Framer快速搭建滚动动画网站(无代码)
前提
先介绍一下spline 和 Framer 是什么吧
spline: 是一款
免费(大部分功能)的 3D 设计软件,具有实时协作功能,可在浏览器中创建 Web 交互体验。简单的 3D建模、动画, 交互 等等. Framer: 是一种无代码工具,可让您在不编写任何代码的情况下创建交互式、响应迅速且视觉上令人惊叹的网站。可视化界面和直观的控件使设计师可以轻松地将他们的想法变为现实。
下面是两个软件的网站,都是可以直接在浏览器进行玩耍的. 直接点击即可打开.(framer 需要挂T)
还有一点就是值得提的是, framer 可以直接将做好的原型图,一键发布网站,提供访问.
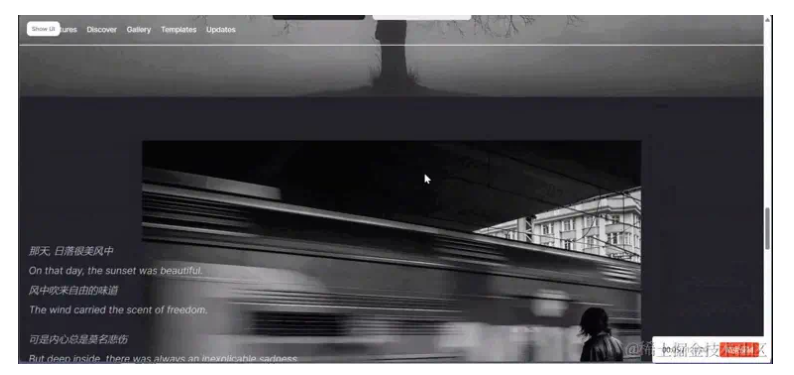
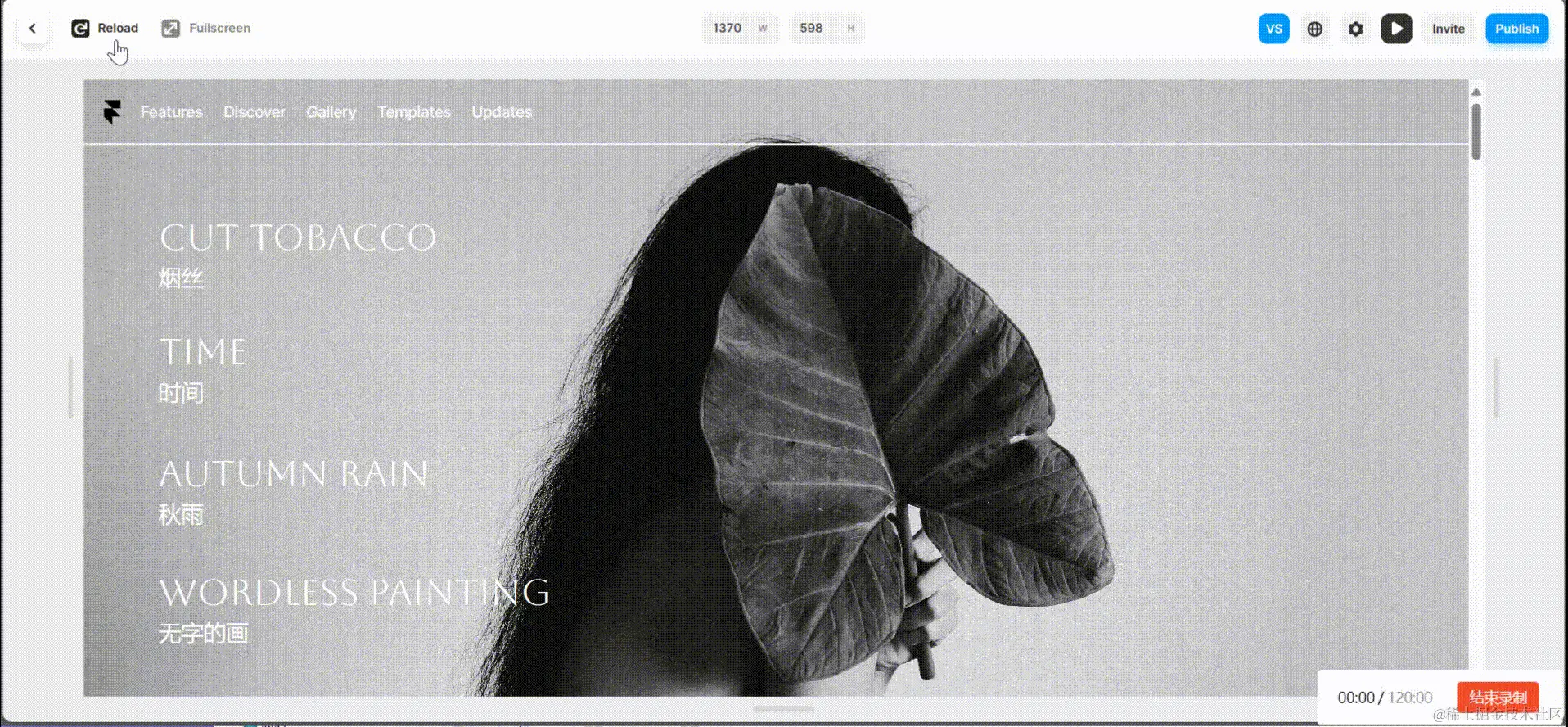
效果
地址: warm-building-723771.framer.app/

