腾讯云AI代码助手「Craft」:开启代码创作新体验
原创引言
在当今快速发展的科技时代,软件开发领域的每一次创新都可能引发行业的巨大变革。近日,腾讯云重磅推出了代码助手「Craft」编辑模式 beta 版,这一消息犹如一颗投入平静湖面的石子,在开发者群体中激起了层层涟漪。它的出现,为广大开发者们带来了全新的代码创作体验,也让我们对未来的编程工作方式充满了期待。

一、「Craft」的理念与目标
腾讯云一直以来都致力于为开发者提供高效、便捷的工具和服务,而「Craft」正是这一理念下的创新结晶。在软件开发过程中,开发者们常常面临着代码编写效率低下、代码质量难以保证等问题。而「Craft」编辑模式 beta 版的发布,旨在通过引入先进的 AI 技术,帮助开发者们更快速、更准确地编写代码,从而提升整个软件开发的效率和质量。它不仅是一款简单的代码助手,更是一个能够理解开发者意图、提供智能建议和代码生成的强大工具,为开发者们开启了代码创作的全新篇章。
二、「Craft」的强大功能
(一)基于自然语言生成代码
「Craft」能够理解自然语言描述的复杂业务逻辑,并快速准确地生成相应的代码。例如,在开发一个Web应用时,开发者只需简单地输入如“创建一个具有用户注册、登录和信息展示功能的Web页面,使用React框架和Node.js后端,数据库采用MySQL”,「Craft」就能迅速生成包含前端React组件、后端Node.js路由以及MySQL数据库连接和操作的相关代码。这不仅节省了开发者大量的时间和精力,还能确保生成的代码符合最佳实践和规范。
(二)代码模板生成
「Craft」提供了丰富的代码模板库,涵盖了各种编程语言和应用场景。开发者可以根据自己的需求选择合适的模板,然后通过「Craft」进行个性化定制。比如,在开发一个移动应用时,开发者可以选择iOS或Android的模板,「Craft」会根据选择的模板生成基本的工程结构和代码框架,包括项目配置文件、界面布局文件、核心逻辑代码等。开发者只需在此基础上进行功能扩展和优化即可,大大提高了开发效率。
(三)自动生成项目文件
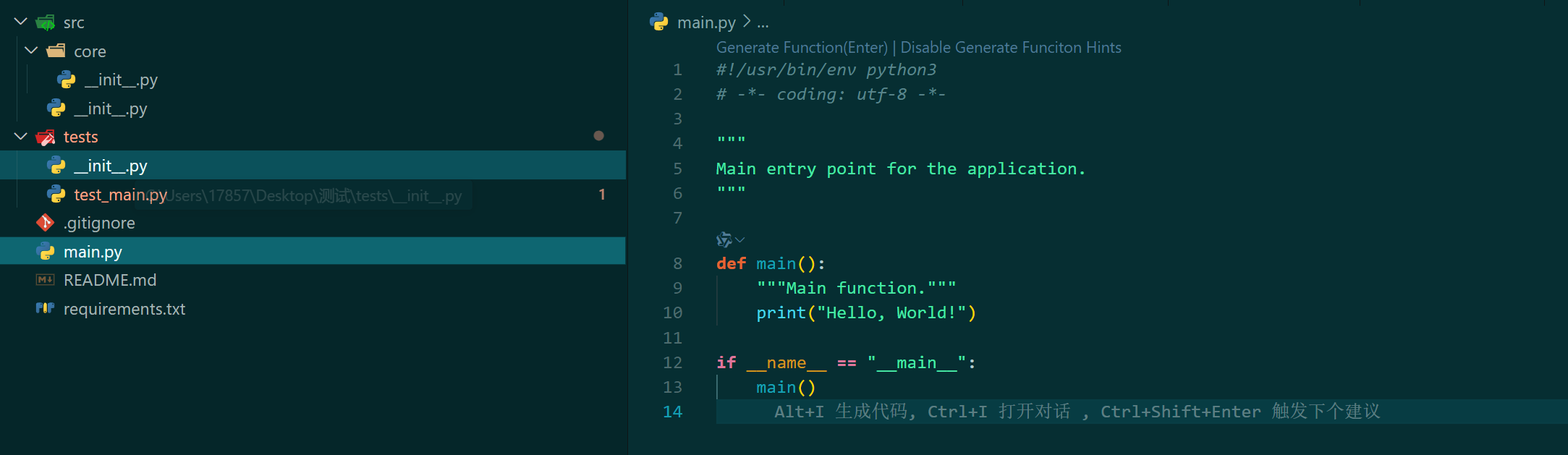
「Craft」可以自动为开发者生成项目所需的各种文件。例如,在创建一个新的Python项目时,「Craft」会自动生成项目的根目录结构,包括init.py文件、main.py主程序文件、测试文件、配置文件等。同时,它还会根据项目的类型和需求,生成一些常用的辅助文件,如requirements.txt(用于记录项目依赖的库)等,方便开发者进行项目的管理和部署。

