七、ArkTS 声明式UI-常用布局-层叠布局 (Stack)
七、ArkTS 声明式UI-常用布局-层叠布局 (Stack)
Harry技术
发布于 2025-01-13 18:58:13
发布于 2025-01-13 18:58:13
代码可运行
文章被收录于专栏:Spring Boot学习之路
运行总次数:0
代码可运行
ArkUI 层叠布局(Stack)-官方文档:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-layout-development-stack-layout-V5
1. 概述
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。
层叠布局是指将多个组件沿垂直于屏幕的方向堆叠在一起,类似于图层的叠加。以下效果都可以通过层叠布局实现
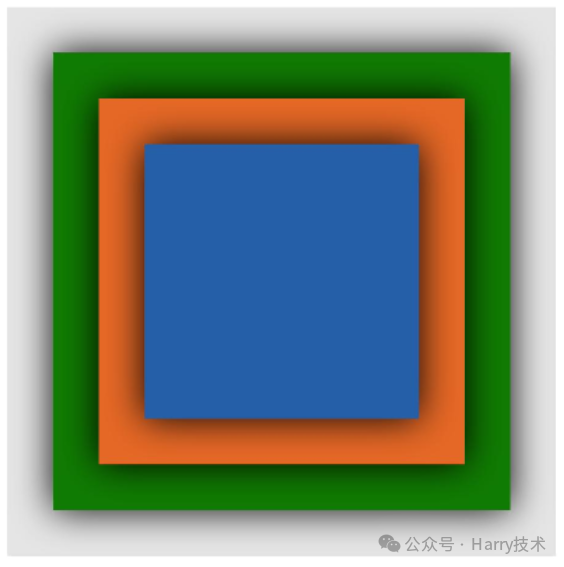
层叠布局可通过Stack容器组件实现,其子元素会按照其添加顺序依次叠加在一起,后添加的子元素位于先添加的子元素之上。具体效果如下

Stack() {
Row()
.width(250)
.height(250)
.backgroundColor('#107B02')//绿色
.shadow({ radius: 50 })
Row()
.width(200)
.height(200)
.backgroundColor('#E66826')//橙色
.shadow({ radius: 50 })
Row()
.width(150)
.height(150)
.backgroundColor('#255FA7')//蓝色
.shadow({ radius: 50 })
}.width(300).height(300).backgroundColor('#E5E5E5') //灰色
2. 参数
Stack组件的参数类型为{ alignContent?: Alignment },alignContent用于设置子组件的对齐方式,该属性可通过枚举类型Alignment进行设置,可选的枚举值及其效果如下图所示
该参数的一个实际使用场景如下:

3. 实用技巧
3.1. 子组件Z轴控制
Stack容器中子组件的层级除了可按照添加顺序决定,还能通过zIndex()进行手动的设置,zIndex的值越大,层级越高。

