ES6新增语法 扩展运算符
介绍:
写法 : 三个点(...)
扩展运算符,是在ES6中新增加的内容,它可以在函数调用或者数组构造的时候,将数组表达式或者string在语法层面进行展开;
我们可以直接看代码 就容易理解它是干什么的了
let str = "hello";
console.log(...str); // "h" "e" "l" "l" "o"通过扩展运算符,我们很容易的将str这个字符串给拆开.
接下来我们多介绍一些使用扩展运算符的场景,方便更好地去理解它到底是干嘛的,怎么用,什么时候去用.
使用场景
1. 合并数组
在传统的写法里面,我们经常通过这个concat()API方法来进行数组的合并
concat() :
concat()方法可以将两个或多个数组合并为一个新的数组,用法如下:
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const arr3 = arr1.concat(arr2); // [1, 2, 3, 4, 5, 6]上述例子中,我们将 arr1 和 arr2 数组合并成一个新的数组,并将其赋值给 arr3。
然而,使用扩展运算符(...) 可以很方便地实现多个数组的合并
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const arr3 = [...arr1,...arr2]
console.log(arr3) // (6) [1, 2, 3, 4, 5, 6]2.复制数组
传统的方法中,我们通常使用 slice() 方法来复制数组,例如:
const originalArray = [1, 2, 3];
const copiedArray = originalArray.slice();
console.log(copiedArray); // [1, 2, 3]然而,使用扩展运算符可以更加简洁地复制数组,如下所示:
const originalArray = [1, 2, 3];
const copiedArray = [...originalArray];
console.log(copiedArray); // [1, 2, 3]需要注意的是,使用
扩展运算符复制数组时,复制的是数组的值而不是引用。所以修改复制后的数组不会影响原始数组。
const originalArray = [1, 2, 3];
const copiedArray = [...originalArray];
copiedArray.push(4);
console.log(originalArray); // [1, 2, 3]
console.log(copiedArray); // [1, 2, 3, 4]在复制后的数组上执行 push() 操作,只会修改复制后的数组,而不会改变原始数组。
3. 数组去重
使用扩展运算符去重数组可以消除重复的元素,并返回一个新的去重后的数组。
这里我们先介绍一个es6之后新增的数据结构Set
Set(): 它只存储唯一的值,不允许重复.
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = [...new Set(array)];
console.log(uniqueArray); // [1, 2, 3, 4, 5]通过将数组传递给 Set 构造函数,我们创建了一个包含去重后的值的 Set 对象。
然后,我们使用扩展运算符将 Set 对象转换为一个新的数组。扩展运算符将 Set 对象中的每个元素展开,并将它们放入新数组中。
4. 求数组最大值,最小值. 配合Math方法使用
console.log(Math.max(...[1,2,3,4,5,6])); // 65. 与解构赋值搭配使用
// 解构赋值结合
const [a, ...b] = [1, 2, 3, 4, 5, 6];
console.log(a) // 1
console.log(b); // (5) [2, 3, 4, 5, 6]
const [food, ...rest] = [];
console.log(food); // undefined
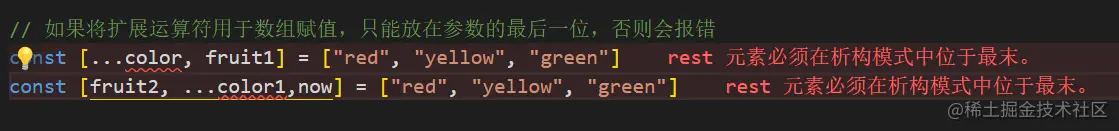
console.log(rest); //[]扩展运算符必须放在参数末尾,否则都会报错

6. 函数中的应用
function sum(a, b, c) {
return a + b + c;
}
const numbers = [1, 2, 3];
const result = sum(...numbers);
console.log(result); // 6总之还有一些其他的使用场景,大家可以参考一下ES6阮一峰写的日志:
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-07-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
对象存储
对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景。