(四)智能项目结构规划
除了生成文件,「Craft」还能够根据项目的需求和特点,为开发者提供合理的项目结构规划建议。它会分析项目的功能模块、业务逻辑和数据流向,为开发者推荐最佳的项目结构和文件夹划分方式。例如,对于一个大型的电商应用项目,「Craft」可能会建议将项目分为用户管理、商品管理、订单管理、支付管理等不同的模块,每个模块下再细分出具体的功能和子模块,使项目结构清晰、易于维护和扩展。
(五)多语言与框架支持
「Craft」支持丰富的编程语言,包括但不限于 Python、Java、C++、JavaScript、Go 等,同时对主流的开发框架如 Spring Boot、Django、React、Vue.js 等也提供了良好的支持。这使得开发者在不同类型的项目开发中都能借助「Craft」的力量。

「Craft」的强大功能使其在代码生成、文件建立、项目结构规划以及代码优化和重构等方面都能为开发者提供出色的支持,是开发者们提升开发效率、优化代码质量的得力助手。
三、如何安装「Craft」
对于广大开发者来说,上手体验「Craft」的第一步就是将其安装到自己常用的开发环境中。「Craft」目前支持在 VS Code 中使用,安装过程十分便捷。
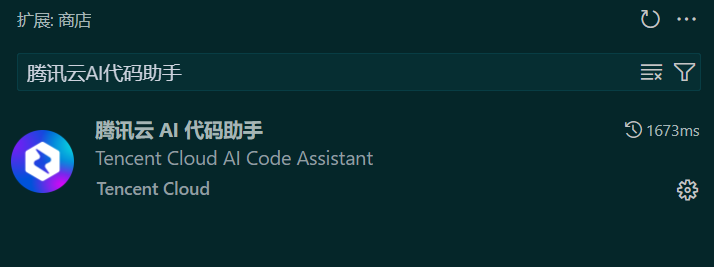
VS Code用户:打开 VS Code 后,点击左侧的扩展图标(或者使用快捷键 Ctrl+Shift+X),在搜索框中输入 “腾讯云AI代码助手”;

点击搜索结果中的 “安装” 按钮,等待安装完成即可。安装完成后,VS Code 会提示你进行一些简单的配置,按照提示登录腾讯云账号并完成关联,就能开始使用「Craft」了。

整个安装过程简单易懂,即使是新手开发者也能轻松完成,让你迅速开启与「Craft」的代码创作之旅。
四、「Craft」操作演示 -- 使用「Craft」开发五子棋游戏
在完成安装和配置后,我迫不及待地开始使用「Craft」进行代码编写,尝试使用html,css,javascript实现一个五子棋游戏。
以往,我可能需要花费不少时间去书写html代码,设计样式,编写五子棋游戏的复杂逻辑。但有了「Craft」,情况就大不一样了。
首先在 VS Code 中新建一个 五子棋的项目文件。

