如何在mapbox react js中添加展开Map和不同的模式选项
如何在mapbox react js中添加展开Map和不同的模式选项
提问于 2022-01-13 10:47:28
在我的react应用程序中,我使用react映射gl来呈现地图。但是Maps选项似乎没有提供像下面这样的启用功能的方法
我能知道是否有一种方法来启用这个功能,或者我需要一些其他的技术来实现它吗?
下面是我当前的地图配置:
import ReactMapGL, { FlyToInterpolator, Marker, Popup } from "react-map-gl";
const mapStyle = {
height: '100vh',
width: '60vw',
zoom: 15
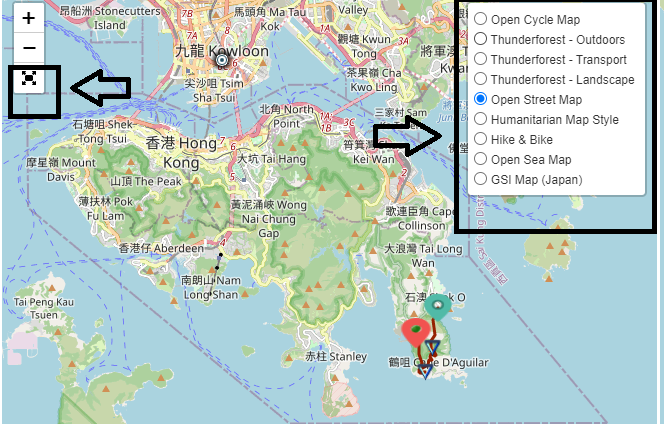
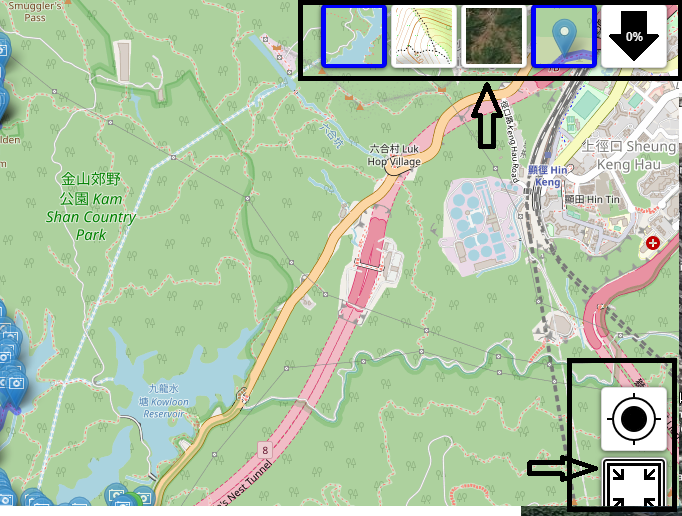
}下面是一些与我正在讨论的特性有关的例子。
- 扩展地图
- 改变地图模式。有些甚至可能有位置检测和不同的风格。
我如何提供这样的选择,并有一个不同的风格?


回答 1
Stack Overflow用户
发布于 2022-01-13 11:01:51
您可以使用Mapbox和DeckGL来扩展地图功能-
例如:
import { DeckGL } from "@deck.gl/react"
import { StaticMap, FullscreenControl } from "react-map-gl"
<DeckGL
width={width}
height={height}
controller={true}
layers={layers}
initialViewState={{ ...viewport, ... }}
>
<StaticMap
width="100%"
height="100%"
attributionControl={false}
mapStyle={getMapStyle(mapStyle)}
mapboxApiAccessToken={mapToken}
>
<FullscreenControl className={classes.fullScreeenButoon}/> // adding full screen
</StaticMap>
{getMapStyleButton()}
</DeckGL>
const getMapStyle = (mapStyle) = {
mapStyle === "street" ? "mapbox://styles/mapbox/light-v10" : "mapbox://styles/mapbox/satellite-v9"
}
const getMapStyleButton = (mapStyle) => {
if (mapStyle === "street") {
return (<Button>...</Button>)
}
...
}有关更多信息:Deck.gl
和反应图-gl版本: 6.1.0
欲了解更多react map-gl/示例/控件:控件
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70695287
复制相关文章
相似问题
