1.3K star!VisActor团队开源神器,3秒生成商业级图表,程序员直呼真香!
原创1.3K star!VisActor团队开源神器,3秒生成商业级图表,程序员直呼真香!
原创
小华同学ai
发布于 2025-02-28 16:41:06
发布于 2025-02-28 16:41:06
代码可运行
运行总次数:0
代码可运行
1.3K star!VisActor团队开源神器,3秒生成商业级图表,程序员直呼真香!

项目速览
VChart 是VisActor团队推出的高性能可视化解决方案,GitHub斩获2.3k+星标!这个开源利器能让开发者用极简代码实现商业级数据可视化,无论是折线图、3D地图还是动态仪表盘,通通不在话下!
核心优势速记:
- 📱 跨端王者:Web/小程序/Node.js全打通
- 🚄 性能怪兽:百万级数据流畅渲染
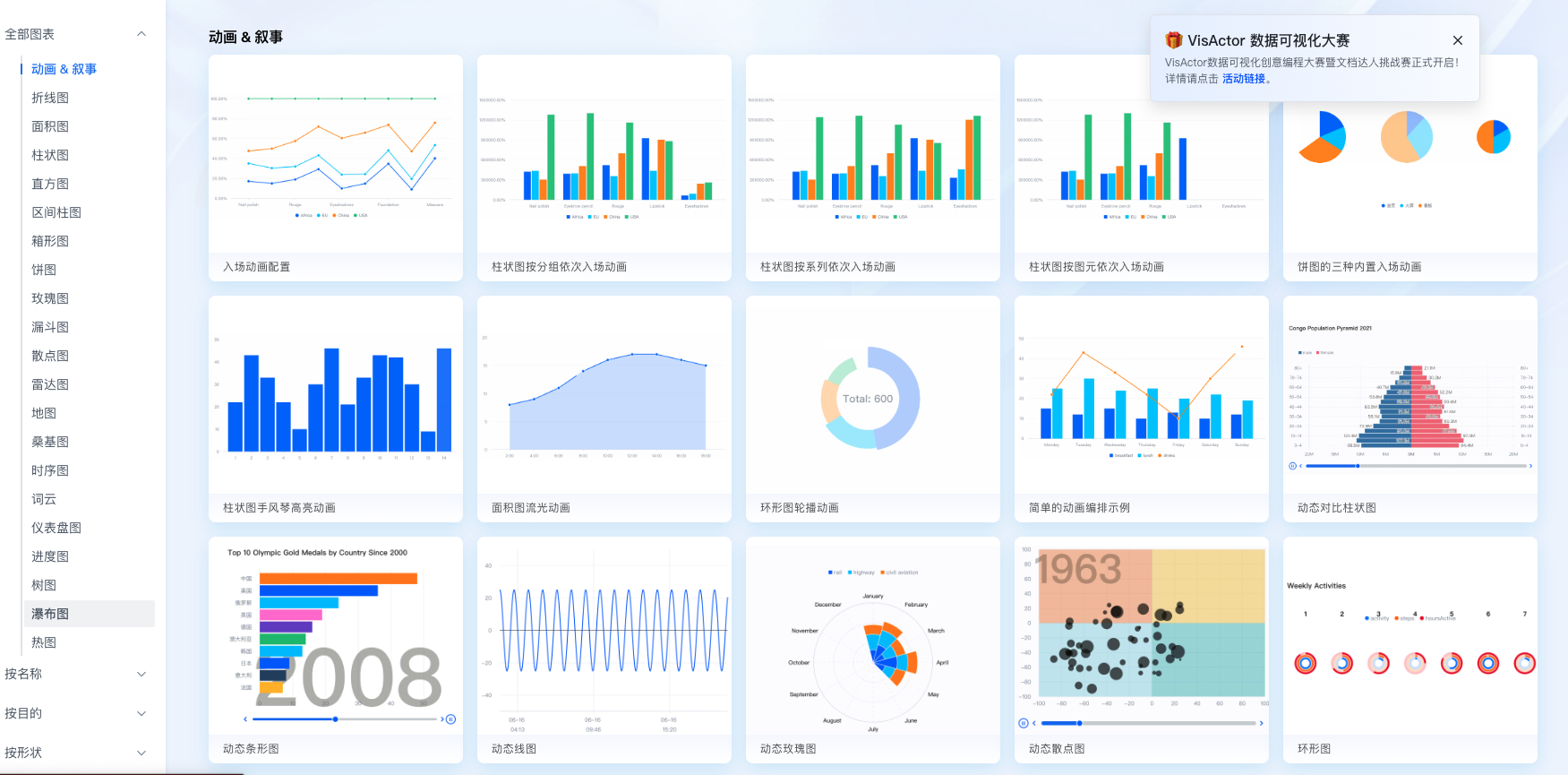
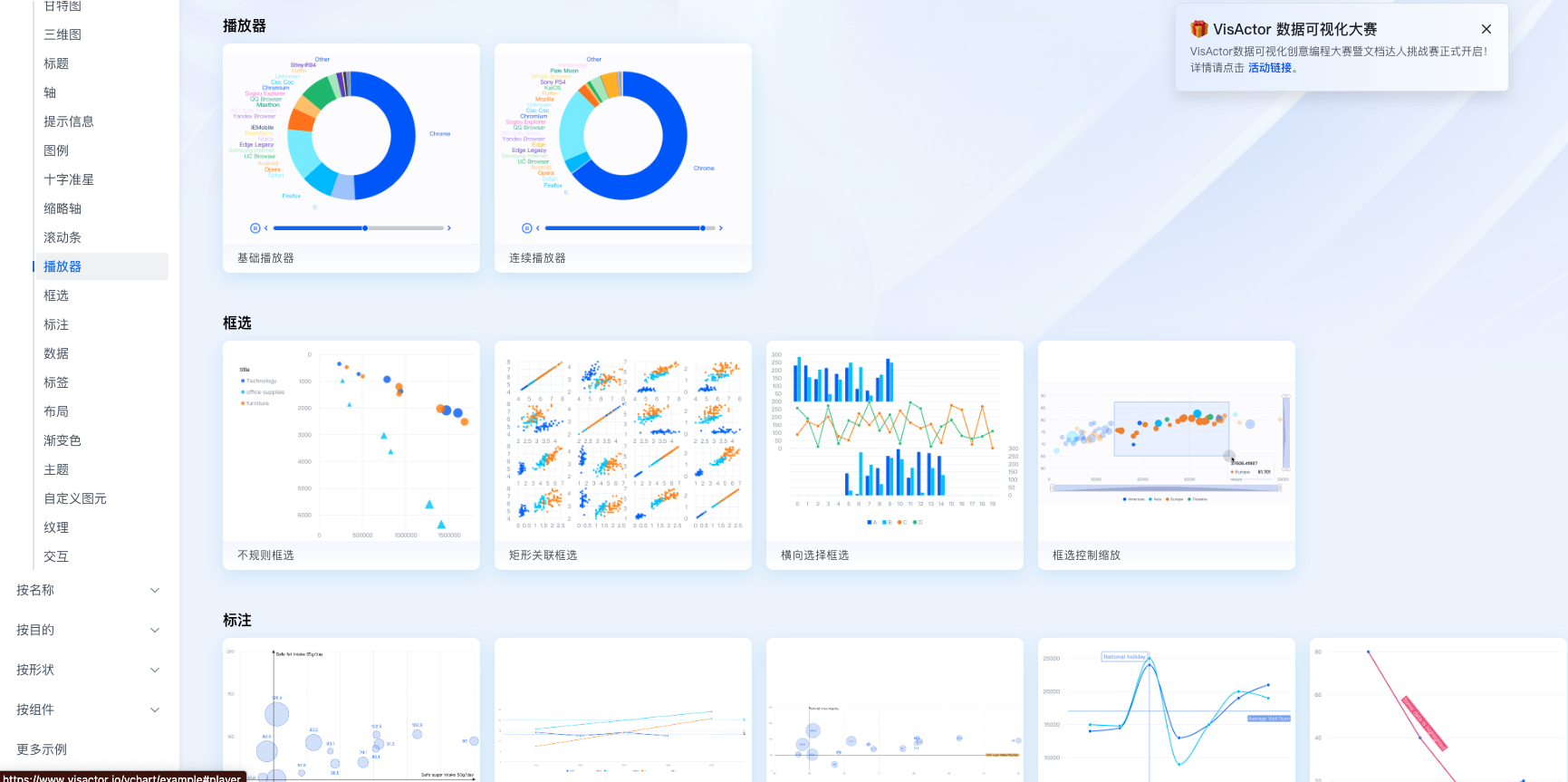
- 🎨 颜值担当:20+图表类型+深度定制
- 🤖 智能配置:自动图表推荐+自适应布局
