如何将下拉div放置在弹夹路径上?
如何将下拉div放置在弹夹路径上?
提问于 2019-02-15 01:17:08
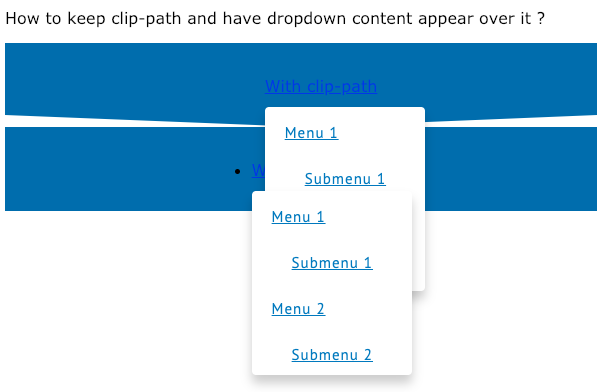
我正试着把一个下拉div放在剪辑路径上,但没有成功。我试着用z索引,位置固定,但没有成功.有没有办法保持剪辑路径,并强制下拉内容div在它之上?
我做了一次小提琴,演示了下面的问题
提前感谢您的帮助!
JSFiddle :
JSFiddle below回答 1
Stack Overflow用户
回答已采纳
发布于 2019-02-15 01:43:03
您可以通过添加一个额外的背景层来做到这一点。我修改了你的代码:
.header__top {
position: relative;
width: auto;
height: 92px;
padding: 0 32px;
}
.back-ground {
position: absolute;
width: 100%;
top: 0;
left: auto;
bottom: auto;
right: auto;
height: 84px;
padding-top: 0;
background-color: #0068b0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-transform: none;
transform: none;
clip-path: url("#appMenuMask");
-webkit-transition: none;
transition: none;
}
.app-sub-menu {
position: relative;
top: auto;
left: auto;
bottom: auto;
right: auto;
height: 84px;
padding-top: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-transform: none;
transform: none;
-webkit-transition: none;
transition: none;
}
.app-sub-menu-without-clip {
position: relative;
top: auto;
left: auto;
bottom: auto;
right: auto;
height: 84px;
padding-top: 0;
background-color: #0068b0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-transform: none;
transform: none;
-webkit-transition: none;
transition: none;
}
.dropdown .icon {
width: 10px;
height: 5px;
fill: #fff;
}
.dropdown-content li {
padding: 5px 36px 5px 10px;
}
.dropdown-content li.child-link {
padding-left: 30px;
padding-top: 0;
padding-bottom: 0;
}
.dropdown-content li:hover {
background-color: #ffc301;
color: #fff;
}
.dropdown-content a:hover:after {
opacity: 0;
color: #fff;
}
.dropdown-content li:hover a {
color: #fff;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content>li>a:after {
background-color: transparent;
}
.dropdown-content {
overflow: hidden;
display: none;
padding-left: 0;
position: absolute;
background-color: #fff;
min-width: 160px;
overflow: auto;
-webkit-box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
z-index: 1;
border-radius: 4px;
margin-top: 12px;
min-height: 100px;
}
.dropdown-content a {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: block;
font-family: PTSans-Regular;
font-size: 0.9375rem;
color: #0173c2;
letter-spacing: 1px;
}
.dropdown-content a:hover {
color: #fff;
}
.dropdown .show {
overflow: hidden;
display: block;
}<html>
<body>
<div id="app">
<div style="position: absolute; width: 0; height: 0; overflow: hidden;">
<svg width="0" height="0" viewBox="0 0 960 84">
<clipPath id="appMenuMask" clipPathUnits="objectBoundingBox">
<polygon points="0 72,487 84,960 72,960 0,0 0" transform="scale(0.001041667 0.011904762)">
</polygon>
</clipPath>
</svg>
<svg width="0" height="0" viewBox="0 0 900 1002">
<defs>
</defs>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="hexagon" viewBox="0 0 492 552">
<path d="M270.855 6.652l196.24 113.15A49.76 49.76 0 0 1 492 162.907V402.31a26.88 26.88 0 0 1-13.453 23.286L270.855 545.348a49.76 49.76 0 0 1-49.71 0l-196.24-113.15A49.76 49.76 0 0 1 0 389.093V162.908a49.76 49.76 0 0 1 24.904-43.107L221.145 6.652a49.76 49.76 0 0 1 49.71 0z" fill-rule="evenodd"></path>
</symbol>
</svg>
</div>
<p>
How to keep clip-path and have dropdown content appear over it ?
</p>
<header id="header" class="app-header">
<div class="app-sub-menu">
<div class="back-ground"></div>
<ul class="app-nav">
<li>
<div class="dropdown">
<a href="javascript:void(0)" class="dropbtn">With clip-path</a>
<ul id="myDropdown" class="dropdown-content show">
<li><a href="#">Menu 1</a></li>
<li class="child-link"><a href="#">Submenu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="child-link"><a href="#">Submenu 2</a></li>
</ul>
</div>
</li>
</ul>
</div>
<div class="app-sub-menu-without-clip">
<ul class="app-nav">
<li>
<div class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Without clip-path</a>
<ul id="myDropdown" class="dropdown-content show">
<li><a href="#">Menu 1</a></li>
<li class="child-link"><a href="#">Submenu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="child-link"><a href="#">Submenu 2</a></li>
</ul>
</div>
</li>
</ul>
</div>
</header>
</div>
</body>
</html>

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/54706012
复制相关文章
相似问题







