Vue 2 教程菜鸟
Vue 2 教程菜鸟

zhangjiqun
发布于 2024-12-16 19:18:34
发布于 2024-12-16 19:18:34
代码可运行
运行总次数:0
代码可运行
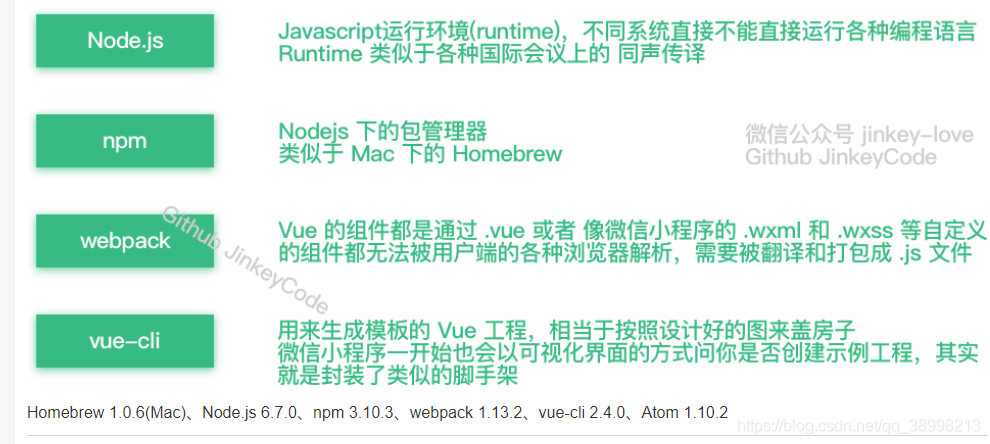
什么是npm。webpack,vue-cli;


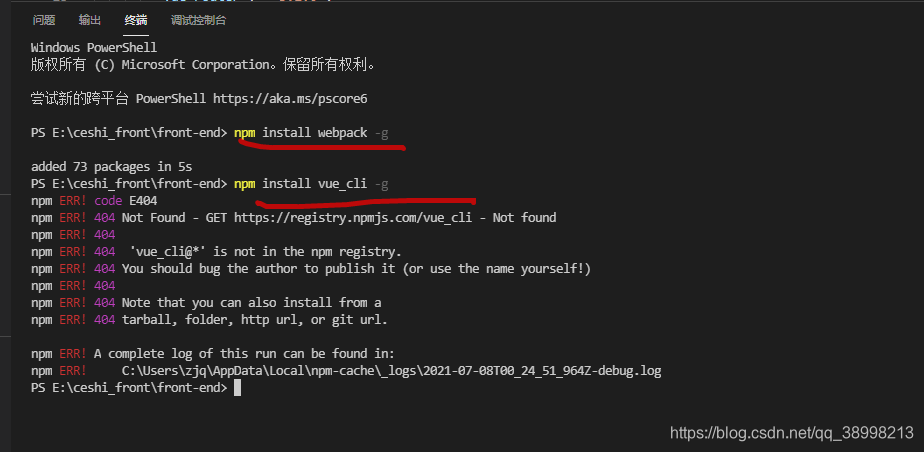
安装webpack
cnpm install webpack -g安装vue脚手架
npm install vue-cli -g
进入项目路径中;
安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save启动项目
npm run dev遇到:Module build failed: Error: Cannot find module '模块名'
那就安装:
cnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了)
cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)
开始 Vue 之旅
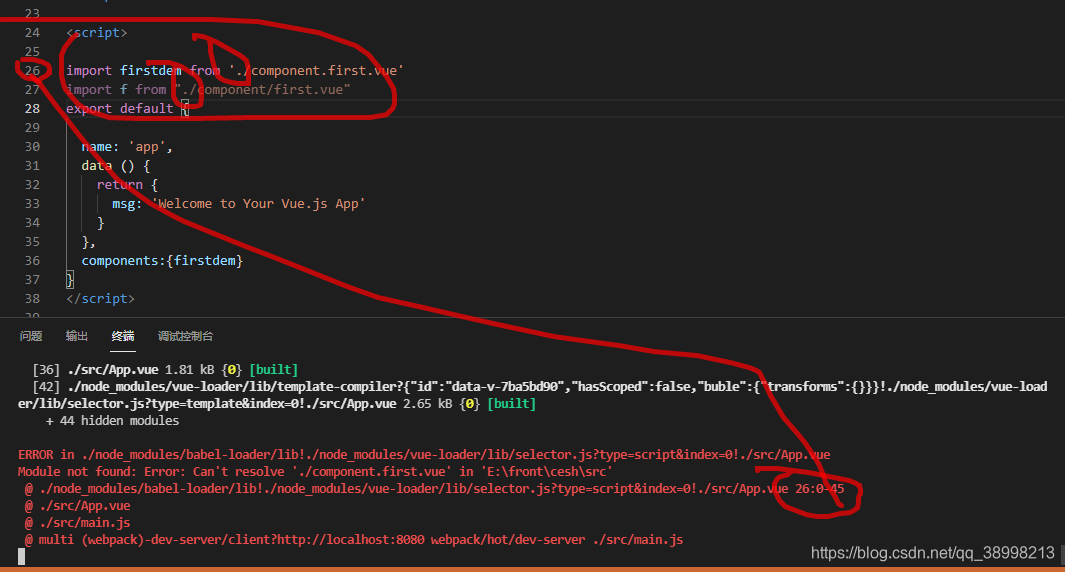
ERROR in ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/App.vue Module not found: Error: Can't resolve './component.first.vue' in 'E:\front\cesh\src' @ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/App.vue 26:0-45 @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
一般使用自动提示

https://www.runoob.com/w3cnote/vue2-start-coding.html
<template>
<div id="first">
<h1> i am a title</h1>
<a> writer by {{author}} </a>
</div>
</template>
<script type="text/javascript">
export default {
data() {
return{
author : "微信公众号 jinkey-love"
}
},
}
</script>
<style>
</style> <firstdem></firstdem>
</div>
</template>
<script>
import firstdem from "./component/first.vue"
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{firstdem}
}VSCode 代码格式化 快捷键
Visual Studio Code可以通过以下快捷键 格式化代码:
- On Windows Shift + Alt + F
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-12-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

