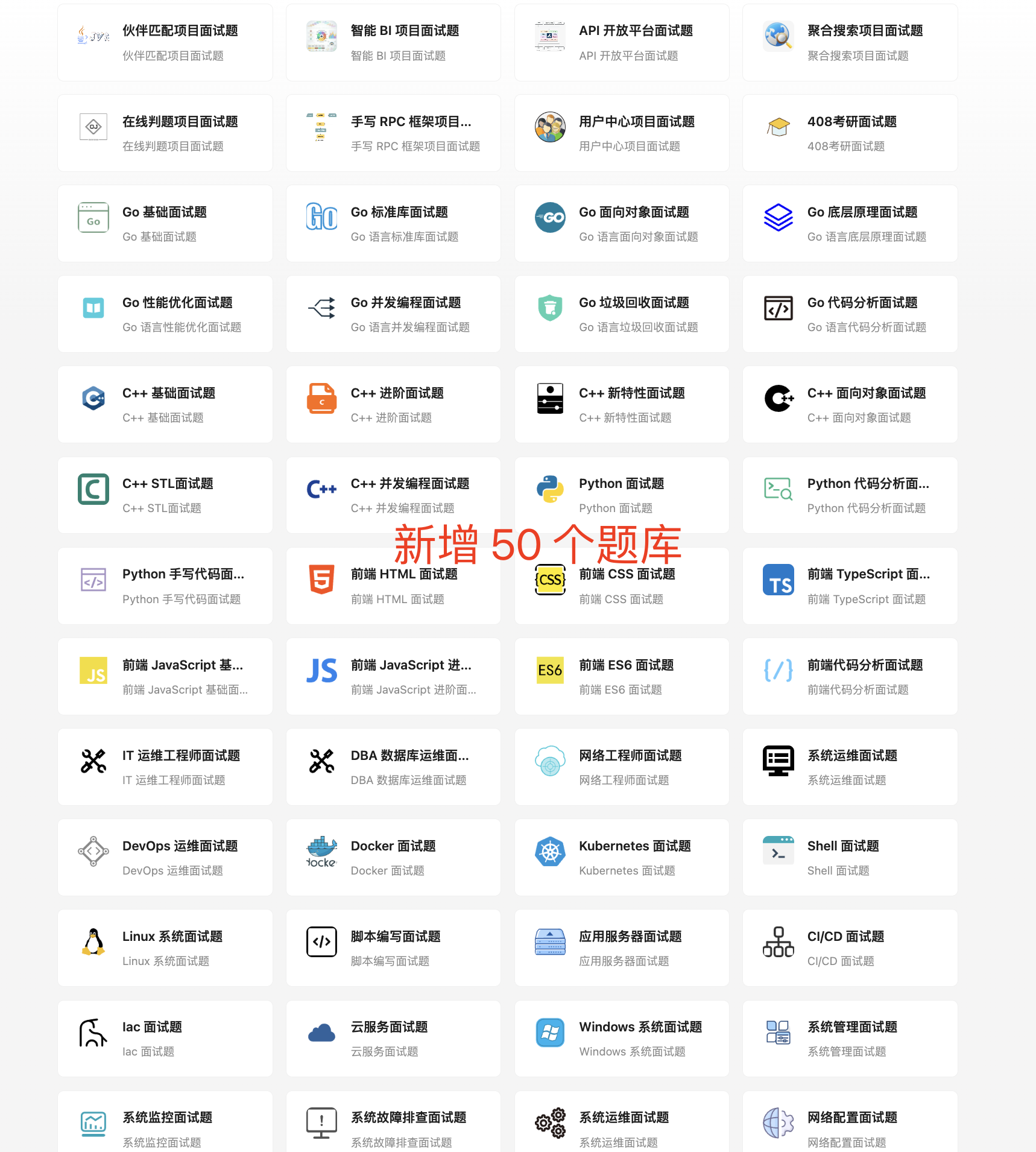
考虑到秋招在即,最近很多朋友在找工作,所以为了加快进度,整理高频面试题、写题解、开发写代码,每个环节我都亲自参与。就拿最近这一周来说,我们更新了 50 个题库,原创了 100 多个题解,更多原创题解仍在高速更新中~

而且预计下周,我们的面试鸭 网页版 就会正式重新上线了!大家可以先免费使用小程序版(mianshiya.com)体验下。
为什么说是重新上线呢?因为 2 年前我还在腾讯的时候,就拉着一位前端学弟一起做过一个面试刷题网站,也叫面试鸭。
只不过因为时间少、经费少、外加经验不足,导致网站上线后没多久,就被恶意攻击到停止运营。虽然如此,这个网站背后的技术还是非常值得学习的,当时我也把面试鸭网站完整开源出来,给大家学习,如今这个项目都已经近 4k star 了:

这篇文章就简单分享一下当时我开源的面试鸭网站背后的技术,也是我自己很喜欢的一套技术栈,百试不爽,想 快速 做个网站的话,非常值得参考。
前端
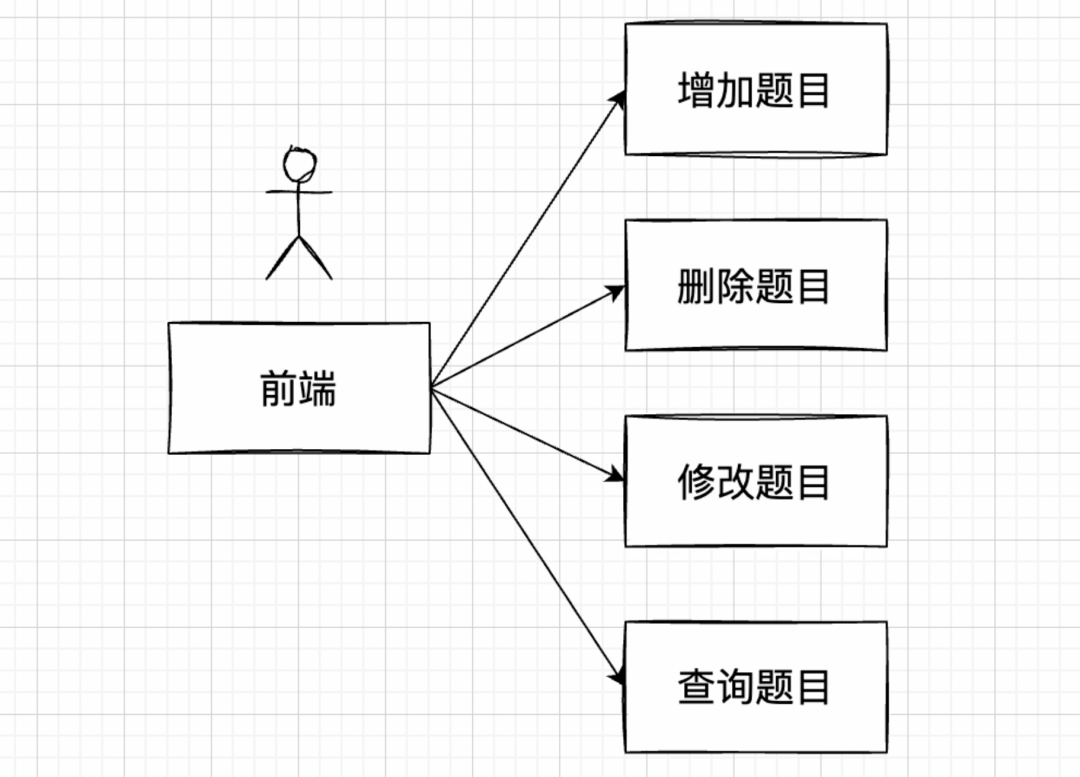
前端就是给用户操作的界面:

前端开发
先说开发,最基本的技术就是 HTML、CSS、JavaScript 三件套。
可以通过编程导航免费学习:https://www.code-nav.cn/course/html
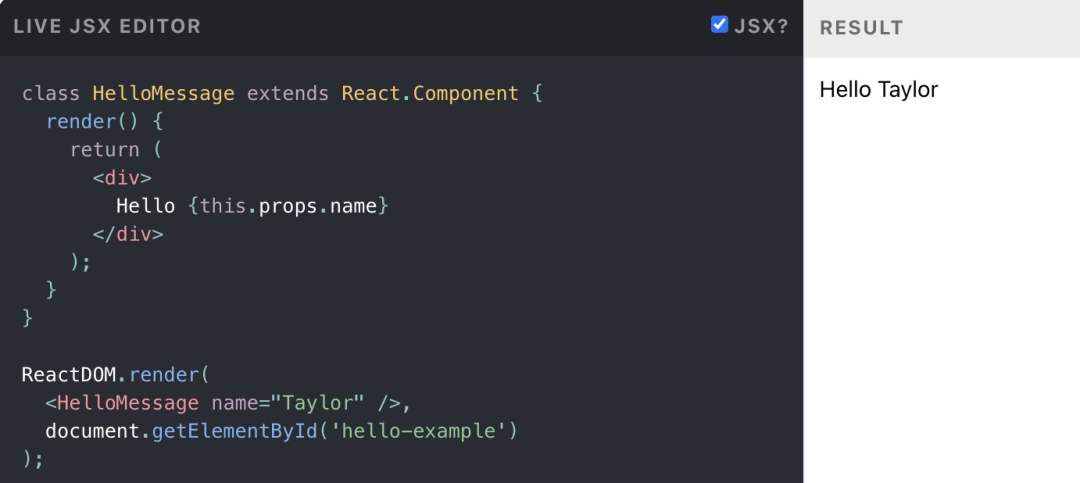
为了提高开发效率,我使用主流开发框架 React 代替原生 JS DOM 操作,支持组件化开发,用习惯之后会非常爽:

然后搭配 Umi 框架快速搭建项目、实现路由等功能:

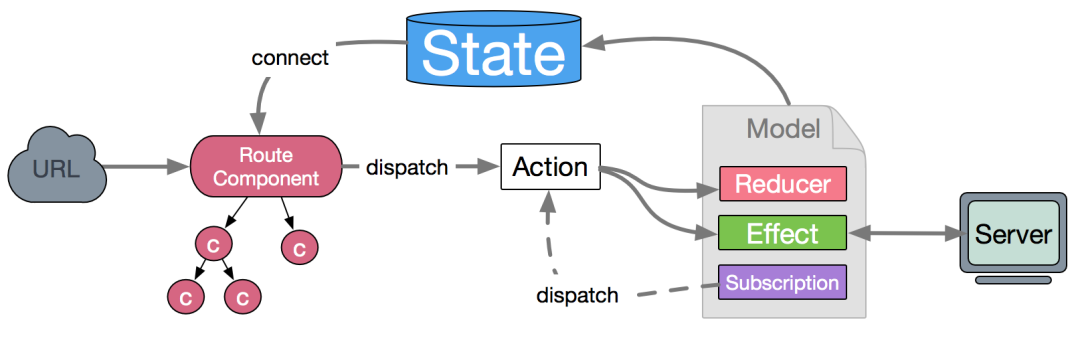
我使用 Dva 来对用户信息、权限等数据进行全局状态管理。Dva 是一个基于 redux 和 redux-saga 的数据流方案(作用类似 Vuex),然后为了简化开发体验,Dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。

为了减少开发成本,我使用 Less 代替原生 CSS,可以通过定义变量来复用代码,比如把经常用的宽高值单独提取出来:

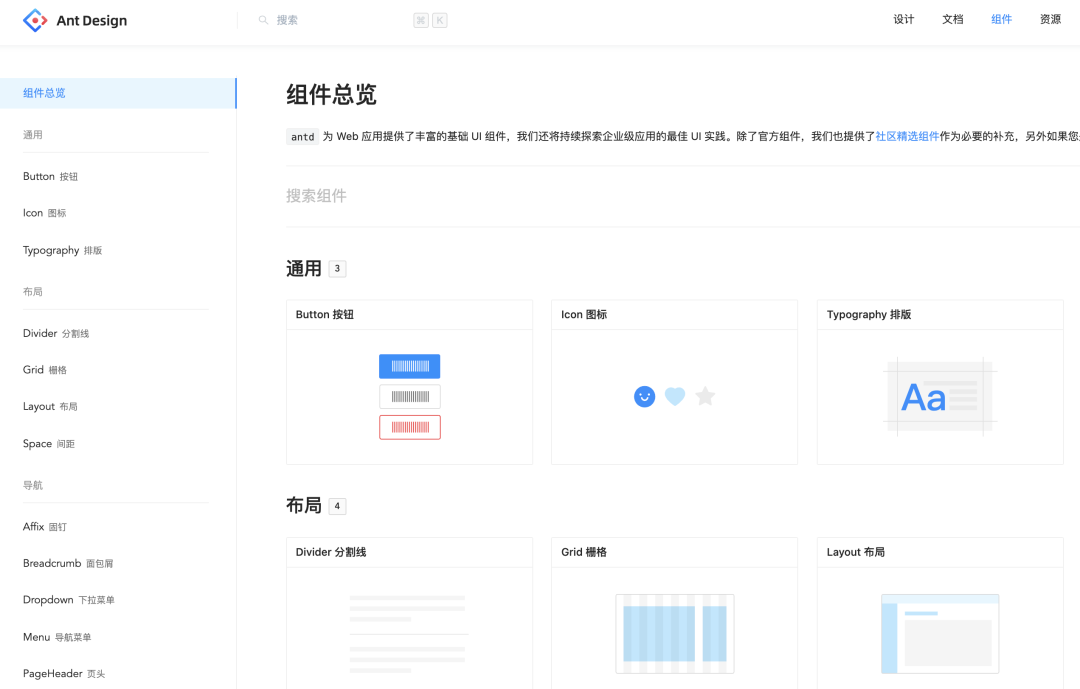
通过引入现成的组件库 Ant Design、Ant Design Components ,可以大大节约工作量,并且保证网站风格的统一:

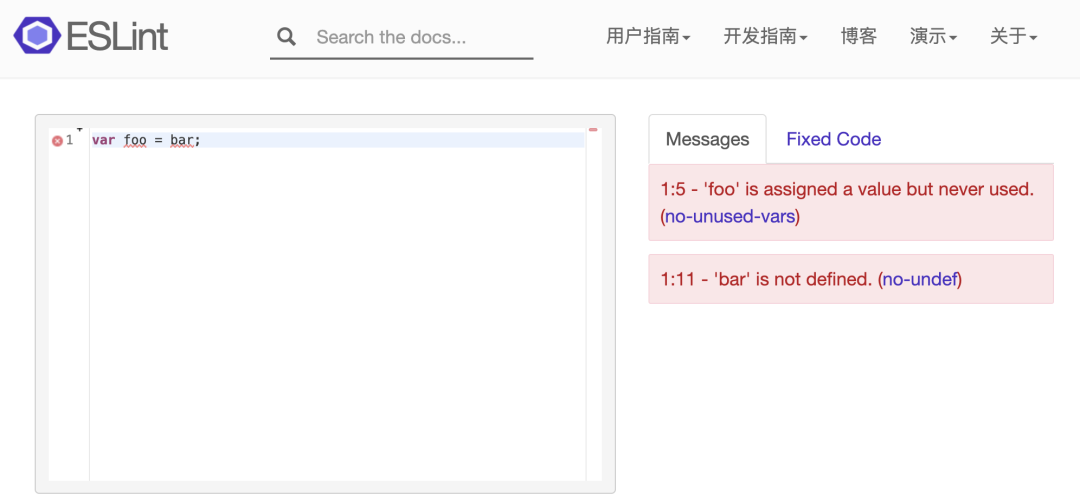
为了提高项目代码的规范,预防屎山。我使用 TypeScript 来约束变量类型、使用 ESLint 检查 JS 代码、使用 StyleLint 检查 CSS 代码,使用 Prettier 来一键格式化代码。

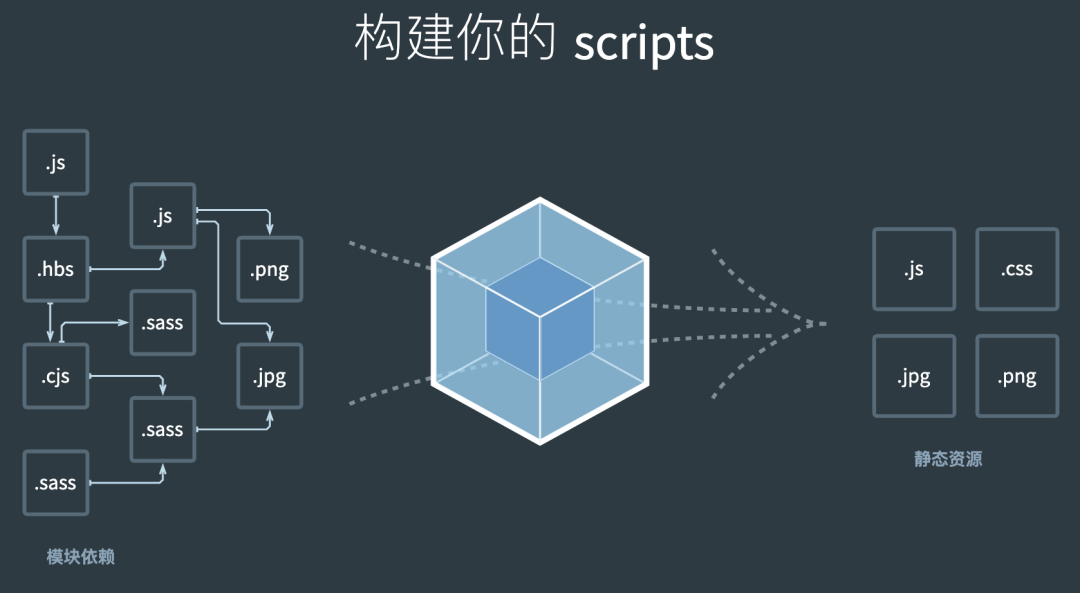
写好代码后,需要通过打包工具进行编译、打包、构建。我这里用的是经典的 Webpack ,它的作用就是帮你把零散的代码文件组织好,变成可运行的网站文件包:

