JavaScript 事件循环(Event Loop)深度剖析
JavaScript 事件循环(Event Loop)深度剖析

全栈若城
发布于 2025-02-20 07:49:13
发布于 2025-02-20 07:49:13
代码可运行
运行总次数:0
代码可运行

一、事件循环的本质
1.1 什么是事件循环
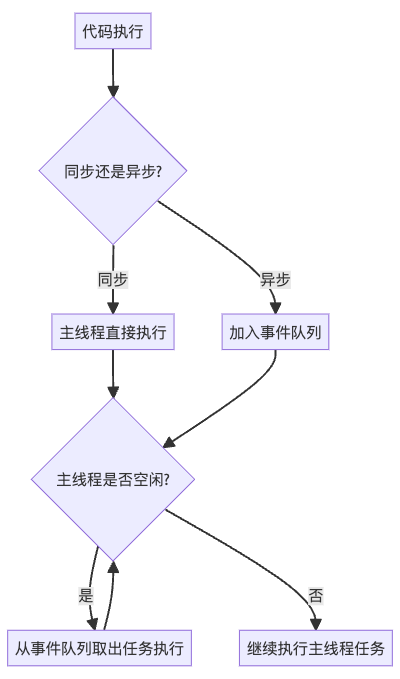
事件循环(Event Loop)是 JavaScript 实现异步编程的核心机制,它是为了解决 JavaScript 单线程执行模型下的非阻塞操作而设计的。事件循环负责协调和调度以下任务:
- 执行同步代码
- 管理回调队列
- 处理异步事件
- 执行微任务和宏任务

