我们的 Java 开发想转前端,我给他出了个招~
如何快速上手新语言?
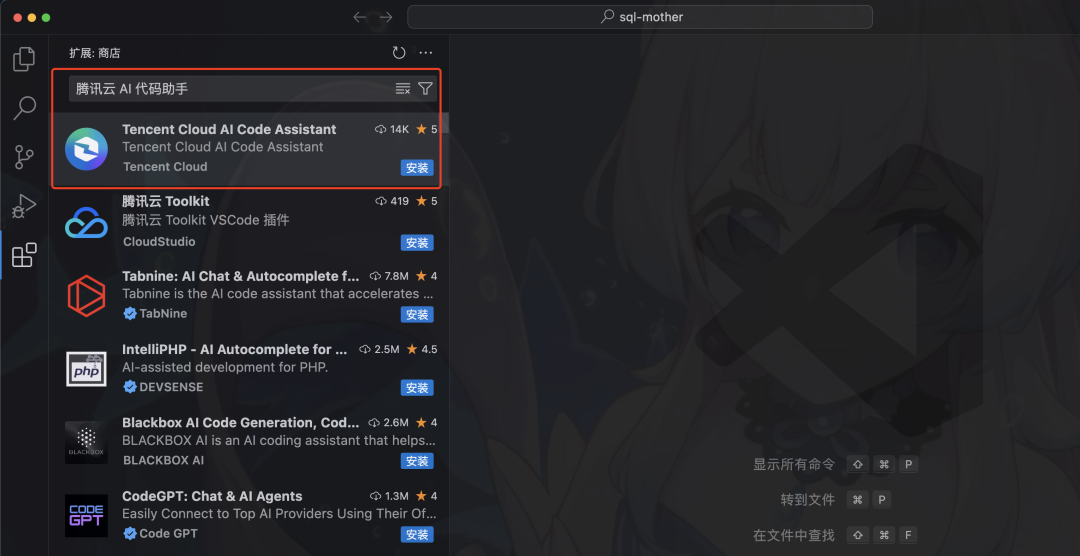
首先我们要 利用好 AI 技术 来辅助学习。现在市面上有非常多的 AI 编程工具,比如腾讯云 AI 代码助手,我们可以在 VS Code 或者 JetBrains IDE 工具中安装它,让它做我们的编程老师。

安装完成后,就可以使用腾讯云 AI 代码助手来提高学习和开发的效率了。个人用的比较多的几个功能是:
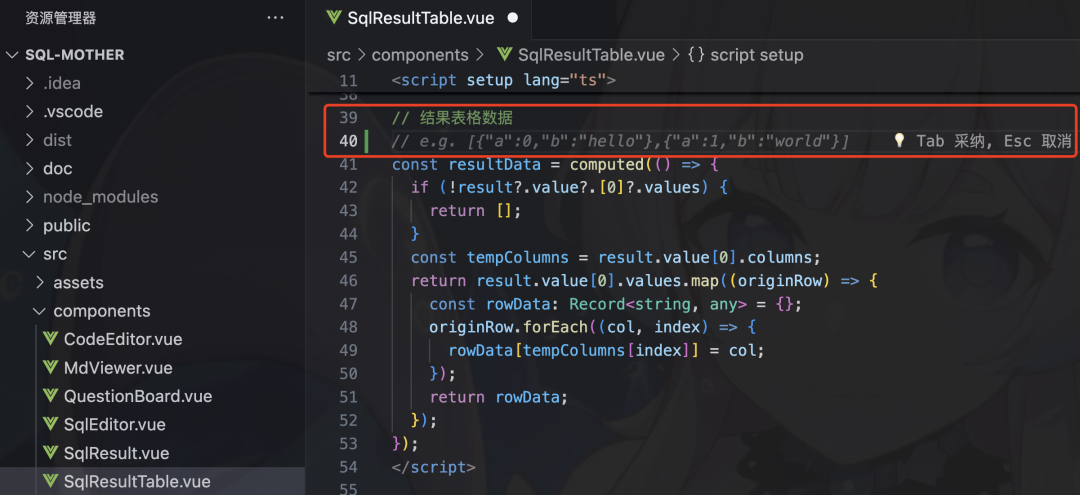
1)智能补全代码:AI 代码助手会根据你打开的项目代码,帮你自动补全业务逻辑或者注释。

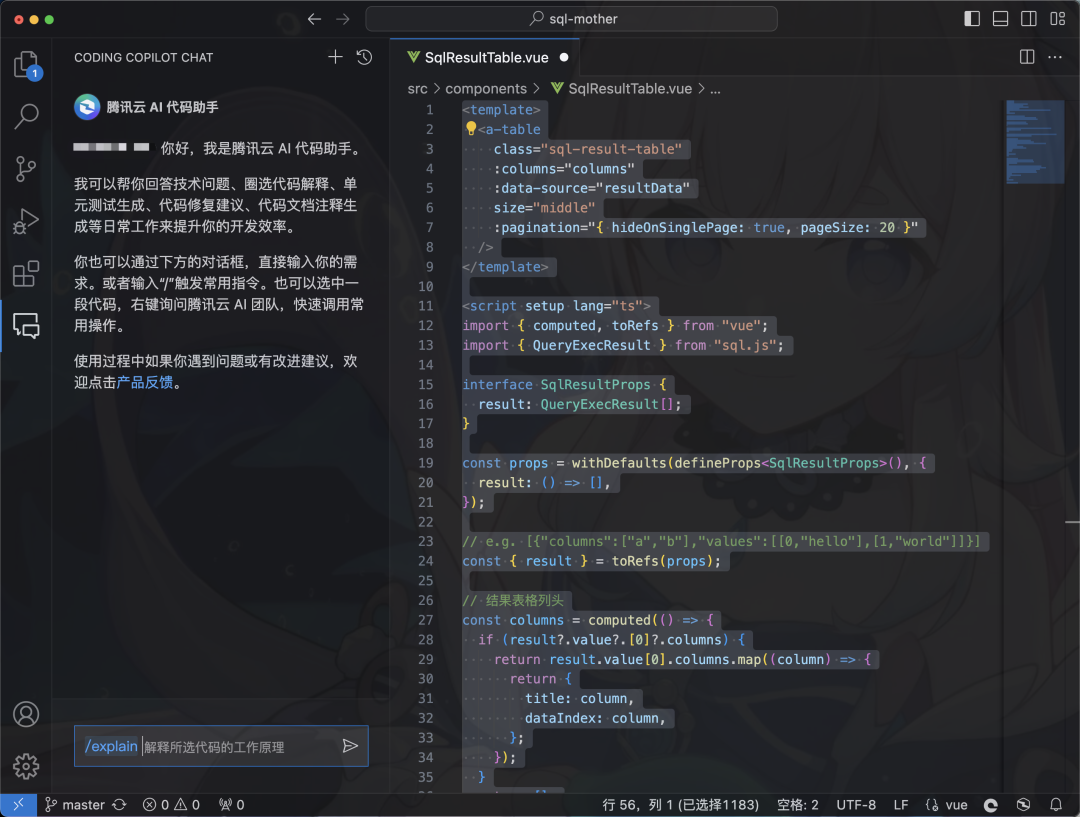
2)清晰解释代码:AI 代码助手能够理解整个项目,并且针对你选中的代码给出详细的解释。

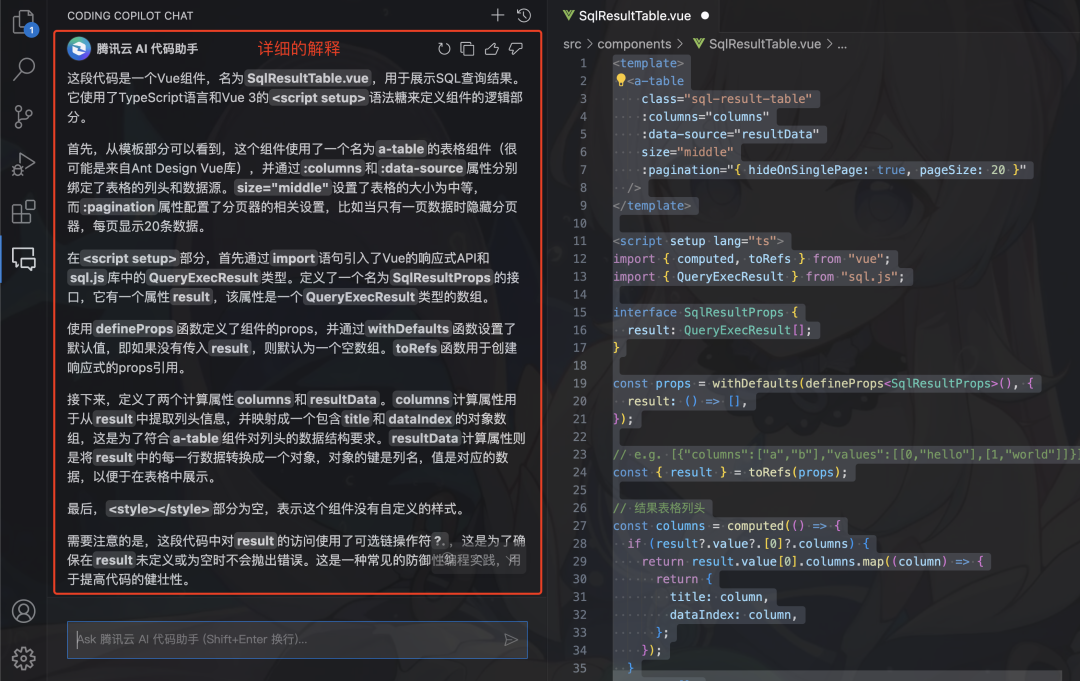
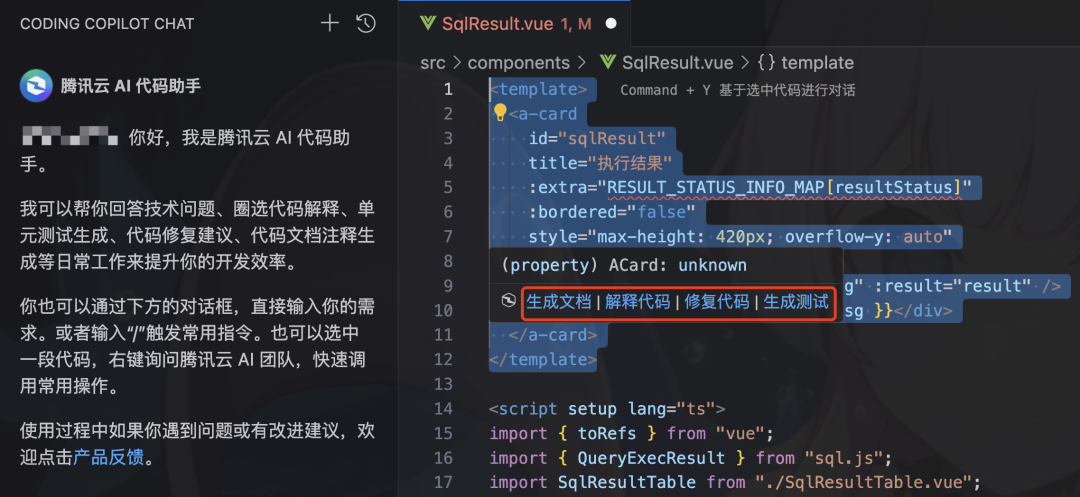