Stack() {
Row()
.width(150)
.height(150)
.backgroundColor('#255FA7')//蓝色
.shadow({ radius: 50 }).zIndex(3)
Row()
.width(200)
.height(200)
.backgroundColor('#E66826')//橙色
.shadow({ radius: 50 }).zIndex(2)
Row()
.width(250)
.height(250)
.backgroundColor('#107B02')//绿色
.shadow({ radius: 50 }).zIndex(1)
}.width(300).height(300).backgroundColor('#E5E5E5') //灰色
3.2. 子组件精确定位
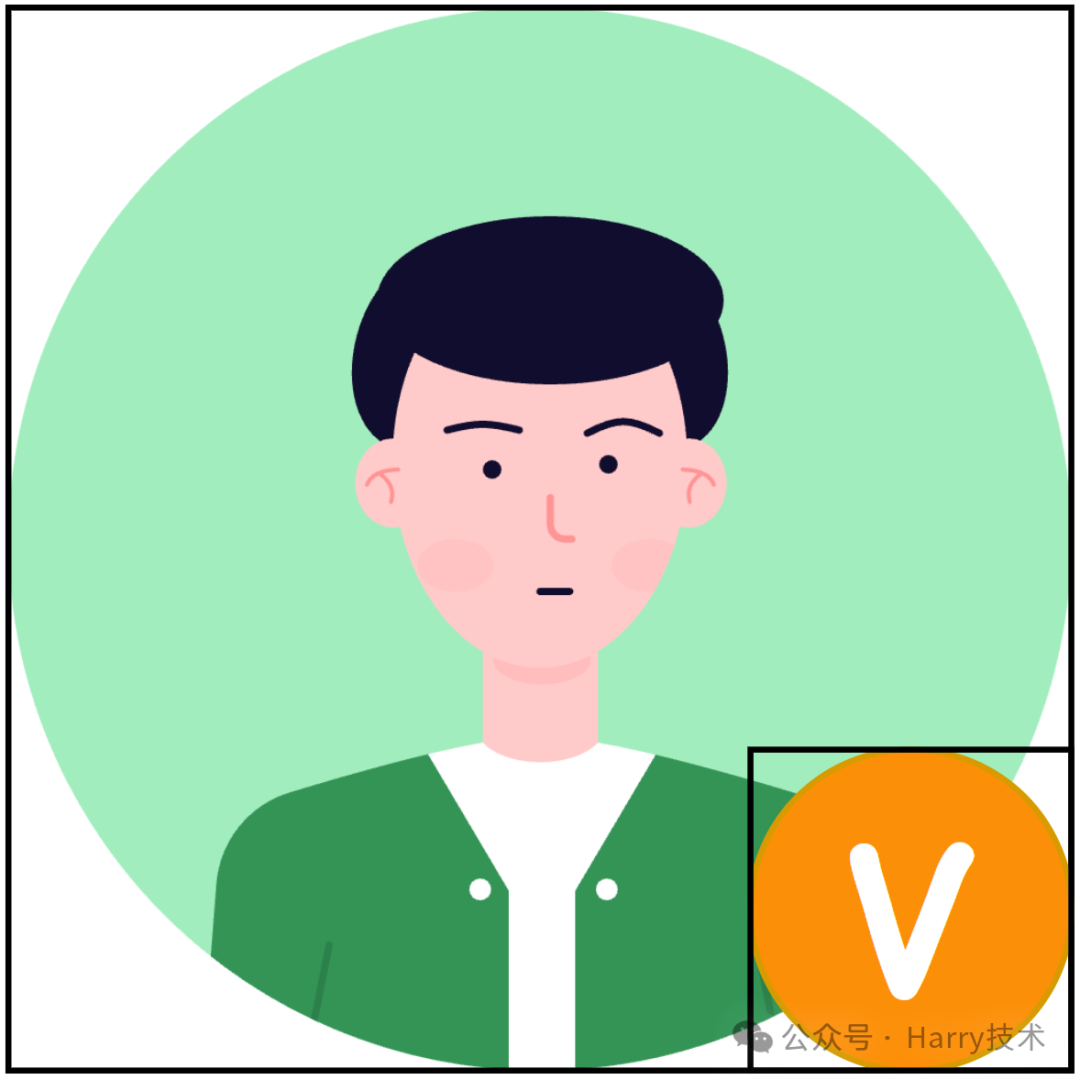
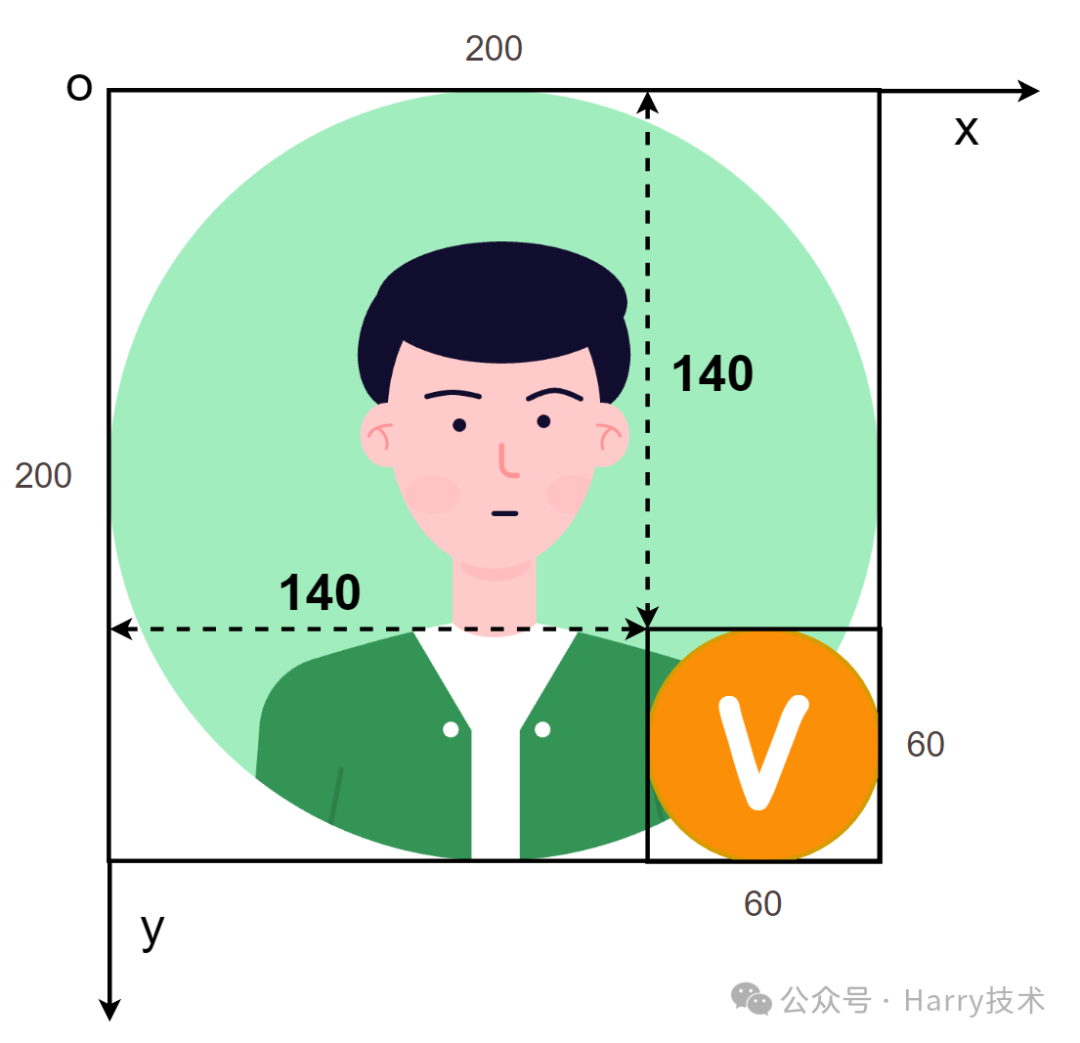
Stack容器的子组件可使用position()方法进行更精确的定位,该方法可设置子组件左上角相对于Stack容器左上角的偏移量,具体效果如下
Stack() {
Image($r('app.media.img_avatar'))
.width('100%')
.height('100%')
Image($r('app.media.icon_v'))
.width(60)
.height(60)
.position({ x: 140, y: 140 })
}.width(200).height(200)

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-12-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
