【QT】鼠标按键事件 - QMouseEvent & QKeyEvent
【QT】鼠标按键事件 - QMouseEvent & QKeyEvent
YoungMLet
发布于 2024-07-20 16:28:09
发布于 2024-07-20 16:28:09
事件
1. 事件概念
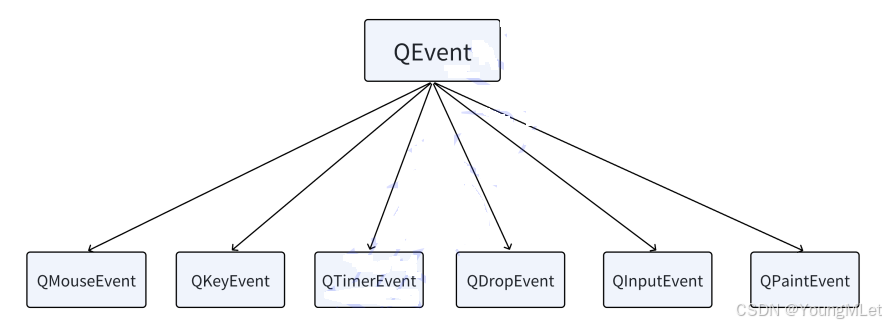
事件是应用程序内部或者外部产生的事情或者动作的统称。在 Qt 中使用⼀个对象来表⽰⼀个事件。所有的 Qt 事件均继承于抽象类 QEvent。事件是由系统或者 Qt 平台本⾝在不同的时刻发出的。当用户按下⿏标、敲下键盘,或者是窗⼝需要重新绘制的时候,都会发出⼀个相应的事件。⼀些事件是在用户操作时发出,如键盘事件、⿏标事件等,另⼀些事件则是由系统本⾝⾃动发出,如定时器事件。常见的 Qt 事件如下:

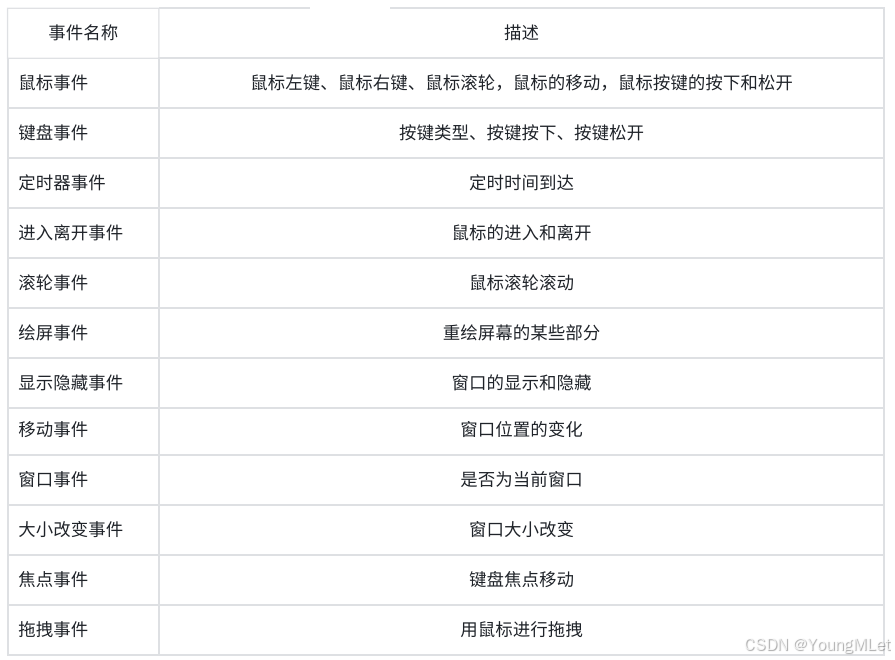
常见事件描述:

2. 事件的处理
事件处理⼀般常用的方法为:重写相关的 Event 函数。
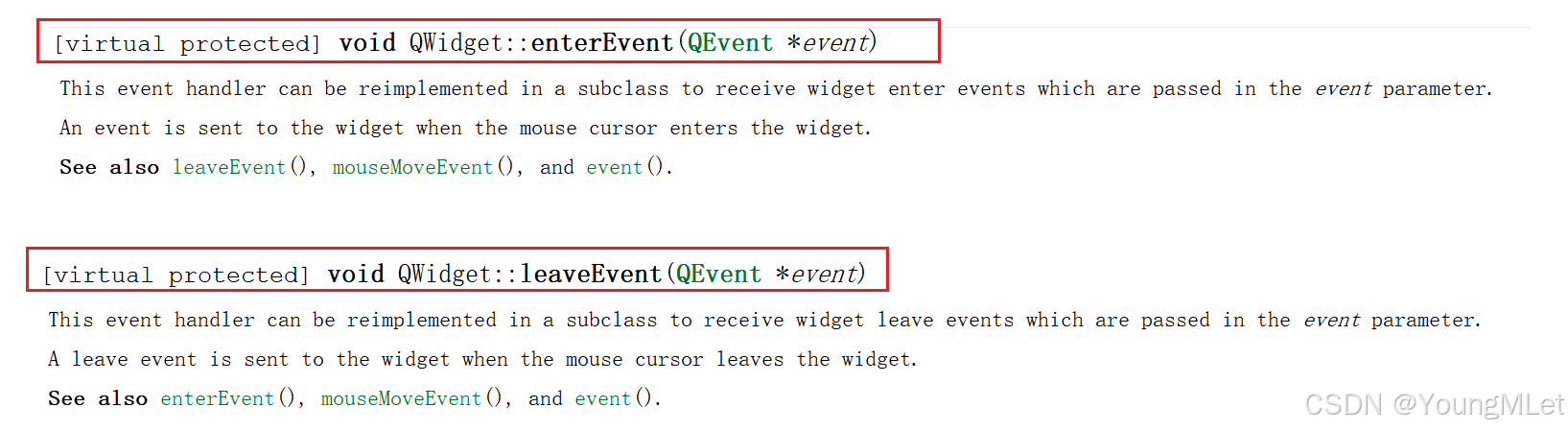
在 Qt 中,几乎所有的 Event 函数都是虚函数,所以可以重新实现。如:在实现⿏标的进⼊和离开事件时,直接重新实现 enterEvent() 和 leaveEvent() 即可。enterEvent() 和 leaveEvent() 函数原型如下:

代码示例1:
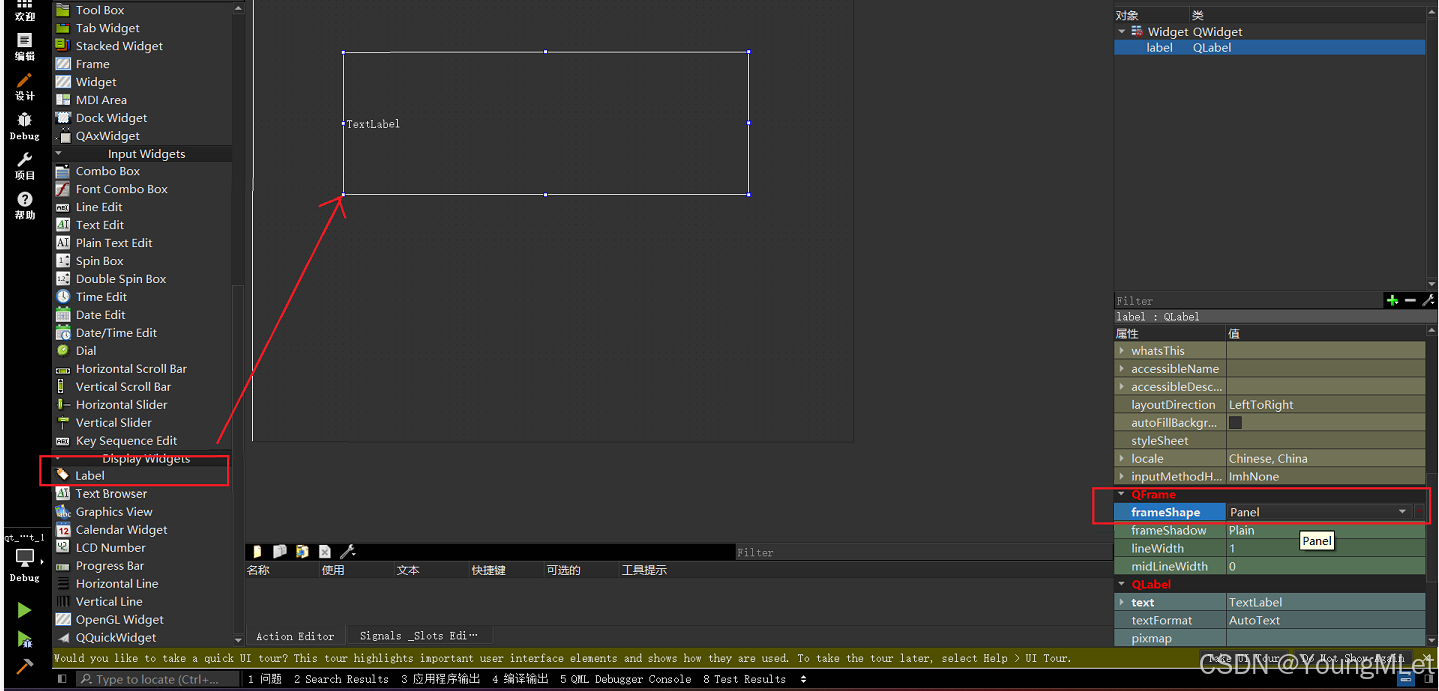
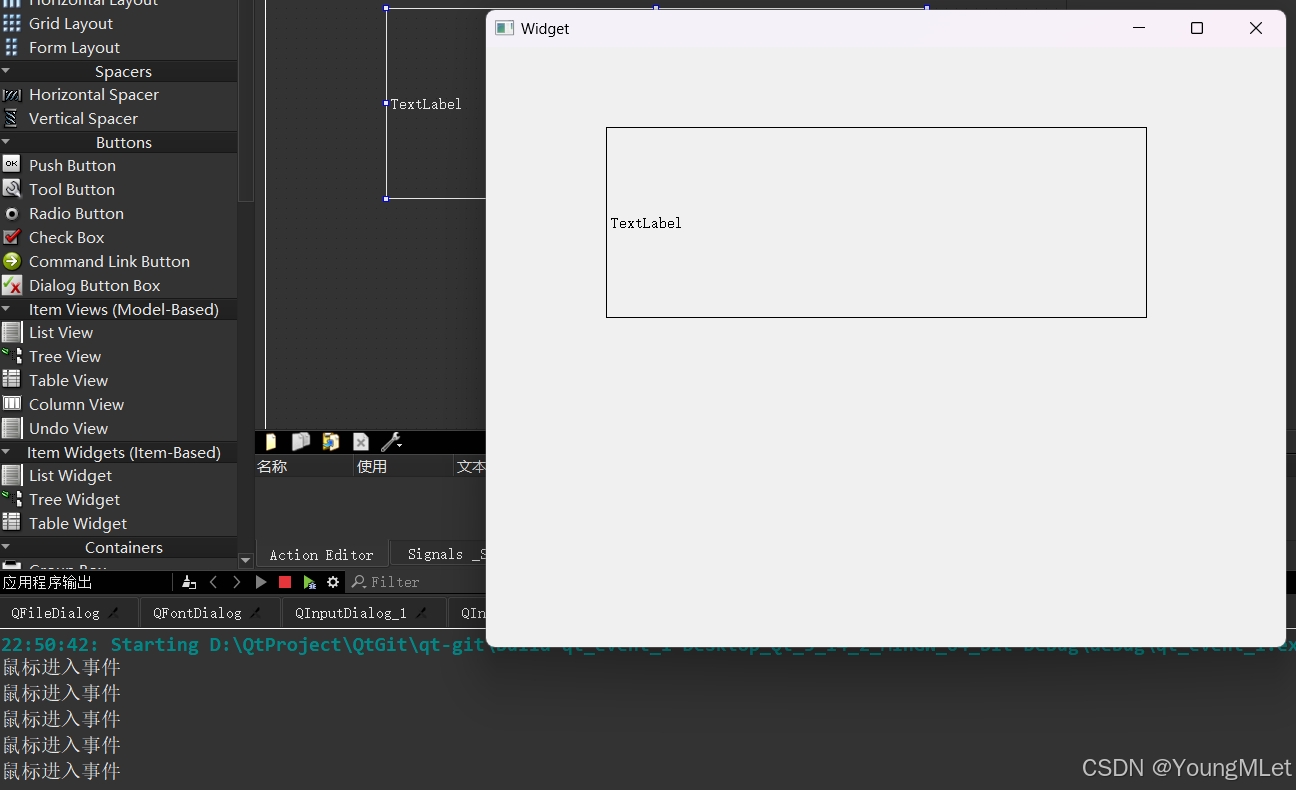
1、新建 Qt 项目,基类选择 QWidget,同时勾选 UI 界面文件; 2、设计 UI 文件,在 ui 文件中拖入一个 Label,给 Label 加一个边界框,方便观察鼠标进入和移动,如下图;

3、在项目中新添加⼀个类:MyLabel;
