SublimeText配置Markdown编辑及预览
原创概述
本文详细介绍了如何配置Sublime Text及相关插件,使之成为Markdown编辑器并且能够在浏览器中实现预览功能。
所需工具
- Sublime Text + Package Control
- 插件:Markdown Editing
- 插件:Markdown Preview
- 插件:LiveReload
- 浏览器
具体步骤
1、 安装Sublime Text以及Package Control
Package Control是非常有用的插件包管理工具,有了它可以方便地下载安装其他插件。
2、 安装三个插件
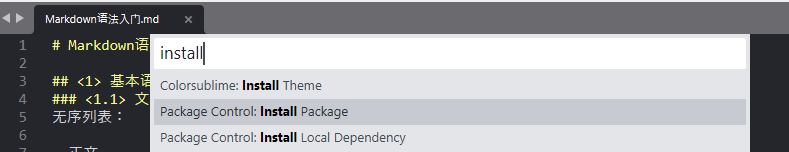
ctrl + shift + P`调出控制台,选择`Package Control: Install Packge分别搜索并安装三个插件:MarkdownEditing,MarkdownPreview,LiveReload。

3、 配置三个插件
- MarkdownEditing:
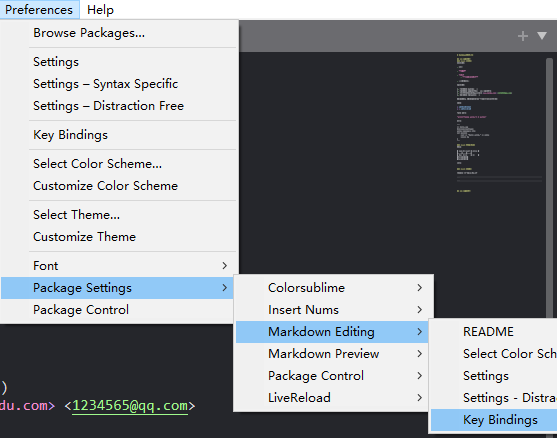
打开Preferences -> Package Settings -> Markdown Editing -> Key Bindings

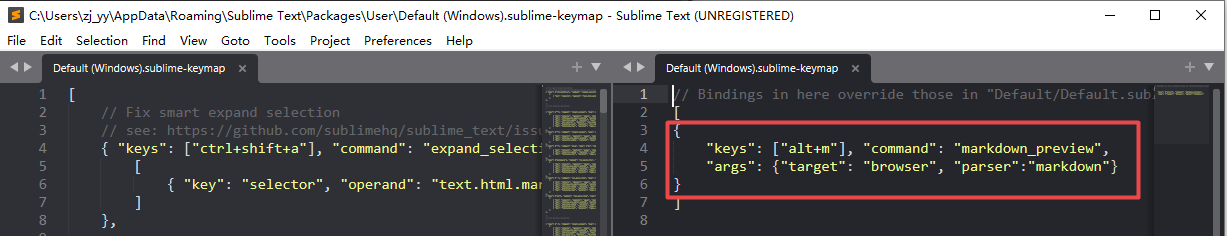
添加以下内容:(设置预览快捷键为alt + m)
{
"keys": ["alt+m"],
"command": "markdown\_preview",
"args": {"target": "browser", "parser":"markdown"}
}
- MarkdownPreview:
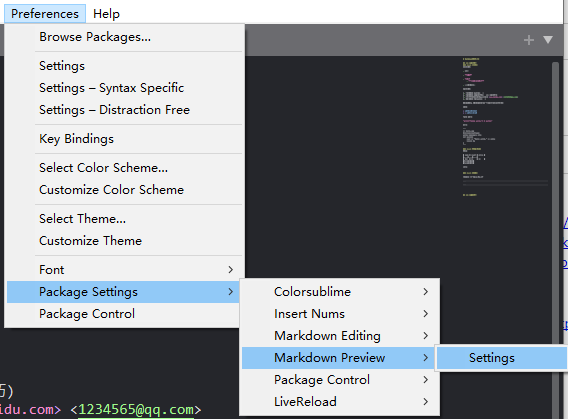
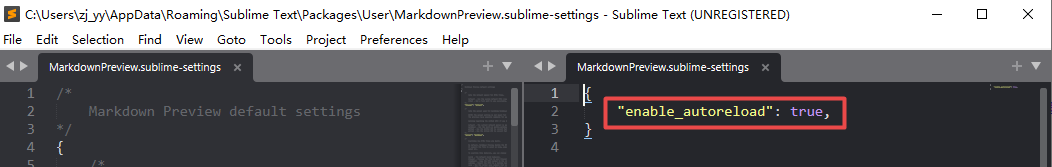
打开Preferences -> Package Settings -> Markdown Preview -> Settings

