年度实用技巧 | box-shadow的多重用法
原创背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,我们先来看一下,图形内陷的效果是如何实现的。
习题中按钮内陷的效果,其实是通过设置box-shadow的内阴影实现的。将内阴影的颜色设置的比按钮背景颜色深一些,就好像按钮被按下了一样。
知识点讲解
阴影效果
除了常见的容器阴影效果,我在网上也看到过很多有趣效果,今天跟大家分享一下,究竟哪些效果是可以用box-shadow实现的。
类型 | 效果展示 | 实现方案 |
|---|---|---|
立体效果 | 使用box-shadow属性为元素添加阴影,阴影的颜色和元素的背景的颜色需要不同,再设置x轴和y轴的偏移距离,这样元素在视觉上就变得立体了。 | |
画框效果 | 使用border-方位可以设置只有对应方位的单侧边框。 | |
锯齿效果 | box-shadow 属性可以把一个或多个阴影添加到元素上。将同一个X轴上的一排多个阴影添加到元素上,产生视觉上的镂空效果,从而实现锯齿效果。 | |
点阵效果 | box-shadow 属性可以把一个或多个阴影添加到元素上。可以设置X轴和Y轴的距离,形成不同的行和列,实现点阵效果。 | |
彩蛋效果 | 彩蛋是一个蓝牙耳机盒,box-shadow属性不仅可以设置外阴影,也可以设置内阴影。将内阴影和外阴影结合,可以实现立体效果。 |
知识点
以下知识内容来自于菜鸟教程
属性名 | 作用 | 属性值 |
|---|---|---|
box-shadow | 属性把一个或多个下拉阴影添加到框上。注:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。 | h-shadow:必需的。水平阴影的位置。允许负值v-shadow:必需的。垂直阴影的位置。允许负值blur:可选。模糊距离spread:可选。阴影的大小color:可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表。inset:可选。从外层的阴影(开始时)改变阴影内侧阴影。 |
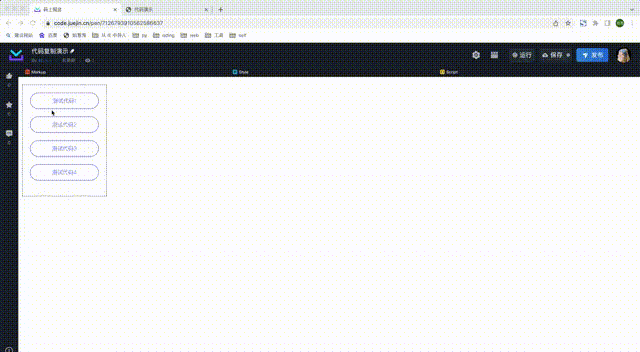
讲解代码
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。 第一步:选中一个想查看代码的功能项; 第二步:将查看的功能的代码进行复制; 第三步:将代码粘贴到一个空档html文档中; 第四步:右键操作这个新建的 html 文档,选择在浏览器中打开,刚才的功能就在页面中出来啦。

一个小习题
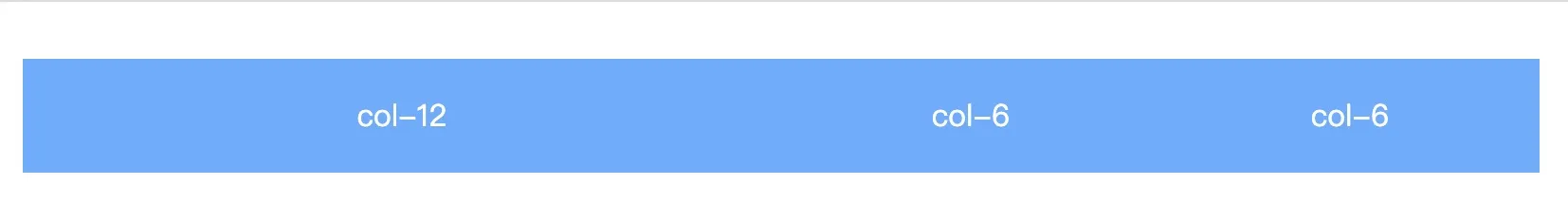
有一个很经典的布局,叫栅格化布局。以下是antd官网对栅格化布局的介绍
栅格化布局会将容器24等分,划分之后的信息区块称之为『盒子』。
横向排列的盒子数量最多四个,最少一个。『盒子』在整个屏幕上占比见上图。设计部分基于盒子的单位定制盒子内部的排版规则,以保证视觉层面的舒适感。
如何实现栅格化布局?解答方案会在下篇文章中给出。

总结
其实最早我用box-shadow也仅仅是为容器加一下阴影。后来用的多了,开始逐渐挖掘出它的奇妙用法,感觉它就是小巧强大的代名词。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