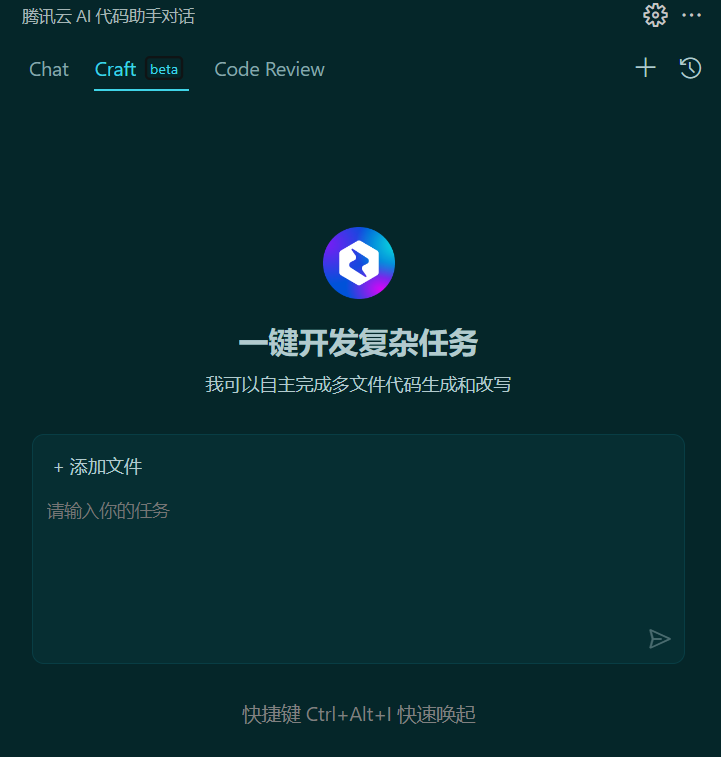
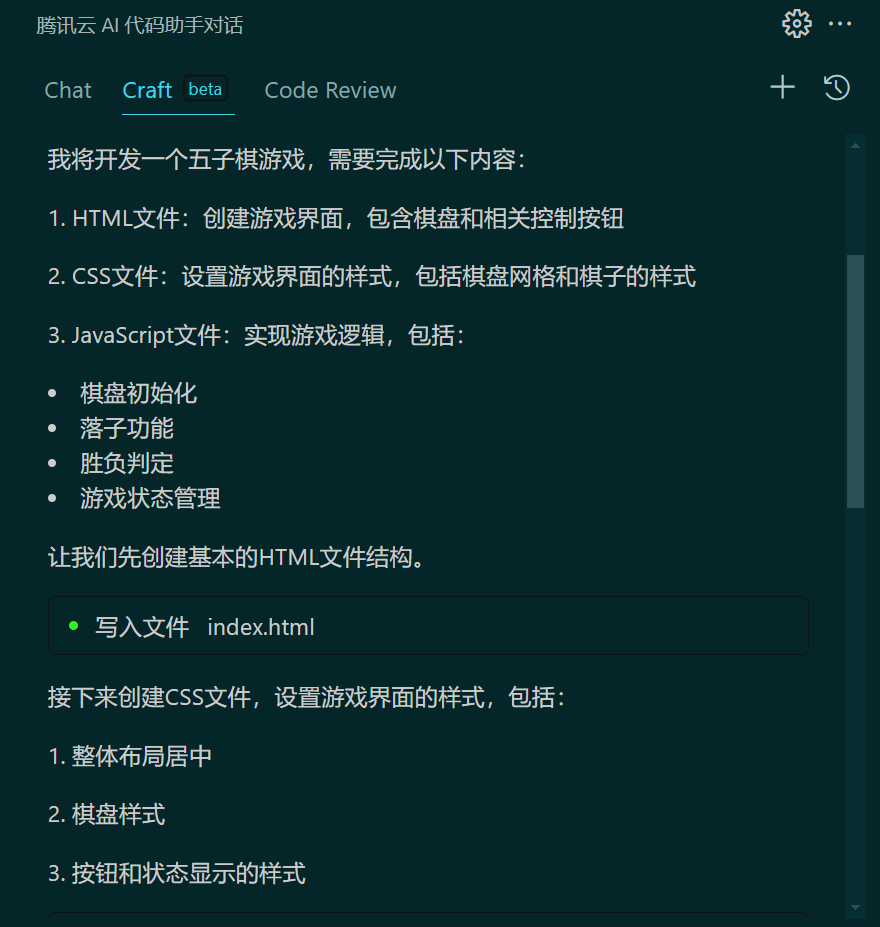
下面我使用腾讯云AI代码助手「Craft」进行询问,比如我说,
请使用HTML,CSS,JavaScript 开发一款五子棋的小游戏,棋盘格式为 50x50.当我询问完,会发生什么呢?

