基于腾讯云HAI+Nodejs+RAG的节日节气智能助手页面开发实践
原创基于腾讯云HAI+Nodejs+RAG的节日节气智能助手页面开发实践
原创
【导语】 在近期Deepseek大模型的火热浪潮中,从我们生活的方方面面似乎迎来了全民AI的盛宴。在文旅行业深耕多年,我深切感受到传统文化传承与现代化服务之间的断层:民宿游客常询问节气习俗却得不到专业解答,非遗手艺人空有技艺却找不到传播渠道,传统节日在年轻群体中的认知度逐年减弱……这些痛点推动我们开启了一场「用技术唤醒文化记忆」的创新实践。
……
好吧,以上纯掰扯>_>!
下面我打算借助腾讯云高性能应用服务HAI,完成节气查询节日节气智能助手页面。通过云端部署的AI模型,用户可随时获取传统节日的情况介绍,从而更加贴近生活接地气。
【技术选型】
面对复杂的历法计算与海量的民俗数据,技术选型成为首要挑战。经过多方对比,我们最终构建起三大核心支柱:
- 腾讯云HAI:秒级获取的GPU算力资源,完美支撑知识图谱实时更新
- Node.js中间层:轻量高效的请求调度中枢,处理查询快捷方便。
- RAG增强架构:融合古籍文献与地方志的智能知识库,准确率大幅提高。
不得不提一个真香定律,在HAI服务部署中,1元体验版机型为我们提供了极佳的试错环境,实乃业界良心。真是强烈推荐大家都来试试!
【核心功能模块】
三历合一智能解析引擎
输入格式:支持自然语言(如"今天"、"下个月十五")或标准日期。
主要步骤如下:
(一)购买并搭建腾讯云HAI服务实战。
(二)完成本地前后端代码页面,搭建起应用服务器。
(三)加入本地自有的法定/传统节日溯源RAG知识增强。
【正文实现】
下面我们开始正文内容。
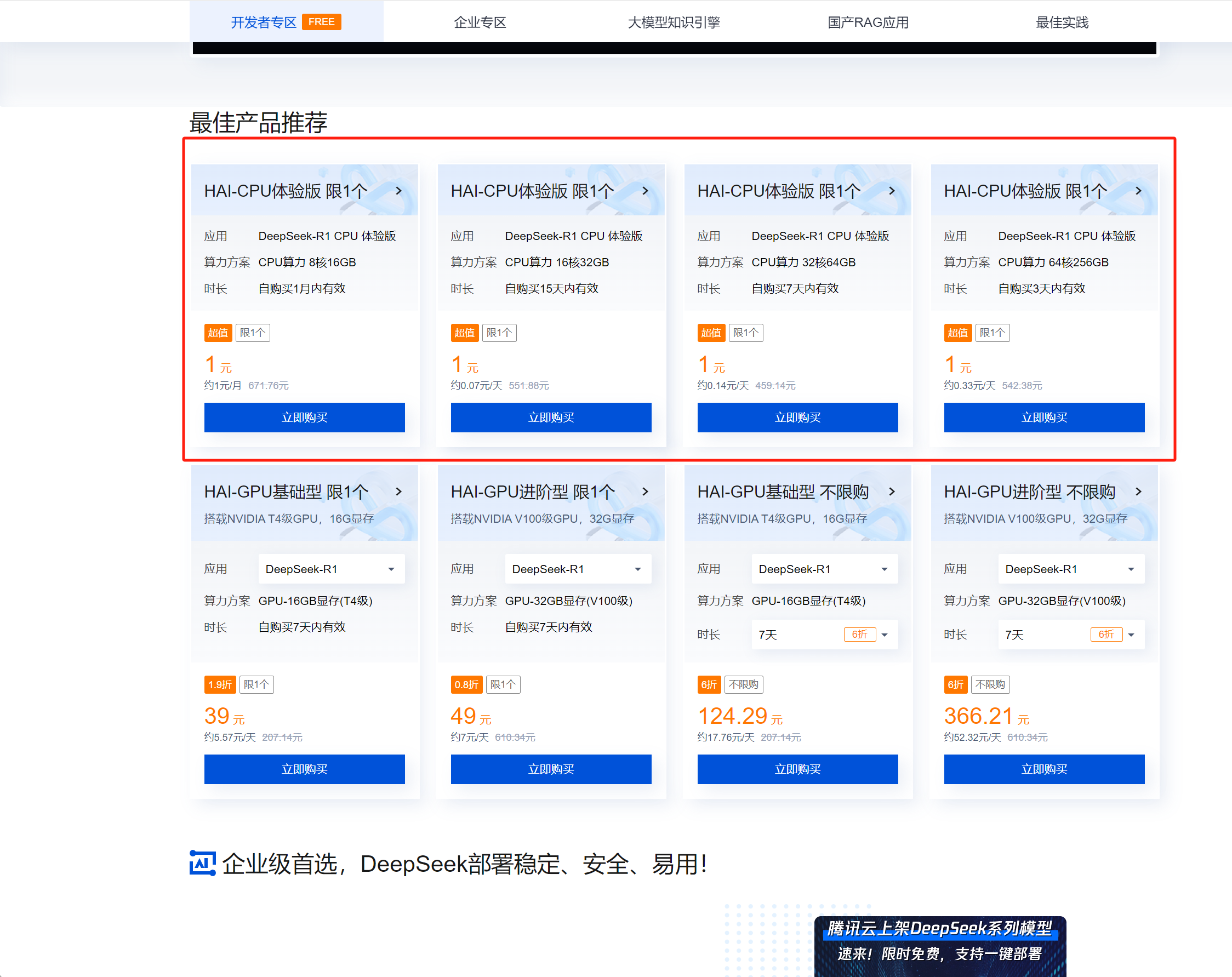
(一)我们可以在腾讯云的官网推荐链接购买并搭建腾讯云HAI服务进行实战。快速访问链接:DeepSeek上架!轻松搞定「 开发者」 和 「企业级 」应用


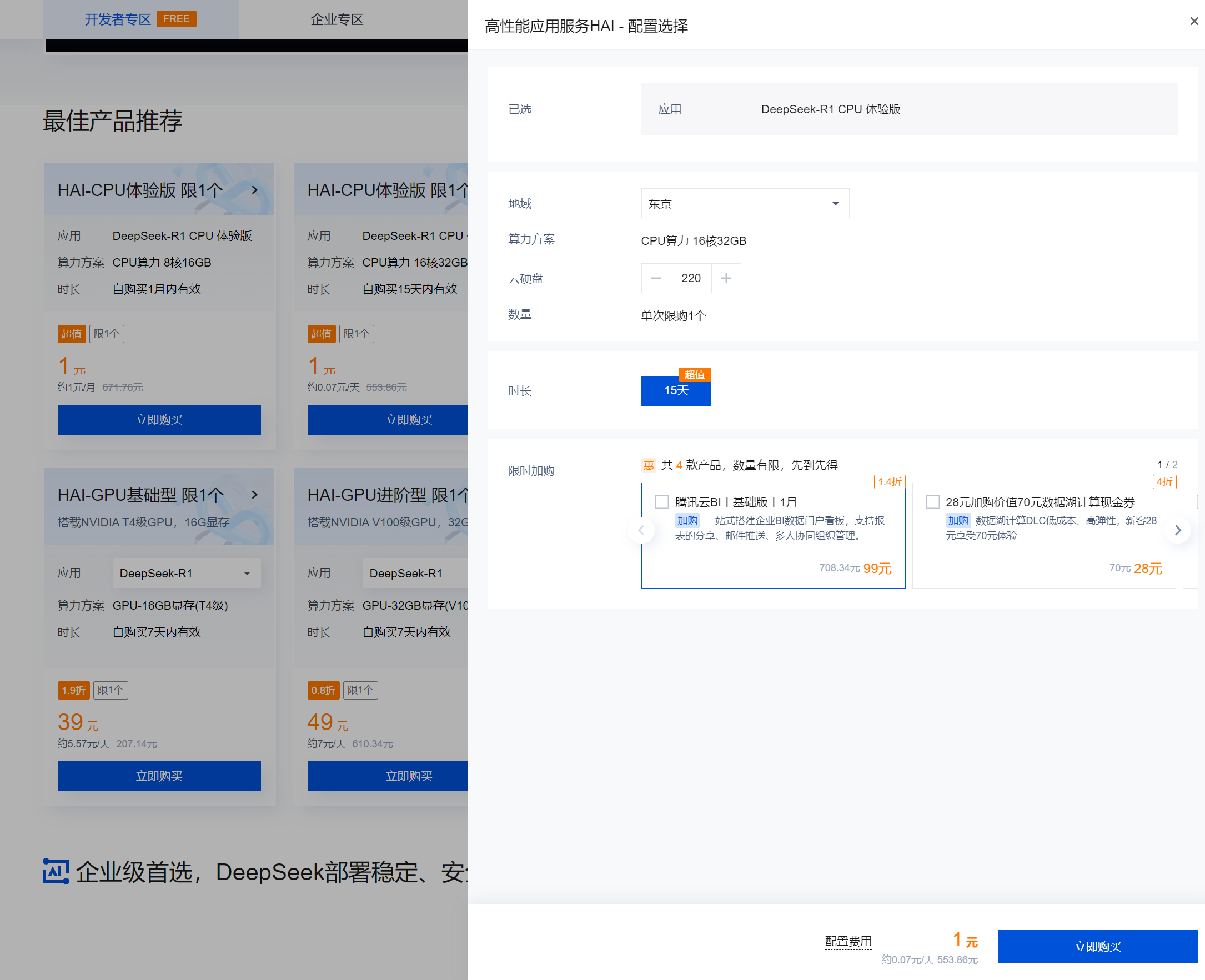
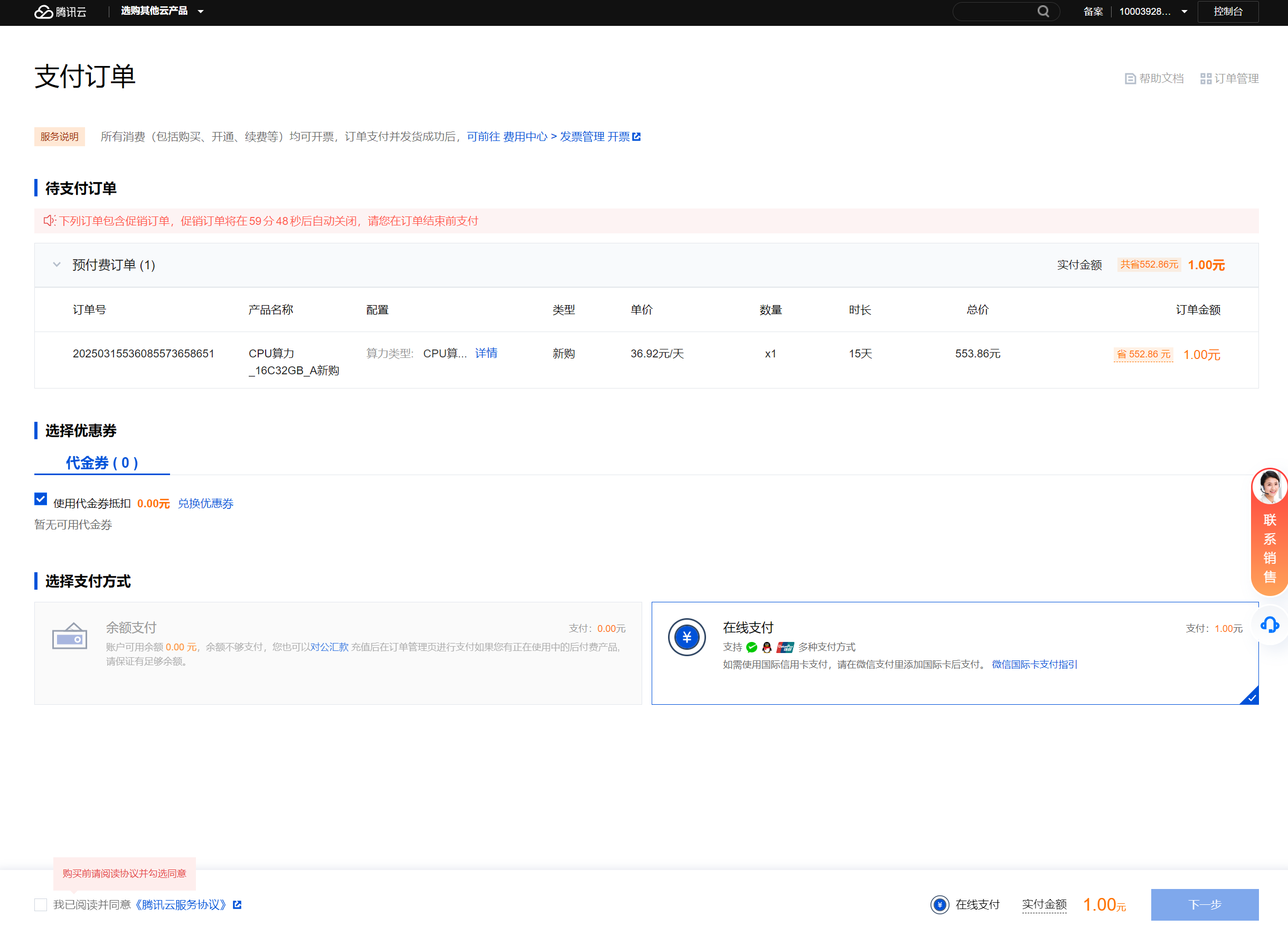
