【deepseek用例生成平台-03】前后端分离的@vue/cli和django如何连接?
【deepseek用例生成平台-03】前后端分离的@vue/cli和django如何连接?
之前我们已经成功启动了django后端和vue前端,本节课就要来联通这俩个部分了:
还记得我们之前pip install 了一个库:django-cors-headers 了么?
这个就是用来处理前后端连接的一个中间件。
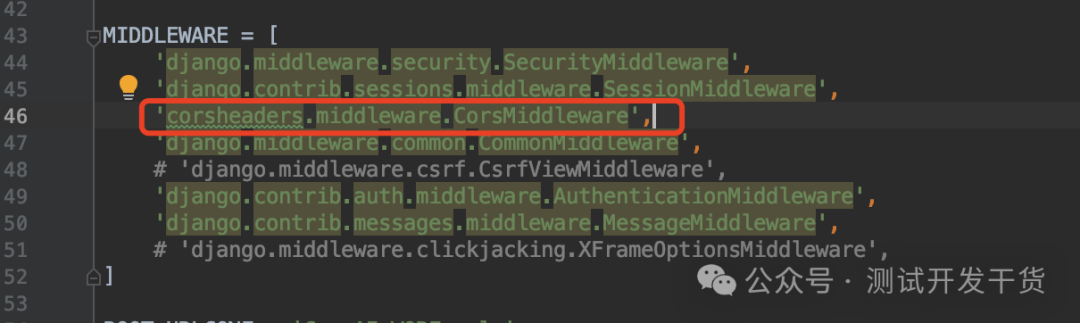
随后我们还把它写进了settings.py中:

好到此,我们要开始今天的工作了:
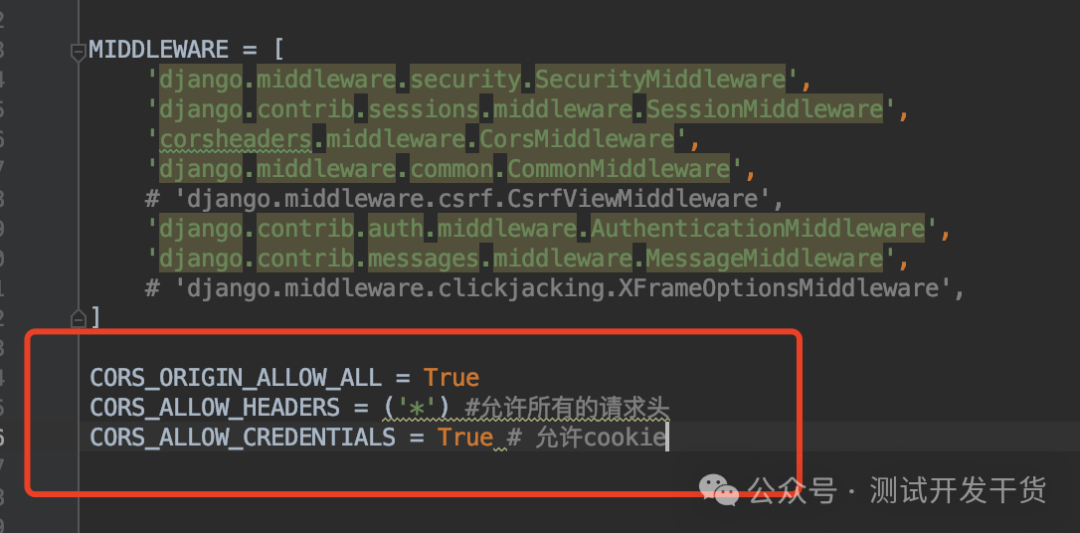
首先,在这个下面加上下面三句,千万别抄错:
位置在这里:

CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_HEADERS = ('*') #允许所有的请求头
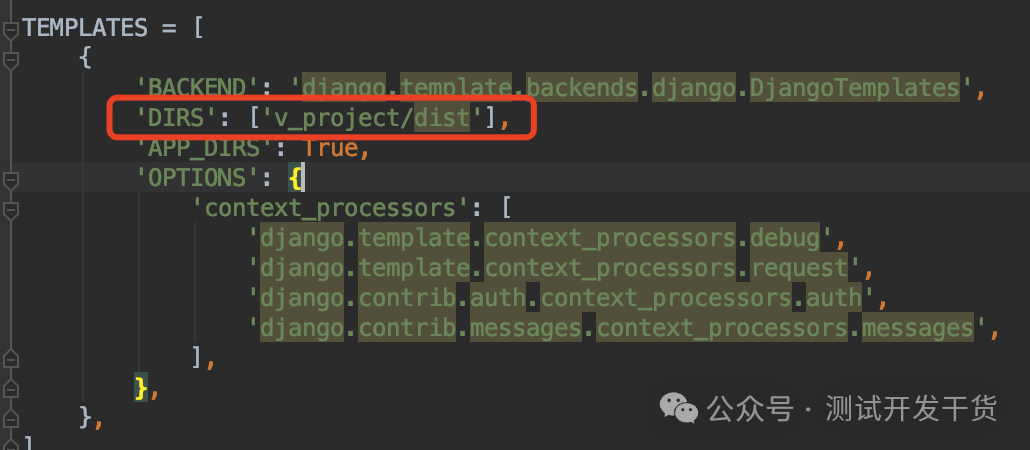
CORS_ALLOW_CREDENTIALS = True # 允许cookie然后我们还要在settings.py的TEMPLATES={} 里修改一个参数:DIRS
改成如下:(静态模版的寻址位置指向了vue项目的打包目录)

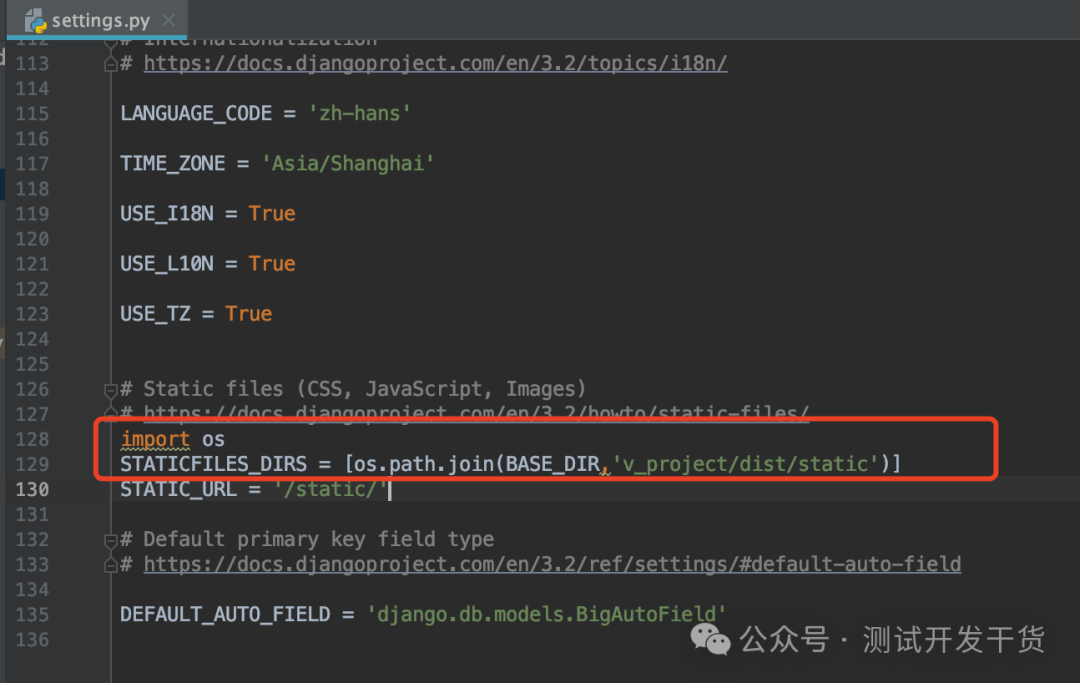
然后在settings.py文件底部,增加上这俩句:(静态资源的位置指向了vue的打包目录的静态资源目录static)

