@nuxtjs/google-字体忽略其他权重,只适用于400。
@nuxtjs/google-字体忽略其他权重,只适用于400。
提问于 2022-11-06 15:56:54
我使用google字体Nuxt模块在我的网站上使用2种字体。
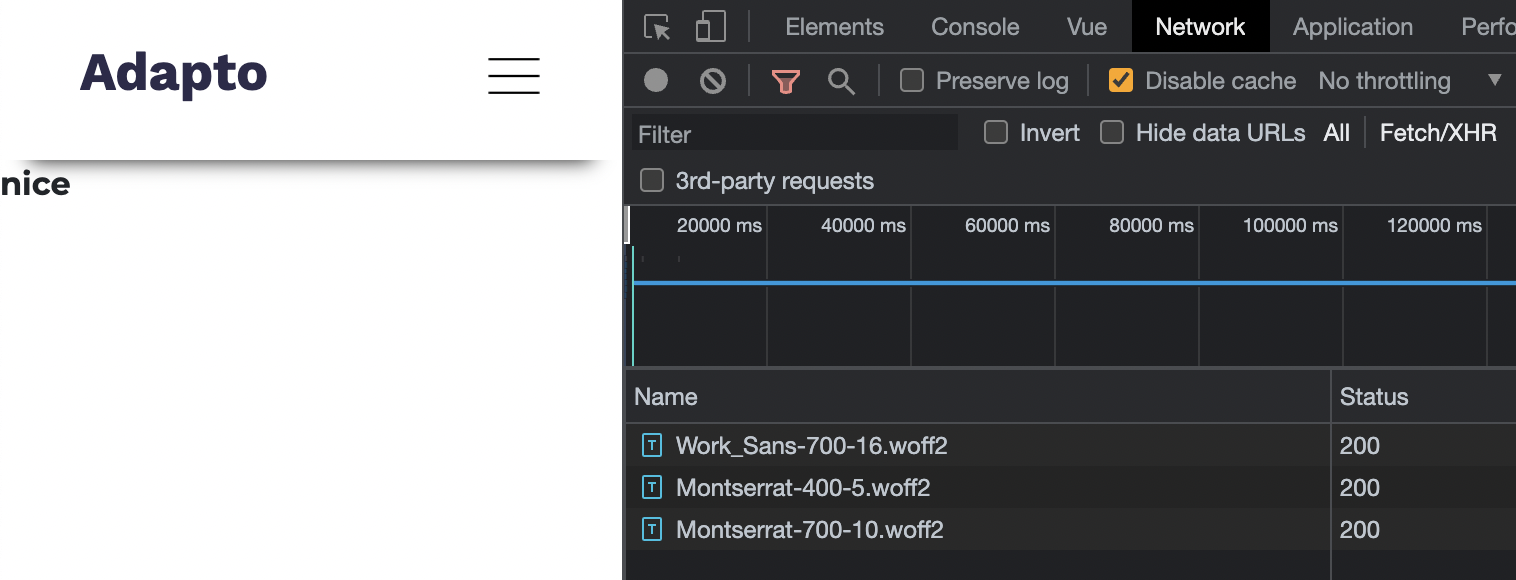
我正确地设置了它,但它不能工作,只下载一种字体,它首先在“系列”对象中找到,并且没有下载所有的权重,而是下载最低的字体。
buildModules: [
['@nuxtjs/google-fonts',],
],
googleFonts: {
families: {
Montserrat: {
wght: [400, 600, 700],
},
'Work+Sans': {
wght: [400, 600, 700],
},
},
subsets: ['latin'],
display: 'swap',
prefetch: false,
preconnect: false,
preload: false,
download: true,
base64: false,
},这就是assets/css/fonts.css文件夹的样子
/* cyrillic-ext */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('~assets/fonts/Montserrat-400-cyrillic-ext1.woff2') format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('~assets/fonts/Montserrat-400-cyrillic2.woff2') format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* vietnamese */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('~assets/fonts/Montserrat-400-vietnamese3.woff2') format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('~assets/fonts/Montserrat-400-latin-ext4.woff2') format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('~assets/fonts/Montserrat-400-latin5.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}PS:关于@字体的更多信息。
Stack Overflow用户
回答已采纳
发布于 2022-11-07 00:24:54
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74337462
复制相关文章
相似问题