在WordPress中更改项的类
在WordPress中更改项的类
提问于 2021-11-09 08:08:11
我必须在带有特定标签的文章上使用特定的字体。
我以前安装了一个字体,但是很明显,使用Additional CSS和修改条目平铺类,主页上的所有文章都使用所选的字体。
我如何才能做到这一点,或者简单地修改所选文章的类?
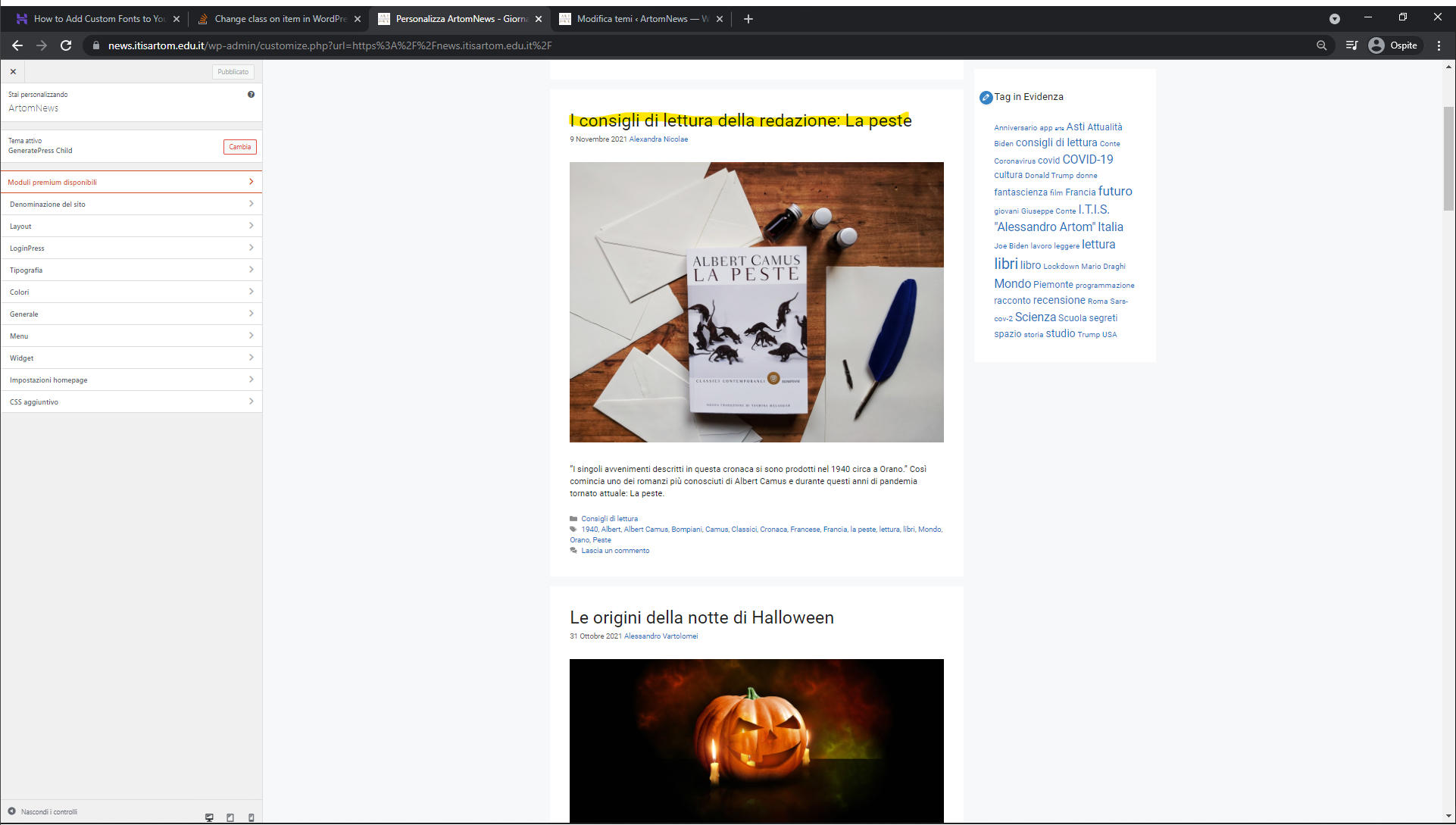
我必须更改的标题:

回答 2
Stack Overflow用户
回答已采纳
发布于 2021-11-10 03:40:16
如果不想修改wordpress php文件,则需要javascript来进行这种动态更改。您可以在博客文章中搜索标记,并为标题添加自定义类。由于您没有发布任何html代码或其他任何东西,所以我无法确切地编写一个代码来帮助您,但下面是示例代码:
document.querySelectorAll("article.post").forEach((p) => {
p.querySelectorAll("span.tag").forEach((t) => {
if (t.innerHTML == "tag4")
p.querySelector("h1.title").classList.add("special");
});
});h1.title {
font-weight: bold;
}
h1.title.special {
color: #ff0000;
}<section class="posts">
<article class="post">
<h1 class="title">Some Blog Post Title 1</h1>
<div class="tags">
<span class="tag">tag1</span>
<span class="tag">tag2</span>
</div>
</article>
<article class="post">
<h1 class="title">Some Blog Post Title 2</h1>
<div class="tags">
<span class="tag">tag3</span>
<span class="tag">tag4</span>
</div>
</article>
<article class="post">
<h1 class="title">Some Blog Post Title 3</h1>
<div class="tags">
<span class="tag">tag5</span>
<span class="tag">tag4</span>
</div>
</article>
</section>
Stack Overflow用户
发布于 2021-11-12 09:15:06
这个答案针对所有带有特定标签的帖子,只有当模板将标签名作为类添加到post列表时才有效--2021年WP模板确实如此。
我假设您要针对的标记是"la peste",尝试将下面的代码添加到自定义CSS中:
.tag-la-peste, .tag-lapeste, .tag-la_peste { font-family: "yourfontfamily", "Times New Roman", sans-serif}
注意:我已经包含了代码如何处理标记中的空格:移除空格、空格到破折号、空格到下划线。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69901424
复制相关文章
相似问题
