微信小程序开发:宿主环境—组件
小程序的宿主环境-组件

不常用:

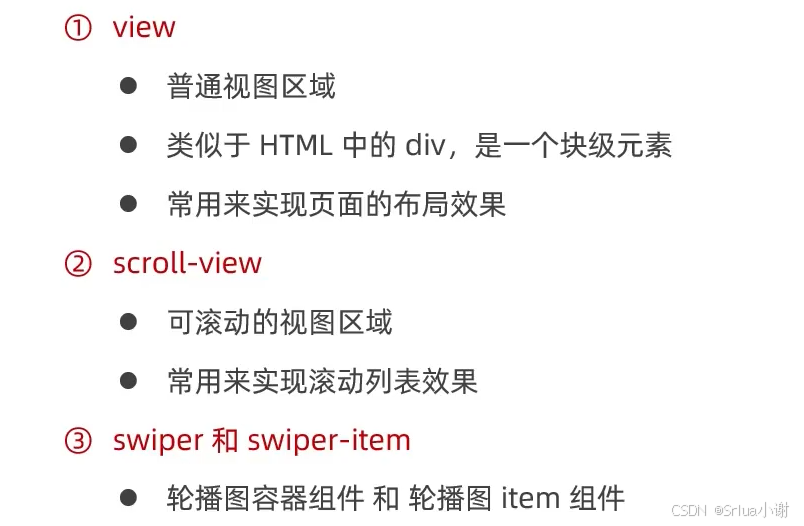
2.常用的视图容器类组件



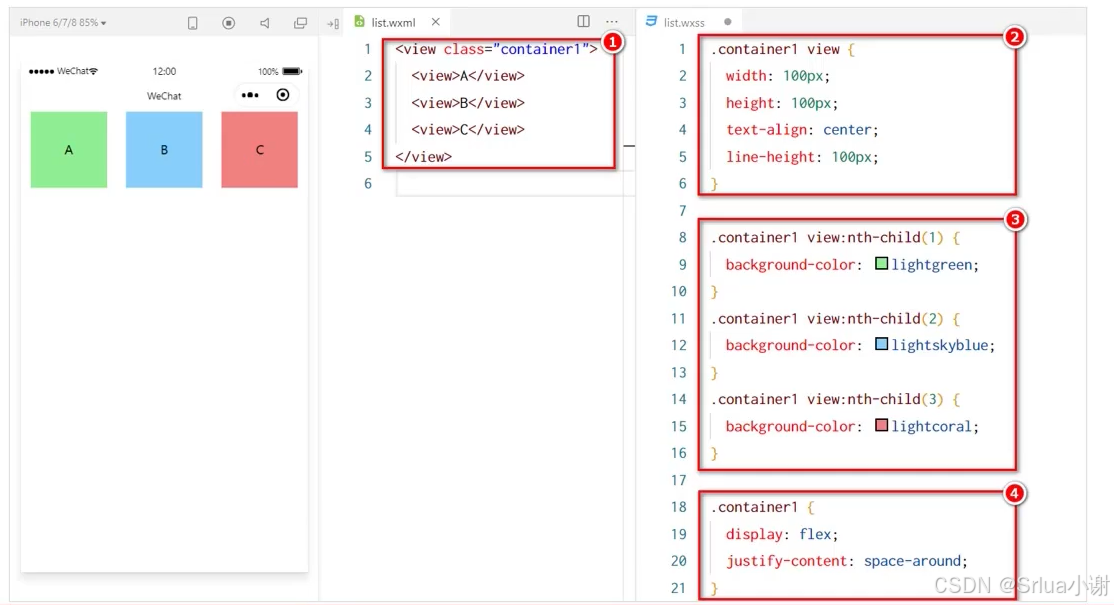
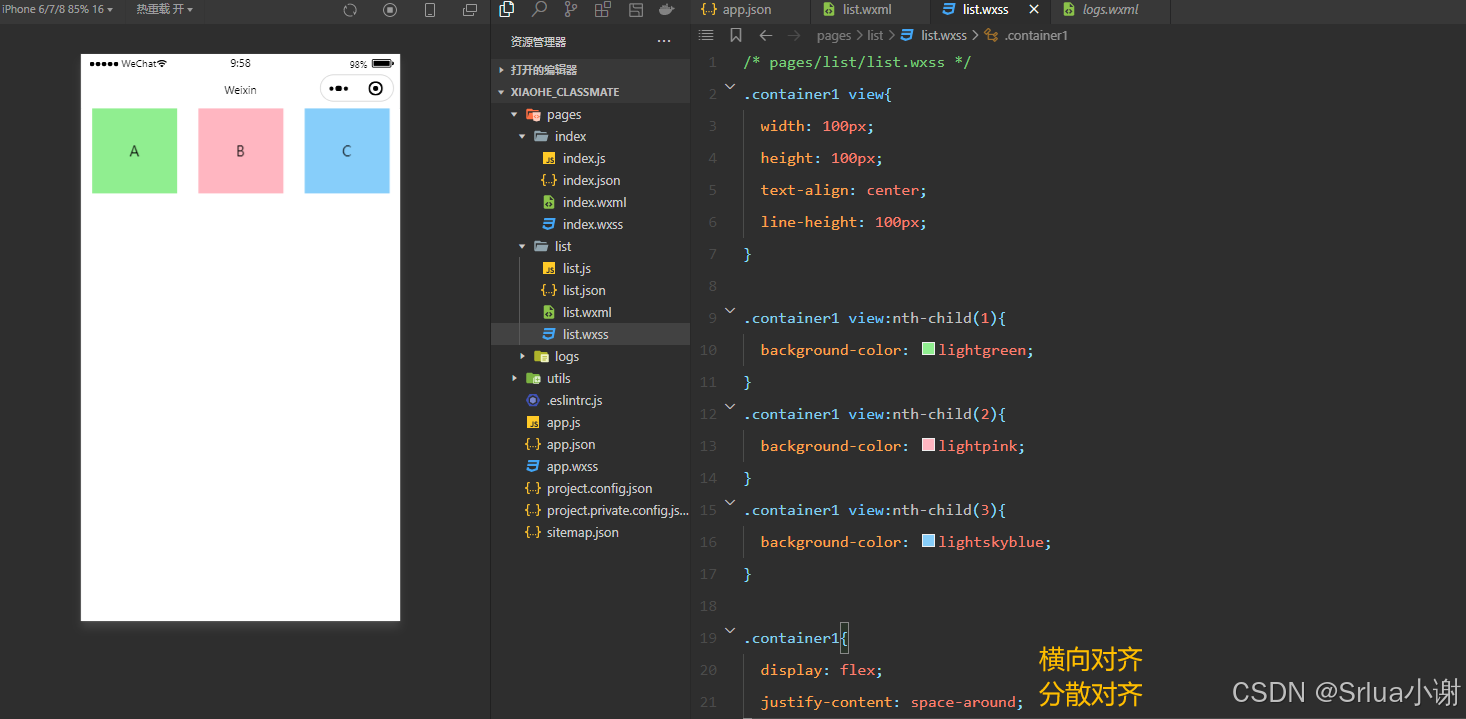
3.view 组件的基本使用
实现如图的 flex 横向布局效果:



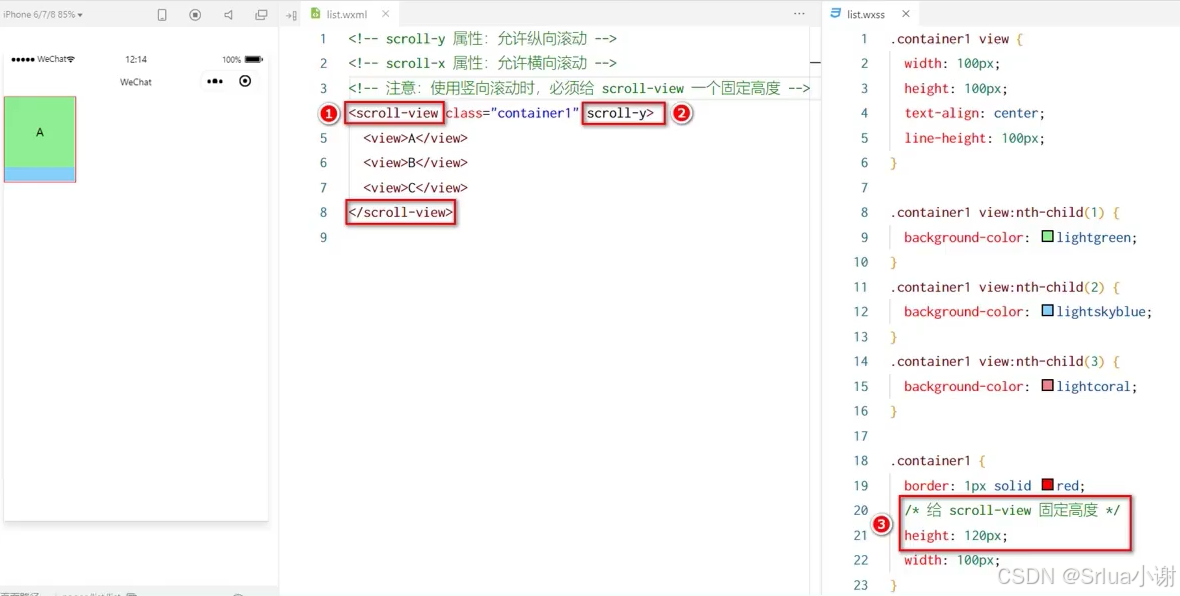
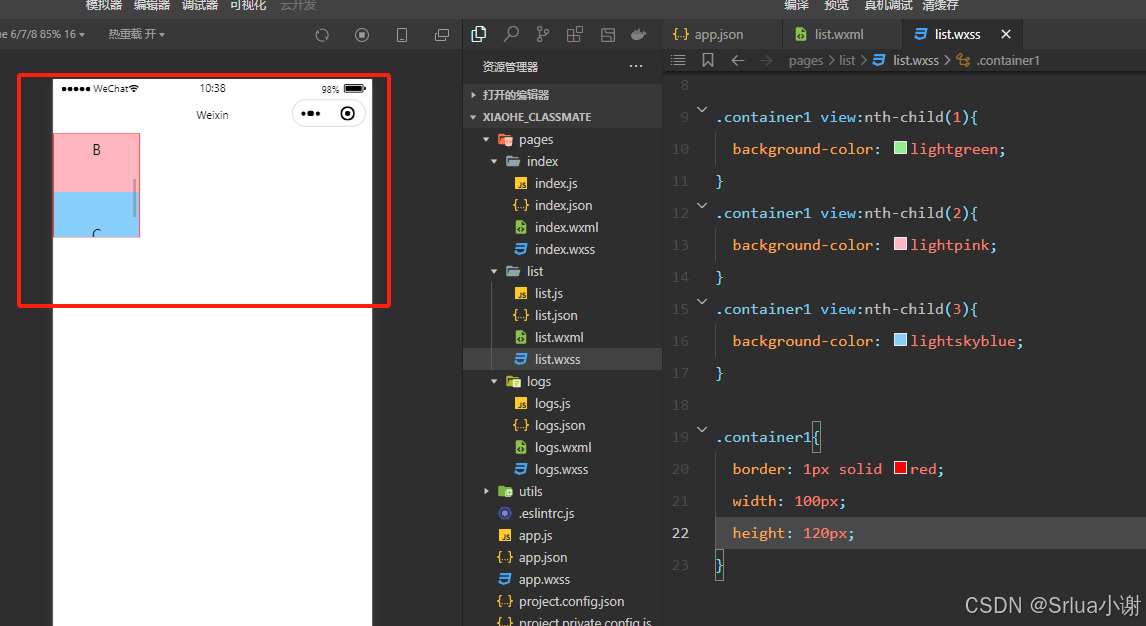
4.scroll-view 组件的基本使用
实现如图的纵向滚动效果:



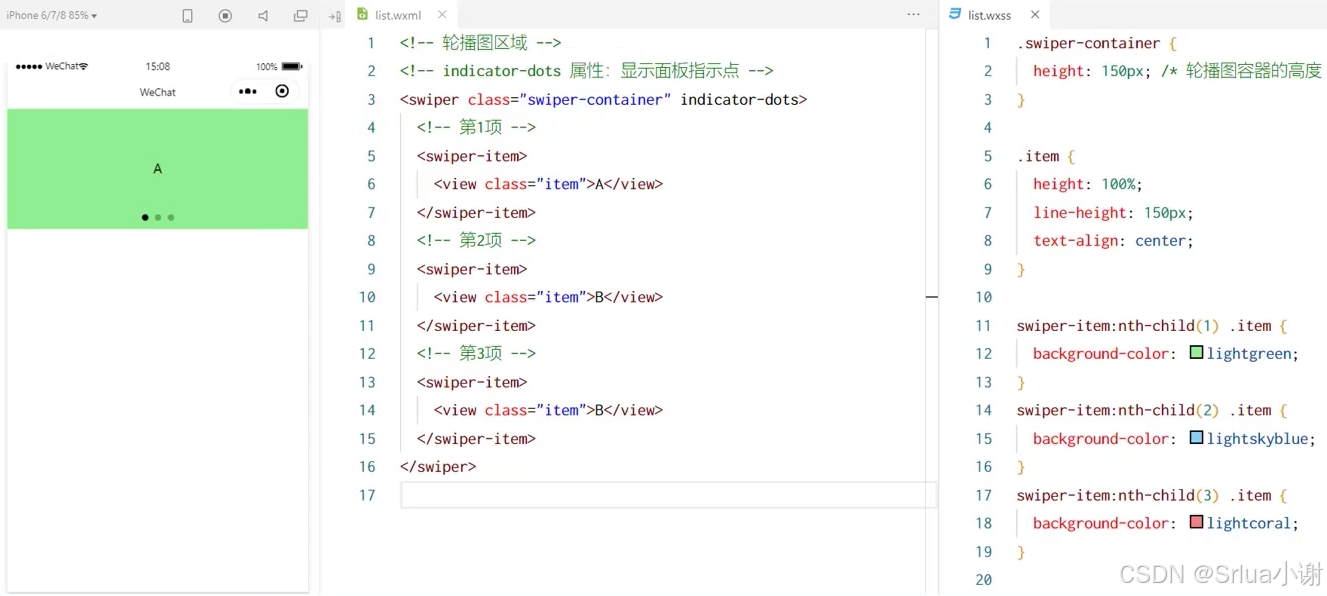
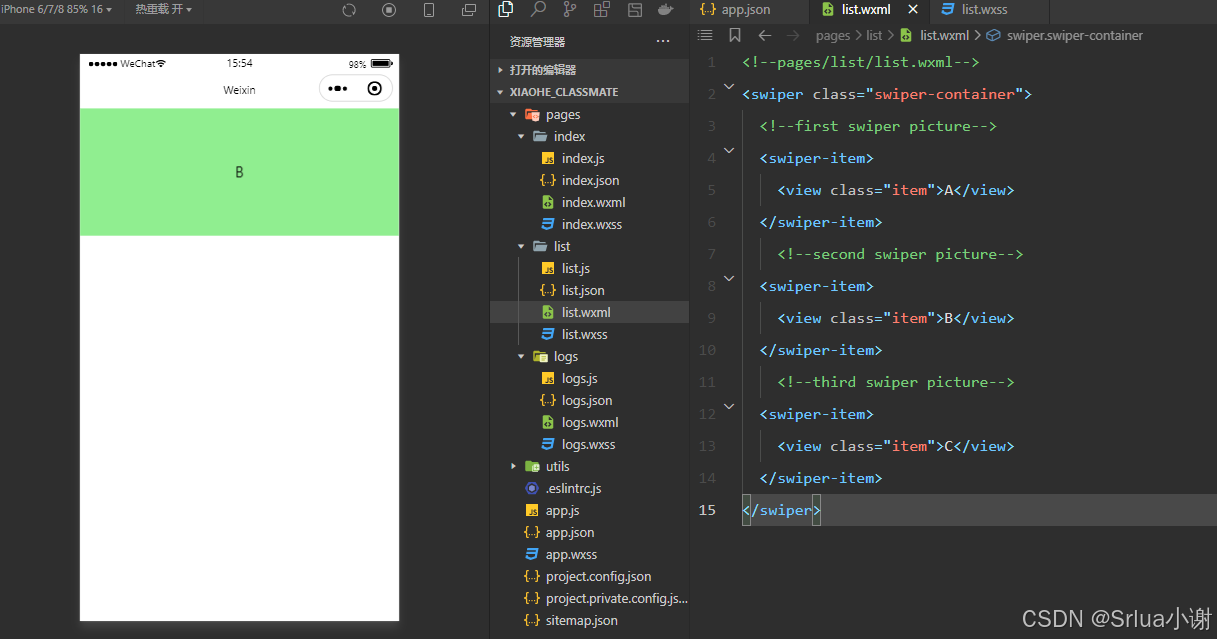
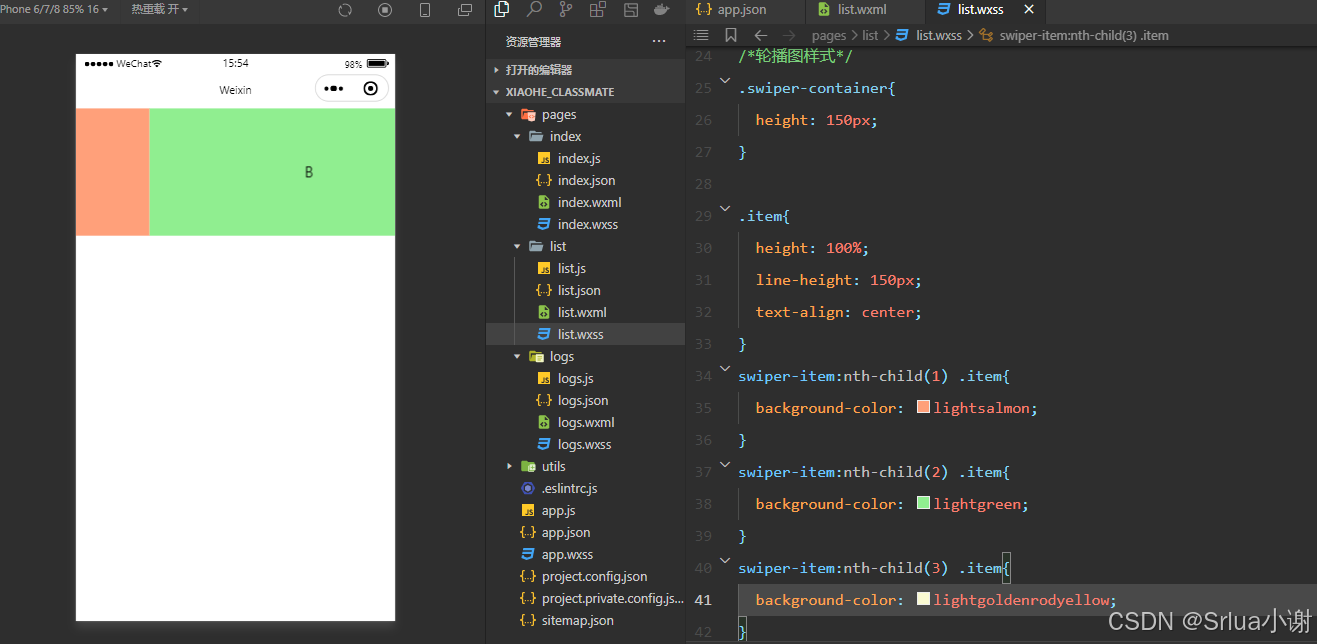
5.swiper和swiper-item 组件的基本使用
实现如图的轮播图效果:



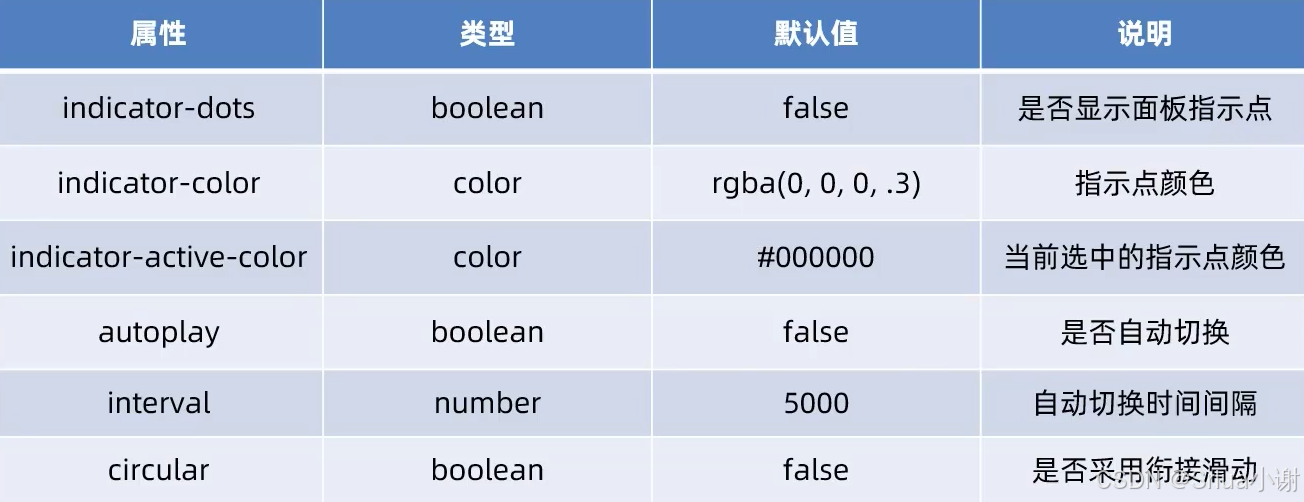
6.swiper 组件的常用属性

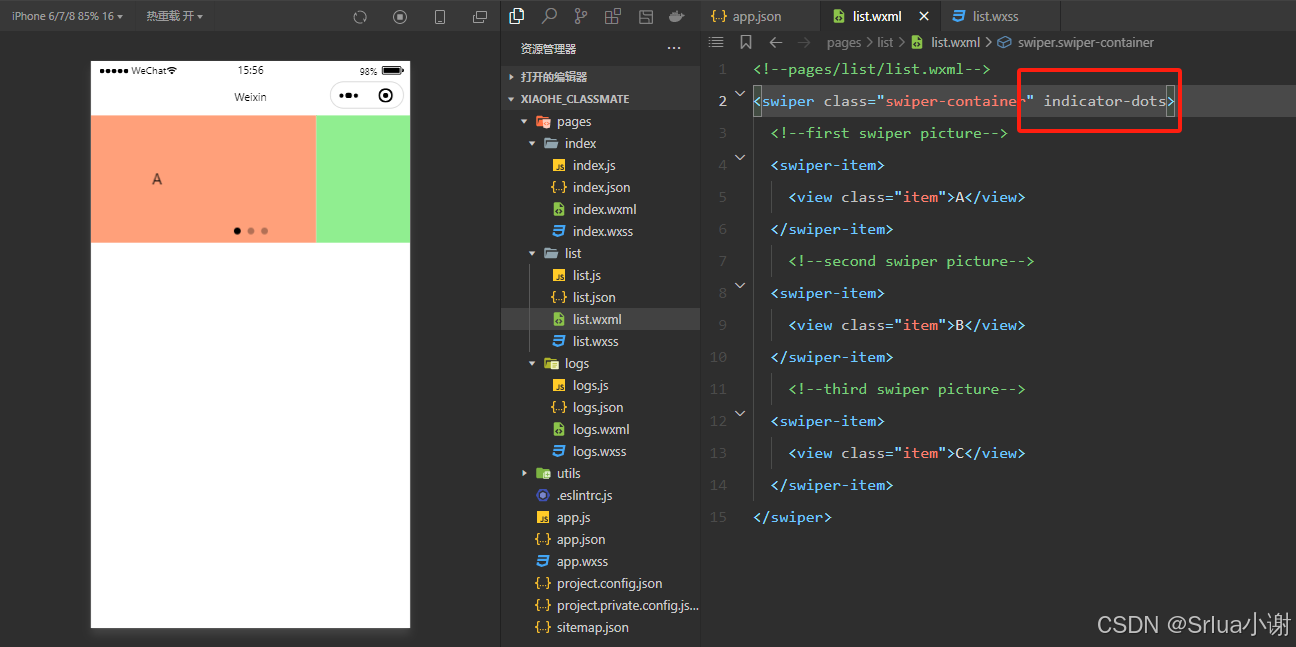
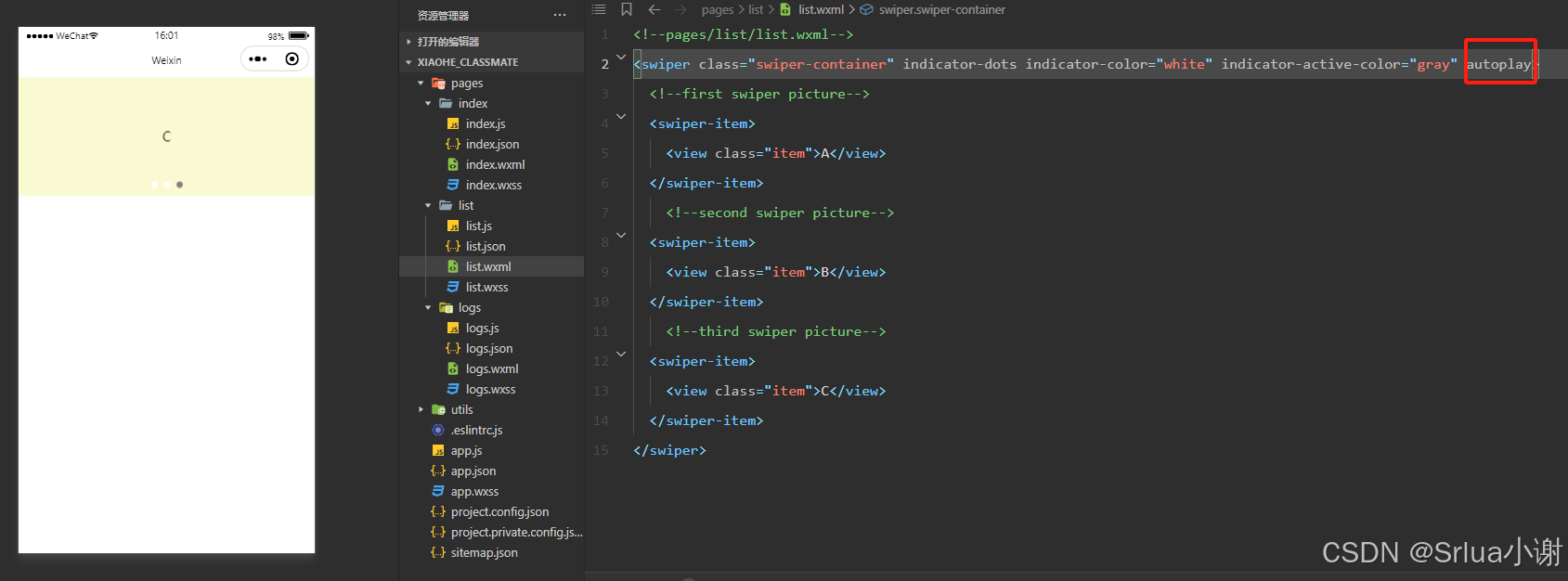
想要有小圆点则加上indicator-dots