如上面所示,他将实现五子棋的代码,直接写入index.html文件,于是我充满好奇,等待腾讯云AI代码助手继续完成我的需求。

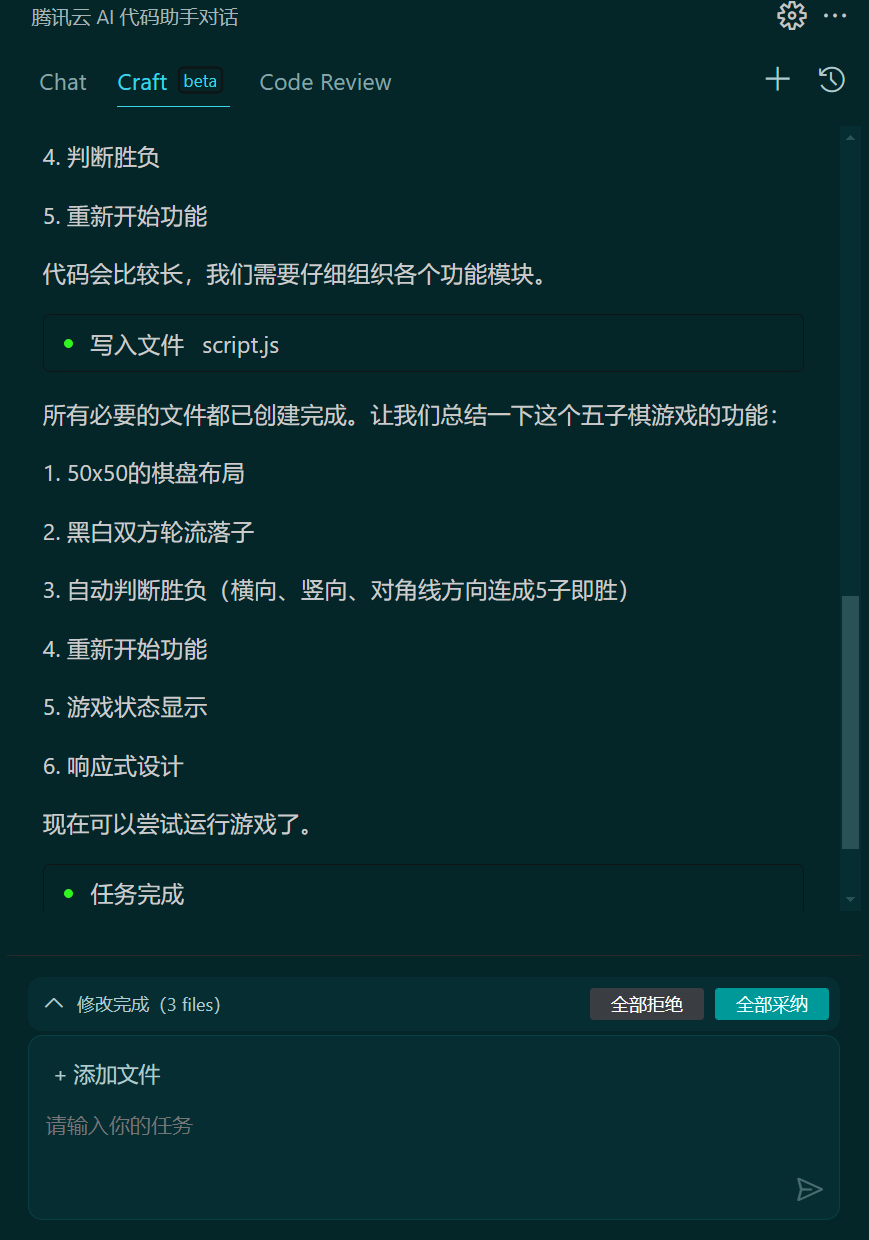
随着任务完成,代码助手,给出提示,是否接受?
不用多说,我选择接受,看看会发生什么?