选择1元的服务器体验版本,提示购买成功后点击按钮进入控制台。

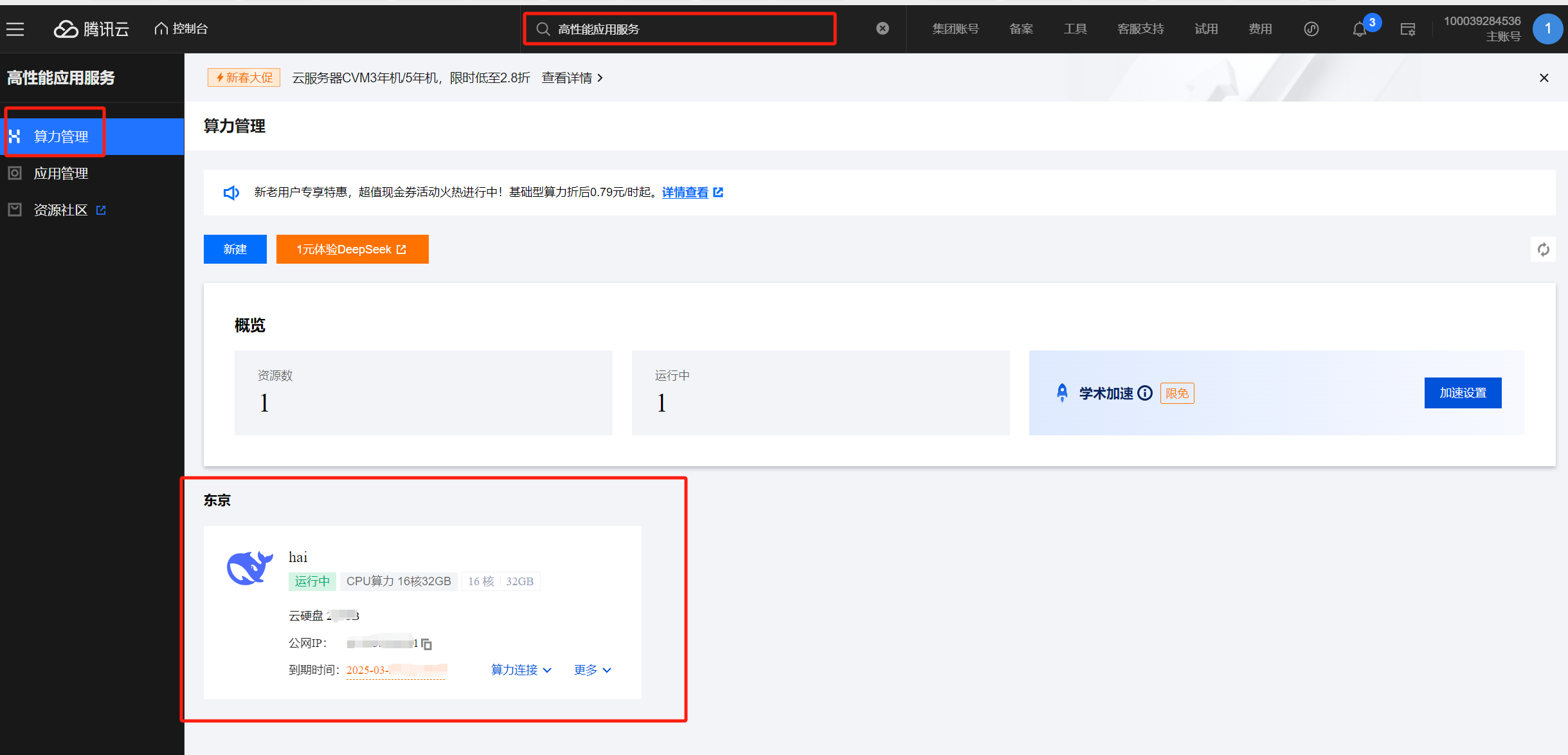
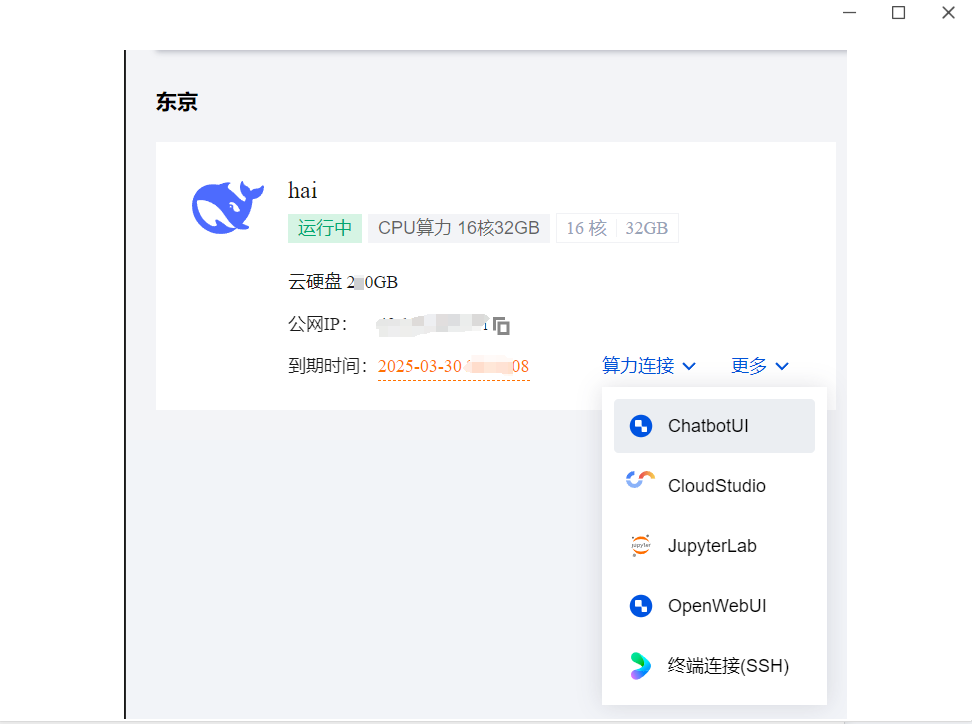
购买完成之后,登录腾讯云的控制台,在控制台顶部的搜索框中搜索高性能应用服务。在算力管理里面找到自己刚好刚刚创建好的 cpu算力服务。

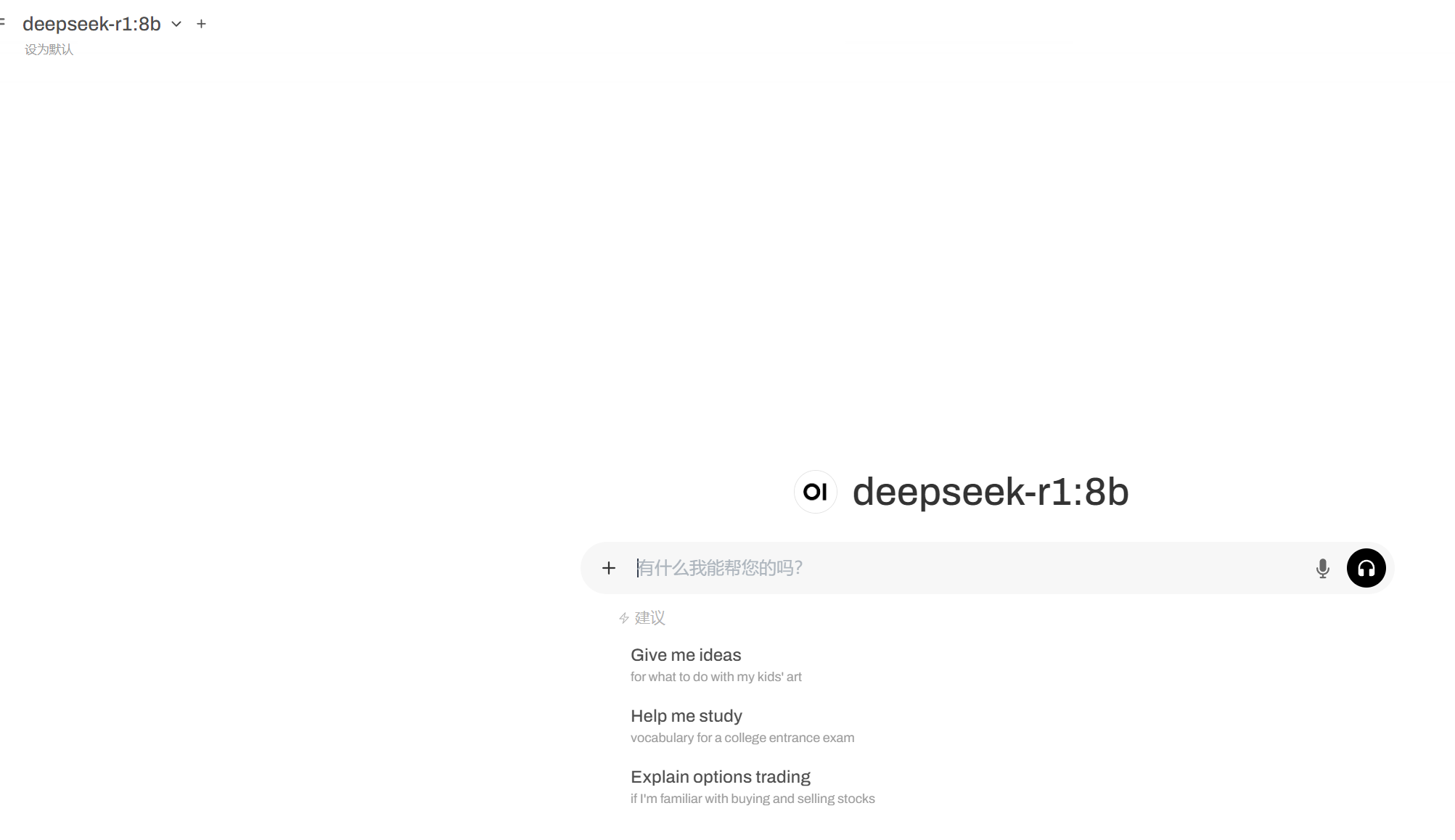
直接点击算力连接,选择连接方式可以采用openwebUI等多种方式。如下所示,基本涵盖了所有主流大模型的连接方式,使用起来非常的方便。这里我们直接使用jupyter notebook的方式进行连接,以便启用deepseek服务器供后续本地部署的应用服务器进行调用。

这样一个云上的deepseek-r1模型服务器就快速搭建好了。可以对每种连接方式都进行测试,找到最符合你需要的方式。

(二)完成本地前端代码页面。
主要核心思路是先本地下载安装并启动Node.js的服务器,然后构建节日节气智能助手的前端页面,通过访问Node.js代理服务器,访问在腾讯云HAI后台Ollama服务。通过后台传回的访问结果呈现给前端界面。
形成的结构如下:
+------------------+ +-------------------+ +----------------+
| 浏览器 | --> | Node.js代理 | --> | Ollama服务 |
| (localhost:3000) | | (localhost:3000) | | (IP address) |
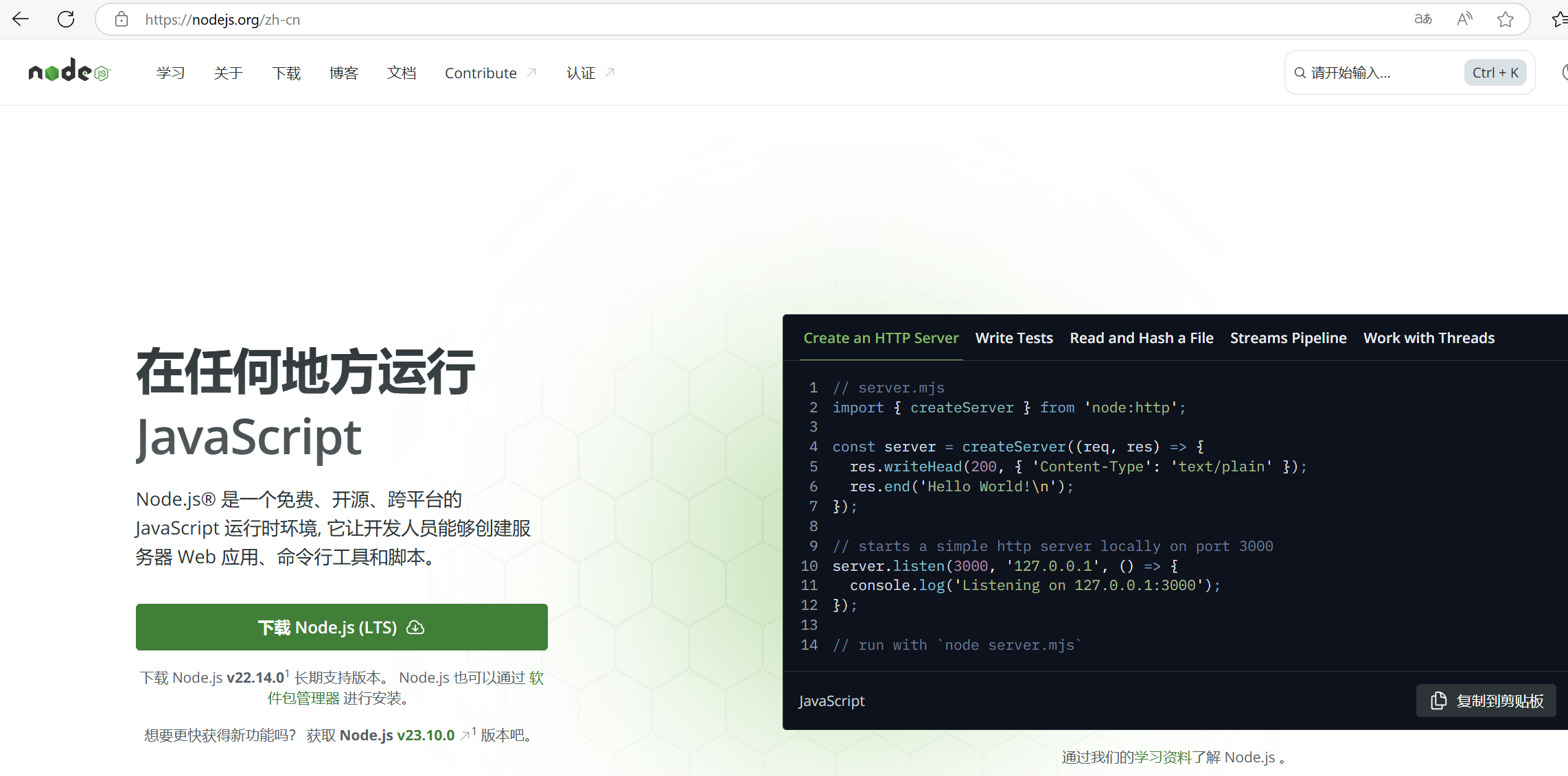
+------------------+ +-------------------+ +----------------+先来本地化部署安装Node.js服务器,登录官网访问下载。

直接按默认进行安装,提示安装成功。

创建本地服务器代码如下:
// server.mjs
import { createServer } from 'node:http';