学习
导航栏
Framer 已经内置了nav组件. 可以在此提供的组件,然后进行自定义. 当然也可以自己搭建一个组件.
我这里为了方便, 就直接使用人家自带的了

然后点击就可以进行组件的编辑页面:

最右边的面板就是属性页面了, 可以修改
- 布局的方式
- 字体的样式
- 盒子的一系列的属性
- ...
首页

大概思路:
- 首页背景采用了一个
图片作为背景 - 然后定义了一些
盒子, 盒子里面放入了文本 - 这些文本使用
绝对定位的方式在图片上面进行布局摆放.
这些在代码方面,需要写不少代码,而且需要不断的调试. 才能达到自己想要的效果.而在这种无代码可视化搭建平台,只需要通过简单的拖拉拽即可实现.
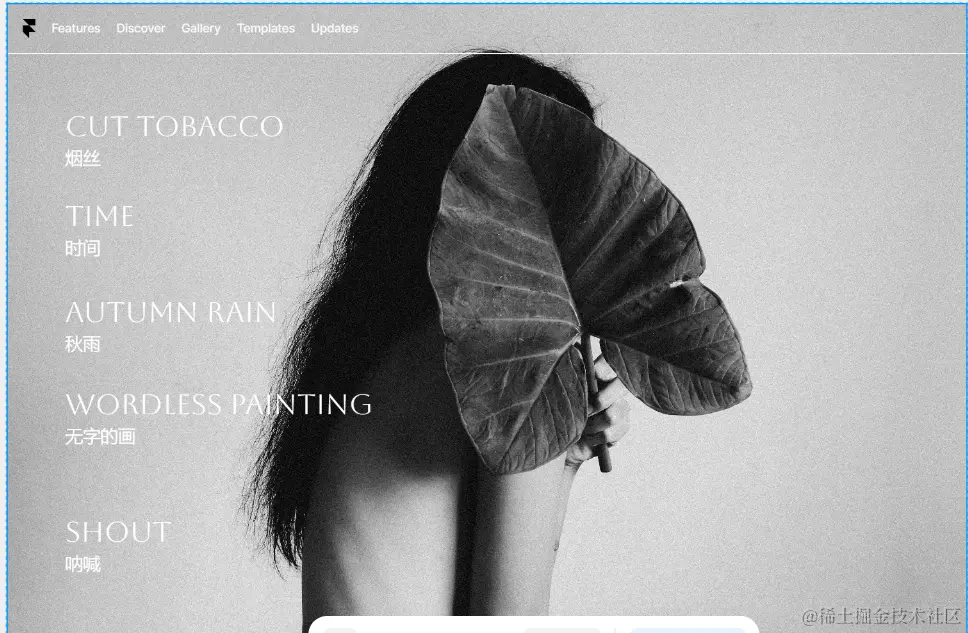
其他页面(学习布局)

大概思路:
- 背景填充 使用
图片 - 然后外面的大盒子使用内边距,撑开盒子, 并使用
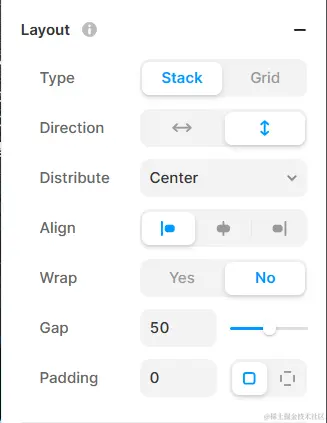
stack布局, 和flex布局很像. 让中间的盒子 水平垂直居中 - 里面的盒子也是用
stack布局,纵向,间隙gap,水平方向左对齐,垂直方向居中.
具体可以看下这个图:

下面几个页面也都是这样的布局方式. 和我们在web开发编写代码的时候也是一样的. 盒子套盒子(div嵌套div),然后设置父盒子的布局方式,约束子盒子在父盒子中的排列方式.
字体样式

- styles 可以定义一套字体的样式. 相当于定义了一个类, 该类里面定义了一套关于字体的样式,包括
大小,颜色,字体,粗细...等等 - content: 文本内容
- font: 字体类型
- weight: 字体的粗细
- color: 字体的颜色
- size: 字体的带线啊哦
- letter: 字符间距
- line: 上下两行的行距
- Align: 对齐方式
相当是复习一遍css了 哈哈哈
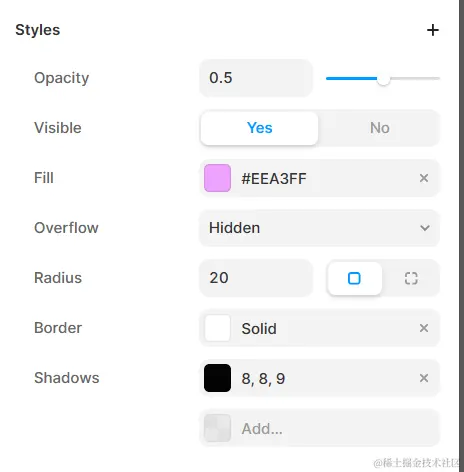
盒子属性

这将会呈现出来一个
透明度为0.5的, 浅紫色背景颜色的, 圆角为20的, 边框为白色的 , 阴影为黑色的盒子

其实这些我不说,大家也都会知道的, 毕竟只要会些css,这些属性都明白是干啥的.🎉
动画(!!!重点)
页面出现时

apper 当出现的时候
trigger: 触发
preset: 预设的动画

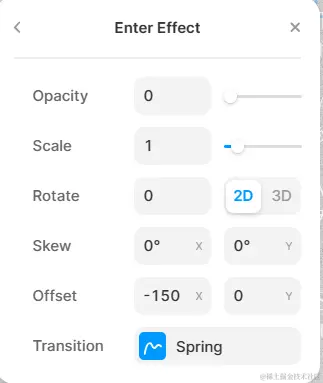
这个图当元素进入的时候的状态
- 透明度
- 缩放
- 旋转
- 倾斜
- 位移
- 过渡动画
比如说我们这个页面的效果, 首页初次加载的时候,文字从左边透明度0的状态慢慢滑入到起初状态 看下效果:

我们如何做呢,就是定义该元素在出现的时候, 透明度为0,向左边偏移150的px单位. 就这么简单.
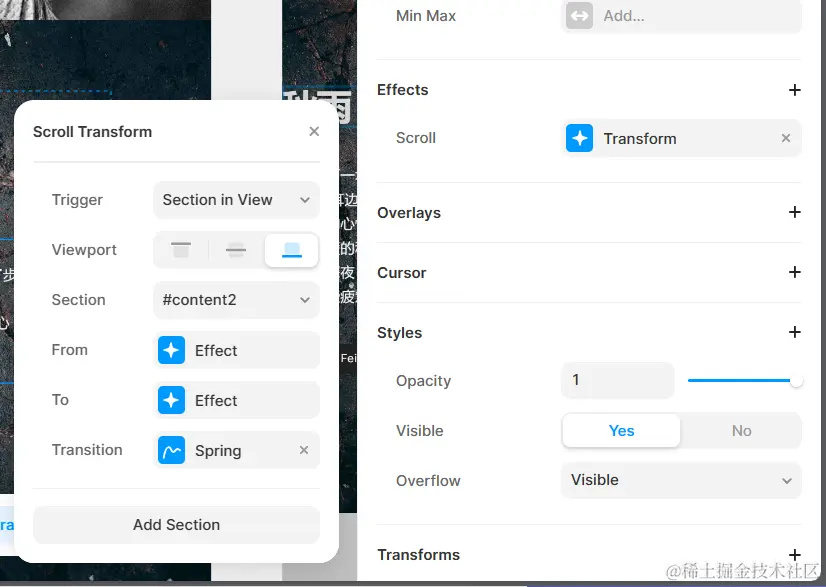
滚动时
当页面在滚动的时候, 指定某视图层(Section) 接触到浏览器的某个位置(Viewport)的时候, 动画触发(Trigger).从什么状态到什么状态,并使用什么过渡动画(Transition).

效果可以打开这个网站看到 https://warm-building-723771.framer.app/.

