当需要jquery时,RequireJS偶尔抛出异常。
我在我的.net核心应用程序中使用类型记录,我正在用需求管理我的脚本。
因此,我的页脚中有一个按钮,当单击它时,它调用我的.net核心操作,接收数据并在表面显示结果。
_Layout.cshtml
<div class="fixed-bottom">
<footer>
<a id="debug_button" title="Show/hide debugging">
<span class="fas fa-code"></span>
</a>
</footer>
</div>
<script src="~/lib/requirejs/require.js" data-main="/js/config"></script>
<script>
require(['../ts/debugarea'],
function(debugarea) {
debugarea.buildDebugArea(false);
$("#debug_button").click(function() {
debugarea.buildDebugArea(true);
});
});
</script>js/config.js
require.config({
paths: {
jquery: "../lib/jquery/dist/jquery",
bootstrap: "../lib/bootstrap/dist/js/bootstrap",
backbone: "../lib/backbone/backbone",
underscore: "../lib/underscore/underscore",
modernizr: "../lib/modernizr/src/Modernizr",
unobtrusiveajax: "../lib/Microsoft.jQuery.Unobtrusive.Ajax/jquery.unobtrusive-ajax.min",
CookieMonster: "../ts/http/CookieMonster",
debugarea: "../ts/debugarea",
signalr: "../lib/signalr/dist/browser/signalr"
},
shim: {
backbone: ["jquery", "underscore"],
bootstrap: ["jquery"],
Modernizr: {
exports: 'Modernizr',
},
unobtrusiveajax: ["jquery"],
debugarea:['jquery']
}
});和debugarea.ts
import * as $ from "jquery";
console.log("debugarea");
console.log($);
export function buildDebugArea(switchCookie): void {
