如何分别更改两个列表的编辑模式
如何分别更改两个列表的编辑模式
提问于 2022-06-13 09:52:10
我在一个v堆栈中有两个列表。我想使用两个编辑按钮分别更改两个列表的编辑模式。
我知道这两个编辑按钮将与结构EditModeInTwoLists的相同环境值关联,如下所示:
struct EditModeInTwoLists: View {
var body: some View {
VStack{
EditButton()
List{
ForEach(1..<5){_ in
Text("List1")
}
}
EditButton()
List{
ForEach(1..<5){_ in
Text("List2")
}
}
}
}
}因此,我将列表封装为两个单独的子视图。因为,国际海事组织,这两个孩子的看法应该有单独的环境价值。我会这样修改代码:
struct EditModeInTwoLists: View {
var body: some View {
VStack{
EmbedList1()
EmbedList2()
}
}
}
struct EmbedList1: View{
var body: some View{
VStack{
EditButton()
List{
ForEach(1..<5){_ in
Text("List1")
}
}
}
}
}
struct EmbedList2: View{
var body: some View{
VStack{
EditButton()
List{
ForEach(1..<5){_ in
Text("List2")
}
}
}
}
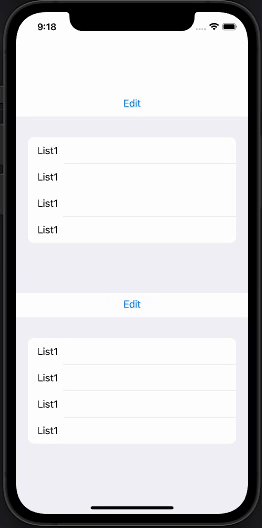
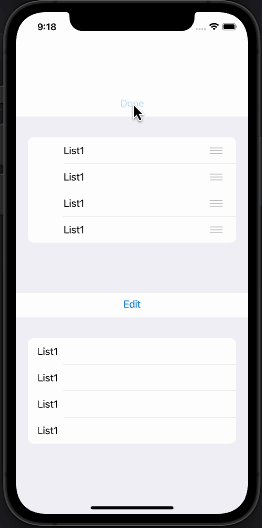
}然而,这两个编辑按钮也同步切换。我有误解什么吗?有没有办法单独切换这两个编辑按钮?
编辑:
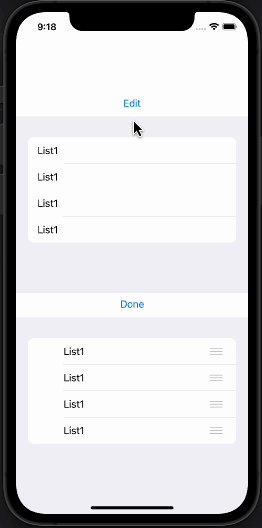
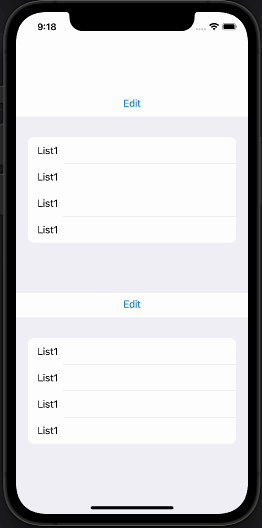
@Asperi的方法适用于我。然而,如果我定制一个按钮来切换编辑模式的wrappedValue,问题就会再次出现。我不太明白原因。
struct EmbedList1: View{
@Environment(\.editMode) private var editMode
var body: some View{
VStack{
Button {
if editMode != nil{
editMode!.wrappedValue = editMode!.wrappedValue.isEditing ? .inactive : .active
}
} label: {
Text(editMode?.wrappedValue.isEditing == true ? "Done" : "Edit")
}
List{
ForEach(1..<5){_ in
Text("List1")
}
}
}
}
}回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-13 10:13:45
我们不知道EditButton在里面到底做了什么。实际上,标准API是用于标准事物的。
在这种情况下,更适合直接使用EditMode来控制它。
下面是一种可能的方法(用Xcode 13.4 / iOS 15.5进行测试)

struct EmbedList1: View{
@State var editMode: EditMode = .inactive // << own state
var body: some View{
VStack{
// own button to switch
Button(editMode == .inactive ? "Edit" : "Done") {
editMode = editMode == .active ? .inactive : .active
}
List{
ForEach(1..<5){_ in
Text("List1")
}
}
}
.environment(\.editMode, $editMode) // << own env
}
}
// do same inside EmbedList2页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72607117
复制相关文章
相似问题