核心功能
1. 声明式语法 - 像写诗一样画图表
const spec = {
type: 'line',
data: [{ values: [...] }],
xField: 'date',
yField: 'value'
};2. 多端适配黑科技
graph LR
Web --> VChart
小程序 --> VChart
Node.js --> VChart
Serverless --> VChart3. 智能图表推荐
// 自动识别最佳图表类型
vchart.autoChart(container, data);4. 企业级扩展能力
// 自定义图表插件
registerVChartPlugin({
type: 'custom-chart',
... // 扩展逻辑
});🛠 技术架构解密
技术层 | 实现方案 | 性能指标 |
|---|---|---|
渲染引擎 | Canvas+WebGL双擎驱动 | 百万数据<100ms |
语法解析 | 声明式DSL编译器 | 配置解析快40% |
扩展体系 | 插件化架构 | 支持50+扩展类型 |
跨端方案 | 统一渲染管线 | 代码复用率90%+ |
智能推荐 | 机器学习模型 | 准确率>92% |
🏆 竞品对比:降维打击的五大优势
功能维度 | VChart | ECharts | AntV |
|---|---|---|---|
3D支持 | ✅ WebGL原生 | ❌ | ⚠️ 有限 |
服务端渲染 | ✅ Node全支持 | ⚠️ 部分 | ❌ |
语法简洁度 | 声明式DSL | 配置式 | 配置式 |
扩展能力 | 插件体系 | 有限扩展 | 主题定制 |
移动端体验 | 自适应方案 | 响应式 | 响应式 |
