将视图(PartialView)中的新元素添加到@Model并将其发送给控制器
将视图(PartialView)中的新元素添加到@Model并将其发送给控制器
提问于 2022-10-18 11:11:36
我正在使用ASP.NET Core5.0,我想了解如何正确地从视图添加新元素到@Model并将其发送给控制器
我有Request.cs (这是我发送给View的模型,它包含带有DB元素的NotMapped List )
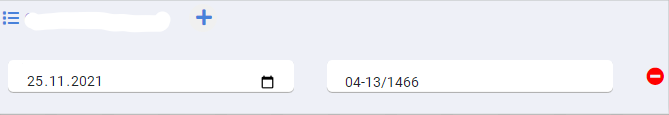
在视图中,我使用foreach循环使用列表显示PartialView。
foreach(var appeal in appeals)
{
@await Html.PartialAsync("/Views/Data/Modal/Partial/_FoivAppealPartial.cshtml", appeal);
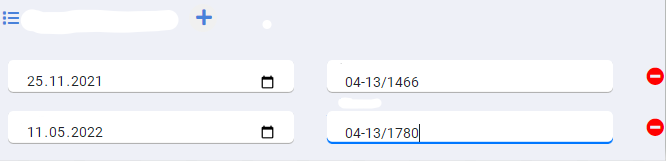
}使用add按钮,我可以添加新的PartialView和新的FoivAppeals类。
<button class="appealaddbutton" id="addfoivappeal"><i class="fas fa-plus"></i></button>
$("#addfoivappeal").click(function () {
$.ajax({
type: "POST",
url: '@Url.Action("DisplayNewFoivApeal","Data")',
success: function (html) {
$("#foivappeals").append(html);
}
});
return false;
});这是PartialView for FoivAppeals类
@model FoivAppeals
@inject DataBaseContext db
<div class="container">
<div class="row" >
<div class="col-5">
<label for="inp" class="inp">
<input class="fields" type="date" id="ffdt" asp-for="@Model.Datetime" name="@datename"/>
<span class="label">Дата</span>
<span class="focus-bg"></span>
</label>
</div>
<div class="col-5">
<label for="inp" class="inp">
<input class="fields" asp-for="@Model.Number" placeholder=" " required name="@numbername"/>
<span class="label">Номер</span>
<span class="focus-bg"></span>
</label>
</div>
<div class="col-2 appealdeletediv">
<a style="cursor: pointer;" class="deleteFoivRow"
onclick="$(this).parent().parent().remove();">
<i class="fas fa-minus-circle appealdeletebutton"></i>
</a>
</div>
</div>
</div>使用
$(this).parent().parent().remove();我可以删除不必要的元素
在进行了所有操作之后,我需要将当前显示在View中的新数据传输给Controller。
例如,我从DB获得了一个FoivAppeals列表。

在视图中,我再添加一个。

因此,当我单击表单中的So按钮时,我希望在Controller而不是1中看到列表中的2个元素。
所以问题是..。
有没有一种通用的方法来做到这一点?
请求模型
public class RequestModel
{
public int Id {get;set;}
public string IncomeNumber {get;set;}
[NotMapped]
public List<AppealModel> Appeals {get;set;}
}AppealModel
public class AppealModel
{
public int Id {get;set;}
public string Number {get;set;}
public string Date {get;set;}
public RequestModel {get;set;}
}回答 1
Stack Overflow用户
回答已采纳
发布于 2022-10-25 10:11:13
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74116314
复制相关文章
相似问题