这里肯定有同学觉得,这么多技术太复杂了!说实在的,写到这里我自己都觉得累。
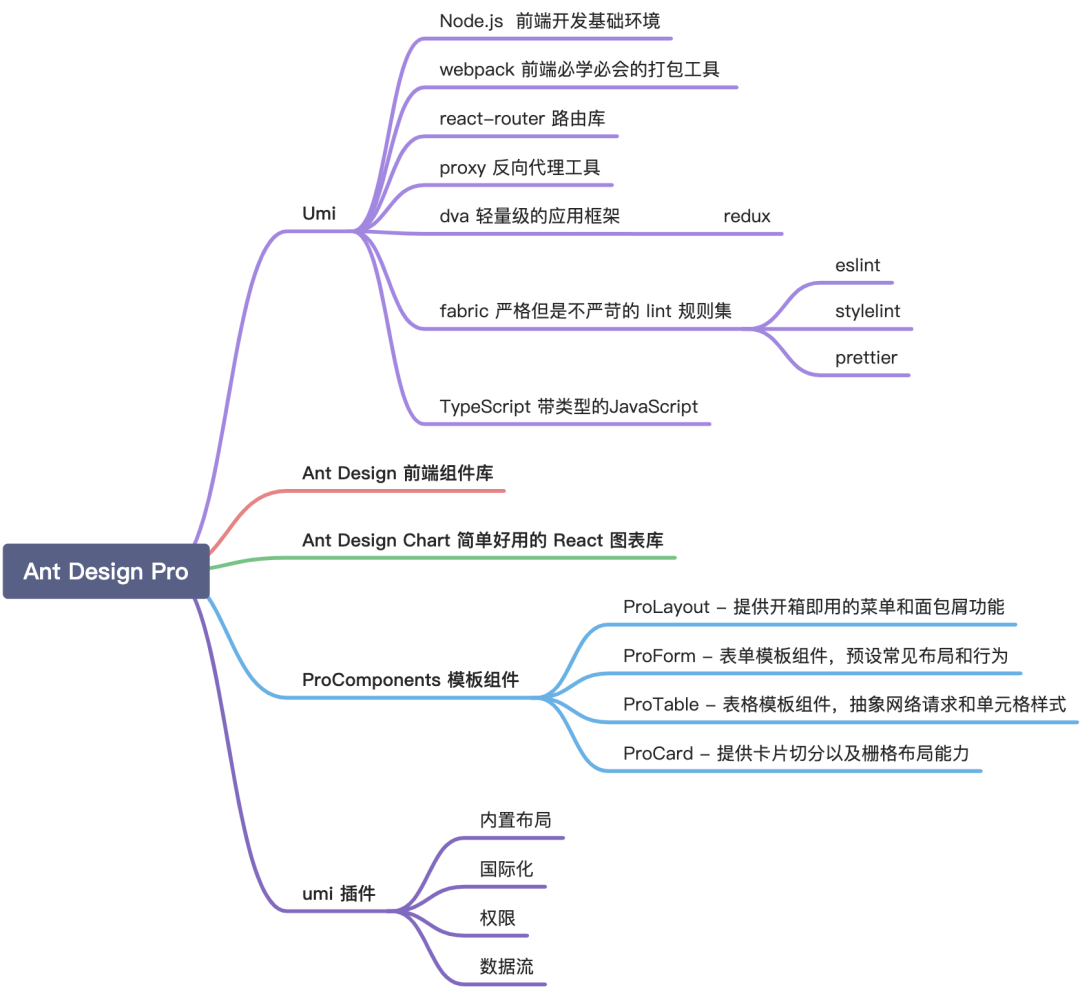
但其实没那么麻烦!使用 Ant Desgin Pro 提供的脚手架,开箱即用,一行命令生成初始项目代码,直接把上面的所有技术全都整合好了:

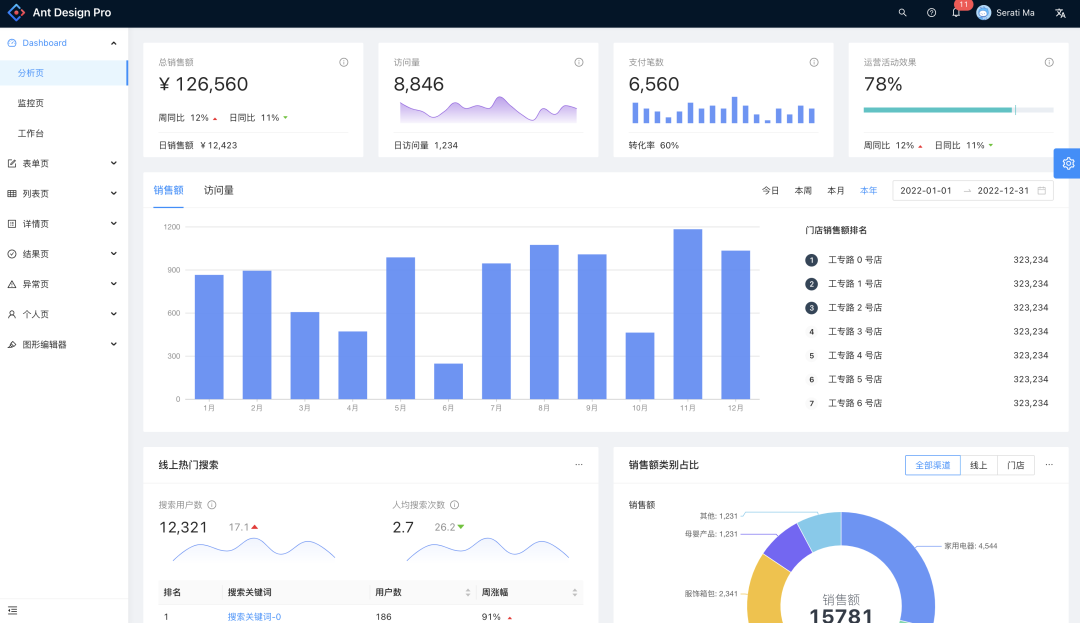
甚至还提供了一套现成的后台管理界面,并能通过点击的方式快速创建页面:

真心牛皮啊!
前端发布
写好代码后,怎么发布给别人看呢?
这里我 “没有” 使用服务器,而是用 Docker 容器 封装了 Nginx Web 服务器,并部署在 云托管平台 上,实现了弹性伸缩(访问量大时,容器数量自动增加、抗住更大并发;访问量小时,容器数量减少,节约成本)以及负载均衡(分配请求到不同容器上,从而降低单个容器的压力):

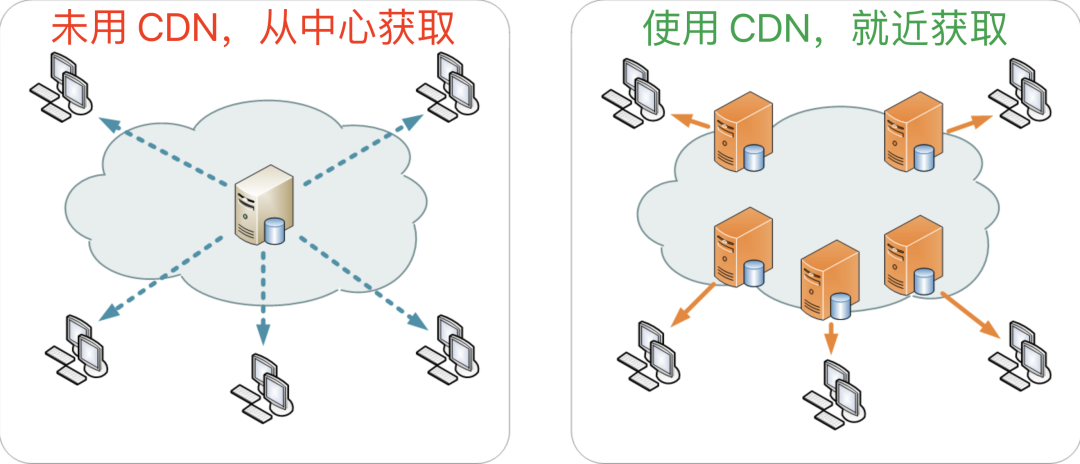
至于网页文件之类的静态资源呢,直接 “扔” 到了 CDN 上。CDN 即内容分发网络,能够把你的文件分发到全国各地的节点,使得用户就近访问,提高加载速度。

后端
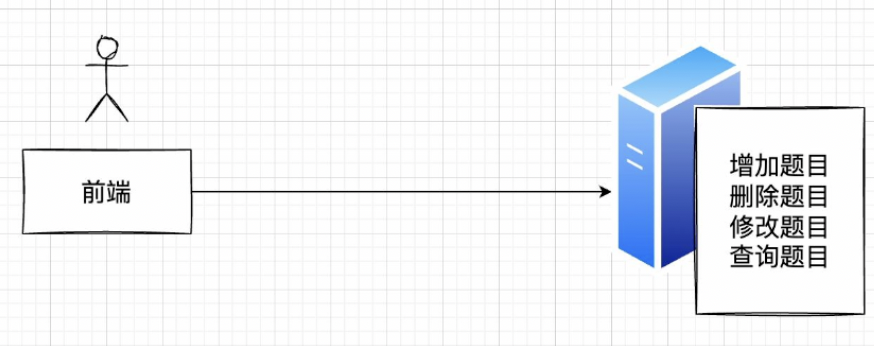
简单来说,后端的作用是为前端提供数据和服务。
对于增删改查之类的业务逻辑处理,我原本选用 云函数 ,用 Node.js 编写代码,每个功能一个函数,以 serverless 的形式独立部署,互不影响。

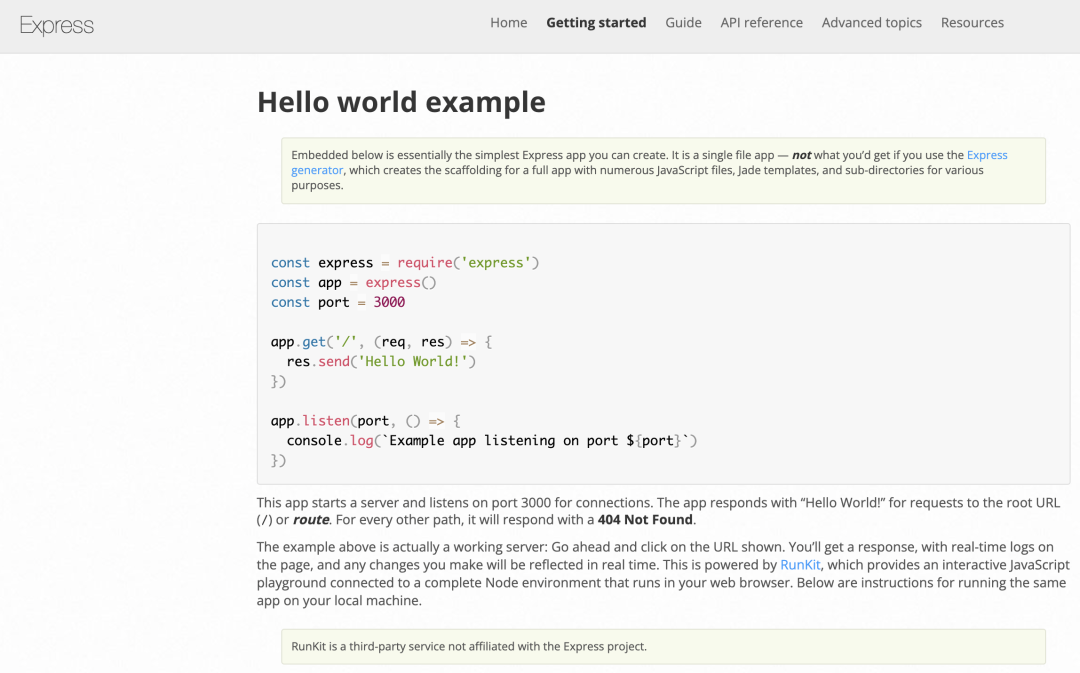
但随着系统的越发庞大,函数数量太多,管理不便。因此我选用 Node.js 的后端框架 Express 对云函数进行重构,糅合成了整体系统。

