VUE——配置本地运行指定不同环境
VUE——配置本地运行指定不同环境

思索
发布于 2024-08-16 14:01:58
发布于 2024-08-16 14:01:58
代码可运行
运行总次数:0
代码可运行
前言
为了维护配置文件,防止生产配置文件被改动。
步骤
安装cross-env插件
npm install cross-env --save项目cross-env版本: "cross-env": "^5.2.0"
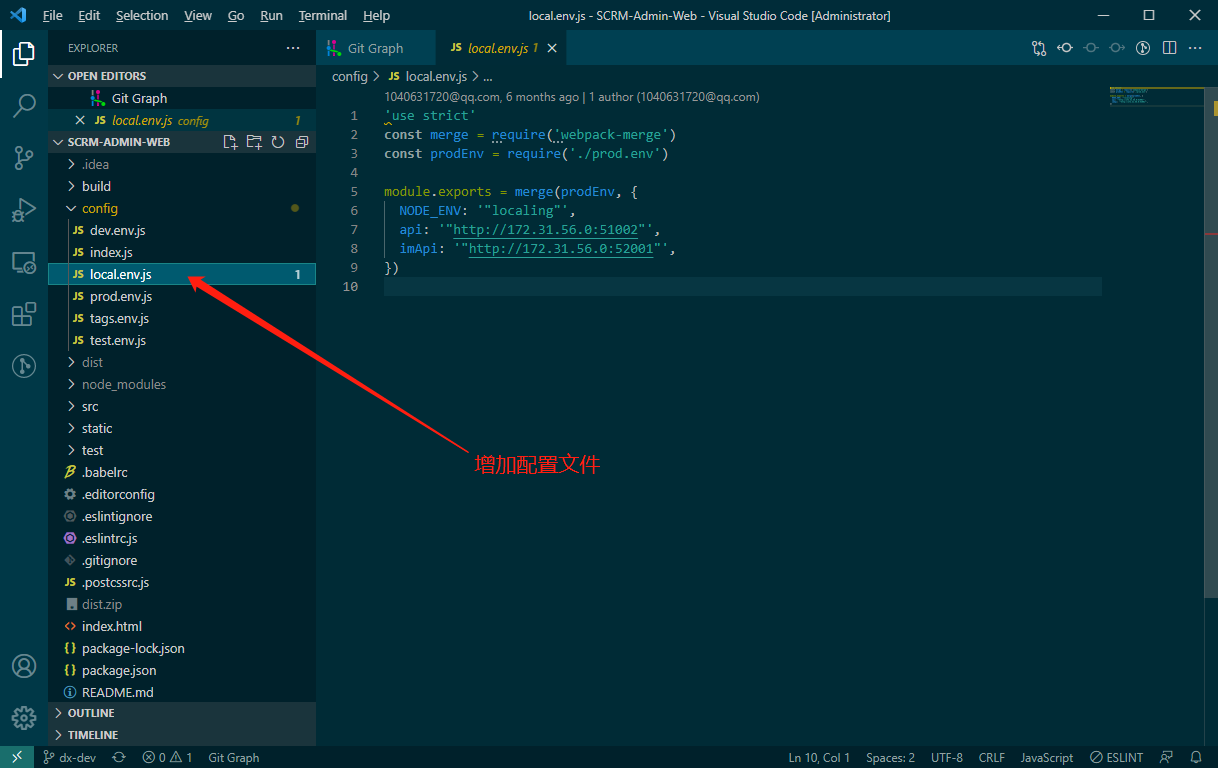
增加配置文件
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"local"',
api: '"http://172.31.56.0:51002"',
imApi: '"http://172.31.56.0:52001"',
})
修改package.json配置文件
"scripts": {
"dev": "node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --progress --config build/webpack.dev.conf.js",
"tags": "cross-env NODE_ENV=tags node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},tags为新增的配置
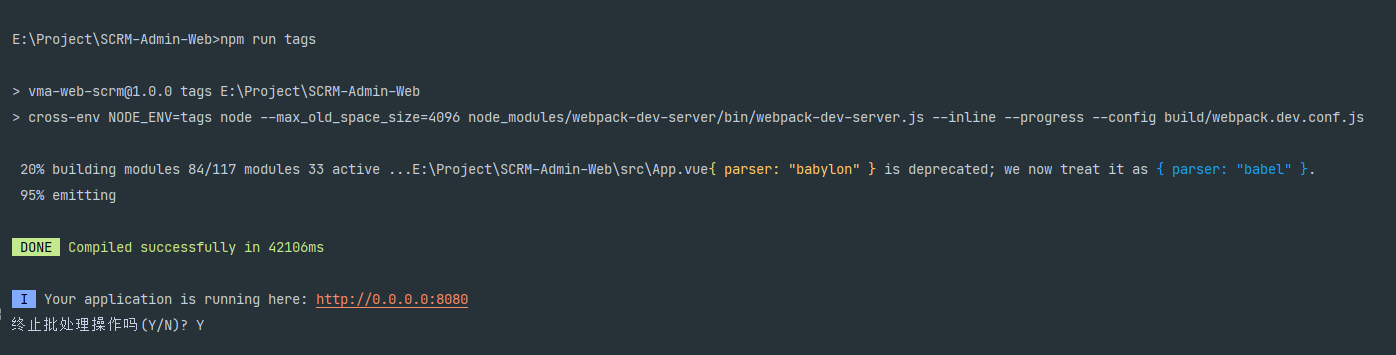
运行检测
npm run tags
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-01-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

