使用MVC和AngularJS时模板不同部分的布局和设计
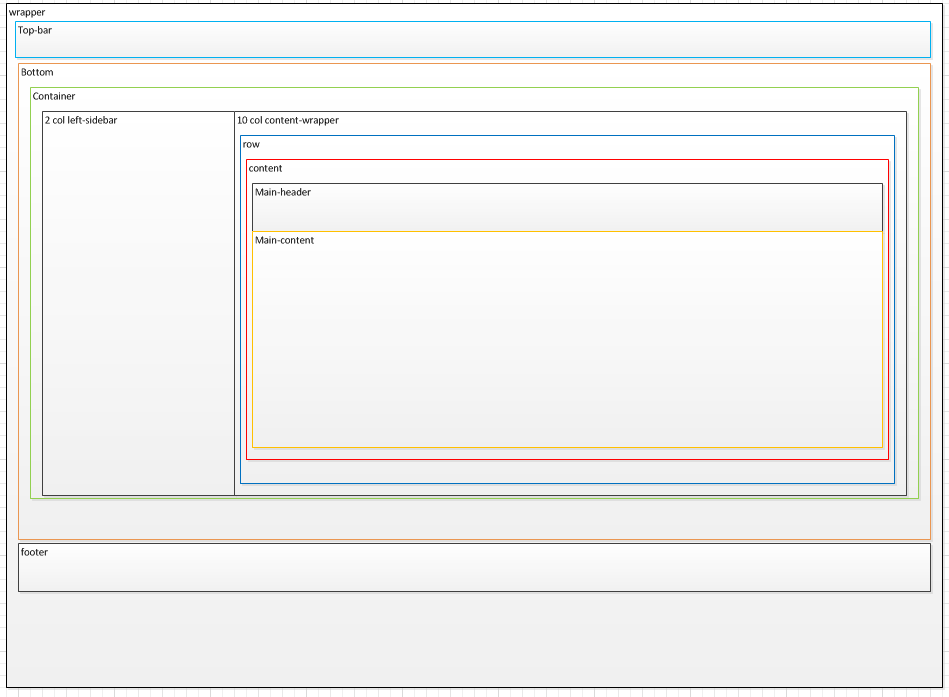
我在后端服务中使用Bootstrap和AngularJS以及.Net Web。我对AngularJS还有点陌生。当考虑布局的不同部分时,我的app指令目前处于容器级别,名为“底部”。但是,我的个人视图将在名为"main-content“的区域(这些是div边界)。
该布局还包含一个名为“侧栏”的区域,该区域仅在一个页面上使用,我的其他页面将从10展开“内容包装器”到页面的整个12列宽度。
因此,我试图决定如何在两种类型的页面上使用一种布局(按照我们通常用于模板的MVC _layout.cshtml ),或者使用两种不同的布局。后者看起来“更干净”,因为尝试在所有场景中使用单一布局似乎更麻烦。在这种情况下,我想我曾经使用过单独的母版页面和ASP.Net web表单。这里也有同样的想法?我认为这将使设置AngularJS代码的工作变得更简单,因为我可以用自己的控制器将两种不同的页面类型分离开来。考虑到mvc布局以及对角/Javascript代码的影响,这是否是一种很好的方法?

回答 2
Stack Overflow用户
发布于 2015-04-07 10:41:12
TL;DR:使用一个布局CSHTML页面。
如果不对您的应用程序有更深的了解,就很难给出有信心的推荐。最终,这是你根据你掌握的信息做出的决定。
话虽如此,如果边栏确实只在一页上使用,则应将其视为该页的一部分。考虑到这一点,您所附加的映像中的Container将充当路由器的view指令的主机元素,带有侧栏的页面将在其模板中包含该侧栏。
但是,如果将来侧边栏可能出现在其他页面上,我将根据当前页面将其隐藏起来,并在示例中使用view指令对content-wrapper进行处理。在我正在使用的一个应用程序中,我也遇到了类似的情况,在这个应用程序中,侧边栏作为一种内部导航进行操作。如果当前页面没有任何合理的链接放在该侧栏中,我们将其隐藏起来。在这种情况下,这样的事情可能对你有用。
在这两种情况下,我建议不要使用多个CSHTML布局页面,因为用户体验中可能存在奇怪之处,有些页面使用漂亮的AJAX驱动导航,而另一些则使用老式的“白色闪存”导航。
Stack Overflow用户
发布于 2015-04-07 11:49:16
看看ui-路由器,这是一个替代默认路由的角度来提供。它允许您拥有多个视图,其内容可以根据路由进行更改。如果您习惯于使用模板系统来布局应用程序页面,并且您的页面具有一种通用的布局(即所有页面都有一个顶部导航、主体和页脚,或者类似的东西),那么ui-路由器将大大提高页面的角度。
https://stackoverflow.com/questions/29497597
复制相似问题