const server = createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!\n');
});
// starts a simple http server locally on port 3000
server.listen(3000, '127.0.0.1', () => {
console.log('Listening on 127.0.0.1:3000');
});
// run with `node server.mjs`将其启动起来。

然后根据我们的目标,是需要做节日节气智能助手页面开发。构建本地的服务器代码,示例如下:
1.服务端代码 (server.js)
const express = require('express');
const cors = require('cors');
const axios = require('axios');
const app = express();
// 配置中间件
app.use(cors());
app.use(express.json());
// 代理路由
app.post('/api/generate', async (req, res) => {
try {
const ollamaResponse = await axios.post('http://addr:port/api/generate', {
model: "deepseek-r1:8b",
prompt: req.body.prompt,
stream: false,
options: req.body.options
}, {
headers: {'Content-Type': 'application/json'}
});
res.json(ollamaResponse.data);
} catch (error) {
handleOllamaError(error, res);
}
});
// 错误处理函数
function handleOllamaError(error, res) {
if (error.response) {
res.status(error.response.status).json({
error: `Ollama服务错误: ${error.response.data.error}`
});
} else if (error.request) {
res.status(503).json({
error: '无法连接Ollama服务,请确认:\n1. Ollama已启动\n2. 模型已加载(deepseek-r1:8b)'
});
} else {
res.status(500).json({ error: '服务器内部错误' });
}
}
// 启动服务器
app.listen(3000, () => {
console.log('代理服务器运行在 http://127.0.0.1:3000');
console.log('请确保Ollama服务已在后台运行');
});为运行以上代码记得要安装相关依赖,npm install express axios cors
如果网址访问出现卡顿失败的情况,可以选择执行:npm config set registry https://registry.npmmirror.com
增强安装express:npm install express@4.18.2 --save
检查模块是否成功安装代码:node -e "require('express'); console.log('模块加载成功')"
2.客户端代码 (index.html)
<!DOCTYPE html>
<html>
<head>
<title>本地节气查询</title>
<!-- 保留原有样式不变 -->
</head>
<body>
<!-- 保留原有HTML结构不变 -->
<script>
async function querySolarTerm() {
const date = document.getElementById('dateInput').value;
const resultArea = document.getElementById('resultArea');
