在声明全局变量时得到意外的令牌错误?
在声明全局变量时得到意外的令牌错误?
提问于 2021-09-02 05:36:30
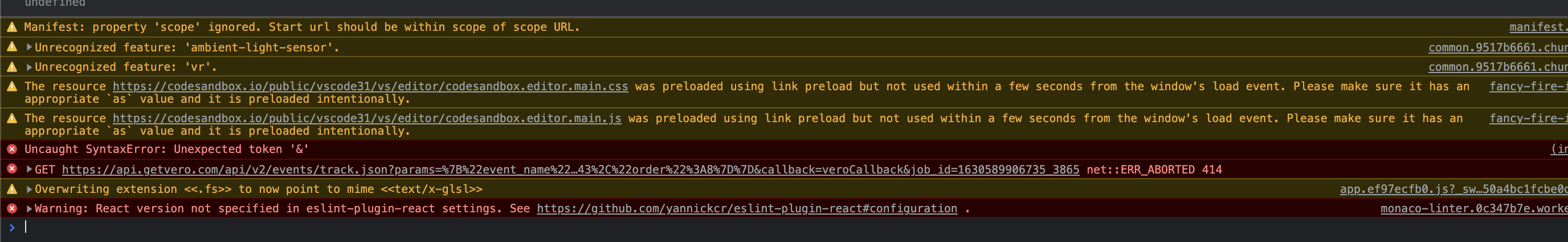
在声明全局变量时,我得到了**Unexpected token '&'**错误,.I也试图严格地声明它的值,但仍然得到相同的错误,为什么?
我就是这样做的。
<Head>
{
<script type="text/javascript">
var s_pageName2=JSON.stringify('abc:en-us:/lo-form')
</script>
}
</Head> 这是我的全部代码https://codesandbox.io/s/long-bird-tgwcv?file=/pages/index.js
Ia正在使用nextjs框架。我想要创建具有此abc:en-us:/lo-form值的全局变量
这不是代码箱错误.I在我的本地机器上面临的相同问题。

回答 1
Stack Overflow用户
发布于 2021-09-02 06:36:37
在jsx中,您不能只是这样做,您可以使用dangerouslySetInnerHTML,但我强烈反对使用它。
<script
dangerouslySetInnerHTML={{
__html: ` var s_pageName2='abc:en-us:/lo-form'`
}}
/>如果您想要在任何组件中存储全局变量以进行重用,可以使用不同的方法来实现这一点,例如,使用react上下文并公开一个定制钩子,以便在需要使用的地方使用。
例子:
_app.js
import { MyProvider} from '../components/MyProvider'
function MyApp({ Component, pageProps }) {
return (
<MyProvider>
<Component {...pageProps} />
</MyProvider>
)
}
export default MyApp/组件/MyProvider:
import React, { useState, useEffect,useContext } from 'react'
export const MyContext= React.createContext(null)
export function MyProvider ({ children }) {
const [myVar, setMyVar] = useState('abc:en-us:/lo-form')
return (
<MyContext.Provider value={{myVar}}>
{children}
</MyContext.Provider>
)
}
export function useApp() {
const value = useContext(MyContext)
return value
}然后,在任何其他组件/页面中,您可以这样使用钩子:
import { useApp } from './components/MyProvider'
const MyPage= () => {
const {myVar} = useApp()
... rest of code
}这只是一个例子,您可以在许多方面实现这一点,这取决于您的应用程序业务逻辑。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69031386
复制相关文章
相似问题