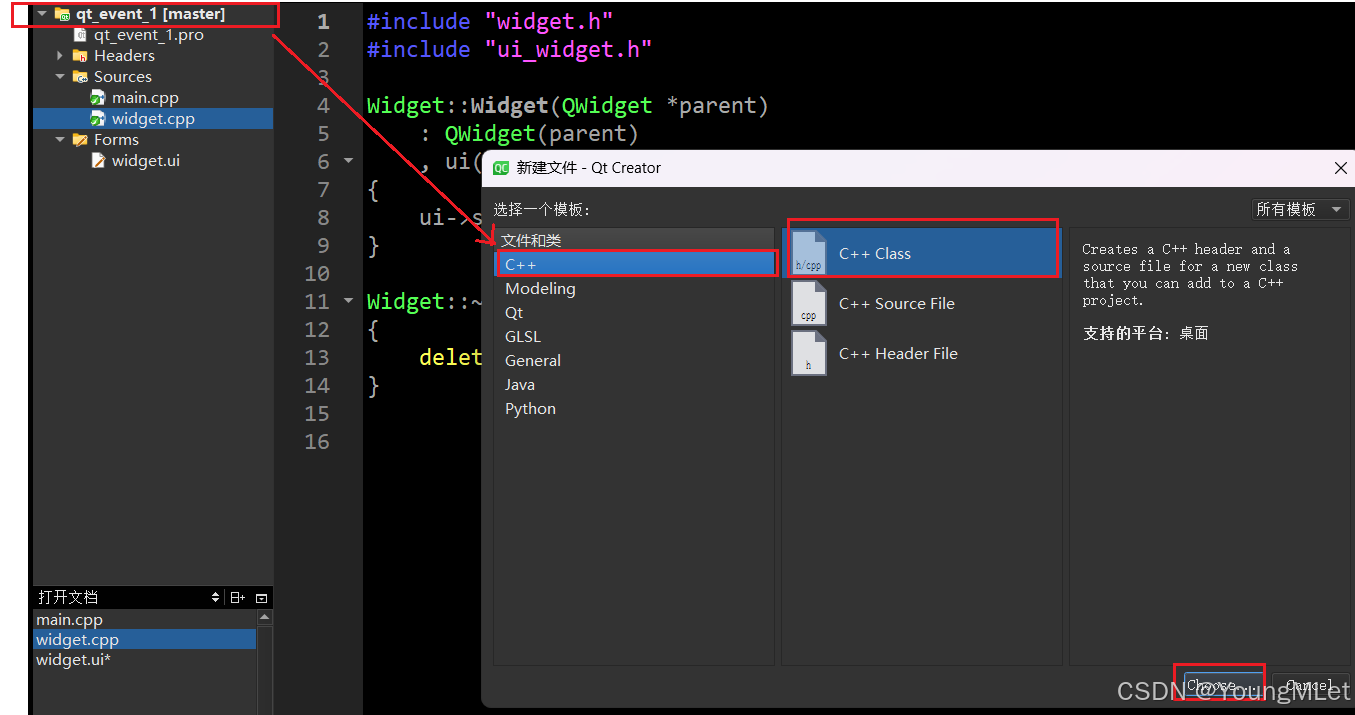
先选中项⽬名称 qt_event,点击⿏标右键,选择 add new … ,弹出如下对话框:

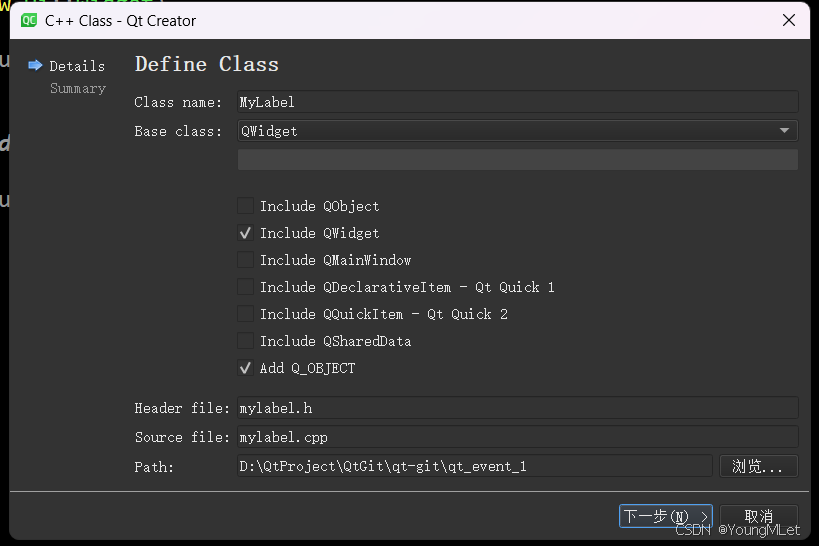
接下来弹出以下界面,按照下面的操作即可:

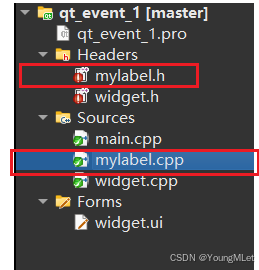
此时项⽬中会新添加以下两个文件件:

4、将 enterEvent() 添加到项目文件 “mylabel.h” 中:
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QWidget>
class MyLabel : public QWidget
{
Q_OBJECT
public:
explicit MyLabel(QWidget *parent = nullptr);
// 鼠标进入事件
void enterEvent(QEvent* event);
signals:
};
#endif // MYLABEL_H5、在 mylabel.cpp 中重写 enterEvent() 方法:
#include "mylabel.h"
#include <QDebug>
MyLabel::MyLabel(QWidget *parent) : QWidget(parent)
{}
void MyLabel::enterEvent(QEvent *event)
{
qDebug() << "鼠标进入事件";
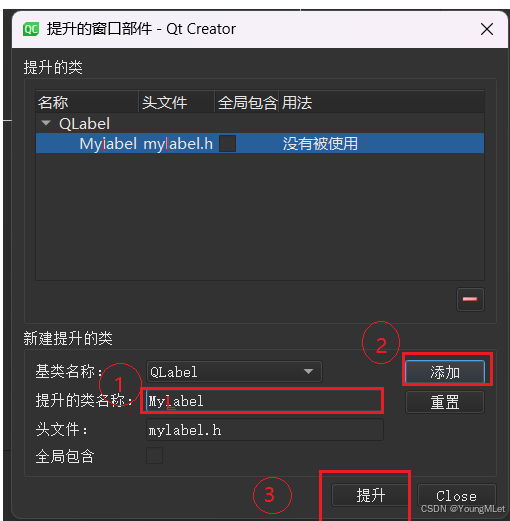
}6、在 UI 文件中选中 Label,右键 ------> 提升为…,当点击 "提升为… " 之后,弹出如下对话框,按照顺序添加即可:

7、修改基类,到 mylabel.cpp 和 mylabel.h 中将 Widget 改为 QLabel:
mylabel.h:
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
class MyLabel : public QLabel
{
Q_OBJECT
public:
explicit MyLabel(QWidget *parent = nullptr);
// 鼠标进入事件
void enterEvent(QEvent* event);
signals:
};
#endif // MYLABEL_Hmylabel.cpp:
#include "mylabel.h"
#include <QDebug>
MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{}
void MyLabel::enterEvent(QEvent *event)
{
qDebug() << "鼠标进入事件";
}8、执行效果如下:当⿏标进⼊设计好的标签之后,就会在应⽤程序输出栏中打印:⿏标进⼊:

代码示例2: 当⿏标点击时,获取对应的坐标值;
1、在上述示例的基础上,在 mylabel.h 中声明 mousePressEvent() 方法:
class MyLabel : public QLabel
{
Q_OBJECT
public:
explicit MyLabel(QWidget *parent = nullptr);
// 鼠标进入事件
void enterEvent(QEvent* event);
// 鼠标移动事件
void mousePressEvent(QMouseEvent* ev);
signals:
};2、在 mylabel.cpp 中重写 mousePressEvent() 方法:
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>
MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{}
void MyLabel::enterEvent(QEvent *event)
{
qDebug() << "鼠标进入事件";
}
void MyLabel::mousePressEvent(QMouseEvent *ev)
{
// qt中的格式化字符串
QString str1 = QString("鼠标按下了 x = %1, y = %2").arg(ev->x()).arg(ev->y());
qDebug() << str1;
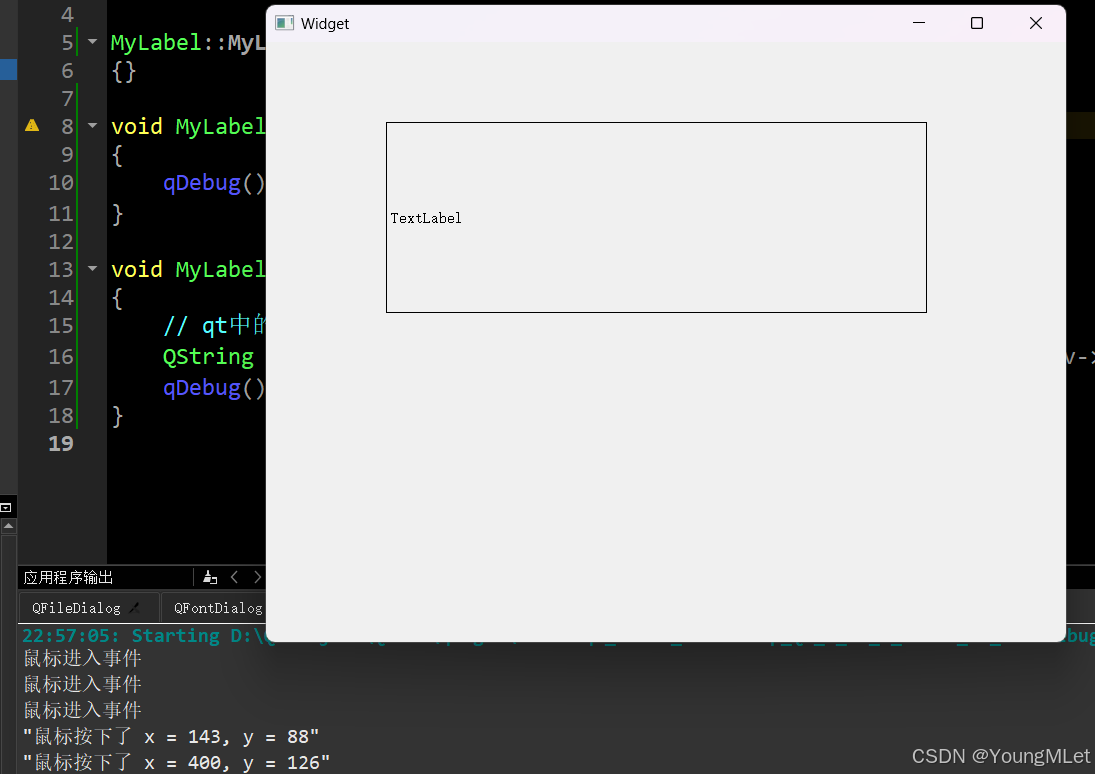
}实现效果如下:

示例代码3: ⿏标左键点击时,打印对应的坐标值,⿏标右键点击时,打印基于屏幕的坐标
void MyLabel::mousePressEvent(QMouseEvent *ev)
{
// 鼠标左键
if(ev->button() == Qt::LeftButton) {
// x, y 为基于窗口的坐标
QString str = QString("鼠标左键: x = %1, y = %2").arg(ev->x()).arg(ev->y());
qDebug() << str.toUtf8().data();
}
// 鼠标右键
if(ev->button() == Qt::RightButton) {
// globalX, globalY 为基于屏幕的坐标
QString str = QString("鼠标左键: x = %1, y = %2").arg(ev->globalX()).arg(ev->globalY());
qDebug() << str.toUtf8().data();
}
}3. 按键事件
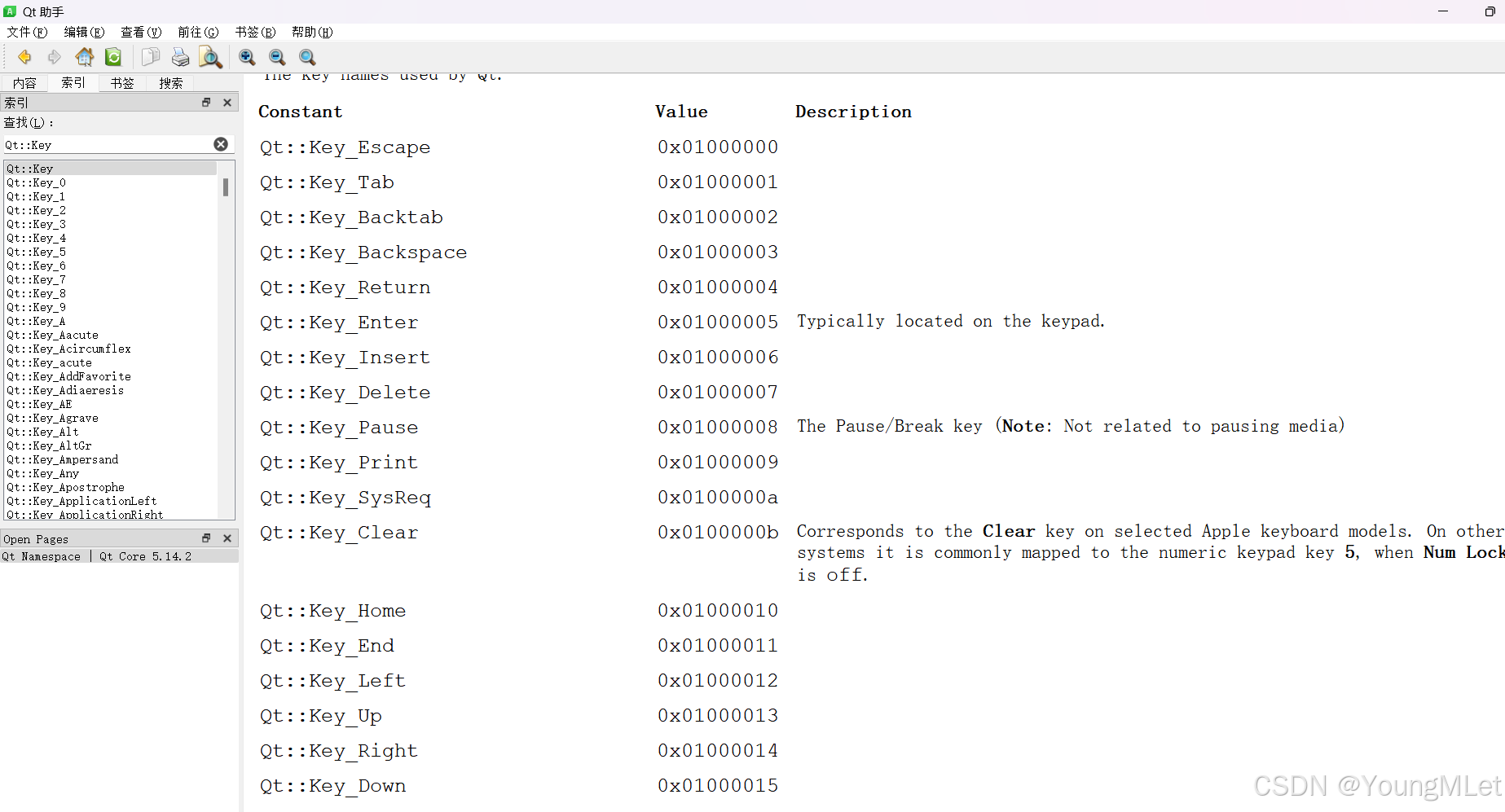