resultArea.innerHTML = '查询中...';
try {
const response = await fetch('http://127.0.0.1:3000/api/generate', {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
prompt: `请以JSON格式返回${date}的节气、传统节日和民俗活动,键名为solar_term, festivals, customs`,
options: { temperature: 0.3 }
})
});
if (!response.ok) {
const errorData = await response.json();
throw new Error(errorData.error || '请求失败');
}
const data = await response.json();
const result = JSON.parse(data.response);
resultArea.innerHTML = `
日期:${date}
节气:${result.solar_term || '无记录'}
节日:${result.festivals?.join(',') || '无记录'}
民俗:${result.customs || '无记录'}
`;
} catch (error) {
resultArea.innerHTML = error.message;
}
}
</script>
</body>
</html>在界面这一块根据用户的输入做好查询语句Prompt的补充,然后将其发送给我们在致远星,额不是,是在HAI云上的后台server。
定义API端点和请求数据,url = "http://your_ipaddr:6399/api/generate",其中data包含了
data = {
"model": "deepseek-r1:8b",
"prompt": "经过处理后的查询语句Prompt",
"stream": False
}3.系统运行步骤
(1)安装依赖
npm install express axios cors(2)启动Ollama服务
ollama run deepseek-r1:8b(3)启动代理服务器 (新终端窗口)
node server.js4.访问页面 浏览器打开:http://localhost:3000/index.html,实现访问查询界面如下:

(三)加入本地自有的法定/传统节日溯源RAG知识增强。
链接到HAI服务器上进行访问并取得返回结果。以下是改进后的HTML方案代码示例,新增调试功能和本地知识库整合,实现基础功能,同时保持扩展性:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>本地节气查询 - 增强版</title>
<style>
/* 新增调试面板样式 */
.debug-panel {
margin-top: 20px;
padding: 15px;
background: #f5f5f5;
border-radius: 8px;
font-family: Consolas, monospace;
font-size: 0.9em;
max-height: 200px;
overflow-y: auto;
}
.debug-title {
color: #666;
cursor: pointer;
user-select: none;
}
.debug-content {
margin-top: 10px;
white-space: pre-wrap;
display: none;
}
.debug-content.active {
display: block;
}
</style>
</head>
<body>
<!-- 原有容器保持不变 -->
<script>
// 新增本地知识库(建议保存为 local_knowledge.json 并异步加载)
const localKnowledge = {
"2024-03-20": {
"solar_term": "春分",
"festivals": ["春分日"],
"customs": "立蛋、祭日、吃春菜"
},
// 其他补充数据...