打开 AI 助手,使用 /explain 命令解释代码

AI 给出了详细的解释
当你接手别人的代码、或者学一个没接触过的新编程语言的项目时,使用这个功能可以节约很多时间。
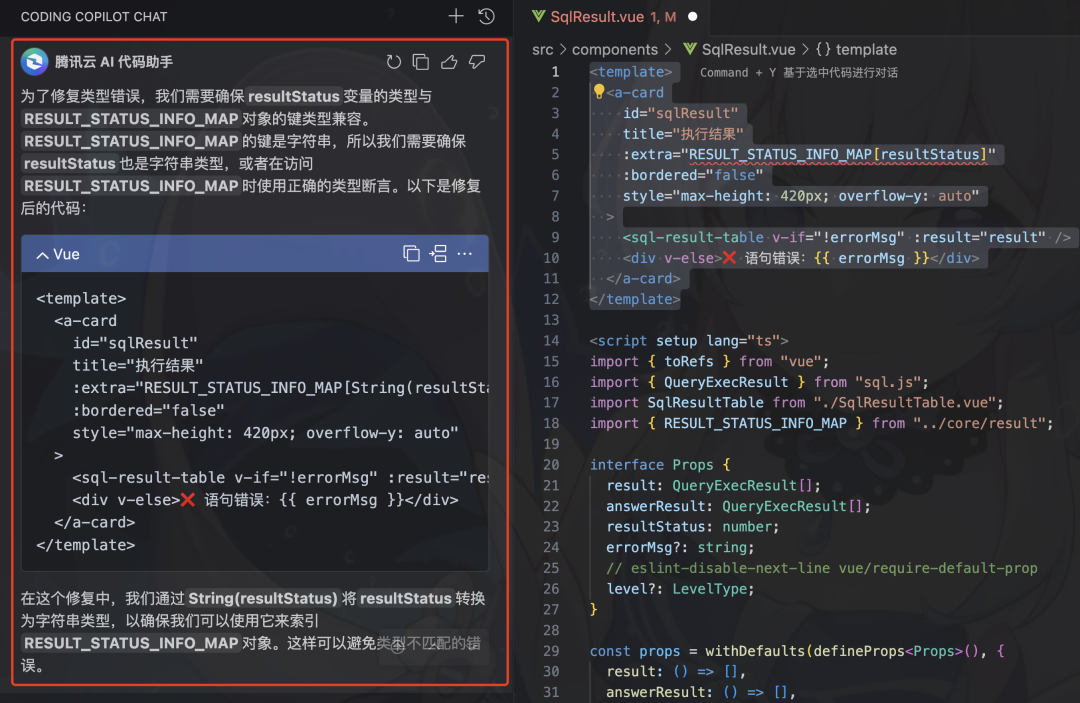
3)修复错误代码:选中包含错误的代码片段,就可以让 AI 快速给出修复建议了。

刚学习新的编程语言时,很容易出现语法错误,有的时候都不知道怎么去网上搜索。而 AI 却很擅长修复这种基础错误,修 Bug 没有那么痛苦了~