let currentCookieValue: string = CookieMonster.CookieMonster.getCookie('debugarea');
if (switchCookie) {
if (currentCookieValue === "")
CookieMonster.CookieMonster.setCookie('debugarea', "true", 1);
else
return clearDebugArea();
} else if (currentCookieValue === "")
return clearDebugArea();
$('#debuginfo').append($('<div id="cookieinfo"></div>'));
getCookies();
let debugbuttonIcon: JQuery<HTMLElement> = $('#debug_button > span');
if (debugbuttonIcon.length == 0) return;
debugbuttonIcon.addClass("bg-dark text-white");
}它的90%工作,我的控制台输出从debugarea.ts是
debugarea.ts:3 debugarea
debugarea.ts:4 ƒ ( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery…偶尔,在重新加载浏览器选项卡时,我在这里收到以下错误:
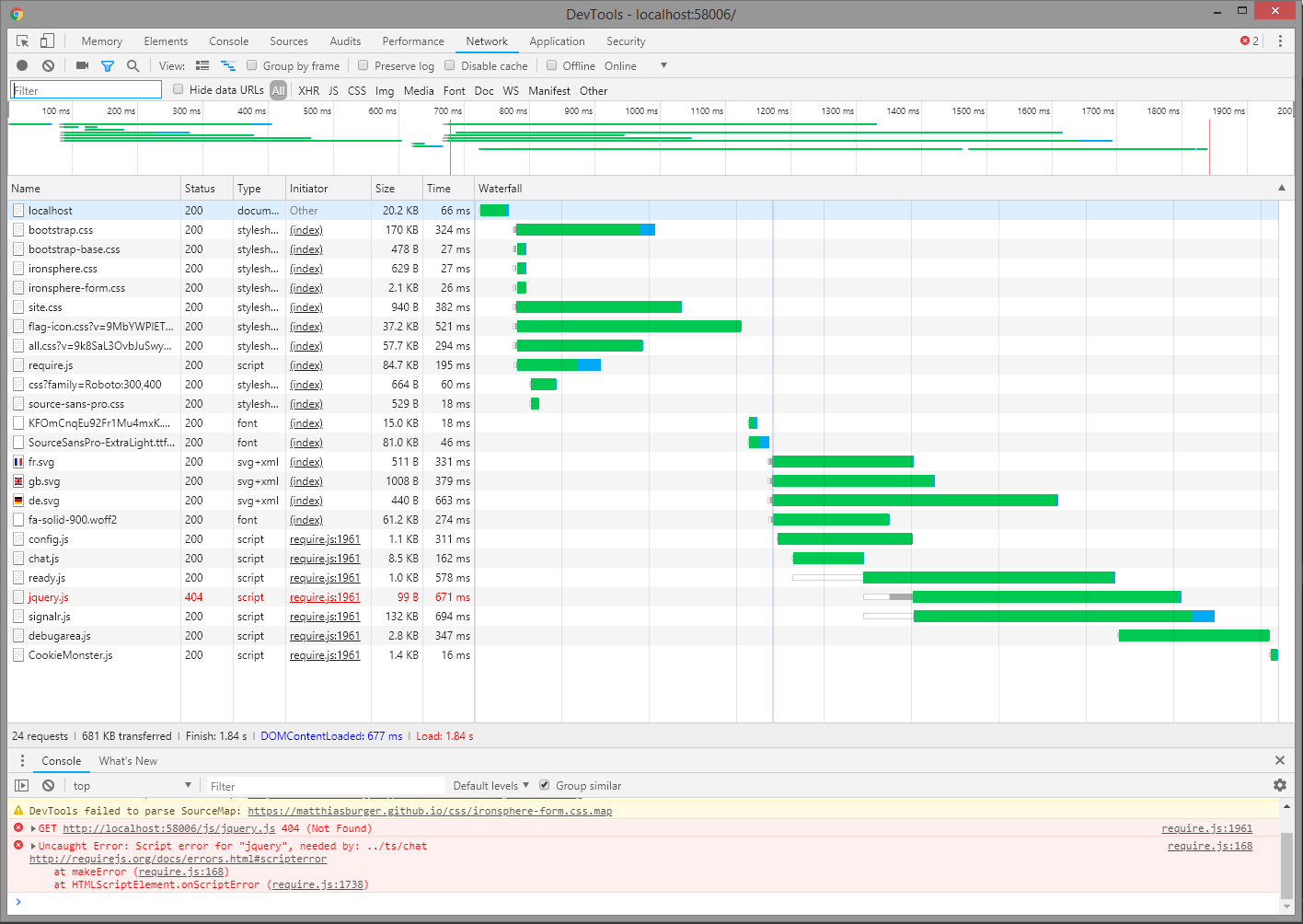
require.js:1961 GET http://localhost:58006/js/jquery.js 404 (Not Found)
require.js:168 Uncaught Error: Script error for "jquery", needed by: ../ts/debugarea
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:168)
at HTMLScriptElement.onScriptError (require.js:1738)下次重新加载时,它会再次工作。知道这里出了什么问题吗?我错过了什么吗?
我使用的是jQuery 3.1.1和RequireJS 2.3.5
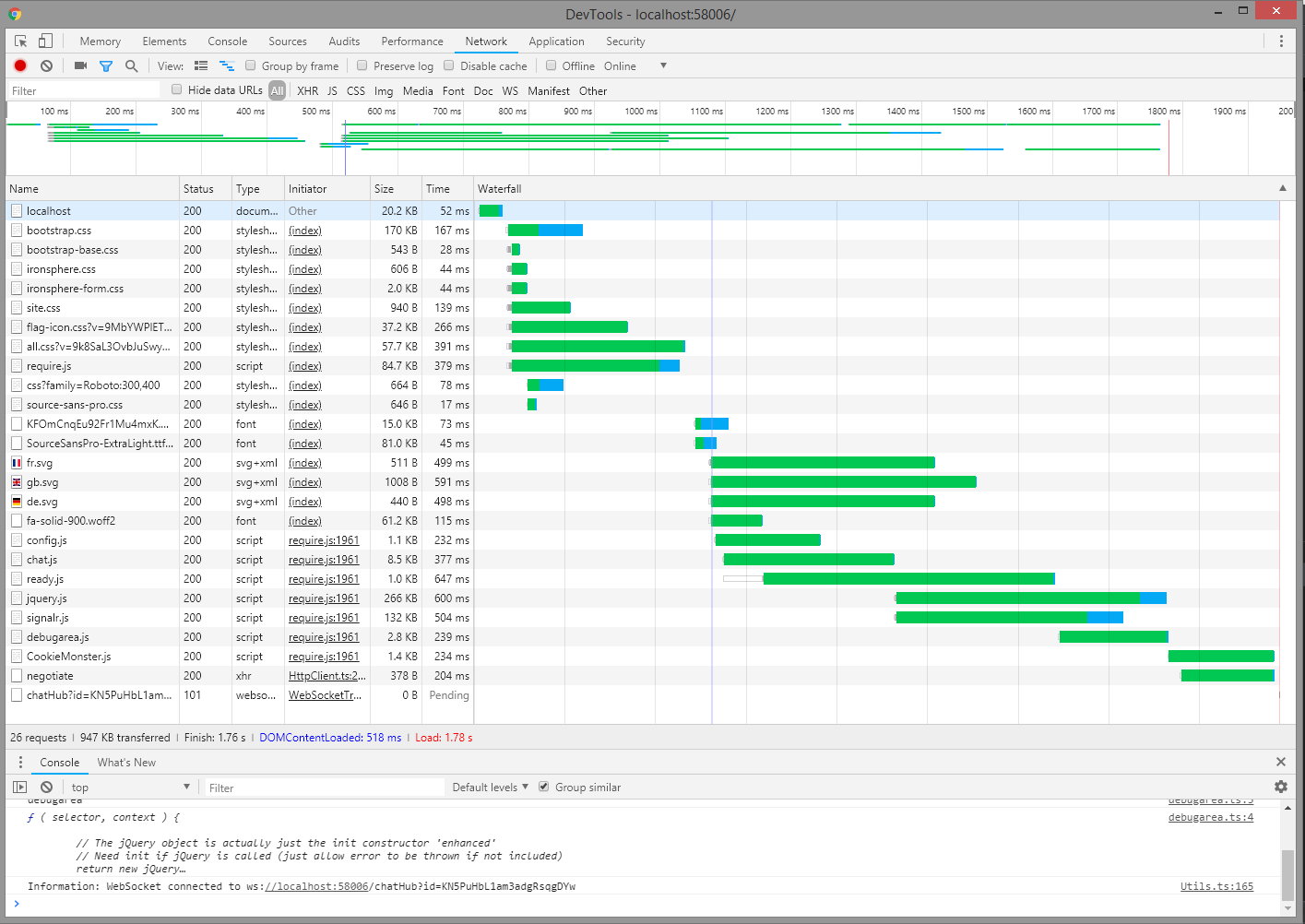
编辑:这里有两个来自调试器的截图(网络选项卡)--也许会有所帮助。
- 当它抛出异常时:

- 当它正确工作时:

回答 2
Stack Overflow用户
发布于 2018-08-26 22:57:46