1.2 为什么 JavaScript 是单线程的?
JavaScript 最初设计为浏览器脚本语言,主要用于处理页面交互。采用单线程模型的主要原因是:
- DOM 操作的一致性:如果是多线程,当两个线程同时操作 DOM(一个添加节点,一个删除节点),浏览器难以协调。
- 简化编程模型:单线程避免了多线程编程中的复杂性,如死锁、资源竞争等问题。
- 符合大多数 Web 应用场景:Web 应用主要是 I/O 密集型,而不是计算密集型。
二、事件循环的核心概念
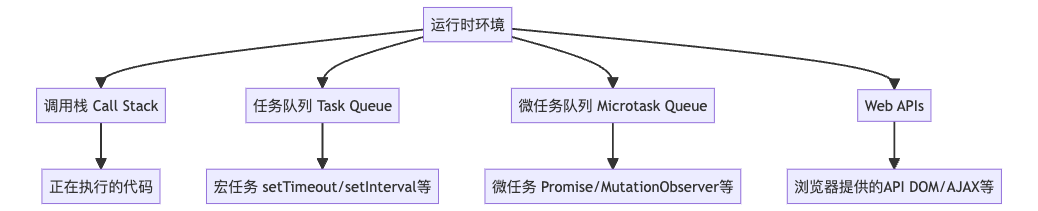
2.1 运行时环境的组成
A[运行时环境] --> B[调用栈 Call Stack]
A --> C[任务队列 Task Queue]
A --> D[微任务队列 Microtask Queue]
A --> E[Web APIs]
B --> F[正在执行的代码]
C --> G[宏任务 setTimeout/setInterval等]
D --> H[微任务 Promise/MutationObserver等]
E --> I[浏览器提供的API DOM/AJAX等]
2.2 任务类型详解
1. 同步任务
直接在主线程上排队执行的任务。特点:
- 立即执行
- 会阻塞后续代码执行
- 按照代码顺序执行
// 同步任务示例
console.log('1'); // 立即执行
const result = expensive_computation(); // 会阻塞后续代码
console.log('2'); // 等待上面的计算完成才执行2. 异步任务
不进入主线程,而是进入任务队列的任务。分为宏任务(Macrotask)和微任务(Microtask)。
2.2.1 宏任务(Macrotask)
由宿主环境(浏览器、Node.js)提供的异步 API。主要包括:
// 1. setTimeout/setInterval
setTimeout(() => {
console.log('延迟执行');
}, 1000);
// 2. I/O操作
fs.readFile('file.txt', (err, data) => {
console.log('文件读取完成');
});
// 3. UI渲染
requestAnimationFrame(() => {
updateUI();
});
// 4. setImmediate(Node.js特有)
setImmediate(() => {
console.log('下一轮事件循环执行');
});2.2.2 微任务(Microtask)
由 JavaScript 引擎提供,优先级高于宏任务。主要包括:
// 1. Promise回调
new Promise((resolve) => {
resolve('success');
}).then(result => {
console.log(result);
});
// 2. MutationObserver
const observer = new MutationObserver(() => {
console.log('DOM变化了');
});
observer.observe(document.body, { childList: true });
// 3. process.nextTick(Node.js)
process.nextTick(() => {
console.log('nextTick执行');
});三、事件循环执行顺序
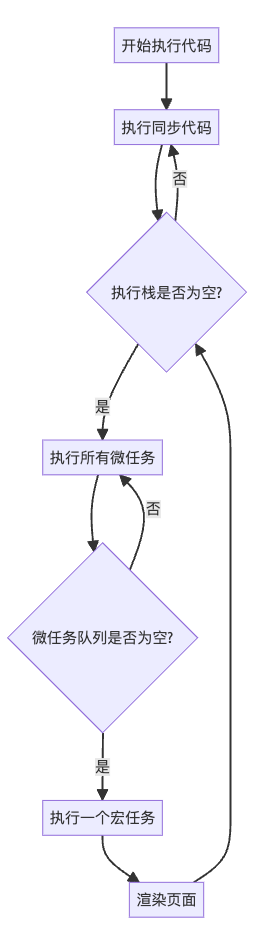
3.1 完整的事件循环流程
A[开始执行代码] --> B[执行同步代码]
B --> C{执行栈是否为空?}
C -->|否| B
C -->|是| D[执行所有微任务]
D --> E{微任务队列是否为空?}
E -->|否| D
E -->|是| F[执行一个宏任务]
F --> G[渲染页面]
G --> C
3.2 实际案例分析
案例 1:Promise 和 setTimeout 的执行顺序
console.log('开始执行');
setTimeout(() => {
console.log('setTimeout 1');
Promise.resolve().then(() => {
console.log('setTimeout 1 中的 Promise');
});
}, 0);
new Promise((resolve) => {
console.log('Promise 初始化');
resolve();
}).then(() => {
console.log('Promise 第一个 then');
setTimeout(() => {
console.log('Promise 中的 setTimeout');
}, 0);
}).then(() => {
console.log('Promise 第二个 then');
});
console.log('结束执行');
/* 输出顺序:
开始执行
Promise 初始化
结束执行
Promise 第一个 then
Promise 第二个 then
setTimeout 1
setTimeout 1 中的 Promise
Promise 中的 setTimeout
*/分析过程:
- 同步代码执行:打印"开始执行"、“Promise 初始化”、“结束执行”
- 微任务队列执行:打印"Promise 第一个 then"、“Promise 第二个 then”
- 宏任务队列执行:
- 第一个 setTimeout:打印"setTimeout 1",产生新的微任务
- 微任务执行:打印"setTimeout 1 中的 Promise"
- 第二个 setTimeout:打印"Promise 中的 setTimeout"
案例 2:async/await 的执行机制
async function async1() {
console.log('async1 开始');
await async2();
console.log('async1 结束');
}
async function async2() {
console.log('async2');
}
console.log('脚本开始');
setTimeout(() => {
console.log('setTimeout');
}, 0);
async1();
new Promise(resolve => {
console.log('Promise');
resolve();
}).then(() => {
console.log('Promise.then');
});
console.log('脚本结束');
/* 输出顺序:
脚本开始
async1 开始
async2
Promise
脚本结束
async1 结束
Promise.then
setTimeout
*/分析过程:
- 同步代码执行:
- 打印"脚本开始"
- 执行 async1():打印"async1 开始"和"async2"
- 执行 Promise:打印"Promise"
- 打印"脚本结束"
- 微任务队列执行:
- await 后的代码:打印"async1 结束"
- Promise.then:打印"Promise.then"
- 宏任务队列执行:
- setTimeout:打印"setTimeout"
四、框架中的事件循环应用
4.1 Vue 中的 nextTick
// Vue组件中的实际应用
export default {
data() {
return {
message: 'Hello'
}
},
methods: {
async updateMessage() {
this.message = 'Updated';
console.log(this.$el.textContent); // 仍然是 'Hello'
await this.$nextTick();
console.log(this.$el.textContent); // 现在是 'Updated'
}
}
}4.2 React 中的调度机制
// React中的优先级调度示例
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
// 低优先级更新
const timer = setInterval(() => {
setCount(c => c + 1);
}, 1000);
return () => clearInterval(timer);
}, []);
const handleClick = () => {
// 高优先级更新
ReactDOM.flushSync(() => {
setCount(0);
});
};
return (
<div onClick={handleClick}>{count}</div>
);
}五、性能优化建议
- 合理使用微任务和宏任务
// 不推荐
setTimeout(() => {
// 处理大量数据
}, 0);
// 推荐
Promise.resolve().then(() => {
// 处理大量数据
});- 避免长时间占用主线程
// 不推荐
function processData(items) {
items.forEach(item => {
heavyComputation(item);
});
}
// 推荐
async function processData(items) {
for (let item of items) {
if (needToYield()) {
await new Promise(resolve => setTimeout(resolve, 0));
}
heavyComputation(item);
}
}- 使用 Web Workers 处理计算密集型任务
// main.js
const worker = new Worker('worker.js');
worker.postMessage({ data: complexData });
worker.onmessage = function(e) {
console.log('计算结果:', e.data);
};
// worker.js
self.onmessage = function(e) {
const result = heavyComputation(e.data);
self.postMessage(result);
};总结
- 事件循环核心:单线程通过任务队列实现非阻塞。
- 执行顺序铁律:同步 → 微任务 → 宏任务 → 循环。
- async/await 本质:基于 Promise 的语法糖,通过微任务实现异步控制。
- 优化关键:减少主线程阻塞,合理利用任务优先级。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-02-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