还有像生成单元测试、AI 问答、按照需求生成代码之类的能力就不过多地介绍了。相比于 GPT,AI 代码助手插件的优势在于 可以嵌入到 IDE 开发工具中,让 AI 深度理解项目并进一步帮助开发者提高编码效率。

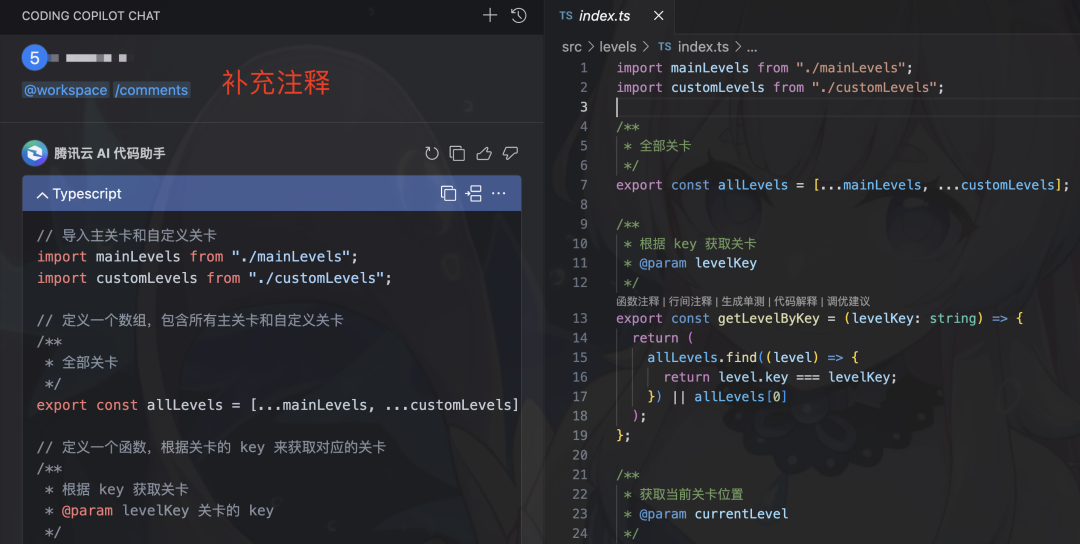
给代码补充注释
而腾讯云 AI 代码助手,则进一步放大了 “使用方便” 这个优势,可以直接在腾讯云自家的 Cloud Studio 云端开发者工具中使用 AI 辅助编程!
