在选项卡中执行JavaScript跨页导航持久化
在选项卡中执行JavaScript跨页导航持久化
提问于 2018-06-28 01:59:06
我试图弄清楚如何自动化单击事件,以便自动通过一系列的项目队列前进。具体情况如下:
- 有一个或多个项目队列(在此脚本中由用户决定)
- 每个队列都有一个可变的项数。
- 队列页的URL是静态的
- 每个队列通过单击队列页上的一个按钮启动。
- 队列页上按钮的
querySelector是静态的,并且是已知的 - 单击队列页上的按钮将加载队列中第一项的页。
- 每个项目页位于不同的URL (与队列开始URL相同)
- 单击项目页上的按钮将加载下一项的页。
- 项目页上按钮的
querySelector是静态的,并且是已知的 - 在队列中最后一项的页面上,单击按钮加载队列页。
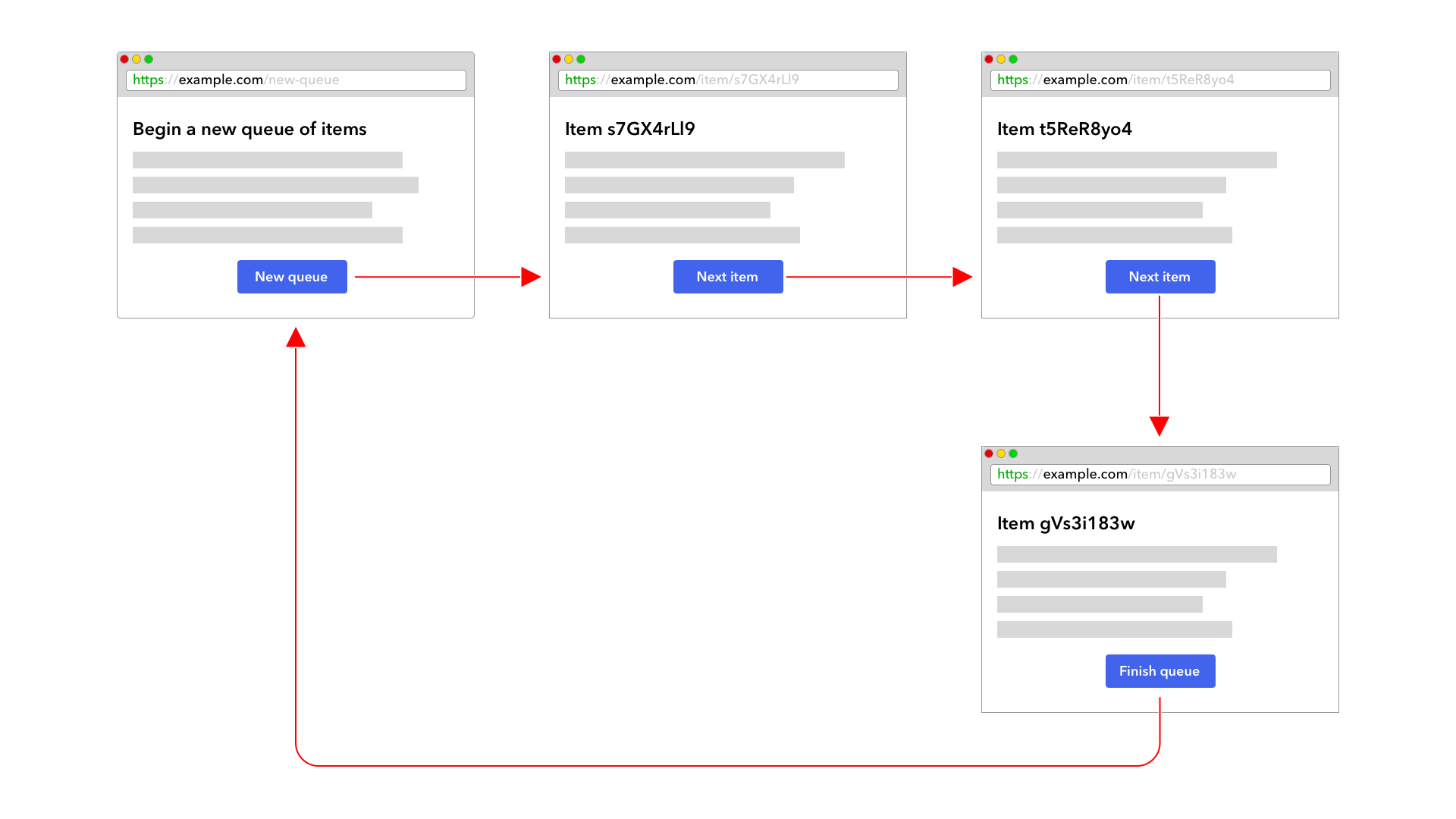
下面是流程的可视化图表:

在编写了完成此任务的脚本之后,我意识到不能在页面导航中坚持运行脚本(至少我不这么认为)。我甚至考虑过使用Chrome扩展并使用内容脚本,但我不认为这会在页面导航中持久存在js。
我怎样才能达到我的目标?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-06-28 02:13:46
sessionStorage或localStorage可以帮助您跨页面转换存储简单数据。
另一种选择是查看框架或库,它可以为您提供javascript路由。路由将允许您的javascript在页面加载期间持久化,并允许您在应用程序周围传递更复杂的数据,而不会丢失状态。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51073646
复制相关文章
相似问题