import os
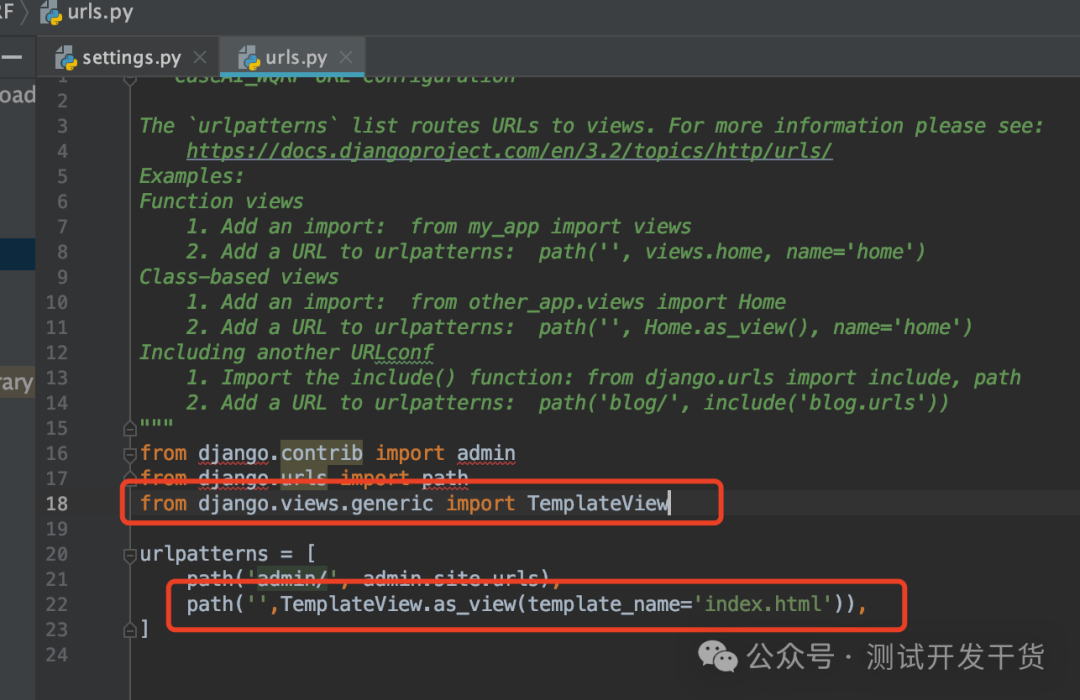
STATICFILES_DIRS = [os.path.join(BASE_DIR,'v_project/dist/static')]然后打开urls.py文件,修改如下:(空path的时候自动进入index.html,而这个index.html就会根据前面设置的静态模版路径,去vue的dist打包目录中招,vue打完包的入口文件就叫index.html)