};
// 初始化时加载本地知识库
async function loadLocalKnowledge() {
try {
const response = await fetch('/static/local_knowledge.json');
Object.assign(localKnowledge, await response.json());
console.log('本地知识库加载成功');
} catch (e) {
console.warn('本地知识库加载失败,使用内置数据');
}
}
loadLocalKnowledge();
// 改进后的查询函数
async function querySolarTerm() {
const date = document.getElementById('dateInput').value;
const resultArea = document.getElementById('resultArea');
const debugPanel = document.getElementById('debugPanel');
// 调试信息初始化
const debugLog = [];
const log = (title, content) => {
debugLog.push(`[${new Date().toLocaleTimeString()}] ${title}:\n${content}`);
debugPanel.innerHTML = debugLog.join('\n\n');
};
resultArea.innerHTML = '查询中...';
debugPanel.innerHTML = '';
try {
// 优先检查本地知识库
if (localKnowledge[date]) {
log('本地缓存命中', `找到 ${date} 的本地记录`);
displayResult(localKnowledge[date], date);
return;
}
// 构造请求数据
const userPrompt = `请以严格JSON格式返回${date}的节气、传统节日和民俗活动,字段包括:
- solar_term: string (节气名称)
- festivals: string[] (节日列表)
- customs: string (民俗描述)
示例:{"solar_term": "清明", "festivals": ["清明节"], "customs": "扫墓祭祖、踏青插柳"}`;
log('发送请求', userPrompt); // 显示原始查询语句
const response = await fetch('http://localhost:5000/query', {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({ prompt: userPrompt })
});
log('响应状态', `HTTP ${response.status} ${response.statusText}`);
if (!response.ok) throw new Error(`HTTP错误 ${response.status}`);
const data = await response.json();
log('原始响应', JSON.stringify(data, null, 2)); // 显示原始响应
// 增强解析逻辑
const result = parseModelResponse(data);
displayResult(result, date);
} catch (error) {
log('错误详情', error.stack);
resultArea.innerHTML = `查询失败:${error.message}\n建议步骤:
1. 检查Ollama服务状态
2. 确认模型已加载(deepseek-r1:8b)
3. 查看浏览器控制台获取详细信息`;
}
}
// 新增响应解析器
function parseModelResponse(data) {
try {
// 尝试直接解析响应
if (typeof data.response === 'string') {
return JSON.parse(data.response);
}
return data;
} catch (e) {
// 容错处理:提取JSON部分
const jsonMatch = data.response.match(/{[\s\S]*}/);
if (jsonMatch) return JSON.parse(jsonMatch);
throw new Error('模型返回格式异常');
}
}
// 改进结果显示
function displayResult(result, date) {
const validFestivals = Array.isArray(result.festivals) ?
result.festivals.filter(Boolean) :
[];
document.getElementById('resultArea').innerHTML = `
日期:${date}
节气:${result.solar_term || '无记录'}
节日:${validFestivals.join(',') || '无记录'}
民俗:${result.customs || '无记录'}
`;
}
// 在容器底部添加调试面板
document.querySelector('.container').innerHTML += `
<div class="debug-panel">
<div class="debug-title" onclick="this.nextElementSibling.classList.toggle('active')">
▼ 调试信息(点击展开)
</div>
<pre class="debug-content" id="debugPanel"></pre>
</div>
`;
// 其他原有代码保持不变...