Qt 中的按键事件是通过 QKeyEvent 类来实现的。当键盘上的按键被按下或者被释放时,键盘事件便会触发。在帮助文档中查找 QKeyEvent 类,查找按键事件中所有的按键类型,在帮助文档中输⼊:Qt::Key,如下图:

(1)单个按键
代码示例:当某个按键被按下时,输出:某个按键被按下了;
1、新建项目,在头文件 “widget.h” 中声明虚函数 keyPressEvent();如下:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
// 声明按键按下事件
void keyPressEvent(QKeyEvent* event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H2、在 “widget.cpp” 文件中重写 keyPressEvent() 虚函数;
#include "widget.h"
#include "ui_widget.h"
#include <QKeyEvent>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::keyPressEvent(QKeyEvent *event)
{
if(event->key() == Qt::Key_A) {
qDebug() << "A按键被按下";
}
}(2)组合按键
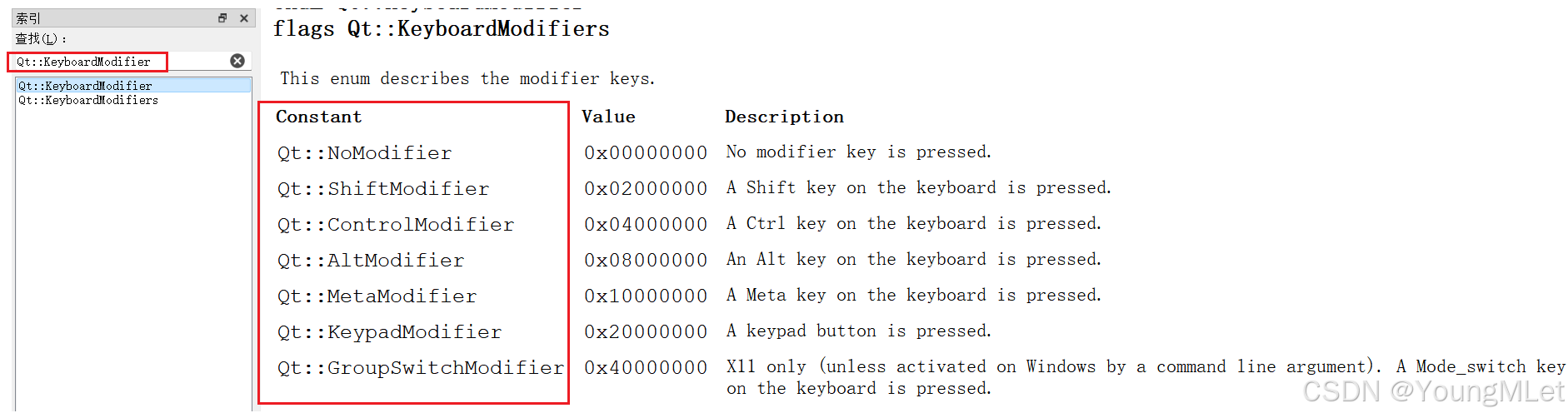
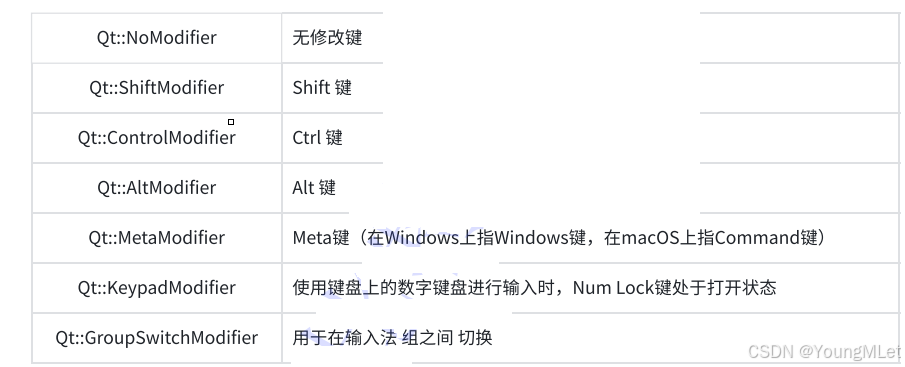
在 Qt 助手中搜索:Qt::KeyboardModifier,如下图示:

Qt::KeyboardModifier 中定义了在处理键盘事件时对应的修改键。在 Qt 中,键盘事件可以与修改键一起使用,以实现⼀些复杂的交互操作。KeyboardModifier 中修改键的具体描述如下:

示例代码:
void Widget::keyPressEvent(QKeyEvent *event)
{