感觉特别神奇,腾讯云AI 代码助手帮我创建好了所有文件,不在需要我手动去创建文件。
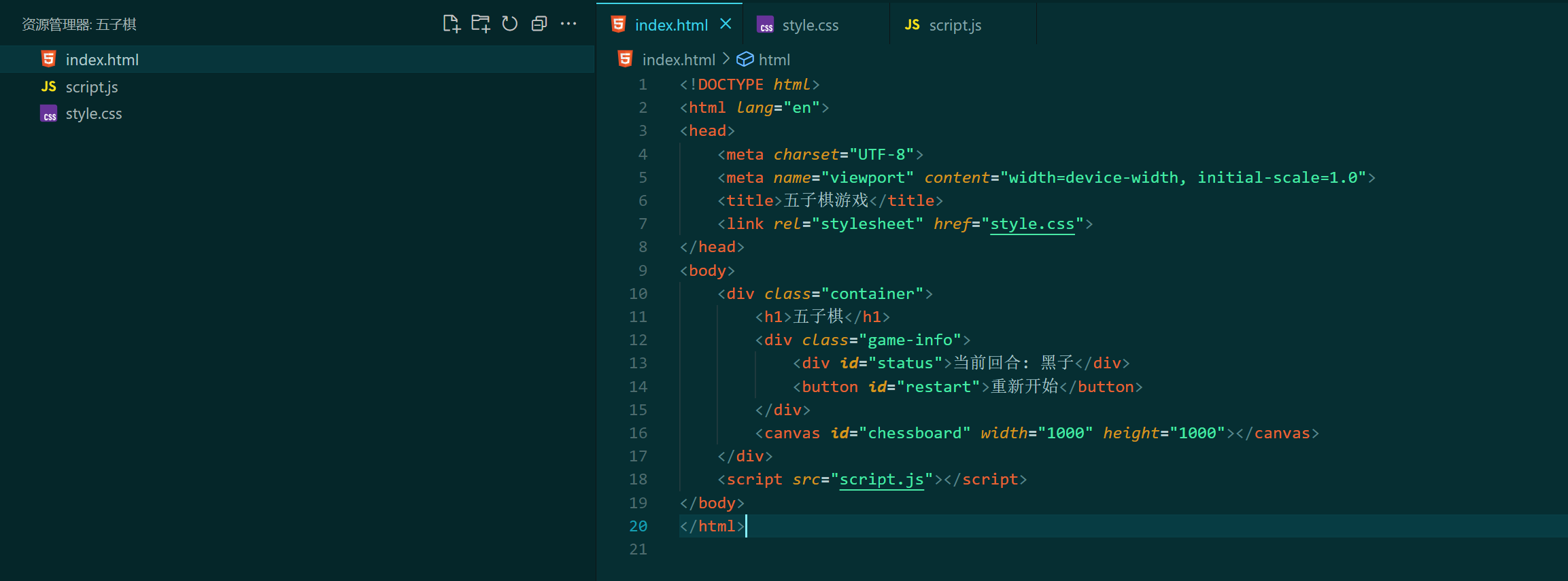
当我随便打开一个文件,看看写的代码如何?