</script>
</body>
</html>
配套改进措施:
- 本地知识库文件 格式示例如下(
static/local_knowledge.json):
{
"2024-04-04": {
"solar_term": "清明",
"festivals": ["清明节"],
"customs": "扫墓祭祖、踏青郊游"
},
"2024-05-05": {
"solar_term": "立夏",
"festivals": ["立夏节"],
"customs": "称体重、吃立夏饭"
}
}但这样不能覆盖所有日期,所以我们还是要做好节日规则匹配代码,自动识别日期对应的节日。智能语义处理系统的四层架构解析:
(1)语义解析引擎
作为系统的第一道数据处理关卡,该模块通过双维度标准化技术实现原始输入的精准解析。日期标准化组件可将"下个月十五"等模糊表述转换为精确的格里高利历日期,同时自动识别"江浙晒霉节"等地域特征词汇,建立时空坐标映射体系6。这种预处理机制有效解决了自然语言中的歧义问题,为后续处理提供结构化输入基础2。
(2)混合推理层
采用双通道并行处理架构,大模型生成通道基于深度学习理解语义内涵,RAG检索通道则从知识库中匹配权威信息4。两套系统通过动态权重分配实现协同作业:当查询涉及"冬至习俗"等传统文化时,RAG提供的《荆楚岁时记》等古籍引证将获得更高权重;处理"明日天气"等实时查询时,大模型的泛化能力则占据主导3。
(3)结果融合引擎
该模块创新性地引入置信度评估算法,对每个推理结果进行0-1区间的可信度评分。当大模型生成的"七夕送巧克力"建议与RAG检索的"乞巧穿针"传统出现冲突时,系统自动触发溯源标注机制,在输出结果中并列显示现代习俗演变和传统渊源7。这种处理方式既保留文化本真性,又兼容时代发展特征8。
(4)结构化输出
最终呈现层级清晰的树状数据架构,包含核心结论、辅助证据、置信指数三大维度。以查询"寒食节"为例,输出不仅包含禁火冷食的核心习俗,还会附带《太原府志》等地方志记载,以及学术界对习俗演变的最新研究成果1。这种多维度的信息组织方式,兼顾了专业深度与大众理解需求
2. 新增节气规则文件 (static/solar_terms_rules.json)
{
"terms": [
{"name": "立春", "month": 2, "base_day": 4, "adjust": [-1, 0, 1]},
{"name": "雨水", "month": 2, "base_day": 19, "adjust": [-1, 0, 1]},
{"name": "惊蛰", "month": 3, "base_day": 6, "adjust": [-1, 0, 1]},
{"name": "春分", "month": 3, "base_day": 21, "adjust": [-1, 0, 1]},
{"name": "清明", "month": 4, "base_day": 5, "adjust": [-1, 0, 1]},
{"name": "谷雨", "month": 4, "base_day": 20, "adjust": [-1, 0, 1]},
{"name": "立夏", "month": 5, "base_day": 6, "adjust": [-1, 0, 1]}
]
}3. 日期计算工具类 (utils/date_utils.py)
import json
from datetime import datetime
from pathlib import Path
class DateUtils:
def __init__(self):
self.terms_rules = self._load_solar_terms_rules()
def _load_solar_terms_rules(self):
path = Path(__file__).parent.parent / 'static' / 'solar_terms_rules.json'
with open(path, 'r', encoding='utf-8') as f:
return json.load(f)['terms']
def get_solar_term(self, date_str):
"""根据规则计算节气(简化版)"""
date = datetime.strptime(date_str, '%Y-%m-%d')
month_day = (date.month, date.day)
for term in self.terms_rules:
if term['month'] != date.month:
continue
base_day = term['base_day']
for delta in term['adjust']:
if date.day == base_day + delta:
return term['name']
return None
@staticmethod
def get_lunar_festival(date_str):
"""农历节日判断(示例:清明节)"""
date = datetime.strptime(date_str, '%Y-%m-%d')
if (date.month, date.day) in [(4, 4), (4, 5)]:
return ["清明节"]
return []
@staticmethod
def get_gregorian_festival(date_str):
"""公历节日判断"""
date = datetime.strptime(date_str, '%Y-%m-%d')
festivals = []
if (date.month, date.day) == (1, 1):
festivals.append("元旦")
elif (date.month, date.day) == (5, 1):
festivals.append("劳动节")
return festivals4. 知识库管理类 (utils/knowledge_manager.py)
import json
from pathlib import Path
from .date_utils import DateUtils
class KnowledgeManager:
def __init__(self):
self.local_knowledge_path = Path(__file__).parent.parent / 'static' / 'local_knowledge.json'
self.date_utils = DateUtils()
self.knowledge = self._load_knowledge()
def _load_knowledge(self):
if self.local_knowledge_path.exists():
with open(self.local_knowledge_path, 'r', encoding='utf-8') as f:
return json.load(f)
return {}
def save_knowledge(self):
with open(self.local_knowledge_path, 'w', encoding='utf-8') as f:
json.dump(self.knowledge, f, ensure_ascii=False, indent=4)
def query_or_generate(self, date_str):
if date_str in self.knowledge:
return self.knowledge[date_str]
# 动态生成数据
solar_term = self.date_utils.get_solar_term(date_str)
festivals = [
*self.date_utils.get_gregorian_festival(date_str),
*self.date_utils.get_lunar_festival(date_str)
]
customs = self._get_customs(solar_term, festivals)
result = {
"solar_term": solar_term or "无节气",
"festivals": festivals or ["无节日"],
"customs": customs or "无记录"
}
self.knowledge[date_str] = result
self.save_knowledge()
return result
def _get_customs(self, solar_term, festivals):
customs_rules = {
"清明": "扫墓祭祖、踏青郊游",
"立夏": "称体重、吃立夏饭"
}
for term in [solar_term, *festivals]:
if term in customs_rules:
return customs_rules[term]
return "暂无习俗记录"最终经过一番不算太痛苦的折腾,进一步根据自己随心所欲的想法补充完善后实现成功查询页面如下:

以上就是本人基于腾讯云HAI+Nodejs+RAG的节日节气智能助手页面开发实践,今天就到这里。后续关于进一步优化实现的部分细节,有空再继续更新。感谢大家的支持和鼓励!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