Cloud Studio 支持开发者利用 Web IDE,实现远程协作开发和应用部署。
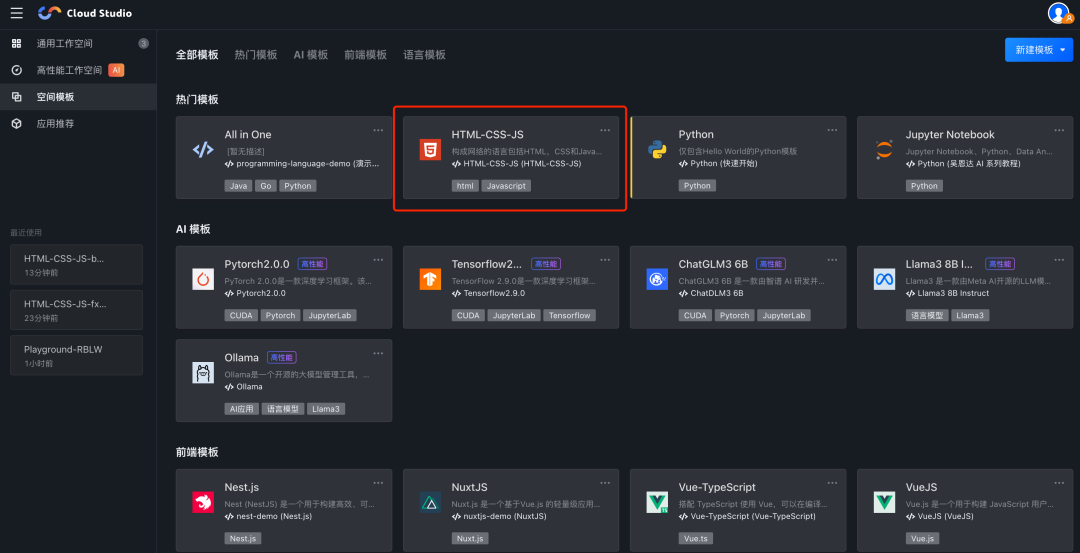
对于学新编程语言的同学来说,不用下载 IDE 了,直接打开网页使用 Cloud Studio 内置的各种编程语言模板快速创建开发环境。比如学前端就用 HTML-CSS-JS 这个模板:

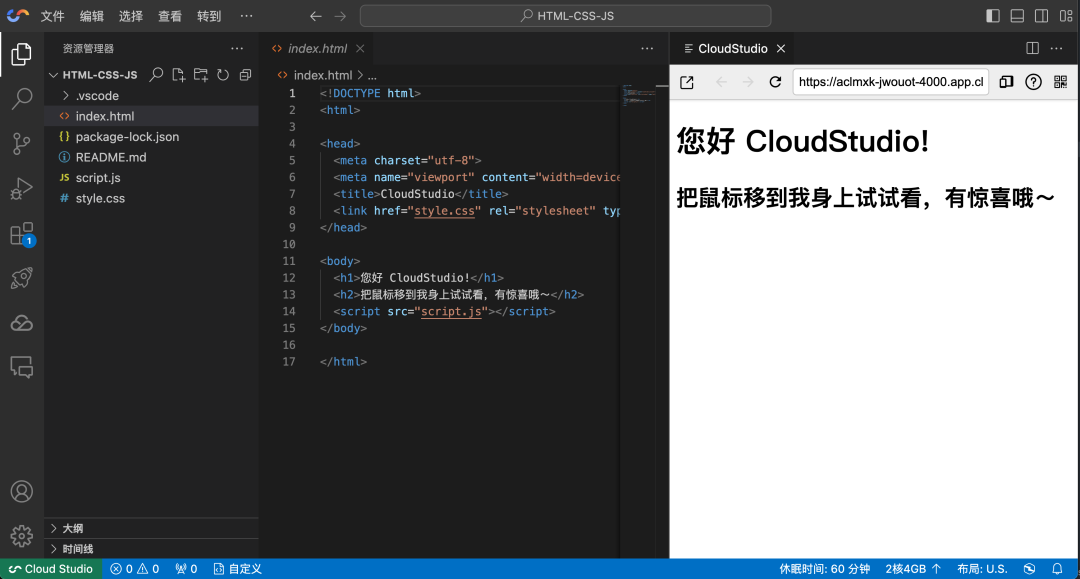
然后你就可以在网页学习练手了,边写代码边查看效果:

前文也说了,想快速上手新语言,就要多写 Demo。以前端为例,你在其他网页上看到的内容都可以作为 Demo 来学习。比如写一个点击后回到顶部的按钮,要怎么做呢?
