如何对齐三个小部件行。(一个在右角,一个在左边,一个在中间)
我想要创建一行并在其中放置三个小部件。一个在最右边的位置,一个在最左的角落,一个在中间,我已经尝试了一段时间了,我仍然不能让它看起来像我想要的那样。在下面添加了我想要的图片。
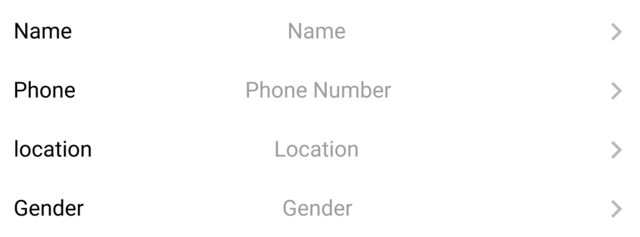
--这就是我想要创建的:

--这是我的代码(其中的相关部分):
--这段代码表示一行(在实际代码中,我乘它并更改相关内容)。
GestureDetector(
onTap: () {
print(title);
},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
title, // Name
style: TextStyle(
fontSize: size.width * .0365,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
subTitle, // Name
style: TextStyle(
fontSize: size.width * .0365,
color: const Color(0x9C9C9C9C),
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons.arrow_forward_ios, // the arrow icon in the left of the row
size: size.width * .04,
color: const Color(
0xA6A6A6A6,
),
),
],
),
);我试图将这些小部件与Align包在一起,并使用alignment: Alignment.center,但仍然没有成功。
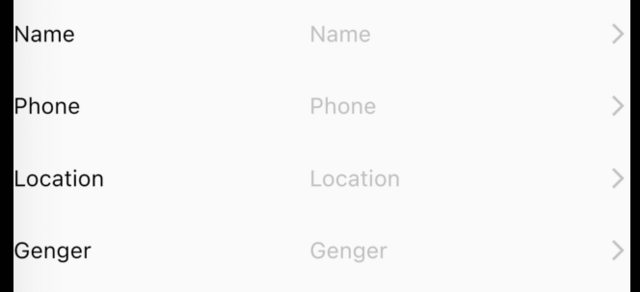
,这就是我得到的:

正如您所看到的,中间的小部件并不像我想的那样对齐。如果有人知道我错过了什么,请告诉我。
更新
现在,我的代码像我想的那样工作,但是现在文本是居中的,但它们不是以整个页面为中心的。有人知道我怎么解决这个问题吗?
--这是页面的全部代码:
// imports...
class EditProfile extends StatefulWidget {
const EditProfile({Key? key, this.user}) : super(key: key);
@override
final user;
State<EditProfile> createState() => _EditProfileState(user);
}
class _EditProfileState extends State<EditProfile> {
late UserData user;
late String username;
late String phoneNumber;
late String location;
late String gender;
_EditProfileState(this.user);
@override
void initState() {
super.initState();
Map<String, dynamic> data = user.getUserData();
username = data["username"];
phoneNumber = data["phoneNumber"];
//location = data["location"];
location = "location";
gender = data["gender"];
}
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text("Edit profile"),
leading: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: const Text(
"Cancel",
textAlign: TextAlign.center,
),
),
],
),
trailing: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
print("save");
},
child: const Text(
"save",
textAlign: TextAlign.center,
style: TextStyle(
color: Color.fromRGBO(0, 139, 182, 1),
fontWeight: FontWeight.w500,
),
),
),
],
),
),
child: SafeArea(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.only(top: size.height * .03),
child: Center(
child: CircleAvatar(
backgroundImage: Image.network(
"some image path",
).image,
radius: size.width * .14,
),
),
),
Padding(
padding: EdgeInsets.only(top: size.height * .01),
child: GestureDetector(
onTap: () {
print("changing pofile pic");
},
child: Text(
"Change Profile Photo",
style: TextStyle(
fontSize: size.width * .035,
color: Color.fromRGBO(0, 139, 182, 1),
decoration: TextDecoration.none,
fontWeight: FontWeight.w500,
),
),
),
),
Padding(
padding: EdgeInsets.symmetric(horizontal: size.width * .04),
child: Container(
height: size.height * .25,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
filedRow(size, "Name", username),
filedRow(size, "Phone", phoneNumber),
filedRow(size, "Location", location),
filedRow(size, "Genger", gender),
],
),
),
),
],
),
),
);
}
GestureDetector filedRow(Size size, String title, String subTitle) {
return GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
title,
style: TextStyle(
fontSize: size.width * .036,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
Expanded(
flex: 4,
child: Text(
subTitle,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: size.width * .036,
color: Color(0x9C9C9C9C),
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
Icon(
Icons.arrow_forward_ios,
size: size.width * .03,
color: Color(0xA6A6A6A6),
),
],
),
);
}
},这就是我得到的