代码和我们平时书写分个很相似,我重度怀疑他是‘AI’还是‘程序员’?
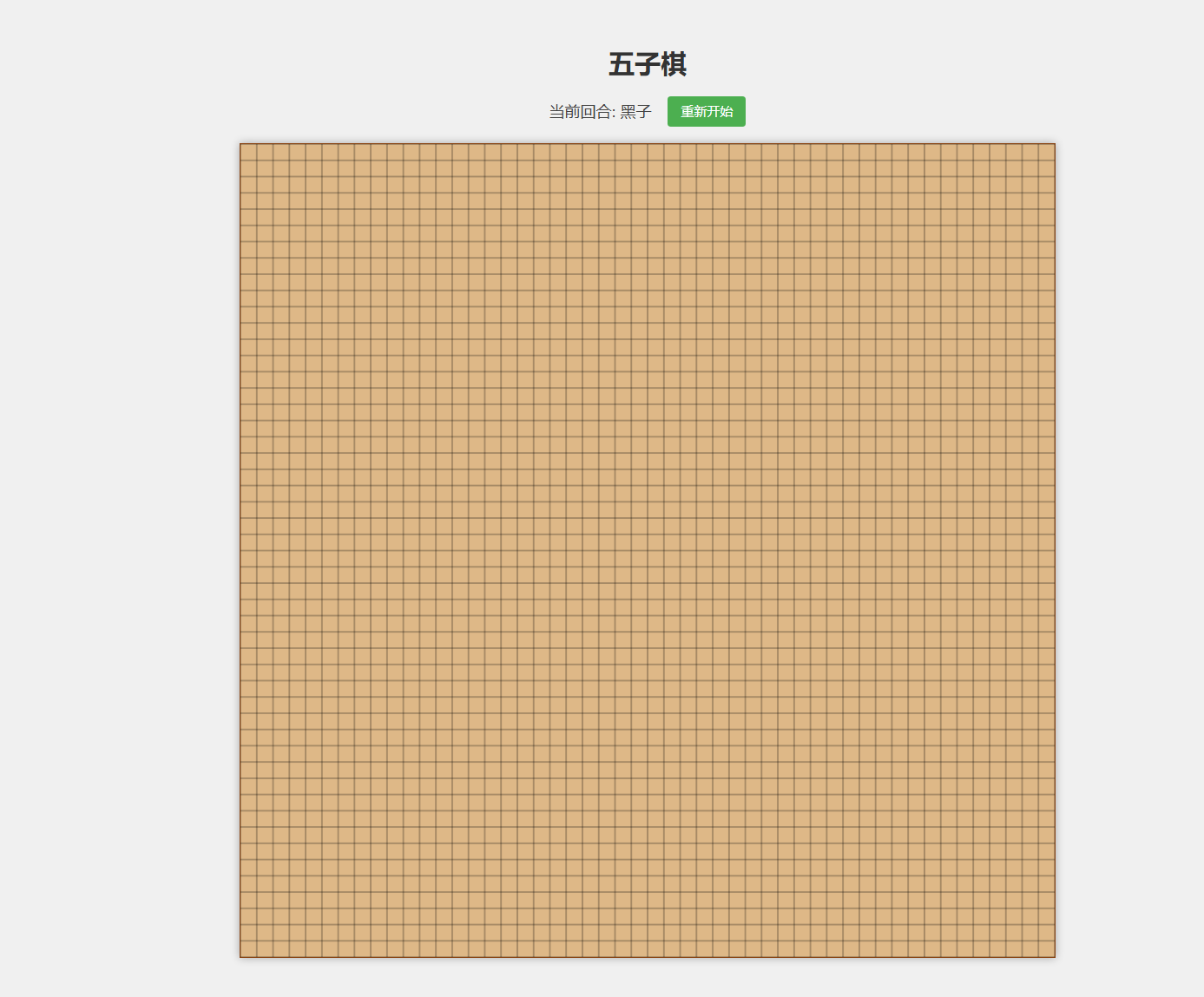
那么,代码质量到底如何,我们运行代码试一试!

