Android视图,从底部开始元素与小屏幕上的标题重叠。
Android视图,从底部开始元素与小屏幕上的标题重叠。
提问于 2022-05-04 11:06:30
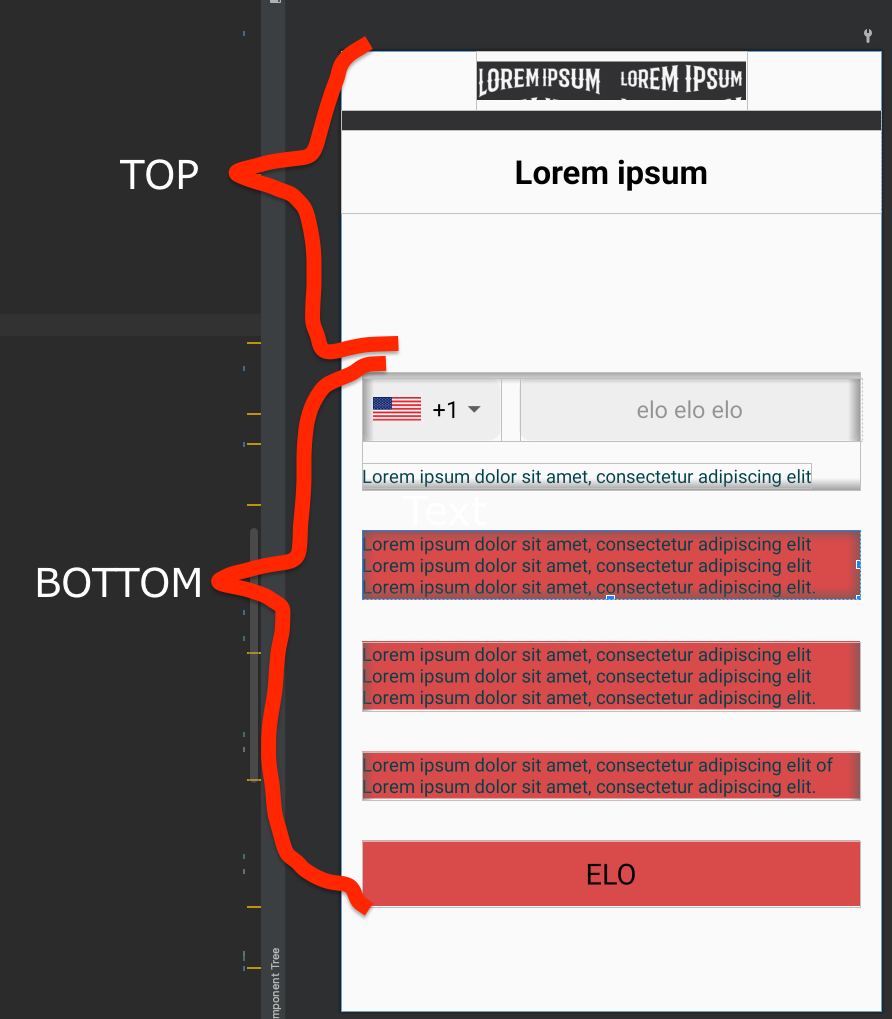
我有一个示例视图,顶部是徽标+页眉分隔器+一些描述,从底部开始:按钮+一些复选框,请参见下图:

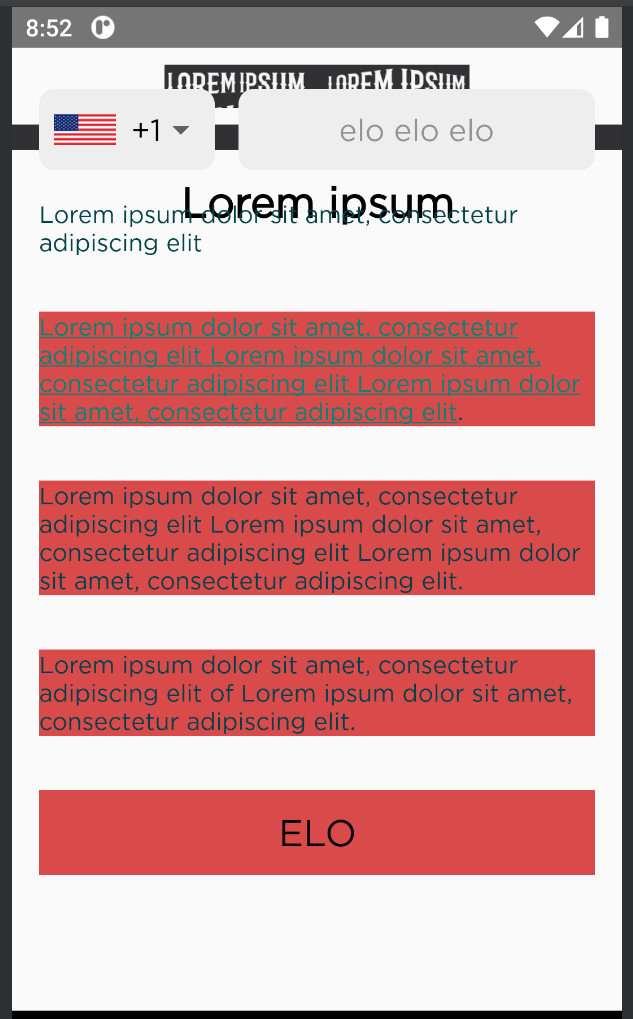
它在当前设备上看起来不错,但在旧手机上,屏幕很小(例如5英寸)--元素重叠:

视图如下所示:
<androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- TOP -->
<ImageView
android:id="@+id/logo"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:scaleType="centerInside"
android:src="@drawable/loremipsum"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.12"
app:layout_constraintWidth_percent="0.50"
tools:ignore="ContentDescription" />
<ImageView
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="15dp"
android:scaleType="fitXY"
android:src="@drawable/header_divider"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/logo"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="text"
android:lines="2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/divider"
android:textStyle="bold" />
<!-- BOTTOM -->
<LinearLayout
android:id="@+id/linearLayoutMobile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toTopOf="@+id/validIDLinearLayout"
android:orientation="vertical"
android:gravity="bottom"
android:visibility="visible">
<LinearLayout
android:id="@+id/linearLayoutMobilePhonePicker"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:visibility="visible">
<com.hbb20.CountryCodePicker
android:id="@+id/countryCodePickerId"
...
/>
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/mobileEditText"
android:layout_width="fill_parent"
android:hint="elo elo elo"
android:inputType="phone" />
</LinearLayout>
<TextView
android:id="@+id/mobileText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fragment_terms_and_condition_send_sms" />
</LinearLayout>
<LinearLayout
android:id="@+id/validIDLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:gravity="center_vertical"
app:layout_constraintBottom_toTopOf="@+id/consentLinearLayout"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textViewValidIdBottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/errorRed"