🎯 适用场景大全
- 金融大屏 - 实时交易数据监控
- 商业智能 - 多维数据分析
- 工业物联网 - 设备状态可视化
- 移动报表 - 自适应展示方案
- 数字孪生 - 3D空间数据呈现
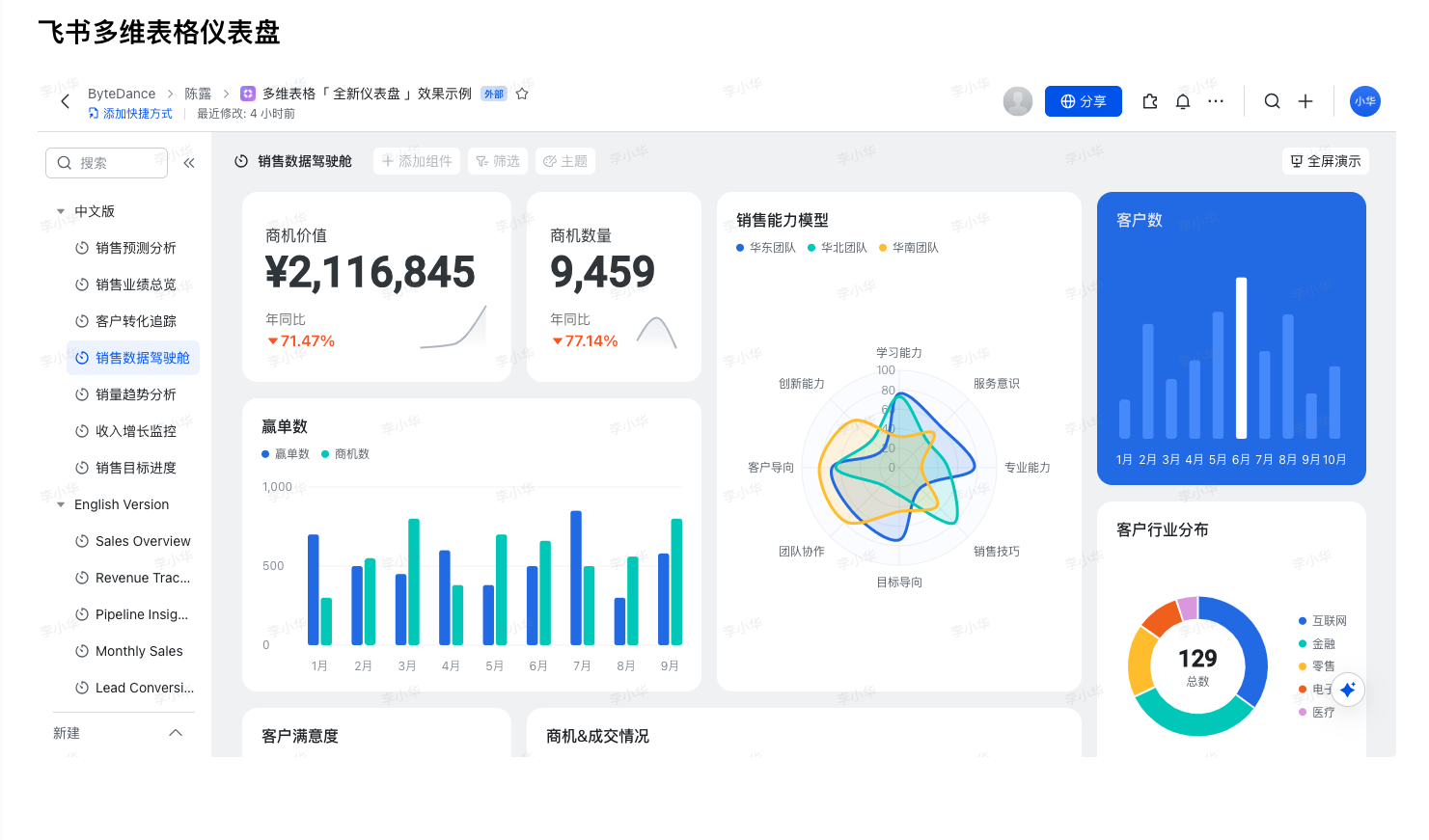
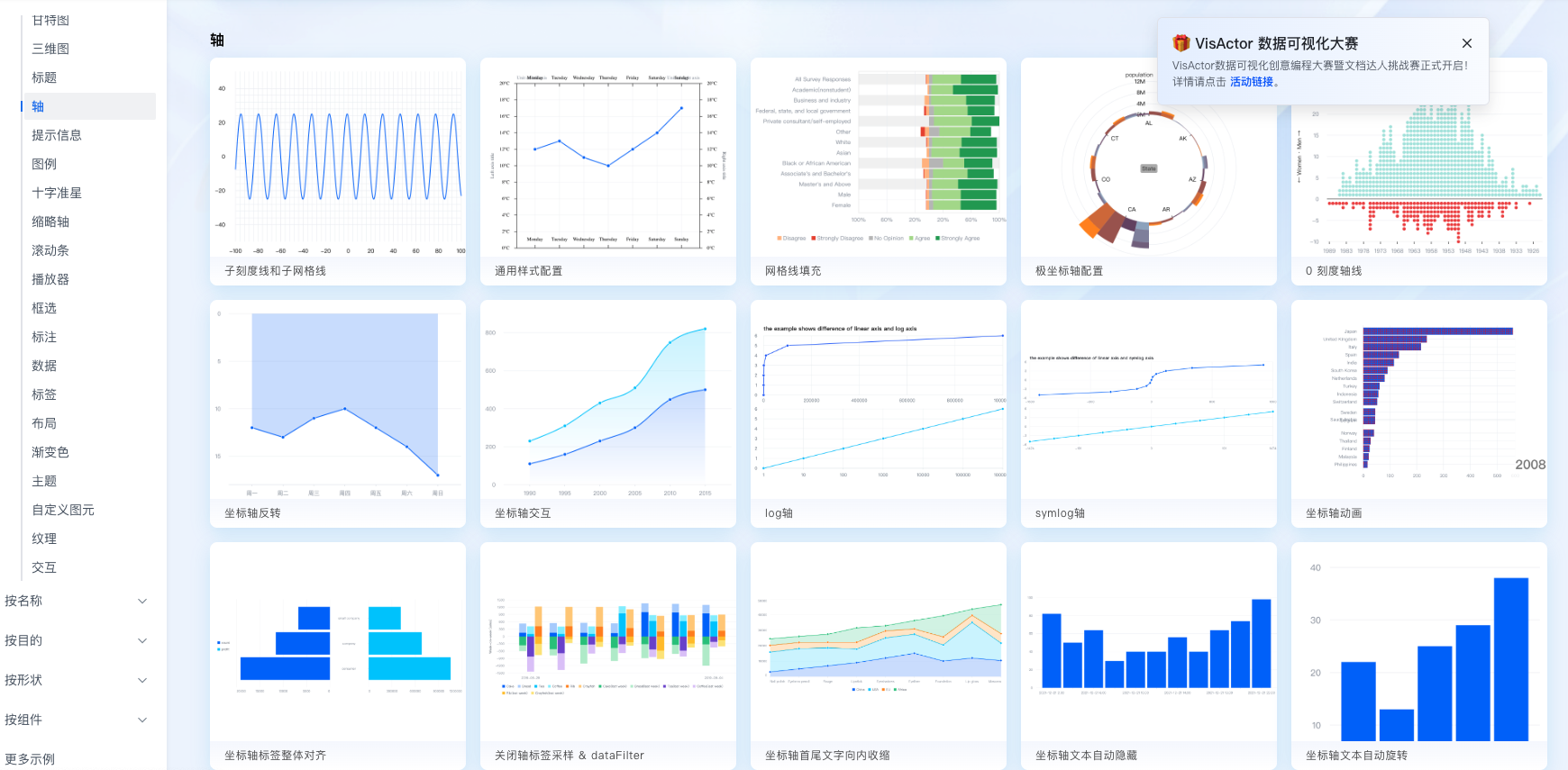
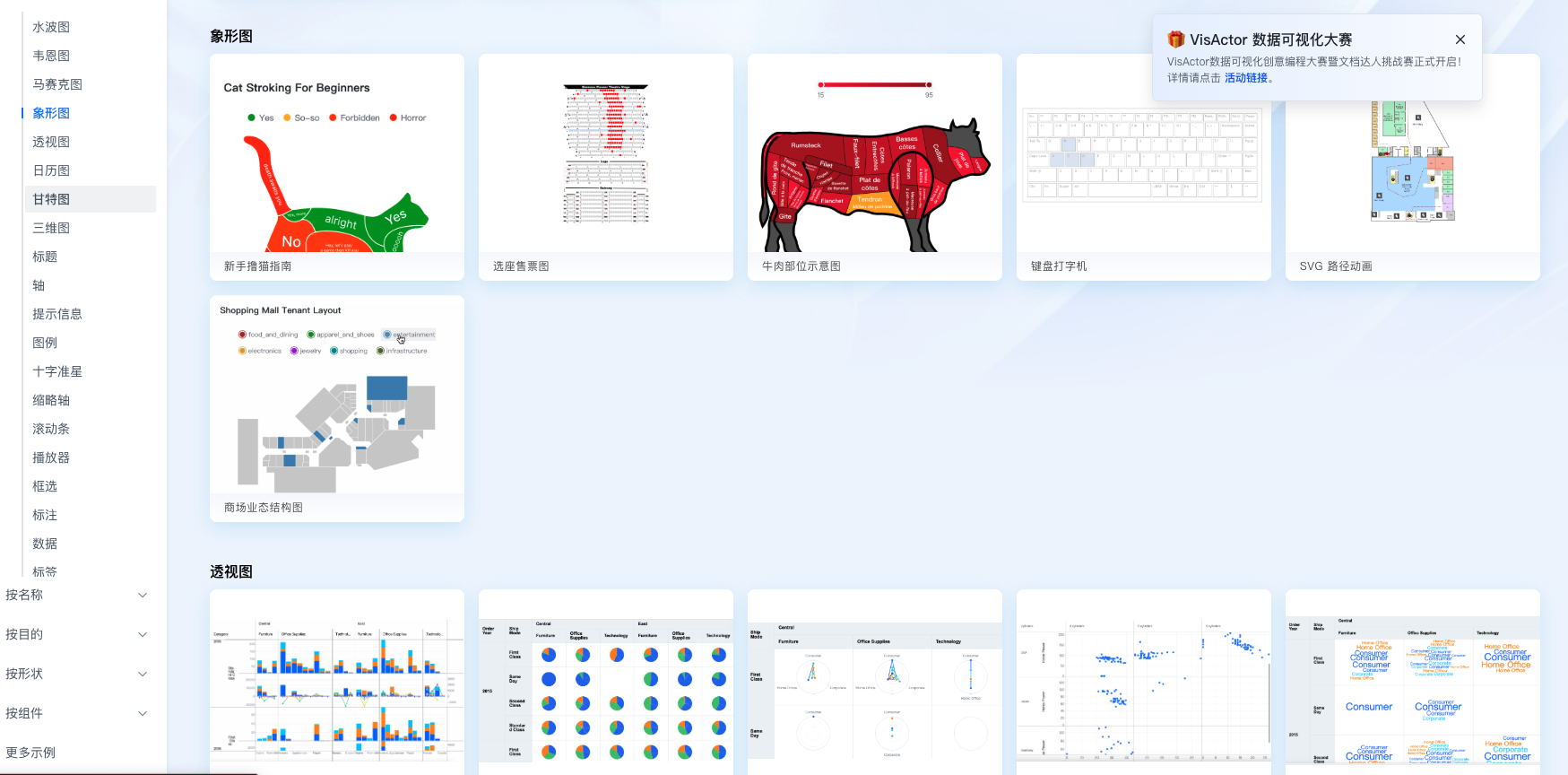
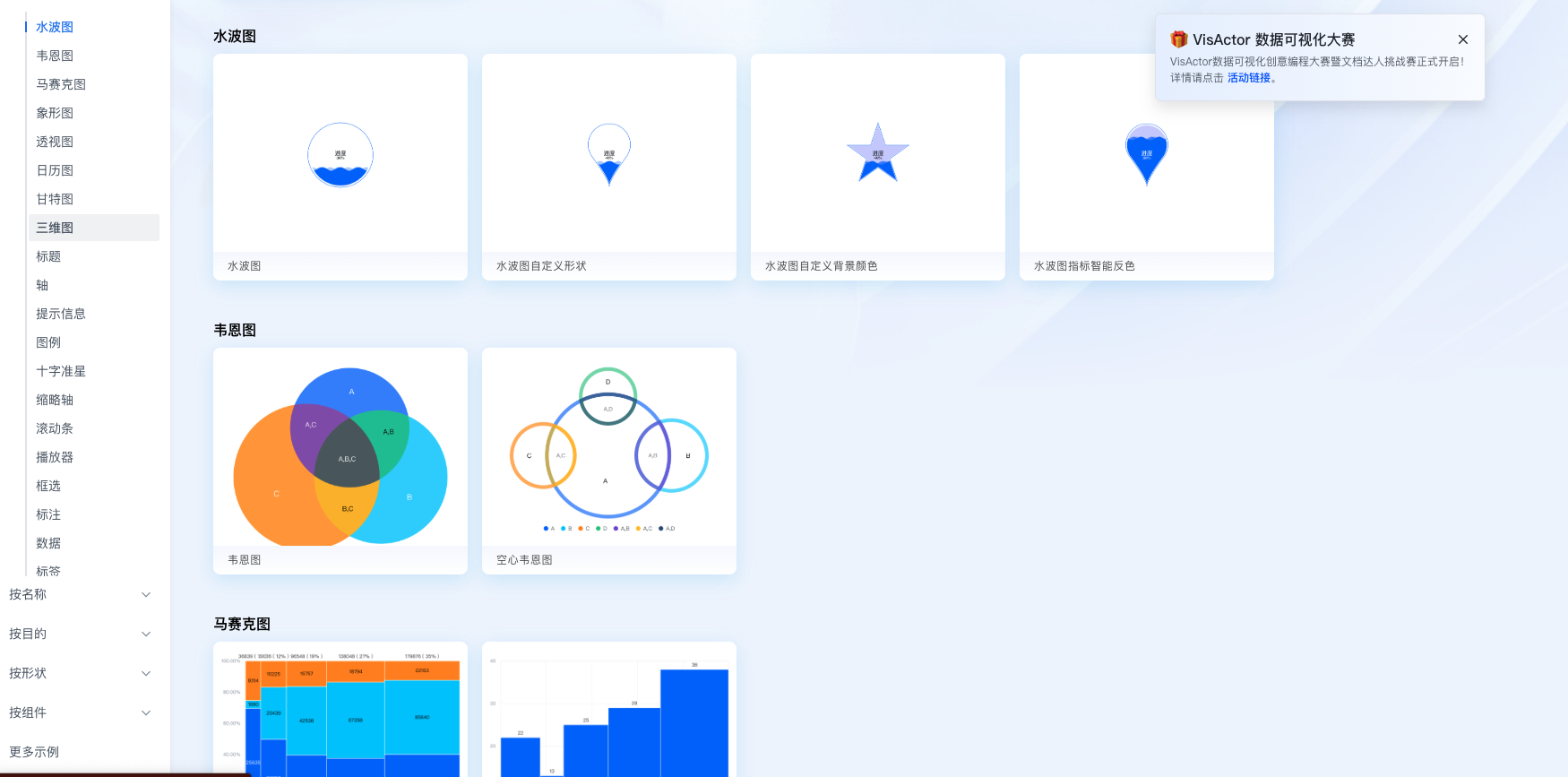