Express 用起来非常简单,几行代码,监听个端口,服务就跑起来了,也是我认为最适合前端同学入门后端的技术:

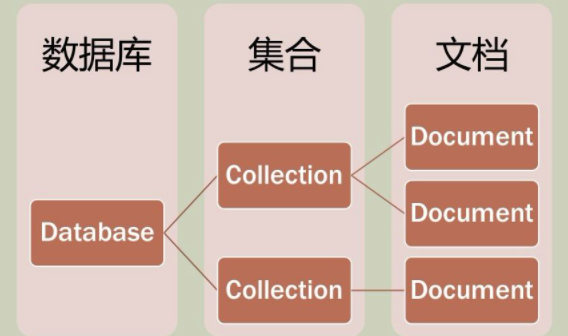
我选用云开发提供的 MongoDB 文档数据库来存储数据,而不是 MySQL 之类的关系库,因为它的读写性能更高、字段更容易扩展,更适合初期项目。

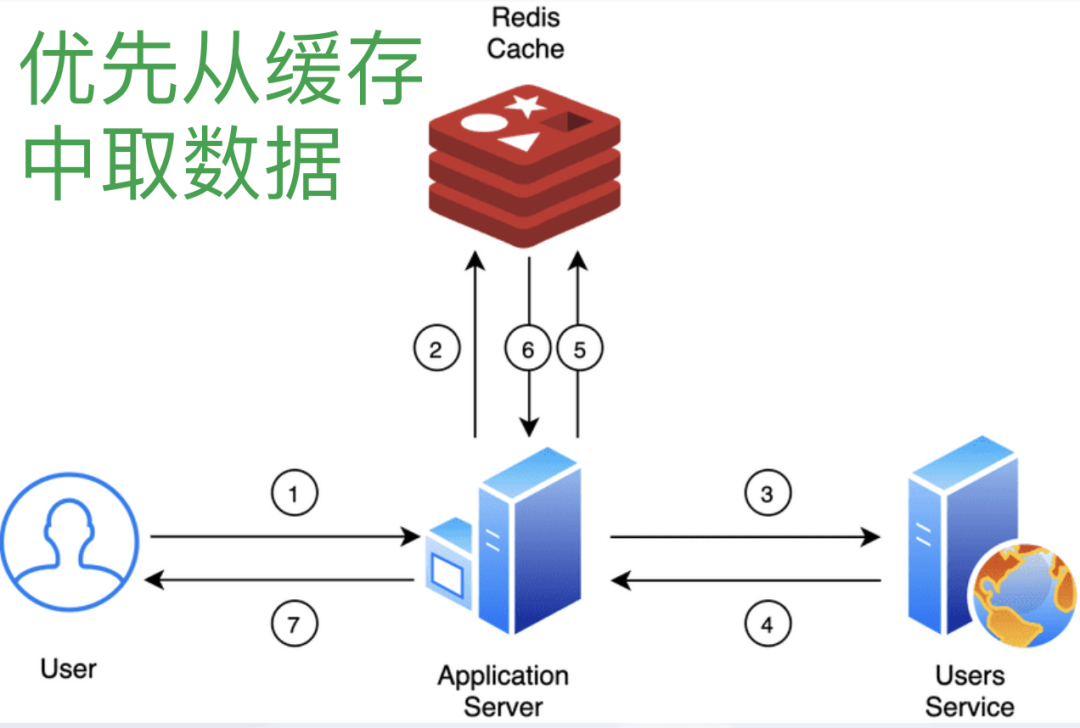
为了提高数据查询速度,我使用 Redis 这一高性能的内存数据库实现了缓存。同时利用 Redis 实现登录会话、限流、分布式锁等功能。

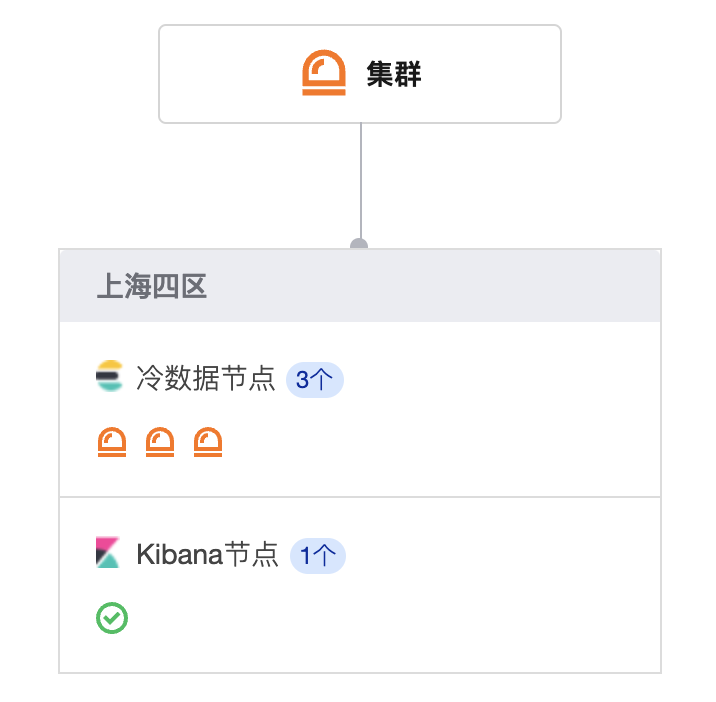
为了提高题目搜索的准确性和灵活性,我会定期将题目数据同步到 Elasticsearch 集群上,这玩意不仅能帮你存数据,还会自动对内容进行分词、实现高性能检索。