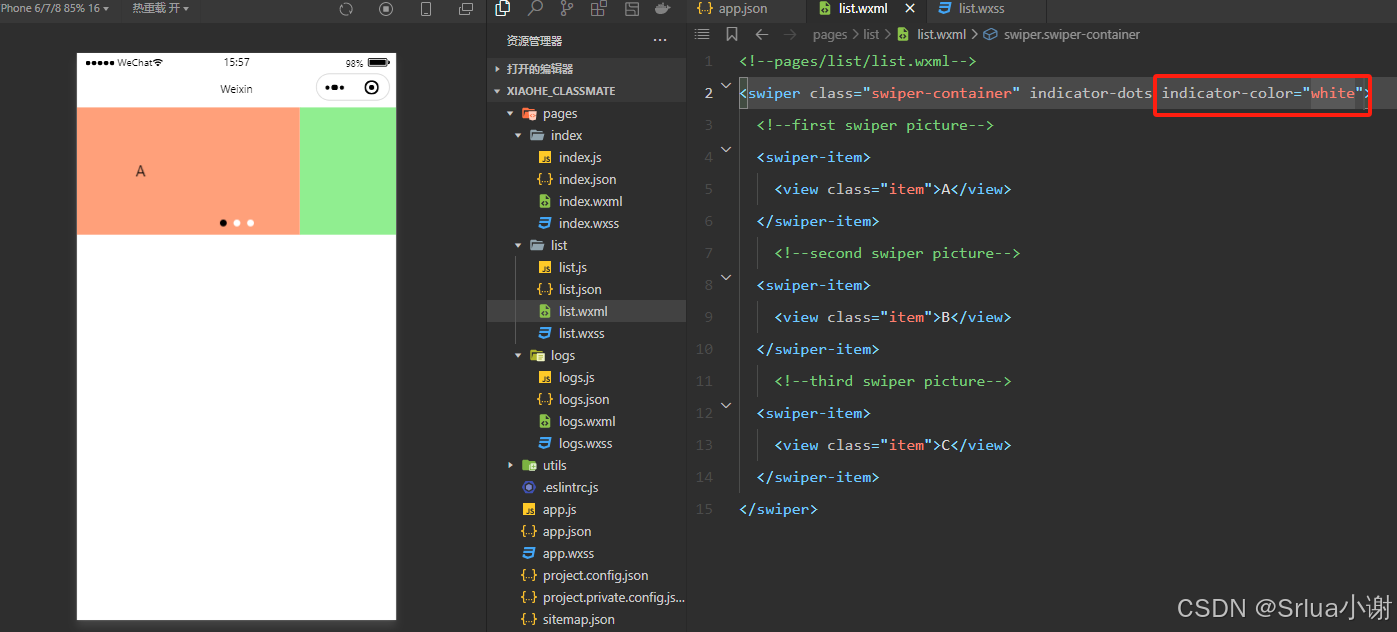
修改未选中的页面小圆点为白色

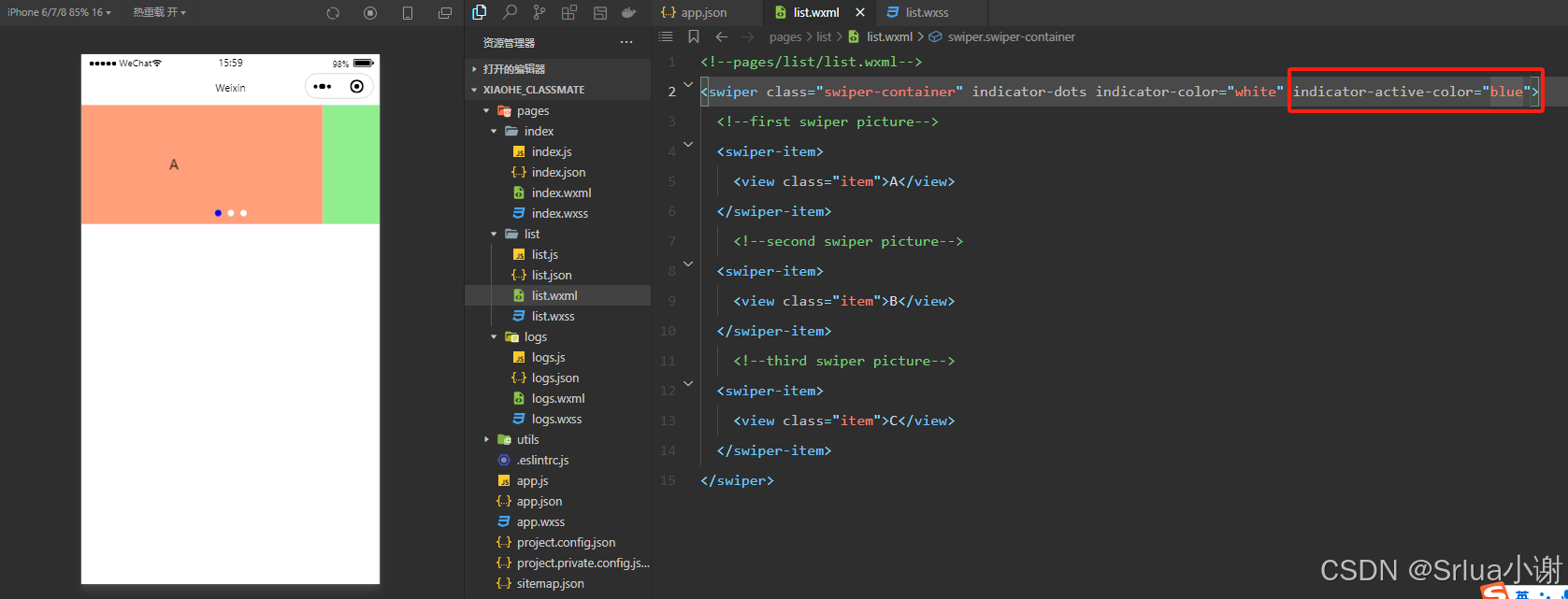
修改选中页面的小圆点为蓝色

自动切换,默认五秒

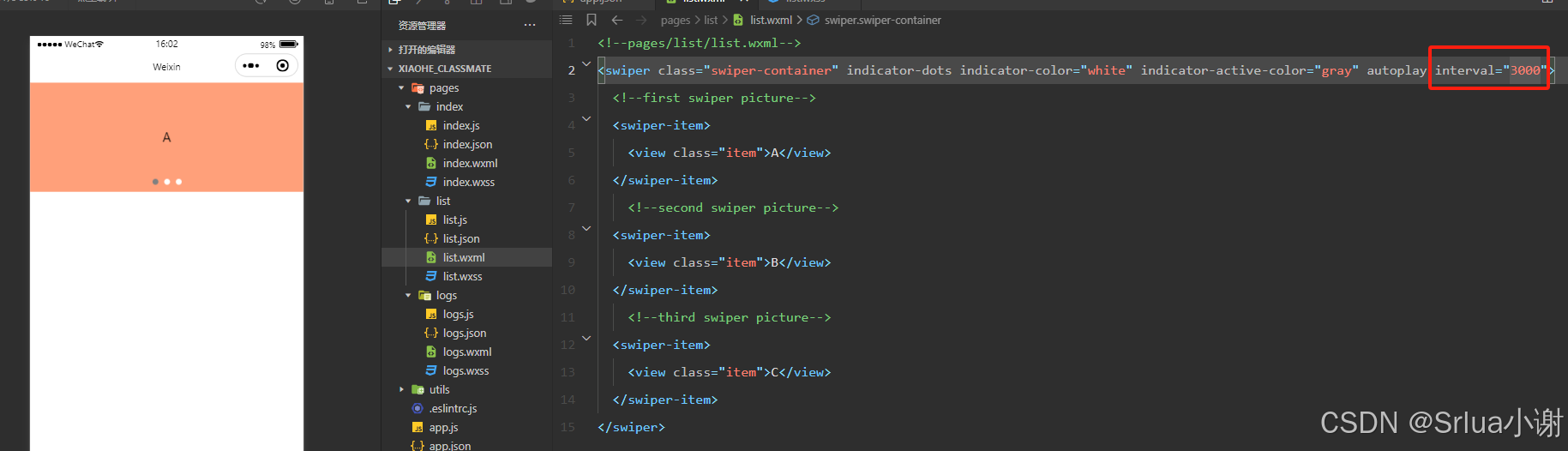
改为三秒自动切换

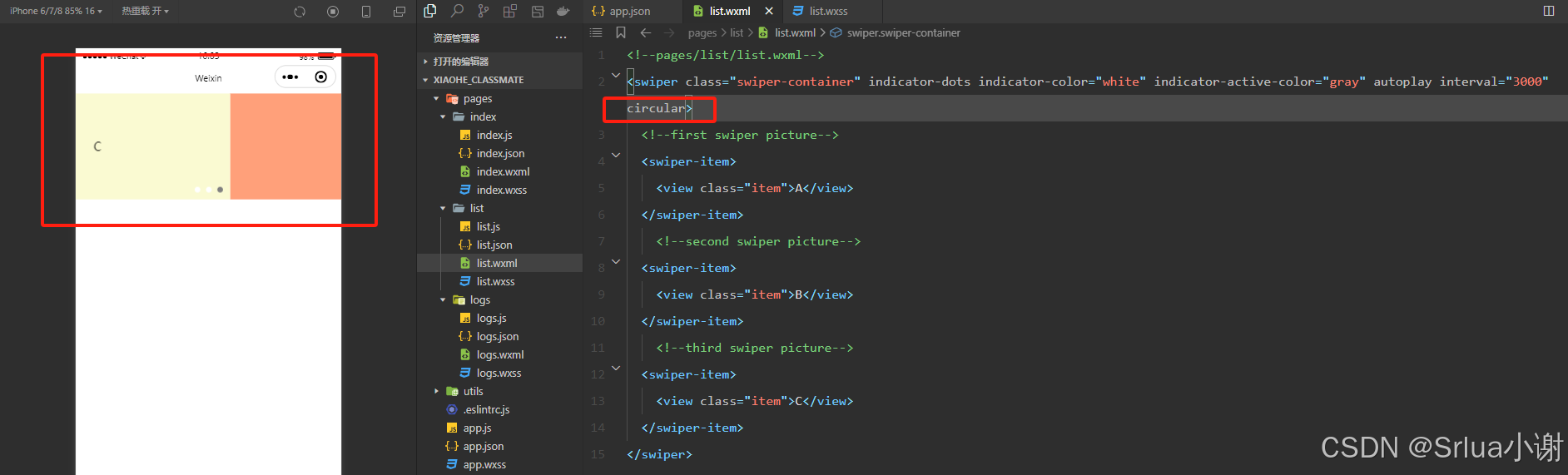
衔接切换,可后最后页面切回初始页面

7.常用的基础内容组件