from django.views.generic import TemplateViewpath('',TemplateView.as_view(template_name='index.html')),然后就是vue项目的改动:
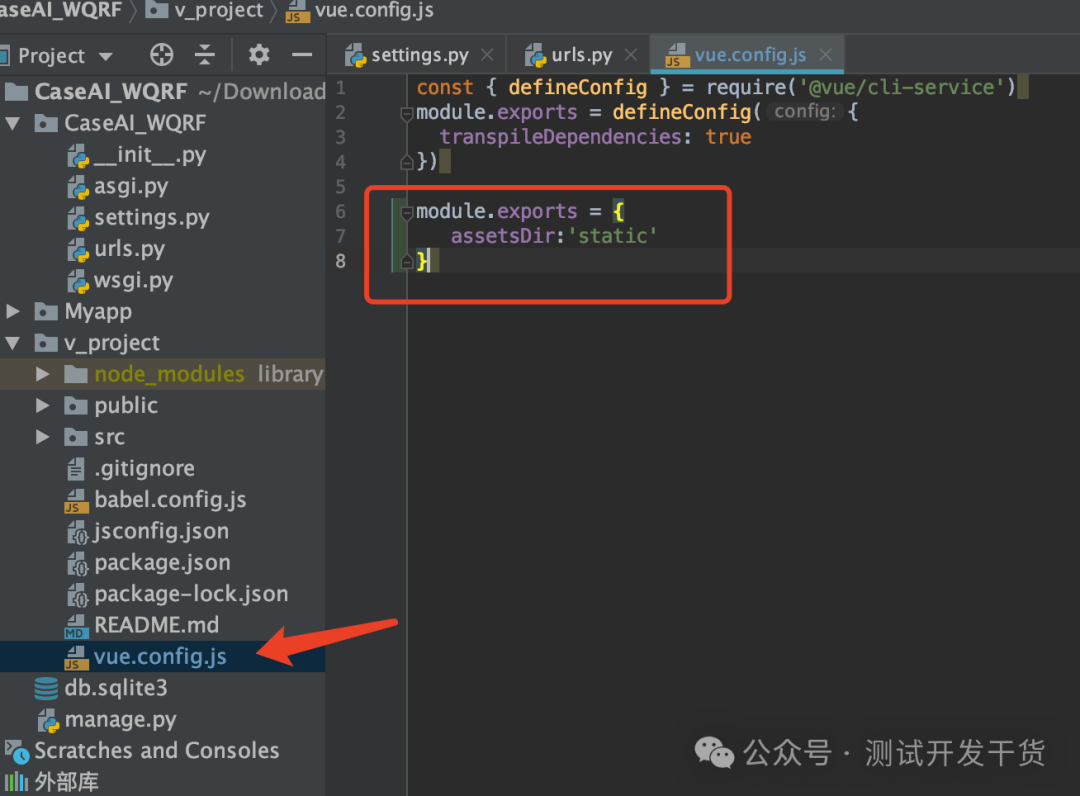
打开vue.config.js,添加如下内容(意思是把各种静态资源都弄到dist打包目录下一个static的文件,前面我们正好设置后台要去这个static文件夹去找静态资源,这不就连上了么)

到此,算是全部设置完了,接下来就进行联调测试:
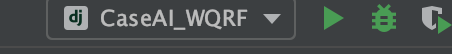
先点击pycharm右上角启动器,来启动django后台服务:


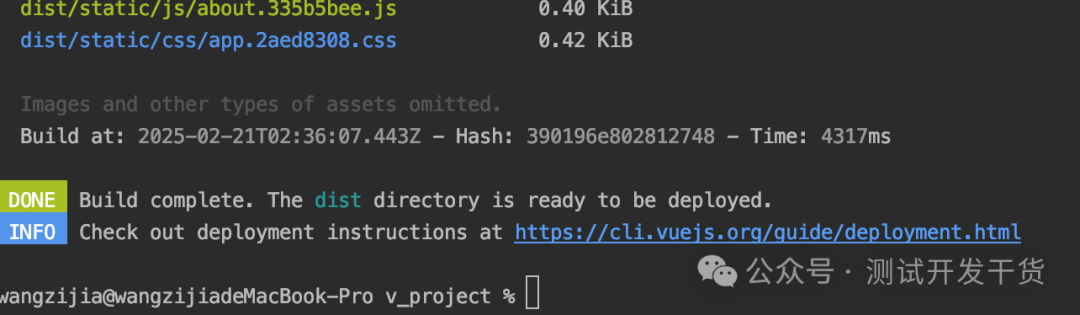
然后在Terminal面板中,先进入v_project目录下,然后执行打包命令(只有打了包,才能让django去调用,才能让用户通过django后台路由进入页面),打包命令为:npm run build