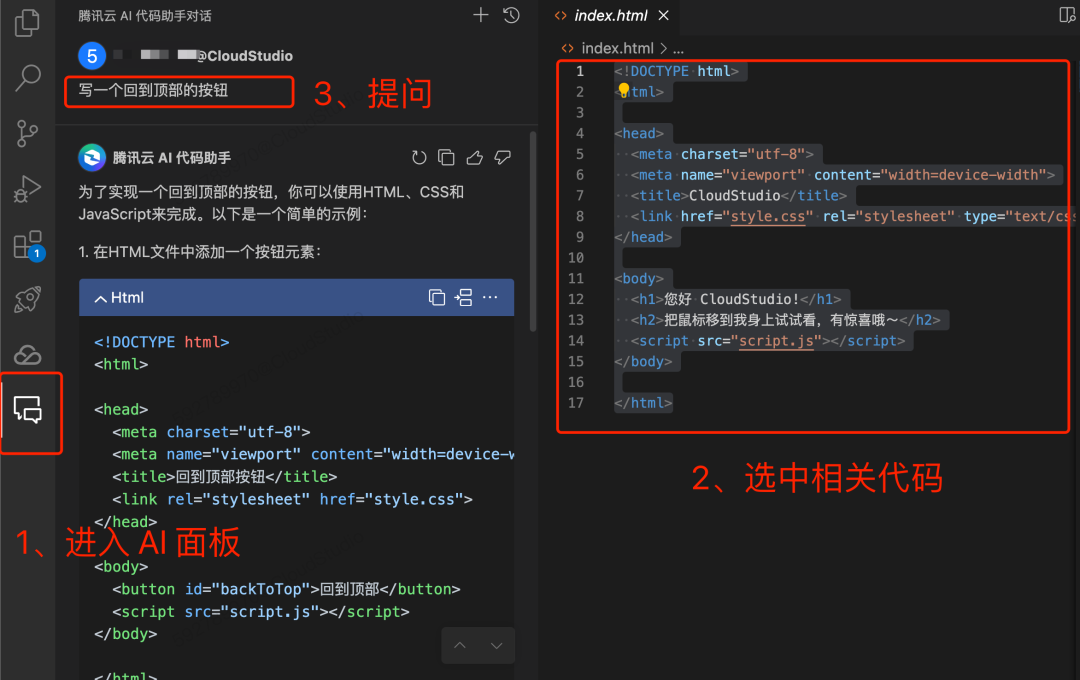
当然是直接问 AI 老师!Cloud Studio 已经内置了腾讯云 AI 代码助手,选中相关代码后,给 AI 提需求 “写一个回到顶部的按钮”,然后就能看到示例代码了:

运行效果如下,丝滑~
如果你对 AI 给出的代码不理解,还可以利用 AI 的代码解释功能进一步追问。以做出 Demo 为目标,再加上写完代码就能看到效果,这样的学习方式会更直接、也更有趣。