android:text="text" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/consentLinearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@id/privacyPolicyLinearLayout"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginBottom="32dp"
android:gravity="center_vertical"
android:background="@color/errorRed"
app:layout_constraintEnd_toEndOf="parent" >
<TextView
android:id="@+id/textViewConsent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/fragment_terms_and_condition_consent_VI" />
</LinearLayout>
<LinearLayout
android:id="@+id/privacyPolicyLinearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:gravity="center_vertical"
app:layout_constraintBottom_toTopOf="@id/button_continue"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:background="@color/errorRed"
android:orientation="horizontal">
<TextView
android:id="@+id/textViewPrivacyPolicy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:linksClickable="true"
android:textColor="text"
android:text="@string/fragment_terms_and_condition_privacy_policy" />
</LinearLayout>
<TextView
android:id="@+id/button_continue"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:enabled="false"
android:background="@color/errorRed"
android:gravity="center"
android:text="ELO"
android:textSize="22sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
android:layout_marginBottom="80dp"
android:layout_marginTop="25dp"
app:layout_constraintWidth_percent="0.7" />
</androidx.constraintlayout.widget.ConstraintLayout>如何在视图的这两个部分之间设置约束,这样它们就不会在小屏幕上重叠?将marginTop添加到底部部分?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-05-05 22:53:36
我找到了一个答案,会发到下面,也许这对未来的人有帮助:
我从ScrollView内部的底部部分复制了所有元素:
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/header"
app:layout_constraintBottom_toBottomOf="parent"
android:fillViewport="true" >
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp" >
<!-- all LinearLayout's from bottom section -->
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72118243
复制相关文章
相似问题