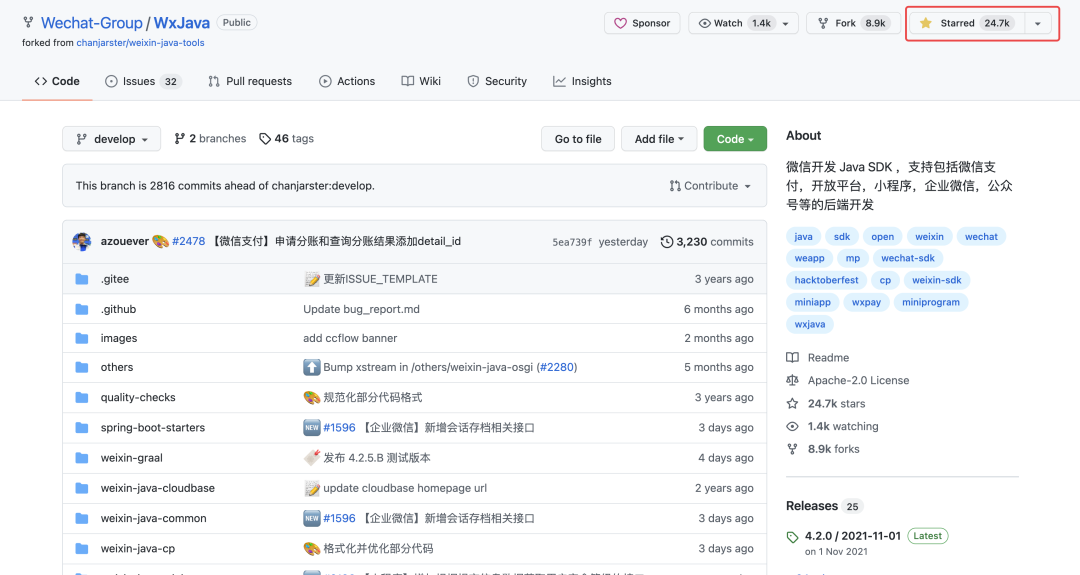
为了实现点击公众号菜单登录的功能,我单独开发了一个 Java SpringBoot 的小服务来和公众号对接。
为什么这里突然用 Java 了呢?不为别的,现成的 WxJava 库实在是太香了!

写好代码后,所有的后端服务都和前端一样,使用 Docker 容器技术,放到 微信云托管 平台进行部署,除了天然支持负载均衡、打通微信外,什么自动发布、版本控制、灰度发布、日志检索、实时监控,各种能力基本都一手操办了。

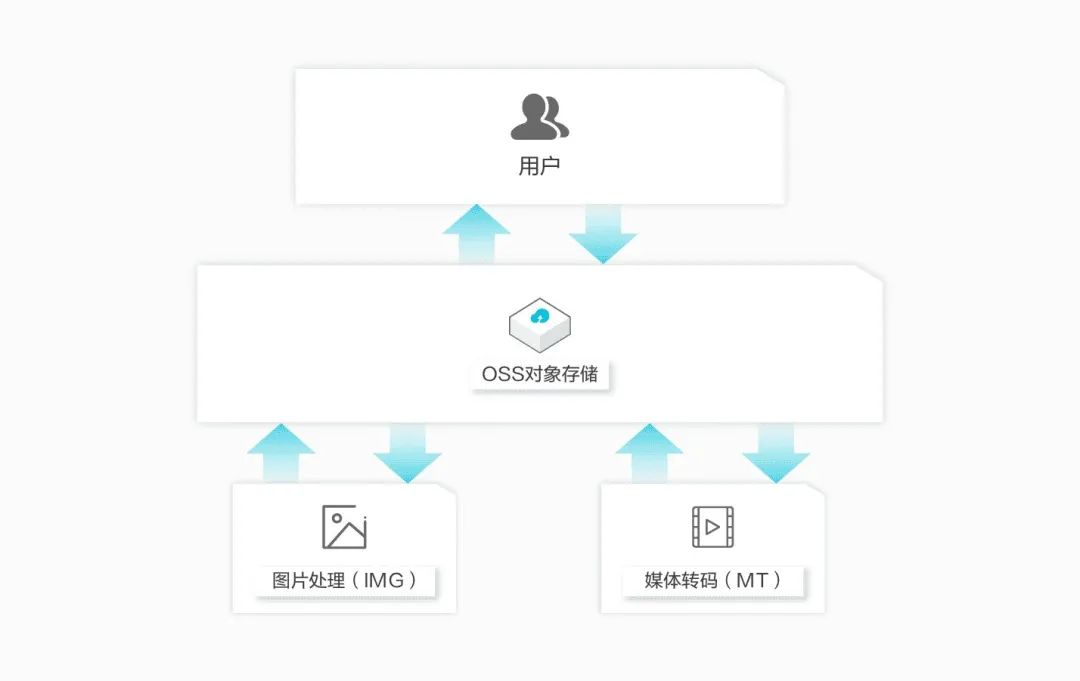
用了容器技术后,用户图片等静态资源就不能存到本地了(其他容器可能缺失文件),而是使用 OSS 对象存储服务 进行存储,配合 CDN 实现访问加速。

为了性能和安全性,我在云托管的上层又套了 ECDN 全站加速网络 ,通过智能分配网络链路,动态的接口也能加速。
它的原理如下:

老实说,效果还是很明显的,但就是要产生额外的费用, 慎用 !
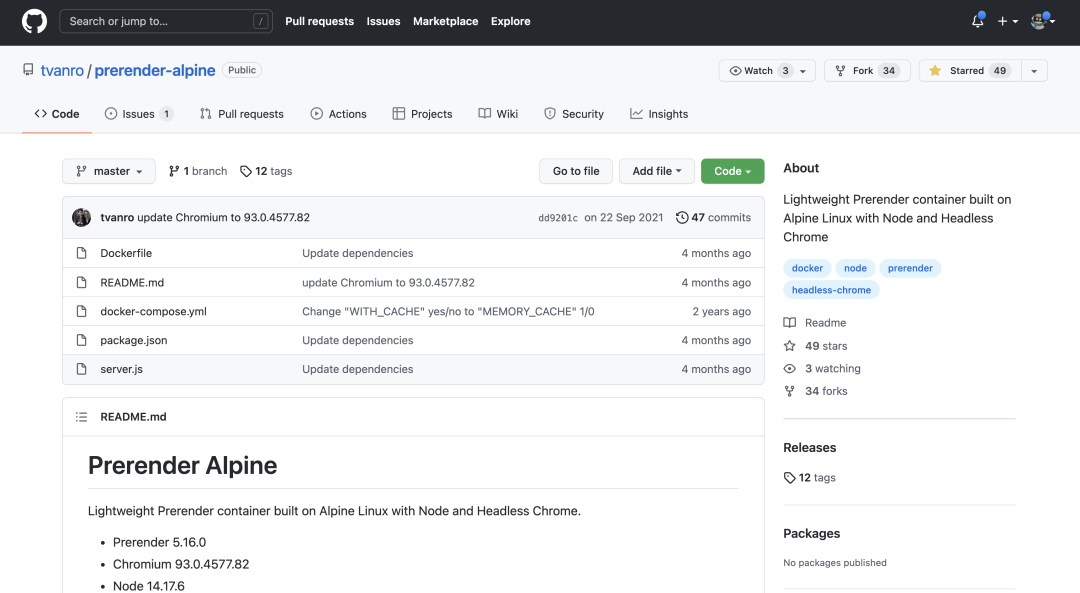
此外呢,为了让网站更好地被搜索引擎收录,我还搞了个 Prerender 服务。它的原理有点像 SSR(服务端渲染),如果识别到访问者是搜索引擎的小蜘蛛,Prerender 服务会将数据完整地拼接到页面后,再返回给它。
这里我用的是现成的 prerender 镜像,不用自己封装了:

以上这些就是我的小破站用到的技术。最后强调一下:不是所有网站都得用这么多技术 ,也不是这些技术都要学习! 有一套自己喜欢、用的顺手的技术栈,就完全足够了,后面再慢慢积累。
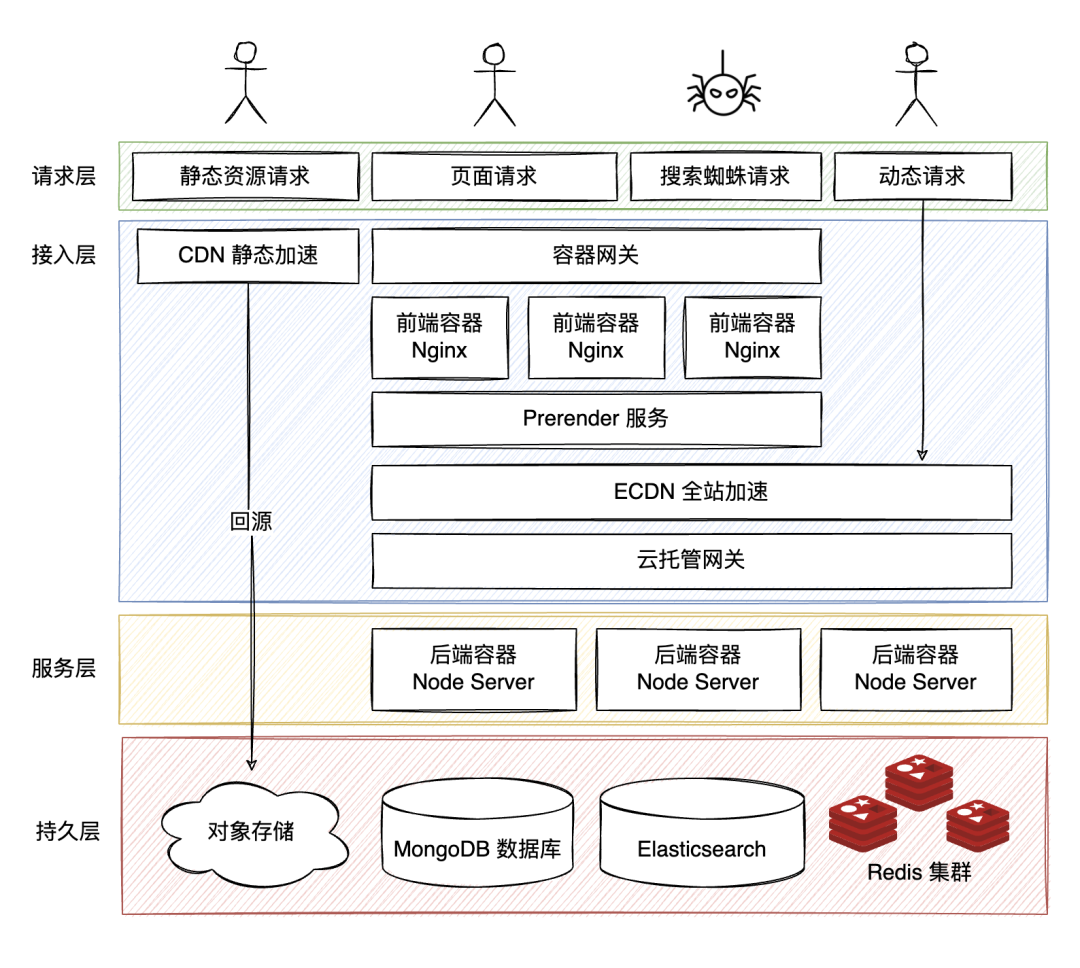
最后放一张面试鸭网站的架构图,随便画的,仅供参考:

该架构图是用 Draw.io 画的,一个免费的在线绘图工具,挺不错~
新版的面试鸭,技术架构将和之前的有天翻地覆的变化,后面等网站稳定运营了,再给大家分享吧。最后,欢迎体验 面试鸭 ,欢迎入股~

更多
💻 编程学习交流:编程导航
📃 简历快速制作:老鱼简历
✏️ 面试刷题神器:面试鸭
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