// 组合按键
if(event->modifiers() == Qt::ControlModifier) // 判断是否按下ctrl键
{
if(event->key() == Qt::Key_A) { // 判断 A 键是否按下
qDebug() << "ctrl + A 被按下";
}
}
}4. 鼠标事件
在 Qt 中,⿏标事件是⽤ QMouseEvent 类来实现的。当在窗⼝中按下⿏标或者移动⿏标时,都会产⽣⿏标事件。
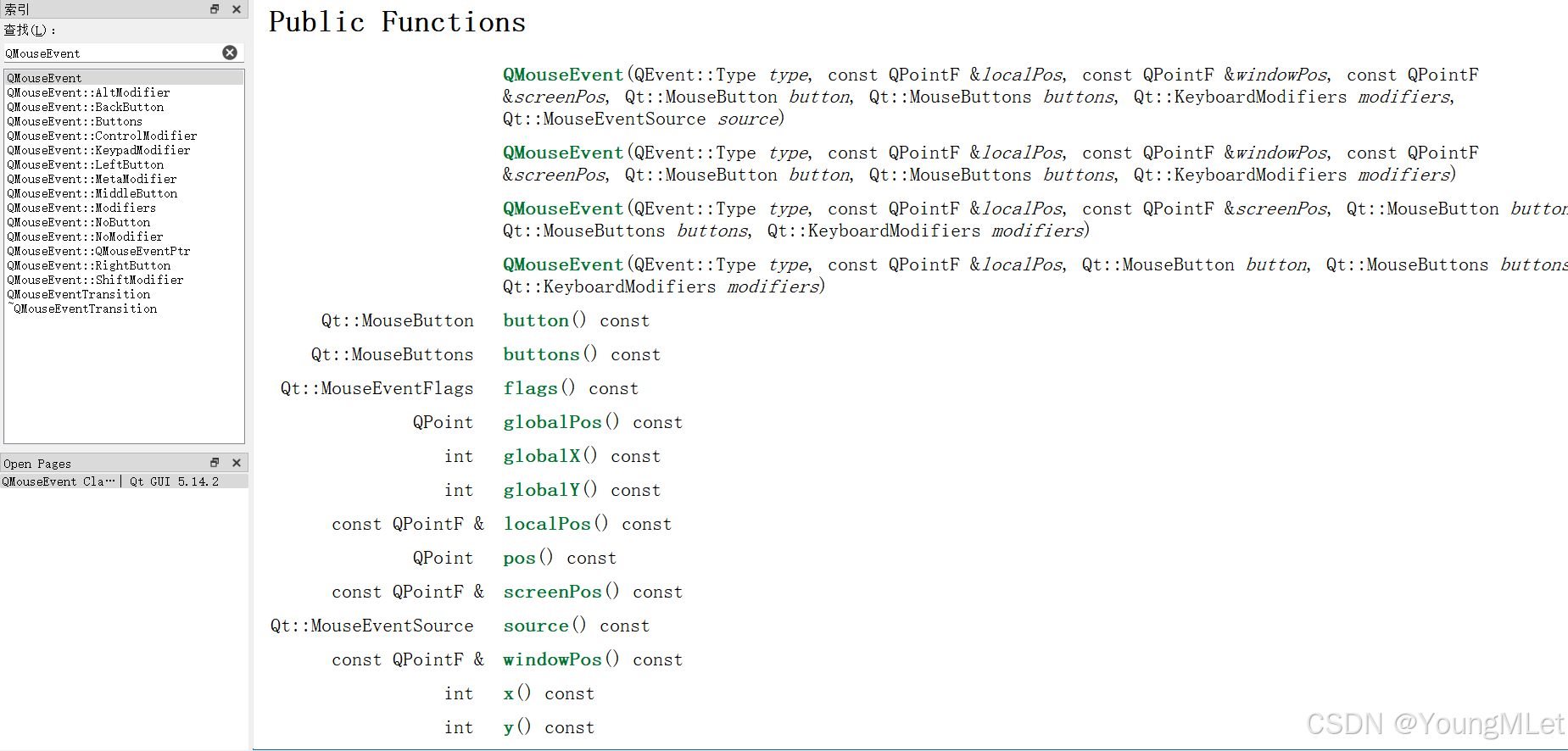
利⽤ QMouseEvent 类可以获取⿏标的哪个键被按下了以及⿏标的当前位置等信息。在 Qt 帮助⽂档中查找 QMouseEvent 类如下图⽰:

(1)鼠标单击事件
在 Qt 中,⿏标按下是通过虚函数 mousePressEvent() 来捕获的。 mousePressEvent() 函数原型如下:
[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event)⿏标左右键及滚的表示如下:
Qt::LeftButton ⿏标左键
Qt::RightButton ⿏标右键
Qt::MidButton ⿏标滚轮示例代码1:
1、在 “widget.h” 头⽂件中声明⿏标按下事件;
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
// 鼠标按下事件
void mousePressEvent(QMouseEvent* event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H2、在 “widget.cpp” ⽂件中重新实现 mousePressEvent() 函数;
#include "widget.h"
#include "ui_widget.h"