添加以下内容:
"enable\_autoreload": true,
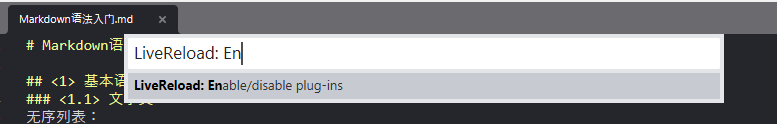
- 启动LiveReload
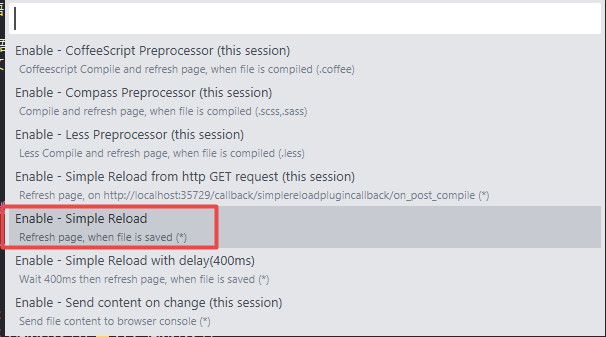
ctrl + shift + P,输入LiveReload: Enable/disable plug-ins,选择Enable: Simple Reload。


配置完成!
4、 测试:
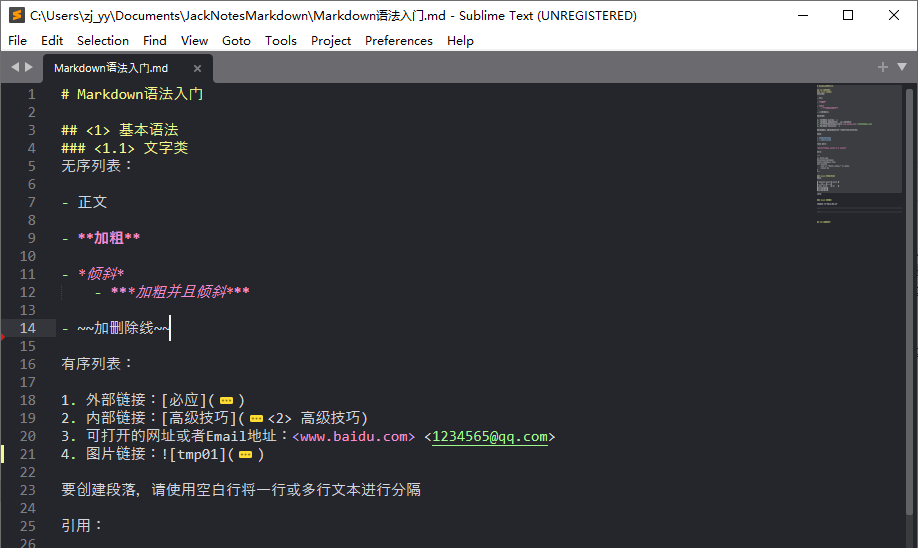
编写markdown文章,ctrl + S保存,按alt + M呼出浏览器可以看到预览。之后每次修改完毕按保存,预览窗口会自动刷新。
编辑器界面:

浏览器界面:

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