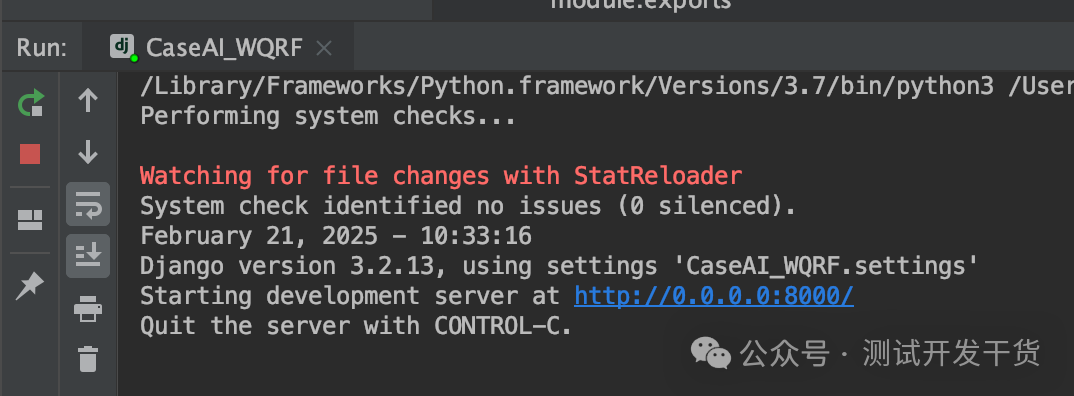
打完包后显示如下:


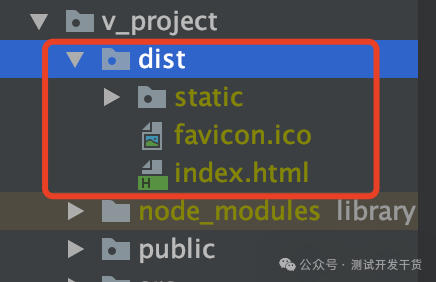
看上图,打完包成功后,这个dist文件夹才会出现哦!里面的index.html也出现了。
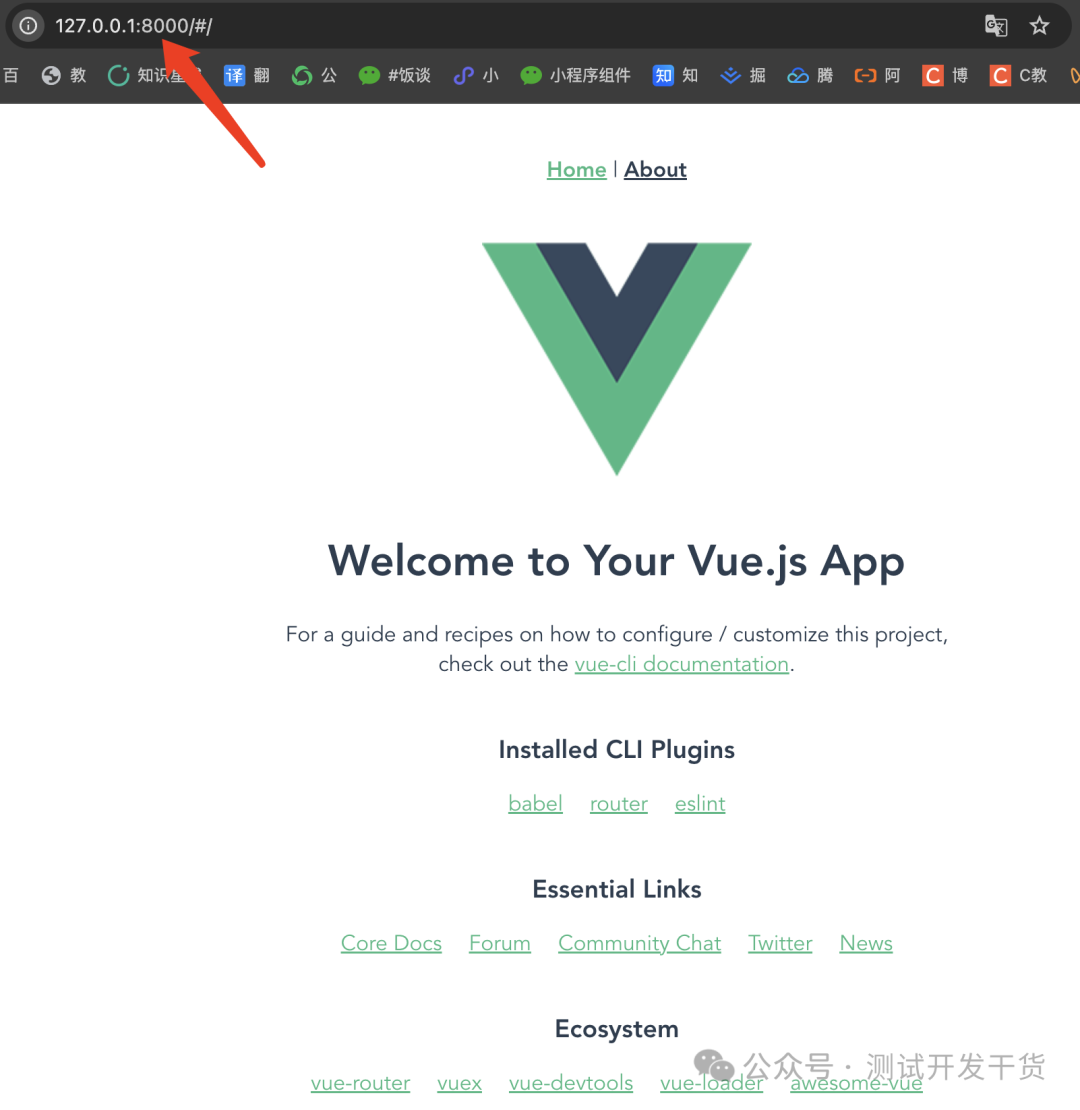
然后要用django后台的路由和端口(127.0.0.1:8000),打开浏览器,能看到的不是django,而是Vue的欢迎页,这就算成功了!

