2小时-带你实现-360官网-主题换肤功能
css不是一门变量语言?css不支持变量?css不支持函数编程?
本次公开课将会带你敲开css高级用法的大门,让你的css能力得到一个质的提升!
然后要注意的事,重点吸收的部分是less,原生的css变量 只是作为一个了解即可。

img
技术预备
为了更好的吸收本章节技术,你需要具备 基本的前端能力哦。
- HTML
- CSS
- JAVASCRIPT
css的使用回顾
我们以前在css中编写可以复用的代码,大部分都是通过 类的方式来实现 如,
.hidden{
display: none;
}
.center-block{
margin: 0 auto;
}
.text-center{
text-align: center;
}但是稍微碰到复杂一点的需求,就发现无法很好的解决了。如:
不同颜色的外观
.color1_outline{
background-color: blue;
border-top: 1px solid blue;
box-shadow: 0 0 1px 1px blue;
}
.colo2r_outline{
background-color: red;
border-top: 1px solid red;
box-shadow: 0 0 1px 1px red;
}可以看到,上述的两个类,只是颜色名不一样,剩下的代码其实是一样的,但是却无法很好的维护这段代码。
又或者如:
多个盒子中的背景位置 等比例变化
.box1{
background-position: 10px 10px;
}
.box2{
background-position: 20px 20px;
}
.box3{
background-position: 30px 30px;
}
.box4{
background-position: 40px 40px;
}
......box5可以看到,以上代码是存在同样的规律的,有编程思维的可爱的人儿瞬间就想到 使用循环来处理,可惜 css 不支持!
css中的变量
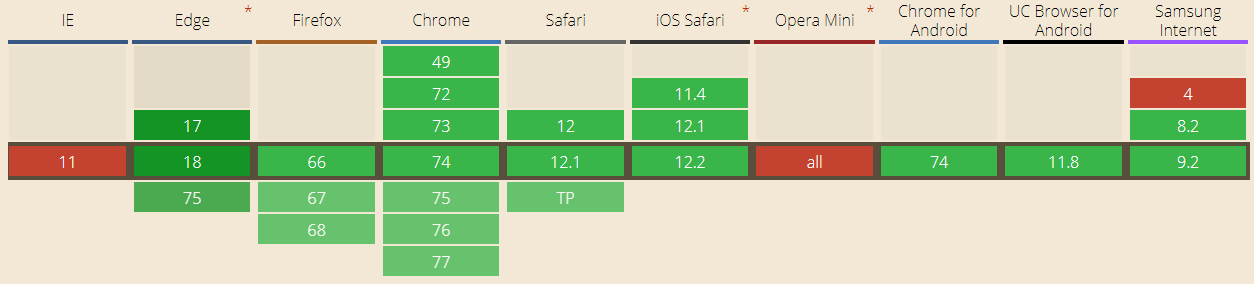
css其实也可以像JavaScript一样,支持变量的功能的!
IE和 Opera 不支持哦

1559208613404
初体验
- 声明变量 使用
--关键字 - 调用变量 使用
var()函数
div {
width: 200px;
height: 200px;
/* 声明变量 */
--color: red;
/* 使用变量 必须放在var函数内 */
background-color: var(--color);
}带默认参数
在使用变量时,如果变量不存在,可以带上默认参数
div {
height: 500px;
/* 默认参数 200px */
padding-top: var(--padding-top,200px);
/* 默认参数 10px solid red */
border: var(--border, 10px solid red);
/* 默认参数 linear-gradient(yellow,red) */
background-image: var(--img,linear-gradient(yellow,red));
}变量拼接
css变量还可以进行拼接使用,如
div {
height: 500px;
/* 直接拼接 */
border: var(--b, 1px) solid red;
}
div::after {
--title: "我的页面";
/* 字符串拼接 */
content: var(--title) '二〇一九年五月三十日 18:15:24';
}变量计算
css的变量不能直接进行计算,必须结合 calc 属性。
div {
--h: 5;
--w: 200px;
/* calc 中 var(--nums) + 100px = 200px + 100px */
width: calc( var(--nums) + 100px );
/* calc 中 var(--h) * 100px = 5 * 100px */
height: calc(var(--h) * 100px);
background-color: red;
}作用域
作用域可以简单理解为 css中的层叠
如:
common.css
body{
--color:red;
}index.css
body{
background-color: var(--color);
}less 预处理器
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展
其他的还有 sass stylues

img
技术介绍
我们主要来讲解less中的以下技术,掌握以下技术可以让我们再去写 css代码时,速度将得到一个质的提升。
- 变量
variable - 混合
mixin - 嵌套
- 循环
loop
less的执行过程
- 编写符合
less语法的less文件 - 使用工具将
less文件编译成对应的css文件-
vscode中 下载easy less插件 即可
 1559272925660
1559272925660 -
- 页面中引入 编译好的
css文件
变量
变量就相当于一个盒子,只要箱子里的东西被改变了,那么谁用到了的这个箱子,都得跟着一起改变
// 声明变量 @变量名:值;
@color:red;
// 使用变量
body{
background: @color;
}需要注意的是,不能在单独的两个less文件中引用变量,这两个less文件必须是导入的关系。
如:
index.html
<link rel="stylesheet" href="./common.css">
<link rel="stylesheet" href="./index.css">common.less
@color:red;index.less
body{
/* 找不到 变量@color */
color:@color;
}改成 导入 的 关系 即可。
index.html
<link rel="stylesheet" href="./index.css">common.less
@color:red;index.less
@import "common.less";
body{
color:@color;
}混合 mixin
可以理解为自定义函数,提供了强大的代码段的复用功能
- 声明混合 使用
.关键字 - 使用混合 直接
.混合名()即可
/* 1 声明函数 @c为参数 black 为默认值 */
.changeColor(@c:black){
background-color: red;
color: red;
border: 1px solid @c;
font-size: 100px;
}
/* 2 使用函数 */
div{
.changeColor(yellow);
width:100px;
}嵌套
嵌套为 less中尤为重要的知识,提供了很简洁操作 同层级元素的语法。
p a 为 div的子元素,p a 是同层级的关系
div{
background-color: red;
p{
background-color: blue;
}
>a{
color: olive;
}
}循环 loop
需要注意的是,less中的循环,底层是通过递归来实现的!所以,可能需要多花一点时间去研究。
可以很方便为我们生成如下有规律的代码段
.box1{
background-position: 10px 10px;
}
.box2{
background-position: 20px 20px;
}
.box3{
background-position: 30px 30px;
}
.box4{
background-position: 40px 40px;
}使用
/* 1 定义循环函数 */
.loop(@counter) when (@counter > 0) {
/* 2 钻进去 3 2 1 */
.loop((@counter - 1));
/* 3 钻出来 1 2 3 */
.box@{counter} {
background-position: @counter*10px @counter*10px;
}
}
.loop(3);案例实战
360 修改前

1559232881902
360 修改后

1559232942603
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-02-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


