通过jquery调用防止Params在浏览器中显示。
通过jquery调用防止Params在浏览器中显示。
提问于 2014-12-09 11:55:58
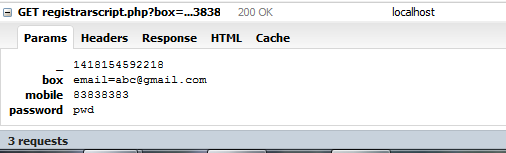
我只想防止我的参数在浏览器中使用firebug/debug工具显示。
即

是否有任何方法隐藏这些细节,以便注册可以通过ajax。
我在javascript中使用了以下代码:
$( "#myform" ).submit(function( event ) {
event.preventDefault();
var email = $('#email').val();
var password = $('#password').val();
var mobile = $('#mobile').val();
$(".blog-header").mask("Waiting...");
var request = $.ajax({
url: "registrarscript.php",
type: "get",
data: "box="+jQuery("#myform").serialize(),
cache: false,
dataType: "html"
});
request.done(function( msg ) {
$('.blog-header').html(msg);
$(".blog-header").unmask();
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});
});谢谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-12-09 12:05:31
不怎么有意思。这样做也不会带来任何真正的安全利益。客户端已经可以访问JS,并且他们知道他们的密码,一封电子邮件,所以你对他们隐藏这些细节没有什么好处(即使有可能)。
我建议将注册页面更新为POST而不是GET请求,这样就不会在查询字符串中公开密码。(您不希望在服务器端或浏览器历史记录中记录这些信息)
注册页面为AJAX是安全的。只要您在HTTPS上托管,用户的凭据就不会在传输过程中被嗅到,而且您也不会真正失去任何安全方面的东西。
简短的回答是否定的。您当然可以在发送数据之前混淆数据,但是如果您关心的是安全性,那么这将不会有任何帮助。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/27387658
复制相关文章
相似问题
