使内容在固定的div之间负责
使内容在固定的div之间负责
提问于 2015-11-11 07:41:48
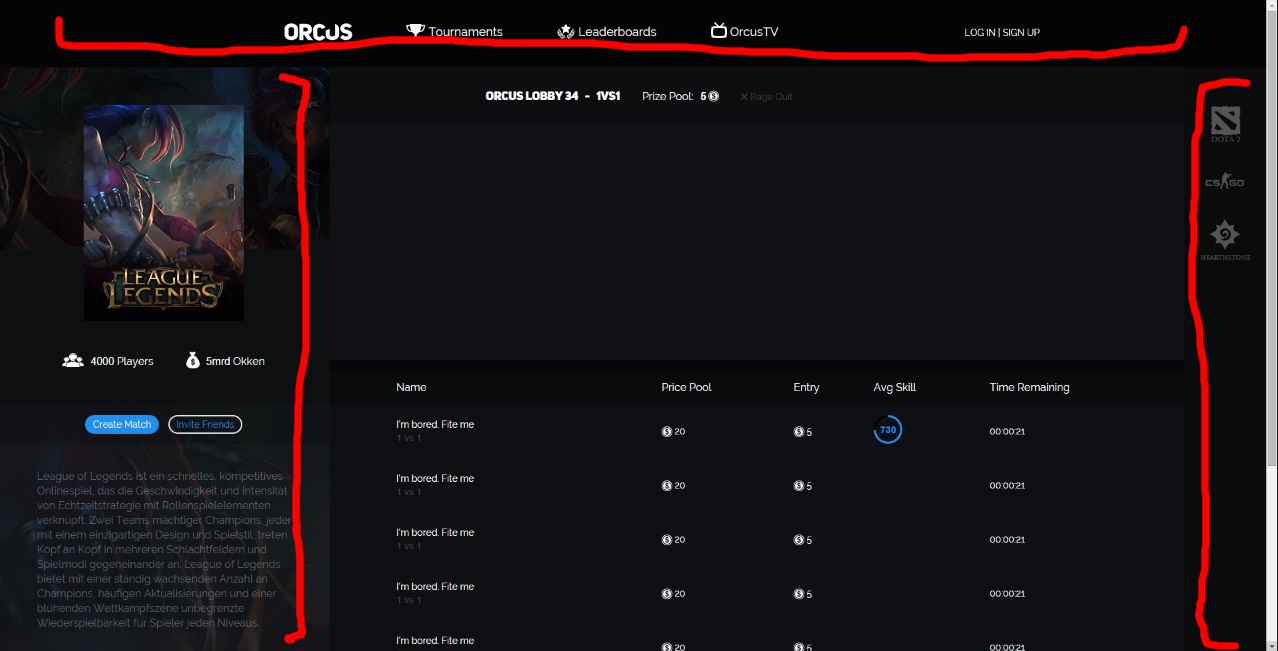
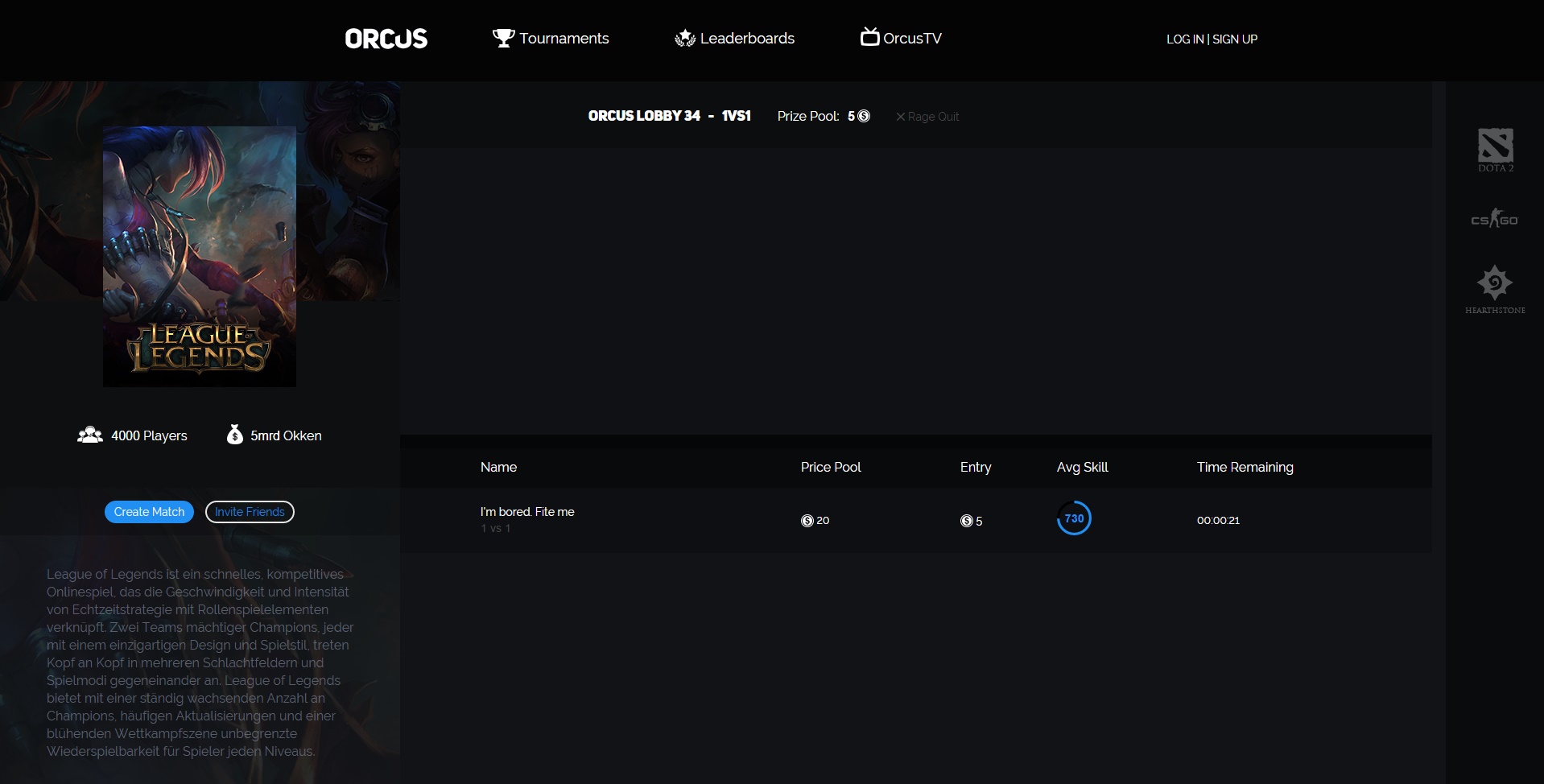
这是我目前的情况。红色标记的东西是固定的,所以它将留在屏幕上。实际上只有中间的内容是可滚动的。

我现在在我的css中有这样的修正(例如在右边的条形图中有3个游戏图标):
margin-top: 102px;
right: 0;
position: fixed;
height: 100%;
width: 123px;
而我的内容基本上只是一个固定的大小和一个边距左。
所以看起来很好对吧?我的问题是,如果中间的内容不能滚动(例如,没有游戏),那么右边的滚动条就会消失,一个空白就会出现。

我怎么能让这件事负责,所以每次都适合?
回答 2
Stack Overflow用户
回答已采纳
发布于 2015-11-11 07:51:01
可以使用jQuery检测浏览器窗口的宽度,减去左右区域,并将内容区域的宽度设置为剩余值。
$(document).ready(function(){
var windowWidth = $(window).width();
var rightColumnWidth = 80;
var leftColumnWidth = 250;
var contentColumn = windowWidth - rightColumnWidth - leftColumnWidth;
$("#idOfContentArea").width(contentColumn);
});Stack Overflow用户
发布于 2015-11-11 08:07:44
只需尝试从内容中删除宽度规则,并给它以左右相等于侧栏的宽度的页边距。
内容的宽度应该根据侧边栏之间的空格进行相应的调整。
这是一个完整的css解决方案,不需要jQuery。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/33654204
复制相关文章
相似问题
