line-height与height的区别
line-height与height的区别

GeekLiHua
发布于 2025-01-21 17:24:36
发布于 2025-01-21 17:24:36
代码可运行
文章被收录于专栏:Java
运行总次数:0
代码可运行
line-height与height的区别
简介
简介:本文讲解css面试过程中,一个常见的面试题,line-height与height的区别。
区别
line-height:是每一行的文字的高,如果文字换行则整个盒子高度会增大(行数*行高)
height:是一个死值,就是这个盒子的高度。
- height代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 50px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
sdhaldhaisdhaiodhaiso<br />dhaisodhaioddsadsadawddahsaiodhsa<br />iodhasiodhsaiodhio
</div>
</body>
<script>
</script>
</html>这里可以看出来,这个height设置的一行的高度,

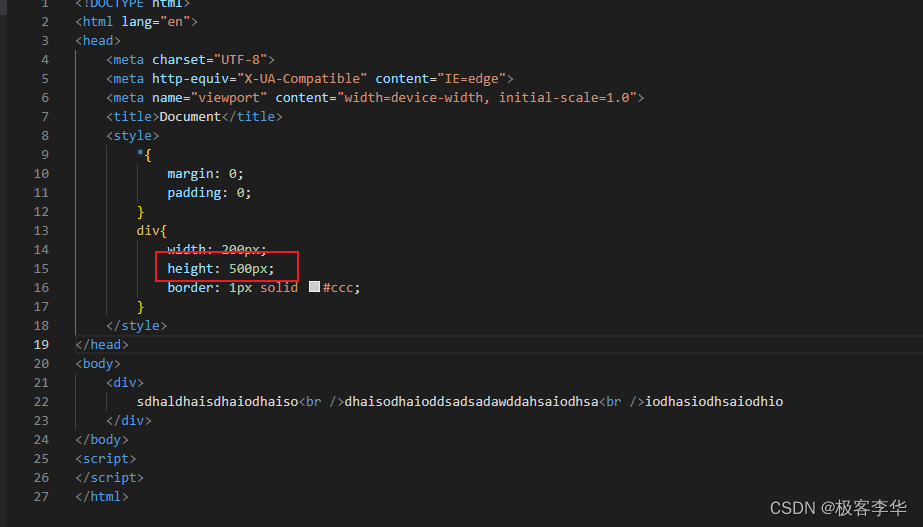
我们现在把这个height从50px修改为500px,看看现在的效果怎么样。

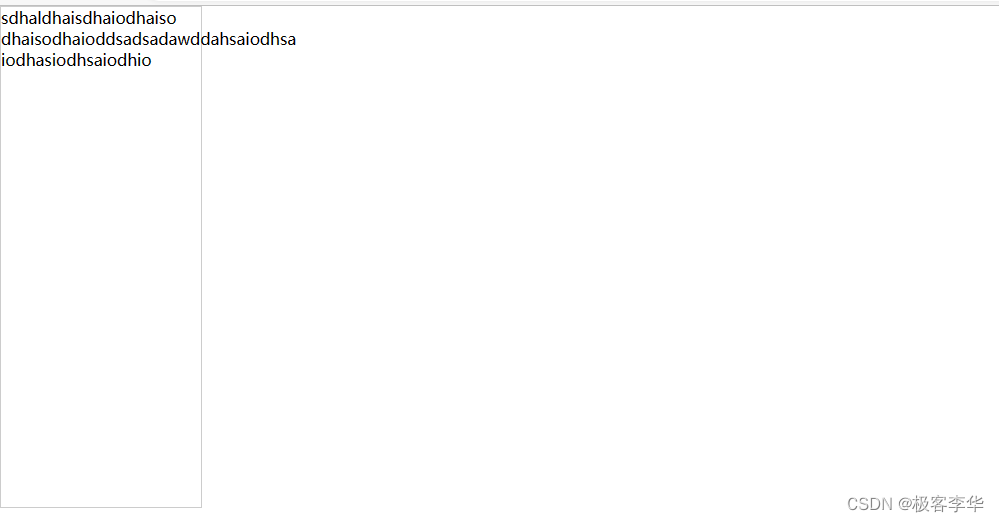
我们可以看到,这个框线更大了,变成了500px,这个就表明了,这个height的值,就是事设置的这个盒子的高度。

- line-height
这里是演示这个line-height的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
line-height: 50px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
sdhaldhaisdhaiodhaiso<br />dhaisodhaioddsadsadawddahsaiodhsa<br />iodhasiodhsaiodhio
</div>
</body>
<script>
</script>
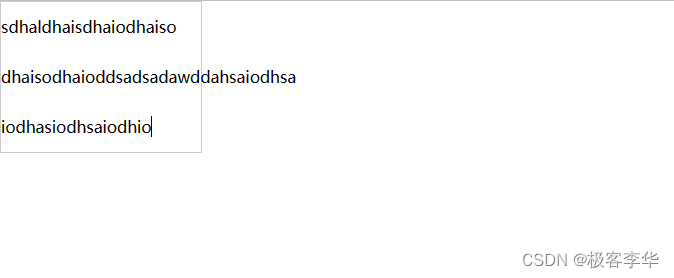
</html>演示效果 从这个效果可以看出来,这个行与行之间的间隙更大了,这就是line-height的作用的体现,他是作用于每一行的,设置每一行的宽高。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-02-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