运行成功后,界面的样式令我大吃一惊,传统开发我么你可能需要设计样式,编写样式,花费我们大量时间,而腾讯云AI代码助手「Craft」功能,帮我全部实现。
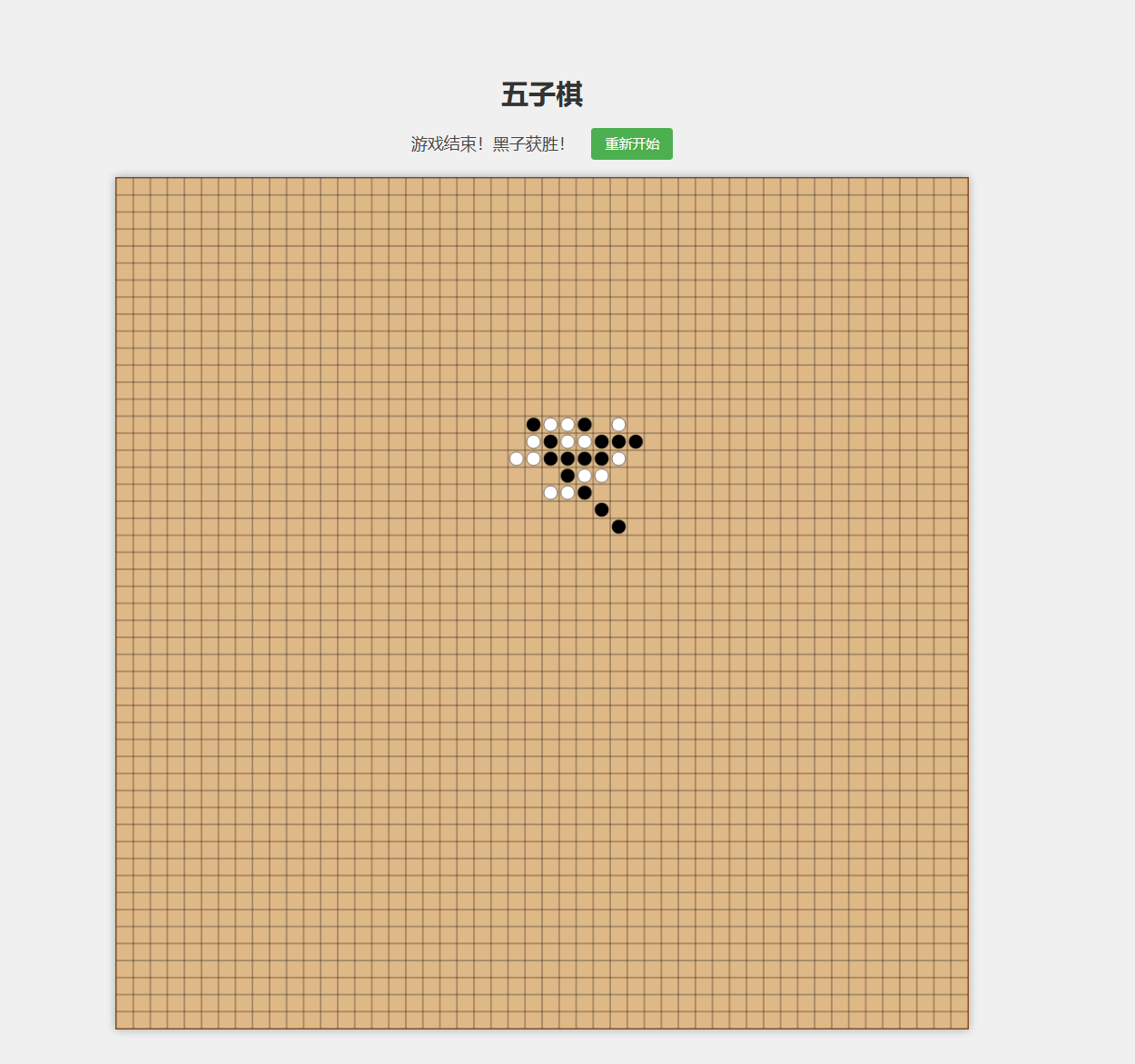
那么我当然要试试,JavaScript功能是否正确,那我就要玩一局,实施效果。