<script src="~/lib/requirejs/require.js" data-main="/js/config"></script>我相信你的问题就在这里。您正在指定data-main来加载require.js,从而导致您的脚本异步加载。因为这个脚本有时可能会按顺序加载,所以有可能在加载之前或之后加载其他脚本,这可能会破坏依赖关系。
只有当所有依赖于此配置的代码都通过传递给data的同一个文件加载时,使用
data-main加载配置才是安全的。这可能是因为您已经构建了一个包,其中包含应用程序的所有模块以及配置.
来自:RequireJS sometimes fails to load jQuery
建议的解决办法:
<script src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.5/require.min.js"></script>
<script src="/js/config"></script>
<script>
require(['../ts/debugarea'],
function(debugarea) {
debugarea.buildDebugArea(false);
$("#debug_button").click(function() {
debugarea.buildDebugArea(true);
});
});
</script>单独加载脚本(并按顺序加载)应确保所有依赖项在页面加载时都能正确满足。
Stack Overflow用户
发布于 2018-08-26 20:55:34
我认为您需要脚本路径,而不是映射中的名称,然后jquery在脚本调用之前没有加载。
<script>
require(['debugarea'],
function(debugarea) {
debugarea.buildDebugArea(false);
$("#debug_button").click(function() {
debugarea.buildDebugArea(true);
});
});
</script>shim
shim: {
...
'../ts/debugarea': {
'deps': ['jquery']
}
}更新1:当我使用shim时,有时它不能正常工作,然后我使用require来解决这个问题。可以将jquery转换为required脚本。
<script>
require(['jquery','debugarea'],
function($, debugarea) {
debugarea.buildDebugArea(false);
$("#debug_button").click(function() {
debugarea.buildDebugArea(true);
});
});
</script>更新:超出了答案的范围,我需要更多的信息,比如你能把微小的代码发布到https://jsfiddle.net/吗?
https://stackoverflow.com/questions/51980740
复制相似问题
