年度实用技巧 | 给不懂技术的朋友简单演示,代码是怎么被编写出来的
原创年度实用技巧 | 给不懂技术的朋友简单演示,代码是怎么被编写出来的
原创
叶一一
发布于 2025-01-19 16:25:39
发布于 2025-01-19 16:25:39
代码可运行
运行总次数:0
代码可运行
灵感来源
我的家人和身边非程序员的朋友们,对我的工作多多少少带点好奇心。尤其是家人学会使用智能手机,应用程序千千万,七彩界面迷人眼。这当中,总有某块功能是前端开发写出来的,比如某个小程序,比如某个登录界面,比如某个动画效果。
于是我准备给不懂技术的朋友演示一下,登录的时候,那个输入账号的框框是怎么做到的。
手把手教学,一对一服务,只讲怎么写,不讲基础知识点。喜欢搭积木,是不必知道生产商是怎么把积木制造出来的。一键复制粘贴,熟悉的那个功能就出来了。
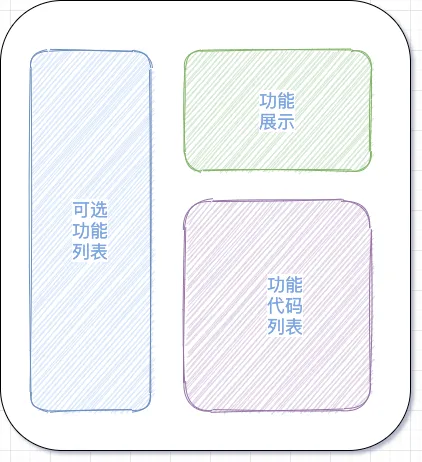
功能实现
- 左侧是可选的功能列表,包含本次所有可查看代码的功能;
- 右上是选择的功能展示;
- 右下是选择的功能代码展示,展示采用IDE风格,含复制代码功能。

实现代码回显
itemClick = function show(type) {
let titleObj = {
text: '姓名 :',
radio: '性别 :',
checkbox: '爱好 :',
select: '早餐 :',
textarea: '留言 :',
link: '新闻 :',
};
let item = rightBottomArea[type];
let itemTitle = titleObj[type];
rightHeadTitle.innerHTML = itemTitle;
rightHeadForm.innerHTML = item;
rightBottom.style.display = 'block';
rightBottomForm.innerHTML = item;
copyText = item;
};复制功能
复制功能就一个创建新元素、元素赋值、赋值、移除元素的过程。
- 使用document的createElement方法可以创建html元素;首先创建一个input元素;
- 为body添加这个input元素;
- 将要复制的内容赋值给input元素;
- 选中input元素中的所有内容;
- 使用document的execCommand方法进行拷贝当前选中内容到剪贴板;
- 移除input元素。
function copy() {
// copy word
if (copyText) {
let transfer = document.createElement('input');
document.body.appendChild(transfer);
transfer.value = copyText;
transfer.focus();
transfer.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
}
transfer.blur();
document.body.removeChild(transfer);
alert('已复制!');
}
}操作演示
功能完成之后,我开始给我的朋友演示如何操作获取一段代码块。
第一步
选中一个想查看代码的功能项,比如性别(单选按钮)。

第二步
将查看的功能的代码进行复制。

第三步
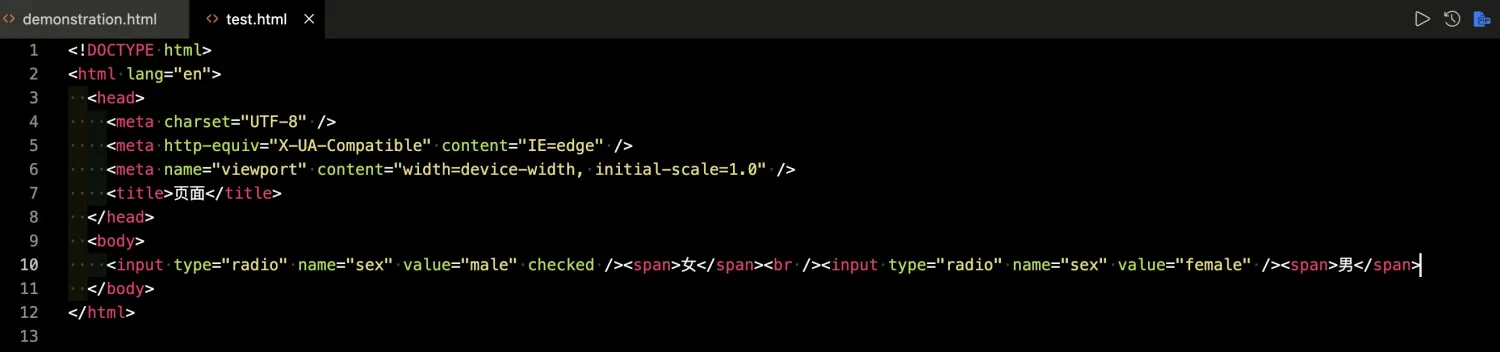
将代码粘贴到一个空档html文档中。

第四步
运行这个新建的html文档,刚才的单选功能就出来啦。

后续
我给我的朋友演示了一下,我的怨种朋友惊叹原来编程这么简单,她跃跃欲试转变当兴趣班学一下,盲目自信的她没有发现我看她的目光是多么的意味深长。
正所谓:
一入前端深似海,学完这个学那个。
轮子造了千千万,到头只是个入门。
看完开发者大会,发现又要整活了。
欲知何谓大前端,新出特性了解下。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