结果我很满意,现在我轻轻松松实现的一款五子棋游戏!
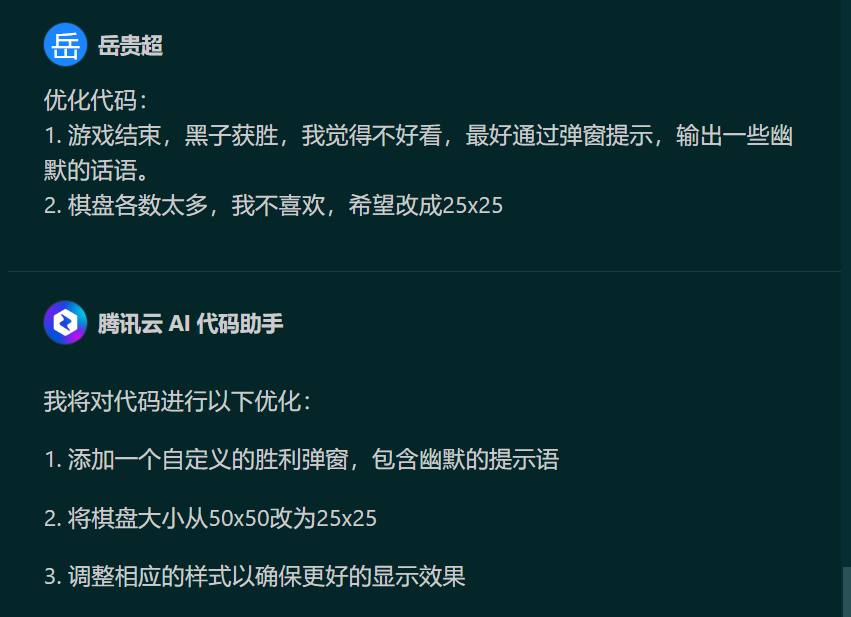
当我,对于我而言,开发的界面我也有不满意的地方,比如
1. 游戏结束,黑子获胜,我觉得不好看,最好通过弹窗提示,输出一些幽默的话语。
2. 棋盘各数太多,我不喜欢,希望改成25x25所以,我将我的问题,再次发送给腾讯云AI代码助手 「Craft」,很快,他开始给我优化功能。

同样,腾讯云AI代码助手通过超强的能力完成了优化,我选择接受,看看那他的效果如何!

是不是很有趣?这就是腾讯云AI代码助手「Craft」带给我们的全新体验,也希望大家可以去体验。
通过这次实际操作,我深刻体会到了腾讯云「Craft」编辑模式 beta 版的强大之处。它就像一位贴心的编程伙伴,随时为我提供帮助,让我在代码创作过程中更加高效、自信。无论是对于经验丰富的开发者,还是刚刚入门的新手,「Craft」都能成为提升开发效率和代码质量的得力助手 。
五、开发者社区反馈与评价
「Craft」编辑模式 beta 版一经推出,便在开发者社区中引发了热烈的讨论和广泛的关注,众多开发者纷纷分享自己的使用体验和评价。

对于这些反馈,腾讯云团队也高度重视,并积极与开发者进行沟通交流,不断收集意见和建议,致力于对「Craft」进行持续的优化和改进,以使其能够更好地满足开发者的需求,为广大开发者提供更加优质的代码创作体验 。
总结
腾讯云代码助手「Craft」编辑模式 beta 版凭借其强大的智能代码补全、代码生成、代码审查与优化以及多语言框架支持等功能,为开发者带来了高效、智能的代码创作新体验。
尽管目前「Craft」还处于 beta 版,这让我们对它的未来充满信心。随着技术的不断发展和迭代,相信「Craft」将在功能上更加完善,能够处理更加复杂的业务逻辑,支持更多的编程语言和开发框架,进一步提升代码生成的准确性和质量。
如果你还没有体验过腾讯云代码助手「Craft」,不妨现在就行动起来,按照简单的安装步骤将其融入你的开发环境,开启一段全新的代码创作之旅。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