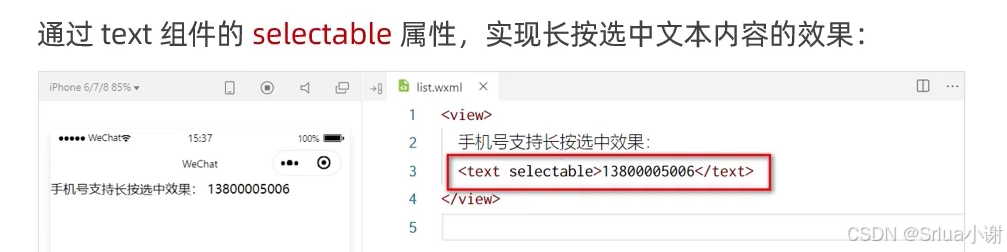
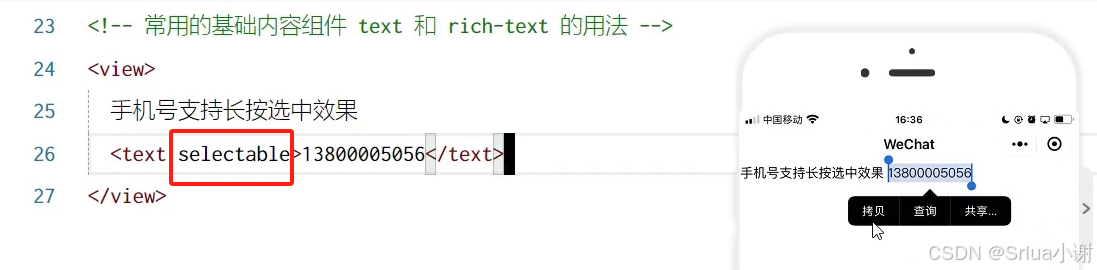
8.text 组件的基本使用


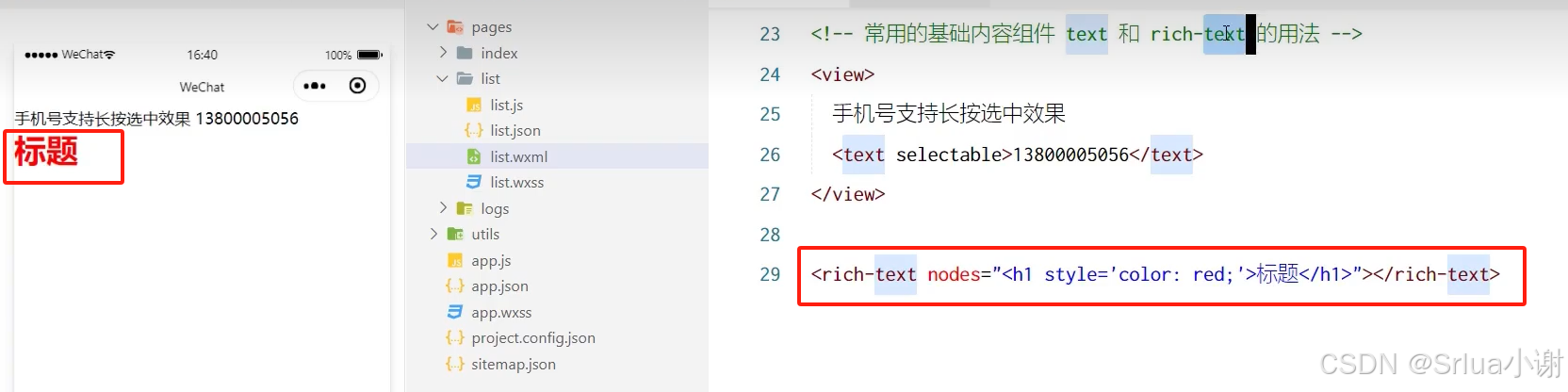
9.rich-text 组件的基本使用

10.其它常用组件

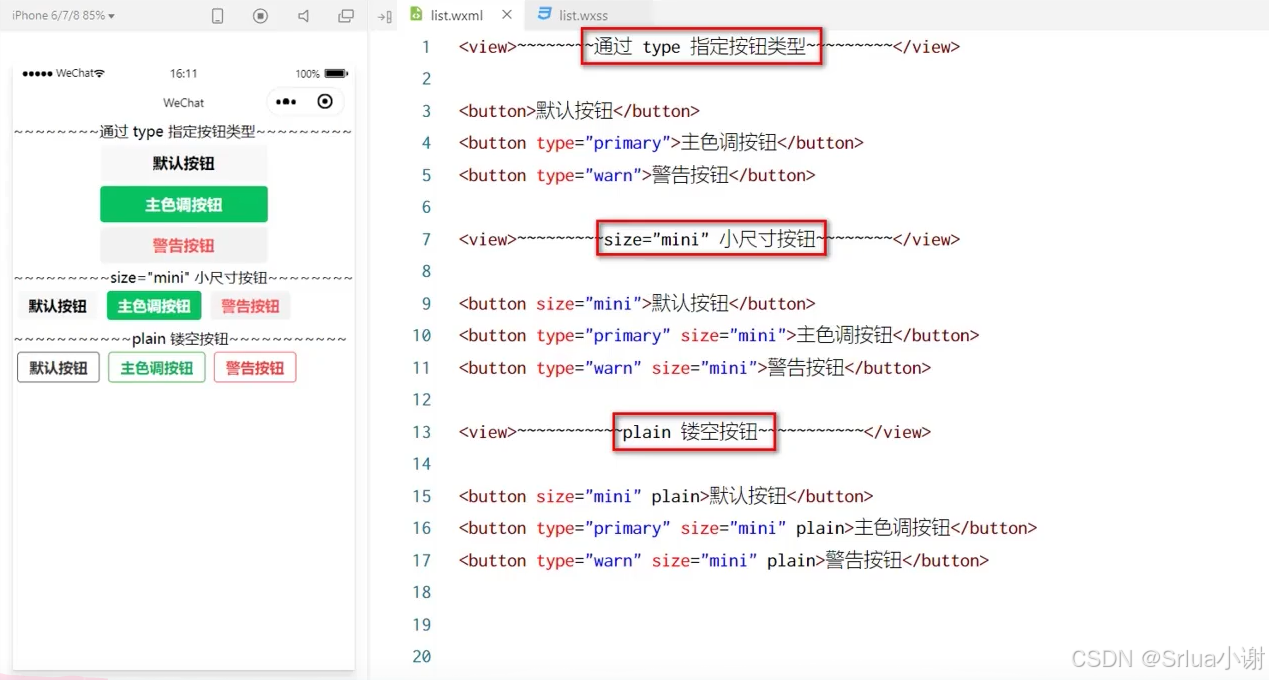
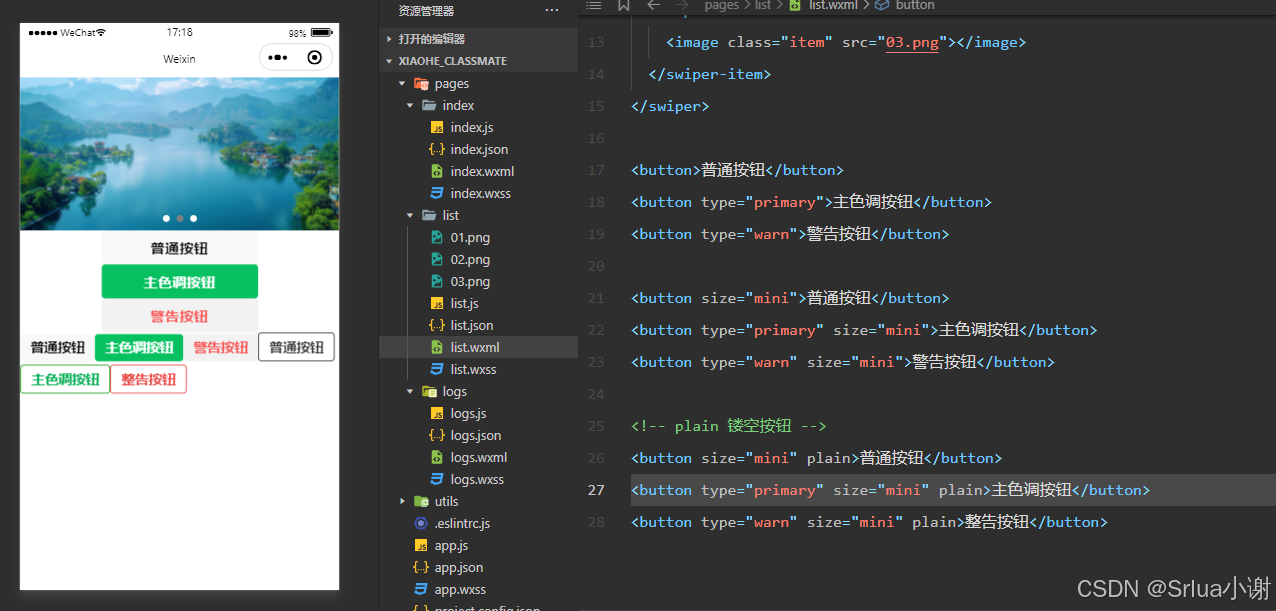
11.button 按钮的基本使用


