【JavaScript——函数设计】乾坤大挪移心法(蓝桥杯真题-2337)【合集】
【JavaScript——函数设计】乾坤大挪移心法(蓝桥杯真题-2337)【合集】

Rossy Yan
发布于 2025-02-03 08:53:34
发布于 2025-02-03 08:53:34
代码可运行
运行总次数:0
代码可运行
背景介绍
六大派围攻光明顶,为解除明教危机,张无忌临危受命,在小昭的帮助下进入明教圣地拿到乾坤大挪移心法。在这关键时刻,心法因没有妥善保存长久暴露在空气中,部分字体已不可见,下面需要由你来设计心法帮助张无忌习得神功,战胜六大门派。
准备步骤
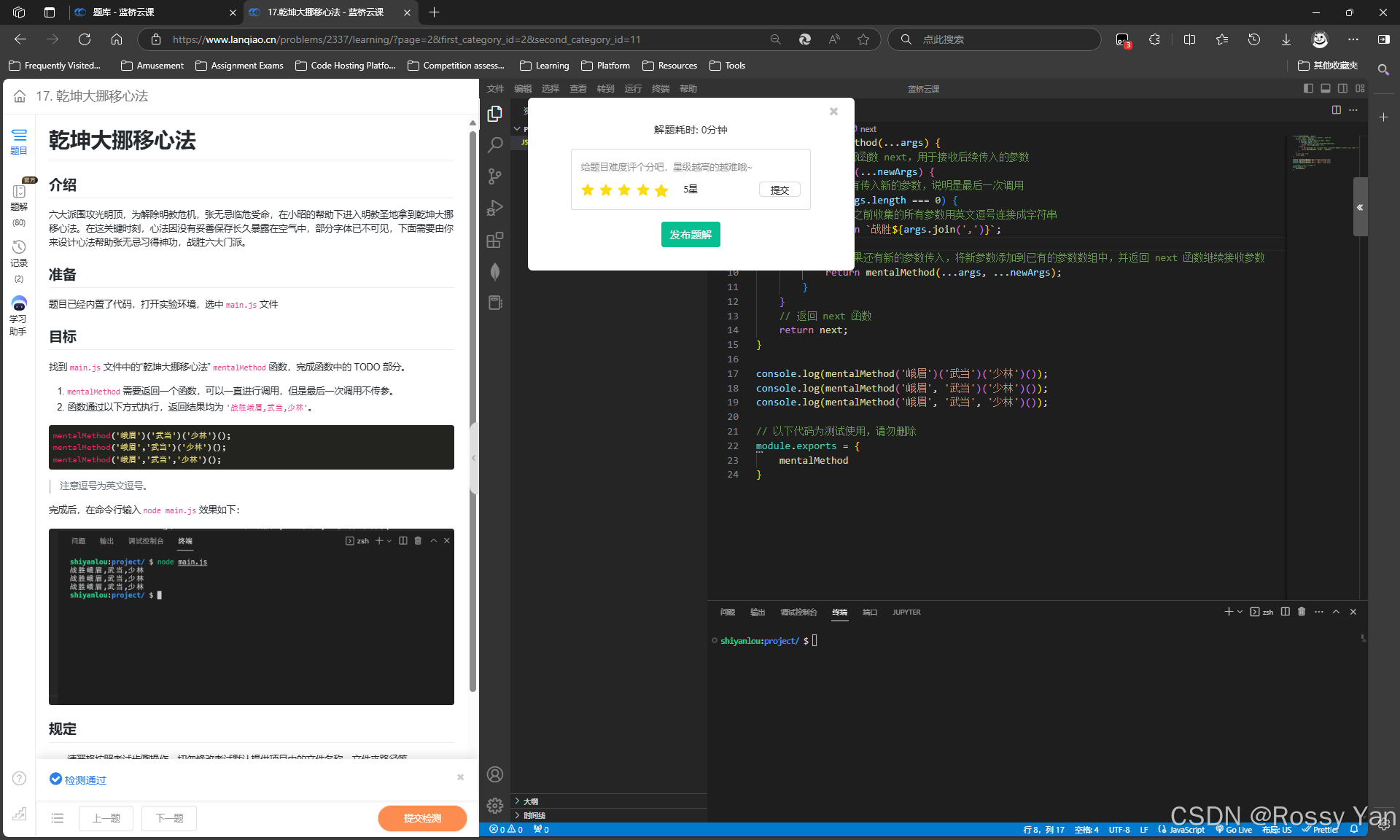
题目已经内置了代码,打开实验环境,选中
main.js文件
目标效果
找到 main.js 文件中的“乾坤大挪移心法” mentalMethod 函数,完成函数中的 TODO 部分。
mentalMethod需要返回一个函数,可以一直进行调用,但是最后一次调用不传参。- 函数通过以下方式执行,返回结果均为
'战胜峨眉,武当,少林'。
mentalMethod('峨眉')('武当')('少林')();
mentalMethod('峨眉','武当')('少林')();
mentalMethod('峨眉','武当','少林')();注意逗号为英文逗号。
完成后,在命令行输入 node main.js 效果如下:

要求规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 满足题目需求后,点击「提交检测」系统会自动判分
判分标准
- 本题完全实现题目目标得满分,否则得 0 分。
通关代码✔️
function mentalMethod(...args) {
// 定义一个内部函数 next,用于接收后续传入的参数
function next(...newArgs) {
// 如果没有传入新的参数,说明是最后一次调用
if (newArgs.length === 0) {
// 将之前收集的所有参数用英文逗号连接成字符串
return `战胜${args.join(',')}`;
} else {
// 如果还有新的参数传入,将新参数添加到已有的参数数组中,并返回 next 函数继续接收参数
return mentalMethod(...args, ...newArgs);
}
}
// 返回 next 函数
return next;
}
console.log(mentalMethod('峨眉')('武当')('少林')());
console.log(mentalMethod('峨眉', '武当')('少林')());
console.log(mentalMethod('峨眉', '武当', '少林')());
// 以下代码为测试使用,请勿删除
module.exports = {
mentalMethod
}代码解析📑
一、 代码整体结构
function mentalMethod(...args) {
function next(...newArgs) {
if (newArgs.length === 0) {
return `战胜${args.join(',')}`;
} else {
return mentalMethod(...args, ...newArgs);
}
}
return next;
}
console.log(mentalMethod('峨眉')('武当')('少林')());
console.log(mentalMethod('峨眉', '武当')('少林')());
console.log(mentalMethod('峨眉', '武当', '少林')());
module.exports = {
mentalMethod
}二、 具体部分解释
1. mentalMethod 函数
function mentalMethod(...args) {
// ...
}- 参数接收:使用剩余参数语法
...args来接收传入mentalMethod函数的所有参数。剩余参数语法允许我们将多个参数收集到一个数组中。例如,当调用mentalMethod('峨眉', '武当')时,args就会是['峨眉', '武当']。 - 返回值:该函数返回
next函数,这使得我们可以对返回的函数进行进一步的调用,实现链式调用的效果。
2. next 函数
function next(...newArgs) {
if (newArgs.length === 0) {
return `战胜${args.join(',')}`;
} else {
return mentalMethod(...args, ...newArgs);
}
}- 参数接收:同样使用剩余参数语法
...newArgs来接收后续调用时传入的参数。例如,在mentalMethod('峨眉')('武当')中,mentalMethod('峨眉')调用后返回next函数,当调用这个返回的next函数并传入'武当'时,newArgs就会是['武当']。 - 逻辑判断:
- 最后一次调用判断:
if (newArgs.length === 0)用于判断是否是最后一次调用。当最后一次调用时,不会传入任何参数,此时newArgs的长度为 0。在这种情况下,使用args.join(',')将之前收集的所有参数用英文逗号连接成一个字符串,并在前面加上'战胜',最终返回这个格式化后的字符串。例如,当args为['峨眉', '武当', '少林']时,args.join(',')会得到'峨眉,武当,少林',再加上'战胜'就得到'战胜峨眉,武当,少林'。 - 非最后一次调用处理:如果
newArgs的长度不为 0,说明还有新的参数传入。此时,使用扩展运算符将args和newArgs中的元素合并在一起,然后递归调用mentalMethod函数,继续接收后续的参数。例如,在mentalMethod('峨眉')('武当')中,args是['峨眉'],newArgs是['武当'],合并后再次调用mentalMethod函数,此时新的args就变成了['峨眉', '武当'],然后继续等待下一次调用。
- 最后一次调用判断:
三、工作流程 ▶️ 调用示例分析:
1. console.log(mentalMethod('峨眉')('武当')('少林')());
- 第一步:
mentalMethod('峨眉')- 调用
mentalMethod函数,传入参数'峨眉',此时args数组为['峨眉']。 mentalMethod函数返回next函数。
- 调用
- 第二步:
('武当')- 调用返回的
next函数,传入参数'武当',此时newArgs数组为['武当']。 - 由于
newArgs数组长度不为 0,递归调用mentalMethod函数,将args和newArgs合并,即['峨眉', '武当']。 - 再次返回一个新的
next函数。
- 调用返回的
- 第三步:
('少林')- 调用新的
next函数,传入参数'少林',此时newArgs数组为['少林']。 - 由于
newArgs数组长度不为 0,递归调用mentalMethod函数,将之前的参数和newArgs合并,即['峨眉', '武当', '少林']。 - 再次返回一个新的
next函数。
- 调用新的
- 第四步:
()- 调用最后一个
next函数,没有传入参数,此时newArgs数组为空。 - 由于
newArgs数组长度为 0,将args数组中的元素用逗号连接起来,并在前面加上 “战胜”,返回字符串'战胜峨眉,武当,少林'。 - 最后将该字符串打印到控制台。
- 调用最后一个
2. console.log(mentalMethod('峨眉', '武当')('少林')());
- 第一步:
mentalMethod('峨眉', '武当')- 调用
mentalMethod函数,传入参数'峨眉'和'武当',此时args数组为['峨眉', '武当']。 mentalMethod函数返回next函数。
- 调用
- 第二步:
('少林')- 调用返回的
next函数,传入参数'少林',此时newArgs数组为['少林']。 - 由于
newArgs数组长度不为 0,递归调用mentalMethod函数,将args和newArgs合并,即['峨眉', '武当', '少林']。 - 再次返回一个新的
next函数。
- 调用返回的
- 第三步:
()- 调用最后一个
next函数,没有传入参数,此时newArgs数组为空。 - 由于
newArgs数组长度为 0,将args数组中的元素用逗号连接起来,并在前面加上 “战胜”,返回字符串'战胜峨眉,武当,少林'。 - 最后将该字符串打印到控制台。
- 调用最后一个
3. console.log(mentalMethod('峨眉', '武当', '少林')());
- 第一步:
mentalMethod('峨眉', '武当', '少林')- 调用
mentalMethod函数,传入参数'峨眉'、'武当'和'少林',此时args数组为['峨眉', '武当', '少林']。 mentalMethod函数返回next函数。
- 调用
- 第二步:
()- 调用返回的
next函数,没有传入参数,此时newArgs数组为空。 - 由于
newArgs数组长度为 0,将args数组中的元素用逗号连接起来,并在前面加上 “战胜”,返回字符串'战胜峨眉,武当,少林'。 - 最后将该字符串打印到控制台。
- 调用返回的
测试结果👍

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-02-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