#include <QMouseEvent>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) {
qDebug() << "鼠标左键被按下";
}
}修改成当鼠标滚轮被按下才打印:
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::MidButton) {
qDebug() << "鼠标滚轮被按下";
}
}(2)鼠标释放事件
⿏标释放事件是通过虚函数 mouseReleaseEvent() 来捕获的。 mouseReleaseEvent() 函数原型如下:
[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event)示例代码:
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) {
qDebug() << "鼠标左键被释放";
}
}(3)鼠标双击事件
⿏标双击事件是通过虚函数:mouseDoubleClickEvent() 来实现的。 mouseDoubleClickEvent() 函数原型如下:
[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event)示例代码:
void Widget::mouseDoubleClickEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) {
qDebug() << "鼠标左键被双击";
}
}(4)鼠标移动事件
⿏标移动事件是通过虚函数:mouseMoveEvent() 来实现的。同时为了实时捕获⿏标位置信息,需要通过函数 setMouseTracking() 来追踪⿏标的位置。mouseMoveEvent() 函数原型如下:
[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event)setMouseTracking() 函数原型如下:
void setMouseTracking(bool enable)说明:setMouseTracking() 函数默认是 false,需要设置为 true,才能实时捕获⿏标位置信息。否则只有当⿏标按下时才能捕获其位置信息。
示例代码:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置鼠标追踪状态
setMouseTracking(true);
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
qDebug() << "[" << event->x() << ", " << event->y() << "]";
}(5)滚轮事件
在 Qt 中,⿏标滚轮事件是通过 QWheelEvent 类来实现的。滚轮滑动的距离可以通过 delta() 函数获取。delta() 函数原型如下:
int QGraphicsSceneWheelEvent::delta() const其中返回值代表滚轮滑动的距离。正数表示滚轮相对于用户向前滑动,负数表示滚轮相对于用户向后滑动。
代码示例:
#include <QWheelEvent>
void Widget::wheelEvent(QWheelEvent *event)
{
static int x = 0;
x += event->delta(); // ±120
if(event->delta() > 0) {
qDebug() << "滚轮往前" << x;
}
else {
qDebug() << "滚轮往后" << x;
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-07-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