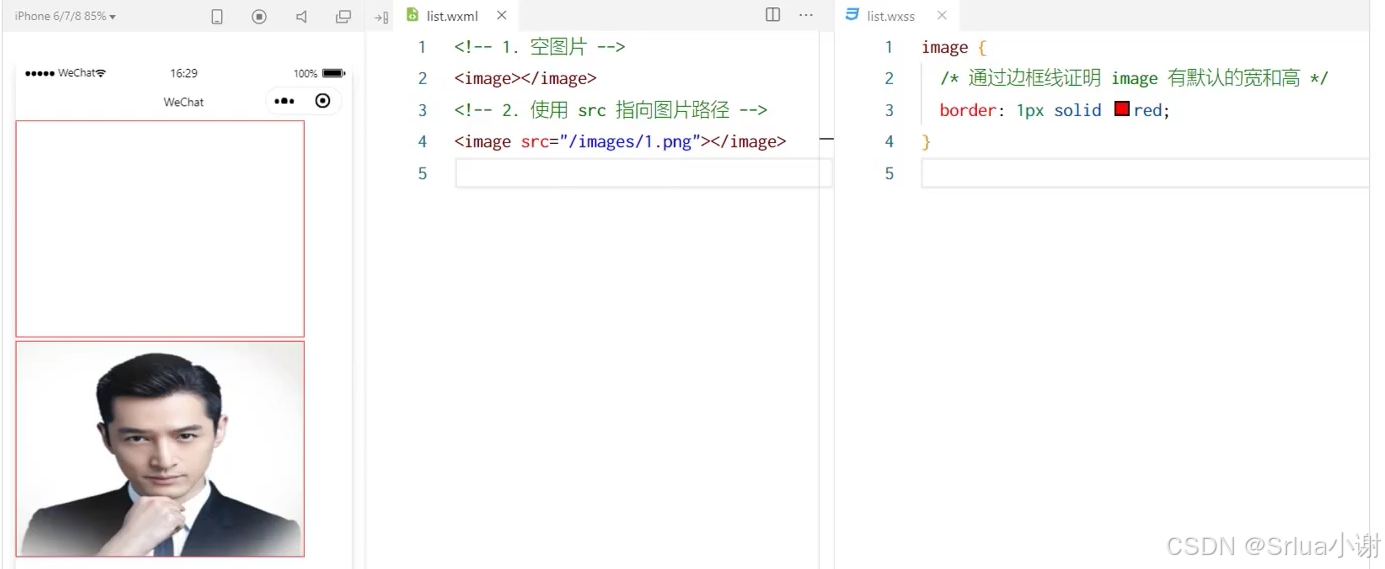
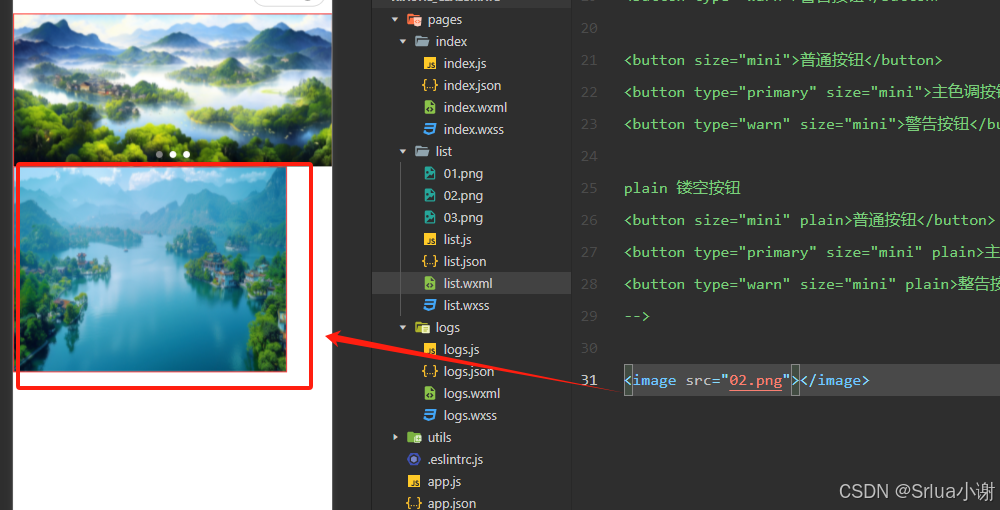
12.image 组件的基本使用