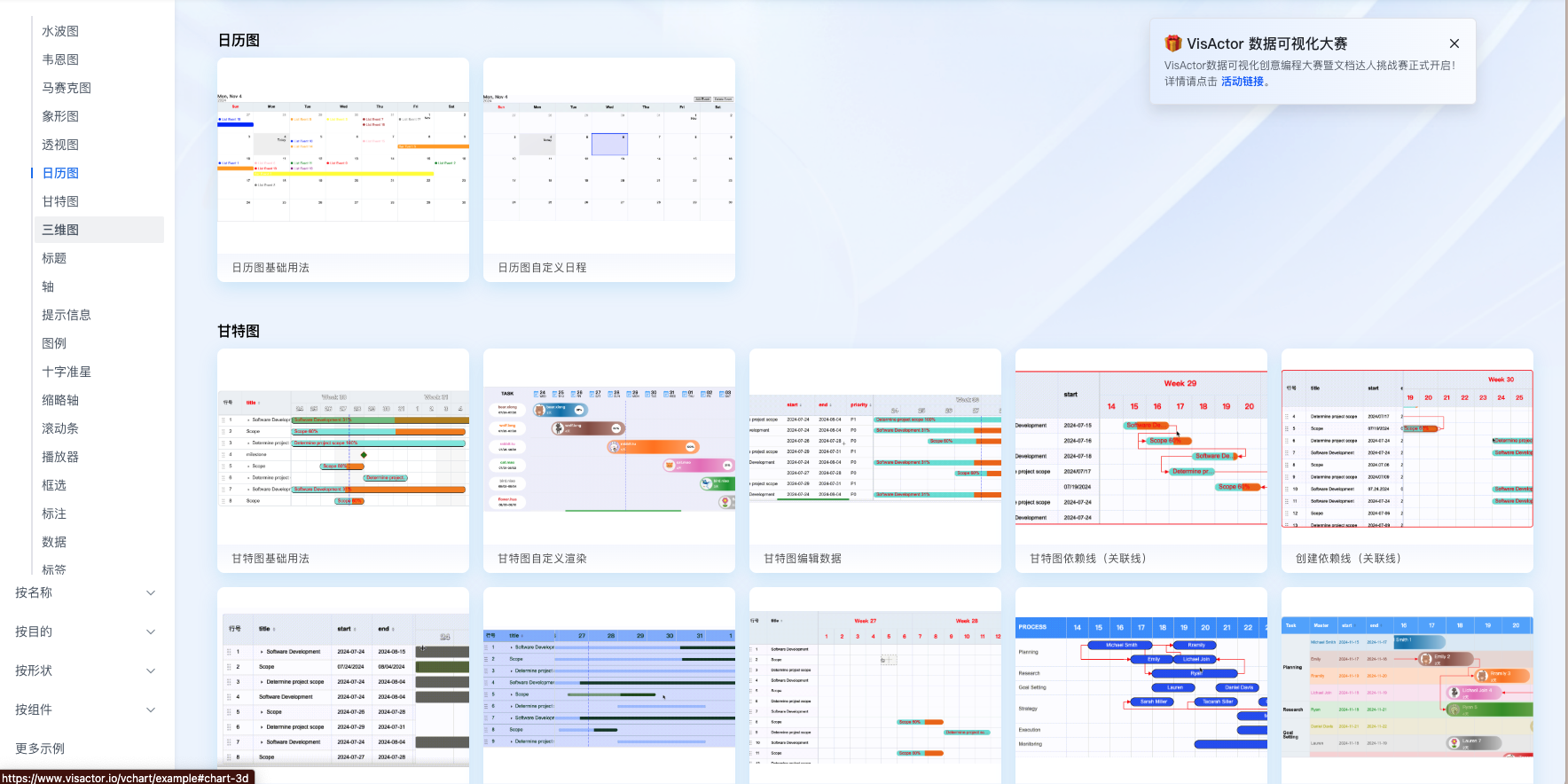
🎨界面效果







💡 总结
经过深度实测,VChart在开发效率和呈现效果上实现了完美平衡:
- 企业级:满足复杂业务场景需求
- 开发者友好:文档详尽,API设计优雅
- 未来可期:活跃的社区持续迭代
📍项目地址
https://github.com/VisActor/VChart
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