回答 4
Stack Overflow用户
发布于 2022-03-25 12:06:55
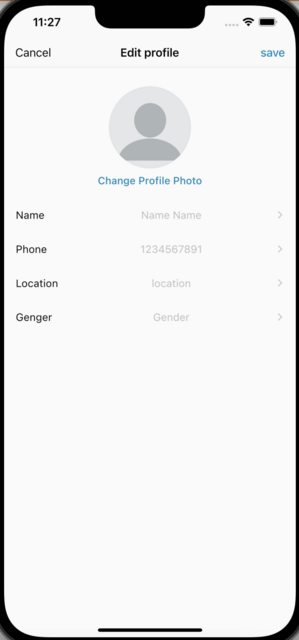
我检查了所有的东西,而你是对的,我没有注意到我的标题有相同的长度,但我修复了所有的东西。请参阅更正的代码和屏幕截图:
Widget mainWidget() {
return Scaffold(
appBar: AppBar(
title: const Text("App bar"),
),
body: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: const [
CustomRow(title: 'Name', choosedSetting: 'Alexey'),
CustomRow(title: 'Phone', choosedSetting: '+375 29 154-52-52'),
CustomRow(title: 'Gender', choosedSetting: 'Man'),
],
),
),
);
}
}
class CustomRow extends StatelessWidget {
final String title;
final String choosedSetting;
const CustomRow({Key? key, required this.title, required this.choosedSetting})
: super(key: key);
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
title, // Name
style: const TextStyle(
fontSize: 16,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
Expanded(
flex: 4, // Change this property to align your content
child: Text(
choosedSetting, // Name
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 15,
color: Colors.black,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
),
const Icon(
Icons.arrow_forward_ios, // The arrow icon in the right of the row
size: 12,
color: Colors.black),
],
),
);
}
}图片:https://i.stack.imgur.com/F39A1.png
若要对齐"choosedSetting“文本,请更改flex值。
我还应该注意到您的评论中有一个错误:
在行的左边有: //箭头图标
如何正确写入行的右侧中的箭头图标: //
扩展小部件的作用如下:使用扩展小部件使行、列或Flex展开的子部件沿主轴填充可用空间(例如,行的水平空间或列的垂直空间)。如果扩展了多个子空间,那么可用的空间将根据弹性因子在其中进行划分。
Stack Overflow用户
发布于 2022-03-25 07:26:37
尝试将textAlign: TextAlign.center放在中间文本中,如下所示:
Text(
subTitle, // Name
textAlign: TextAlign.center,
style: TextStyle(
fontSize: size.width * .0365,
color: const Color(0x9C9C9C9C),
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),Stack Overflow用户
发布于 2022-03-25 08:34:40
默认情况下,所有操作都正常,我获取了您的代码并运行它,没有进行任何更改,我正在附加代码和屏幕截图:
Column(
children: [
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name1", // Name
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"ILikeBananas", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name2", // Name
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"Test Title", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
GestureDetector(
onTap: () {},
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text(
"Name3", // Name
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Text(
"A Lot Of Numbers Test", // Name
style: TextStyle(
fontSize: 15,
color: Colors.white,
decoration: TextDecoration.none,
fontWeight: FontWeight.w400,
),
),
Icon(
Icons
.arrow_forward_ios, // the arrow icon in the left of the row
size: 12,
color: Colors.white),
],
),
),
],
),https://stackoverflow.com/questions/71619140
复制相似问题