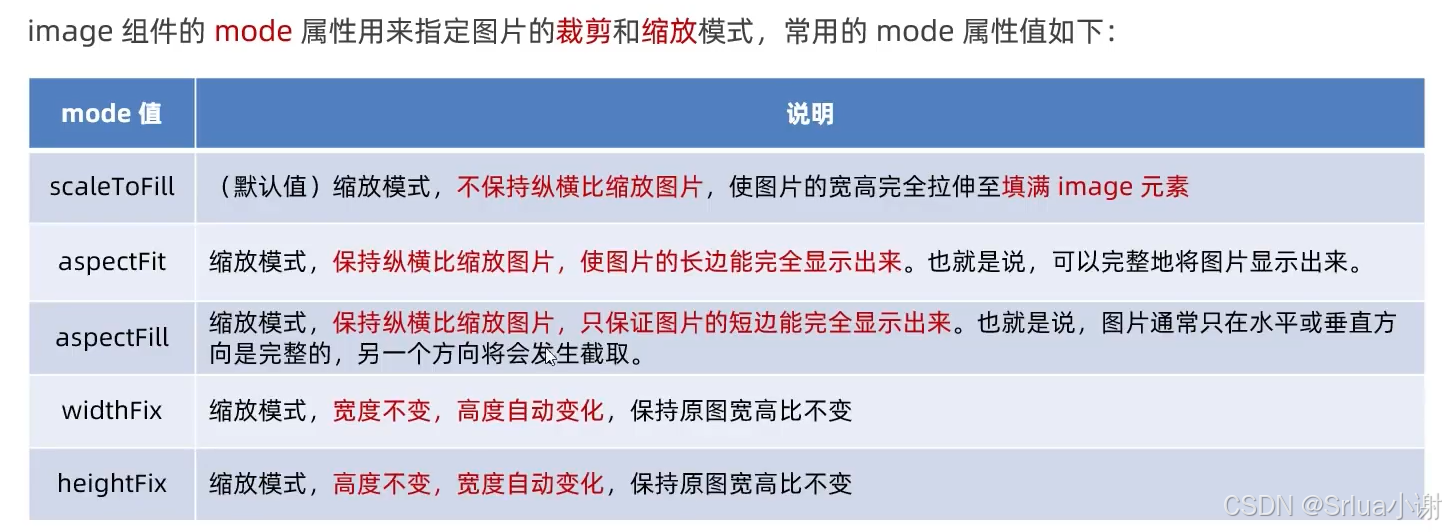
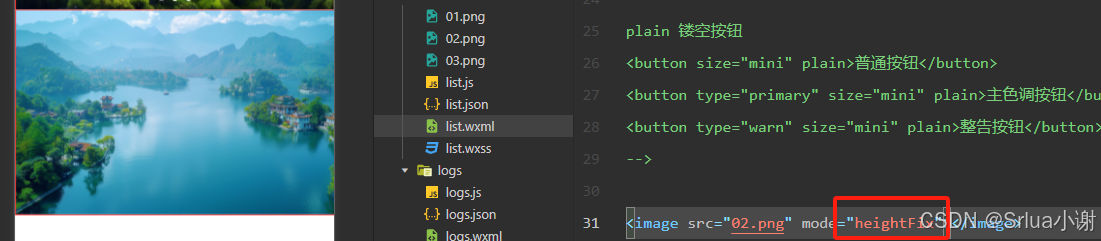
13.image 组件的 mode 属性

默认情况下,图片容易失真:

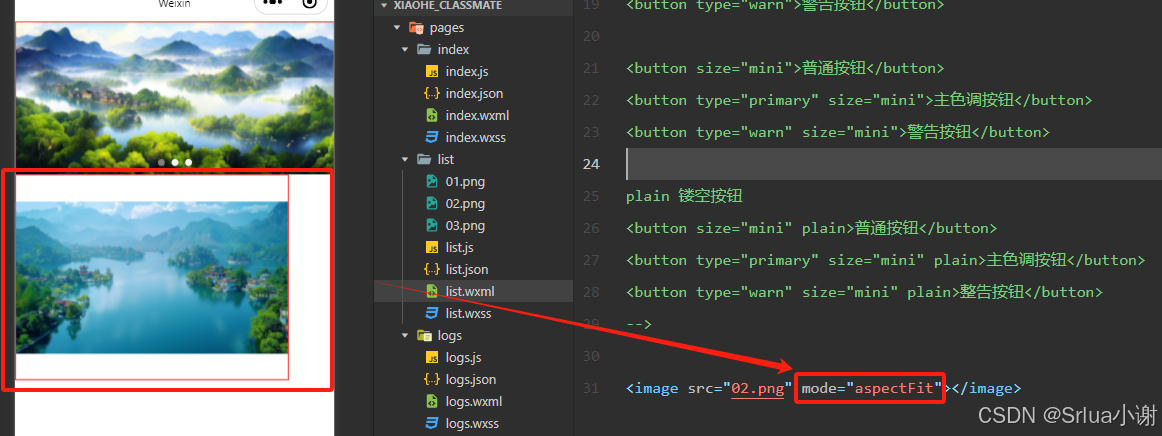
加上mode="aspectFit"

保持了图片本身的比例,但是可能留白
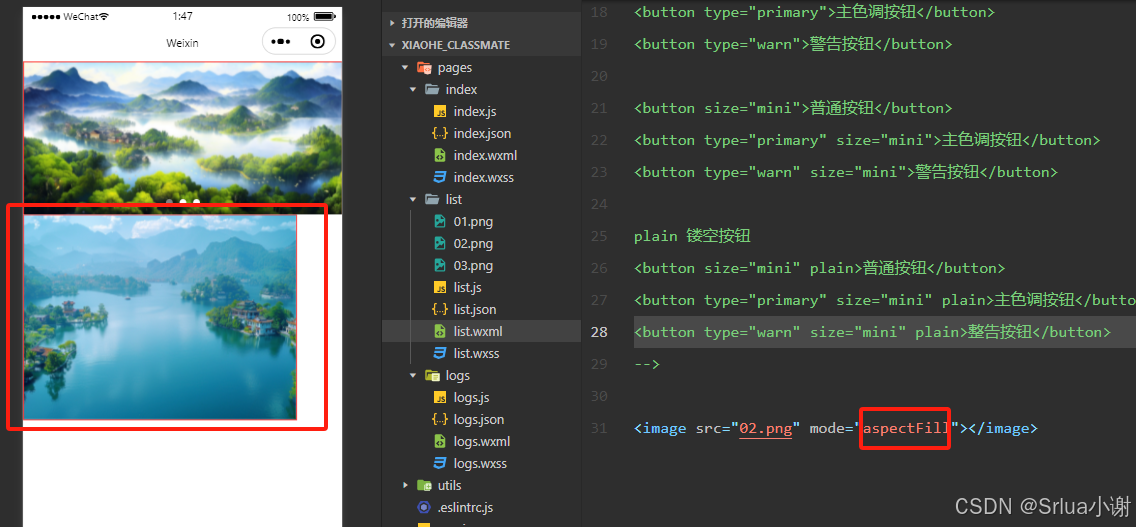
如果使用aspectFill,则是按照比例放大,也会发生裁剪效果

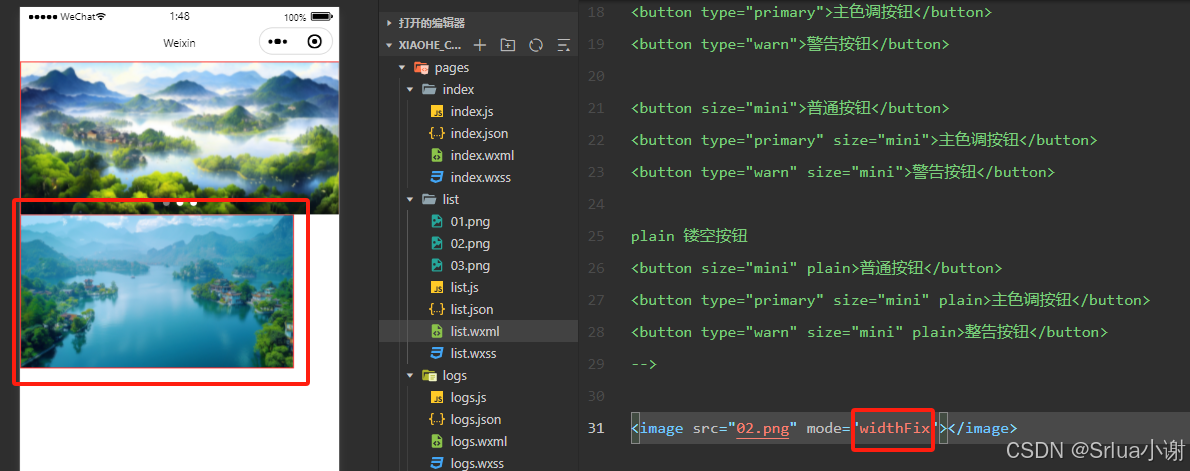
如果使用widthFix,则保持宽度不变,高度自适应,而heightFix相反


希望对你有帮助!加油!
若您认为本文内容有益,请不吝赐予赞同并订阅,以便持续接收有价值的信息。衷心感谢您的关注和支持!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-08-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

