包装角5 UI.组件.模块未找到
包装角5 UI.组件.模块未找到
提问于 2017-12-05 01:17:39
我正在开发UI组件,用于整个公司的不同Web项目中。我们希望将组件作为npm包发布到本地存储库中,最好包含源代码(用于调试)。我发现这篇文章关于导出角度组件,并坚持它广泛。
不幸的是,当我在另一个项目中安装并导入包时,没有找到模块
import { TidUIComponentsModule } from '@tid/ui-components';src/app/app.module.ts(4,40)中的错误:错误TS2307:无法找到模块'@tid/ui-components‘。
应该在哪里(ES5/ES6/TS?)模块是否位于npm包中?这需要什么样的配置?
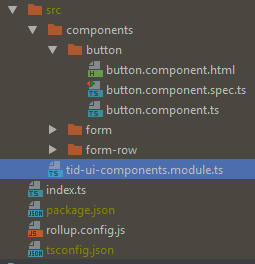
打包前的目录结构如下所示:

与package.json
{
"name": "@tid/ui-components",
"version": "0.0.1",
"main": "./bundles/tidcomponents.umd.js",
"module": "./index.js",
"typings": "./index.d.ts",
"peerDependencies": {
"@angular/core": "5.0.3",
"@angular/common": "5.0.3",
"@angular/forms": "5.0.3",
"@ng-bootstrap/ng-bootstrap": "1.0.0-beta.6"
},
"license": "proprietary",
"publishConfig": {
"registry": "http://maven/repository/npm-internal/"
},
"files": [
"dist"
]
}index.ts:
export { TidUIComponentsModule } from './src/tid-ui-components.module';
export { ButtonComponent } from './src/components/button/button.component';
export { FormComponent } from './src/components/form/form.component';
export { FormRowComponent } from './src/components/form-row/form-row.component';rollup.config.js
export default {
input: 'dist/index.js',
output: {
format: 'umd',
file: 'dist/bundles/tidcomponents.umd.js'
},
exports: 'named',
sourceMap: false,
name: 'tid.components',
globals: {
'@angular/core': 'ng.core',
'@angular/common': 'ng.common',
'@angular/forms': 'ng.forms',
'@ng-bootstrap/ng-bootstrap': 'ngb.ng-bootstrap',
},
external: [
'@angular/core',
'@angular/common',
'@angular/forms',
'@ng-bootstrap/ng-bootstrap'
]
}tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"declaration": true,
"stripInternal": true,
"experimentalDecorators": true,
"strictNullChecks": true,
"noImplicitAny": true,
"module": "es2015",
"moduleResolution": "node",
"paths": {
"@angular/core": ["node_modules/@angular/core"],
"@angular/common": ["node_modules/@angular/common"],
"@angular/forms": ["node_modules/@angular/forms"],
"@ng-bootstrap/ng-bootstrap": ["node_modules/@ng-bootstrap/ng-bootstrap"]
},
"rootDir": ".",
"outDir": "dist",
"sourceMap": true,
"inlineSources": true,
"target": "es5",
"skipLibCheck": true,
"lib": [
"es2015",
"dom"
]
},
"files": [
"index.ts"
],
"angularCompilerOptions": {
"strictMetadataEmit": true
}
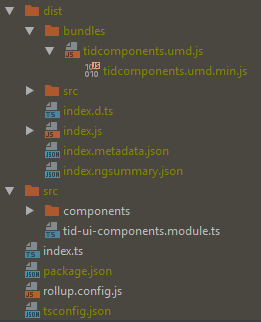
}在用ngc && rollup -c && uglifyjs dist/bundles/tidcomponents.umd.js --screw-ie8 --compress --mangle --comments all --output dist/bundles/tidcomponents.umd.min.js打包它之后,将创建这个结构:

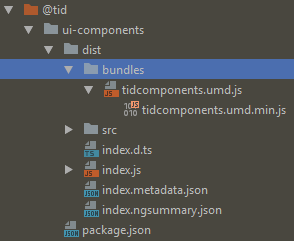
在npm install之后,node_modules中的文件夹如下所示:

回答 1
Stack Overflow用户
回答已采纳
发布于 2017-12-05 01:24:17
很可能这个导入是有效的:
import { TidUIComponentsModule } from '@tid/ui-components/dist';因为这是您的index和bundles文件夹的位置。我相信改变你的package.json就足够了:
将main、module和typings条目更改为:
"main": "./dist/bundles/tidcomponents.umd.js",
"module": "./dist/index.js",
"typings": "./dist/index.d.ts",您还应该向您的angularCompilerOptions中添加一些额外的tsconfig.json,并可能指导ngc进行以下配置:
"angularCompilerOptions": {
"skipTemplateCodegen": true,
"annotateForClosureCompiler": true,
"strictMetadataEmit": true,
"flatModuleOutFile": "index",
"flatModuleId": "tid-components"
}并使用以下方法包装:
ngc -p ./tsconfig.json && rollup ... etc页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47649905
复制相关文章
相似问题
