NSTextView和NSTextTable:用水平滚动设置最小宽度?
NSTextView和NSTextTable:用水平滚动设置最小宽度?
提问于 2020-07-31 03:05:54
我有一个带NSTextView的可可应用程序。我显示一个相当大的表(通过NSAttributedString、NSTextTable和NSTextTableBlock制作)。
我想实现以下行为:
- 使表在文本视图的全宽度上展开,每一列都具有相同宽度的
- ,表/textView的最小宽度以防止当用户调整窗口大小并使其非常小时,表被压缩在一起;而显示一个水平滚动条。
我设法使#1工作或#2,但我不知道如何有一个最小宽度的文本视图,而使表延伸到整个宽度。

我的代码:
最小宽度,滚动,但不扩展到全宽度:
self.textView.textStorage?.setAttributedString(tableString)
self.textView.textContainer?.widthTracksTextView = false
self.textView.isHorizontallyResizable = true
cellBlock.setValue(200, type: .absoluteValueType, for: .minimumWidth)跨全宽度展开,但不强制最小宽度:
self.textView.isHorizontallyResizable = true
cellBlock.setValue(relativeWidth, type: .percentageValueType, for: .width)我还试图将Autolayout约束设置为text视图,但这只是强制执行minWidth,而不是显示水平滚动条。
回答 1
Stack Overflow用户
发布于 2020-08-03 04:47:04
其他内容呢?就像桌子上/下面的文字?心理医生?保持与表相同的最小宽度?我的假设和桌子的宽度是一样的。
下面的例子不是一个完整的答案,把它作为概念的证明,你必须开始。
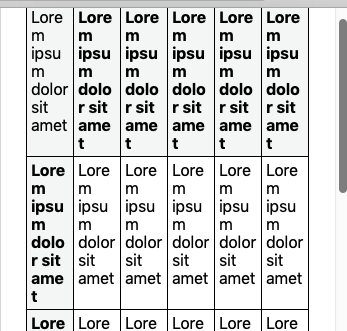
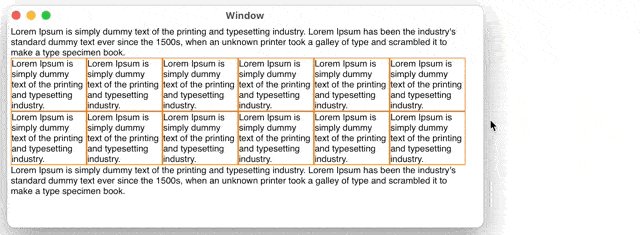
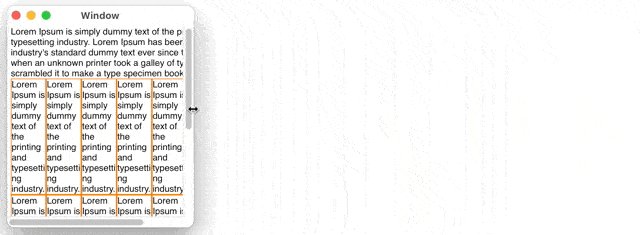
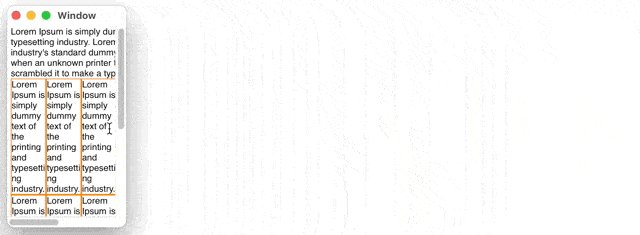
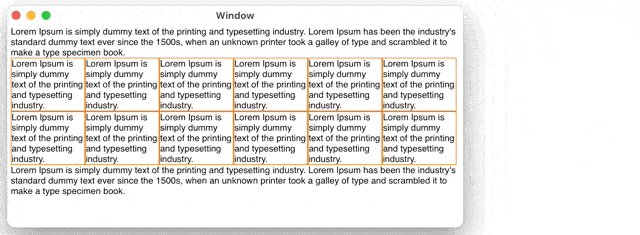
屏幕记录
对不起,GIF的质量,但限制是2MB。

样本工程
- 在IB中添加了文本视图并将其连接到出口,
- Rest在代码
中完成
重要部件
滚轮
设置它们,并让它们根据内容自动隐藏。
scrollView.hasVerticalScroller = true
scrollView.hasHorizontalScroller = true
scrollView.autohidesScrollers = true切换文本视图调整大小&设置容器大小
这是一个蹩脚的实现,因为viewDidLayout覆盖等。例如-如果你足够快的鼠标和窗口大小调整,你可能会以一个比300小得多的大小,等等。
这里的重要部分是,当达到阈值时,我应该更改哪些属性,并坚持固定的containerSize (水平)。
if textView.bounds.size.width > 300 {
textView.isHorizontallyResizable = false
textView.textContainer?.widthTracksTextView = true
} else {
textView.textContainer?.widthTracksTextView = false
textView.isHorizontallyResizable = true
textView.textContainer?.containerSize = NSSize(width: textView.bounds.size.width, height: CGFloat.greatestFiniteMagnitude)
}全码
import Cocoa
class ViewController: NSViewController {
@IBOutlet var scrollView: NSScrollView!
@IBOutlet var textView: NSTextView!
let loremIpsum = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.\n"
let loremIpsumCell = "Lorem Ipsum is simply dummy text of the printing and typesetting industry.\n"
override func viewDidLayout() {
super.viewDidLayout()
if textView.bounds.size.width > 300 {
textView.isHorizontallyResizable = false
textView.textContainer?.widthTracksTextView = true
} else {
textView.textContainer?.widthTracksTextView = false
textView.isHorizontallyResizable = true
textView.textContainer?.containerSize = NSSize(width: textView.bounds.size.width, height: CGFloat.greatestFiniteMagnitude)
}
}
override func viewDidLoad() {
super.viewDidLoad()
scrollView.hasVerticalScroller = true
scrollView.hasHorizontalScroller = true
scrollView.autohidesScrollers = true
let content = NSMutableAttributedString(string: loremIpsum)
let table = NSTextTable()
table.numberOfColumns = 2
table.setContentWidth(100, type: .percentageValueType)
(0...1).forEach { row in
(0...5).forEach { column in
let block = NSTextTableBlock(table: table, startingRow: row, rowSpan: 1, startingColumn: column, columnSpan: 1)
block.setWidth(1.0, type: .absoluteValueType, for: .border)
block.setBorderColor(.orange)
let paragraph = NSMutableParagraphStyle()
paragraph.textBlocks = [block]
let cell = NSMutableAttributedString(string: loremIpsumCell, attributes: [.paragraphStyle: paragraph])
content.append(cell)
}
}
content.append(NSAttributedString(string: loremIpsum))
textView.textStorage?.setAttributedString(content)
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63190704
复制相关文章
相似问题