这里需要注意的点:
1. 打开浏览器的俩个地址,只有端口号不同。
127.0.0.1:8000 这个是我们正式的地址,通过后端进入的地址,也必须前端打包后才能让前端改动生效的地址。但这不是我们常用的开发环境,也不需要前端vue服务启动。
http://localhost:8080/#/ 这个是我们前端调试用的地址。等价于(127.0.0.1:8080),前端的改动不用打包即可生效,也是我们常用来开发调试的环境。但需要前端启动服务:
npm run serve至于0.0.0.0:8000 这个就放弃别用了 ,虽然会在django启动后的控制台自动展示,但这不是作为应该访问的地址,是因为我们改动了启动器后产生的,大家尽量不要点这个进去,否则之后请求前端的请求大概率会出现各种问题。
所以综上所述,我们就用127.0.0.1:8080这个地址进行学习和开发了。所以最后让我们启动前端:
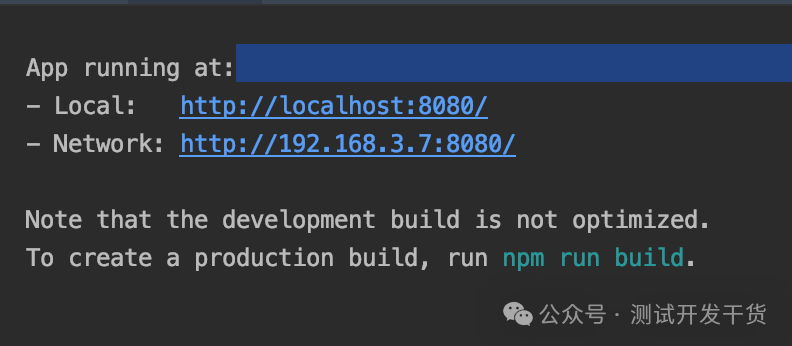
输入 npm run serve ,回车,启动成功如下:

然后点击 http://localhost:8080/#/ 这个蓝色地址,打开浏览器。
显示如下,这就是我们今后常用的学习开发的地址了哈

之后就用这个开始搞了啊!

