无法解决无效的Hook调用错误(与React路由器联合使用)
无法解决无效的Hook调用错误(与React路由器联合使用)
提问于 2022-05-11 03:23:30
我对渲染组件有问题。我在我的控制台中得到了一个“无效的钩子调用”错误。根据反应文档,我试着检查了三个主要的“原因”,但我似乎找不到它是什么。我正在使用React路由器,并试图为我的网站设置骨架。全储存库。(在安装(和安装) React路由器之前,一切正常工作.)
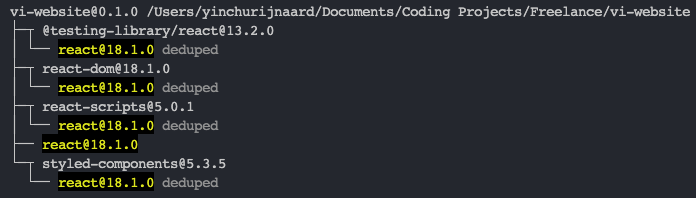
据我所知,没有重复的反应:

这是我的Header.js
import React, { useState } from "react";
import { Routes, Route, Link } from "react-router-dom";
import { Over } from "../../pages/Over";
import { Partners } from "../../pages/Partners";
import { Contact } from "../../pages/Contact";
import { NavBar } from "./Header.styled";
export const Header = () => {
const [isOpen, setIsOpen] = useState(false);
const handleToggle = () => {
setIsOpen((prevIsOpen) => !prevIsOpen);
};
return (
<>
<NavBar>
<nav className="navBar">
<button onClick={handleToggle}>{isOpen ? "Close" : "Open"}</button>
<ul className={`menuNav ${isOpen ? " showMenu" : ""}`}>
<li>
<Link to="/over">Over</Link>
</li>
<li>
<Link to="/partners">Partners</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
<Routes>
<Route path="over" element={<Over />} />
<Route path="partners" element={<Partners />} />
<Route path="contact" element={<Contact />} />
</Routes>
</nav>
</NavBar>
</>
);
};这是我的index.js
import React from "react";
import ReactDOM from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import "./index.css";
import { App } from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<React.StrictMode>
<App />
</React.StrictMode>
</BrowserRouter>
);回答 1
Stack Overflow用户
回答已采纳
发布于 2022-05-11 03:47:46
我刚刚检查了您的存储库,但是在您的package.json文件中找不到react路由器-dom。也许您将它安装在不同的目录中,所以在根级(您的package.json所在的位置)重新安装它应该可以解决这个问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72200181
复制相关文章
相似问题