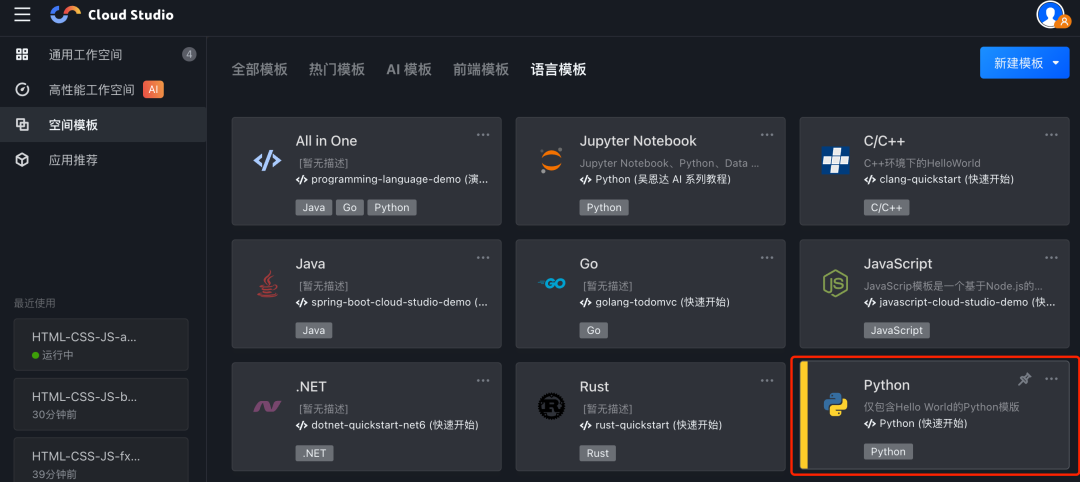
像我学习 Python 的时候,目标就是写个爬取网站或者自动处理文件的 Demo 程序。以前我还得去官方文档或者网上找示例代码,修改修改去本地运行。现在更方便了,直接用 Cloud Studio 创建 Python 程序模板:

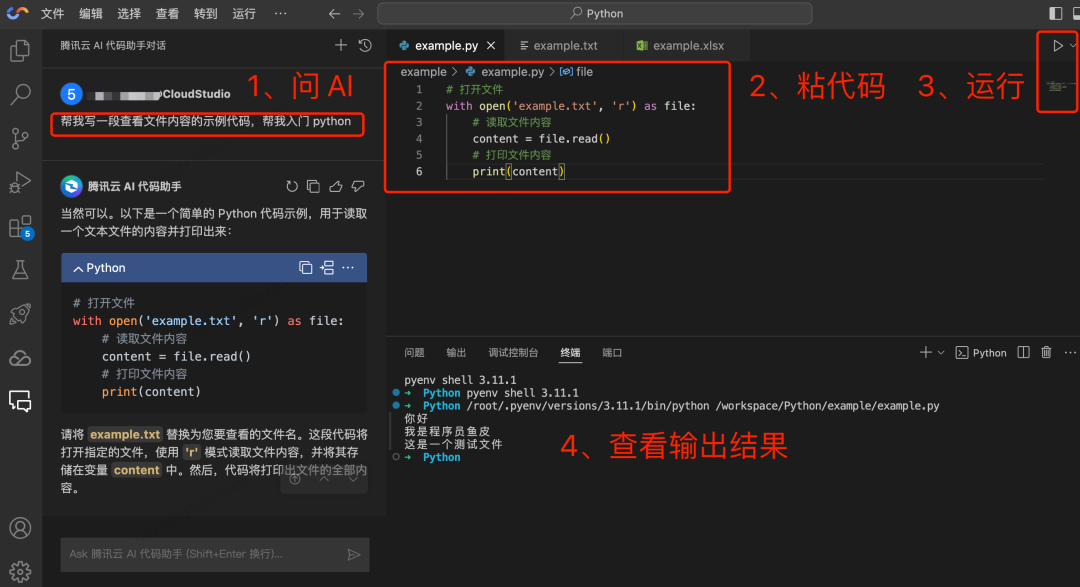
然后直接给 AI 老师提需求,比如 “写一段查看文件内容” 的代码,可以直接在网页运行得到的代码并查看输出结果:

如果你之前没接触过 Python,通过这种方式,也能快速写出不少可用代码了。当然,如果要真正上手企业项目,还是需要花时间系统学习的。
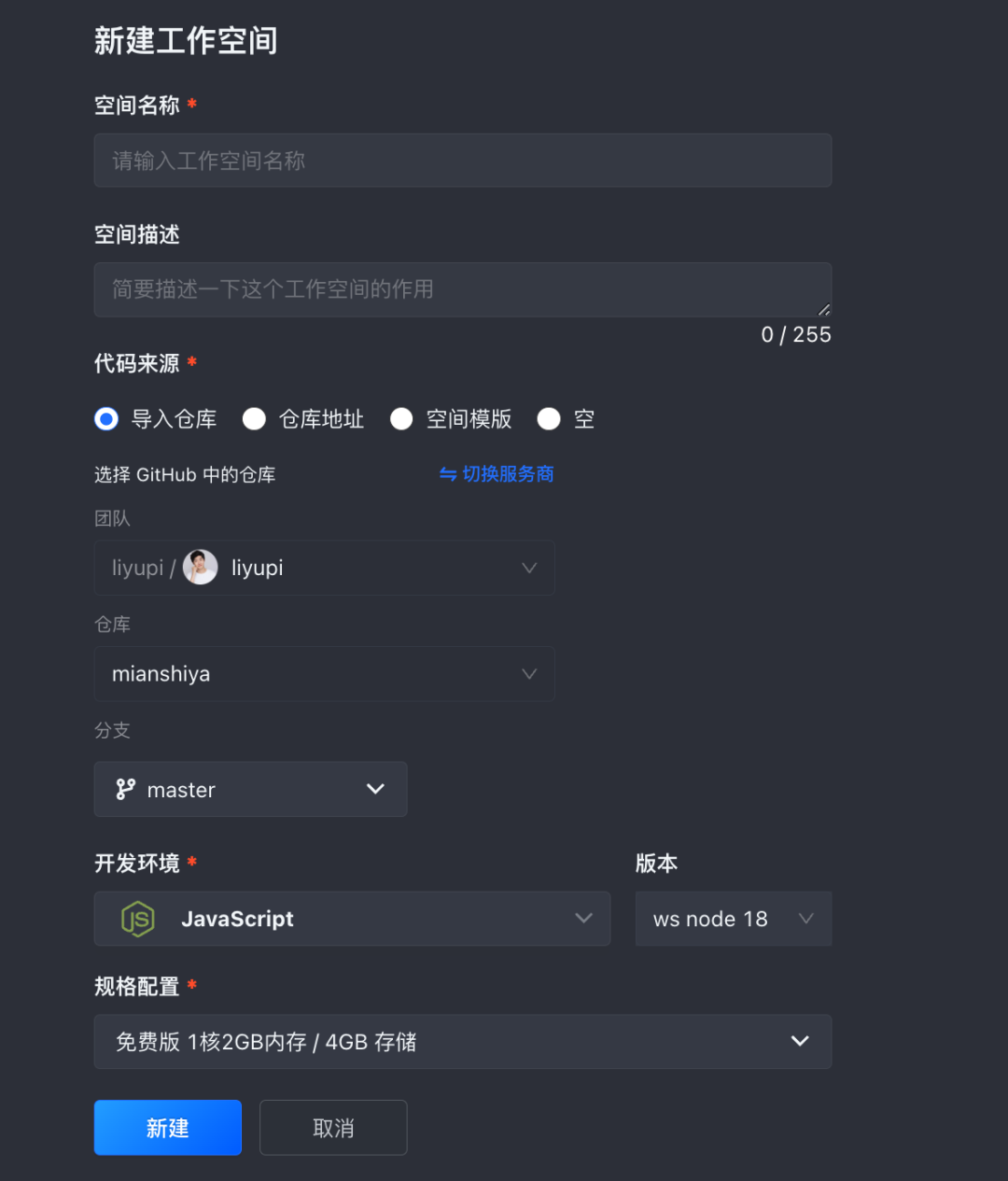
Cloud Studio + AI 的组合除了能提高学习新的编程语言的效率外,也适用于学习一个新的开源项目。直接在 Cloud Studio 新建工作空间并导入 GitHub 仓库,系统会自动识别和安装环境(不污染本机)、最后再让 AI 帮忙分析一波项目代码,美滋滋~