如何去除QTreeView缩进
如何去除QTreeView缩进
提问于 2019-05-03 12:33:13
我希望有一个没有QTreeView 的,左侧的缩进在每个嵌套级别上都会增加。我试着设置QTreeView::setIndentation(0)。它移除缩进,正如我想要的,但它也隐藏树箭头。
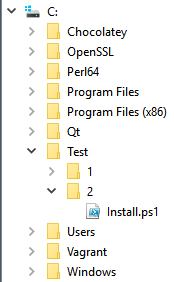
默认行为:
- 带缩痕的✗
- 带箭头✔

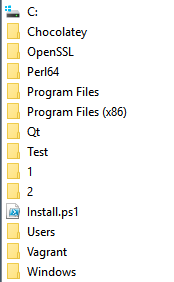
setIndentation(0)后
- 无凹痕✔
- 没有箭头✗

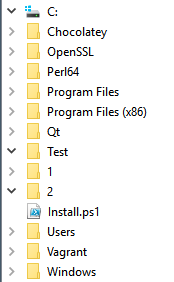
期望的行为:
- 无凹痕✔
- 带箭头✔

那么,如何实现第三个例子中所示的结果呢?有什么标准的方法吗,或者我必须重新实现QTreeView::paintEvent()、QTreeView::drawBranches()等等?
回答 3
Stack Overflow用户
回答已采纳
发布于 2019-05-04 10:23:10
为了解决这个问题,我使用委托来转换项目的画图,并绘制箭头。
#include <QtWidgets>
class BranchDelegate: public QStyledItemDelegate
{
public:
using QStyledItemDelegate::QStyledItemDelegate;
void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const override{
QStyleOptionViewItem opt(option);
if(index.column() == 0)
opt.rect.adjust(opt.rect.height(), 0, 0, 0);
QStyledItemDelegate::paint(painter, opt, index);
if(index.column() == 0){
QStyleOptionViewItem branch;
branch.rect = QRect(0, opt.rect.y(), opt.rect.height(), opt.rect.height());
branch.state = option.state;
const QWidget *widget = option.widget;
QStyle *style = widget ? widget->style() : QApplication::style();
style->drawPrimitive(QStyle::PE_IndicatorBranch, &branch, painter, widget);
}
}
};
class TreeView: public QTreeView
{
public:
TreeView(QWidget *parent=nullptr):QTreeView(parent)
{
BranchDelegate *delegate = new BranchDelegate(this);
setItemDelegate(delegate);
setIndentation(0);
}
protected:
void mousePressEvent(QMouseEvent *event) override{
QModelIndex index = indexAt(event->pos());
bool last_state = isExpanded(index);
QTreeView::mousePressEvent(event);
if(index.isValid() && last_state == isExpanded(index))
setExpanded(index, !last_state);
}
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
TreeView w;
QFileSystemModel model;
model.setRootPath(QDir::rootPath());
w.setModel(&model);
w.setRootIndex(model.index(QDir::homePath()));
/*for (int i = 1; i< model.columnCount() ; ++i) {
w.hideColumn(i);
}*/
w.expandAll();
w.resize(640, 480);
w.show();
return a.exec();
}Stack Overflow用户
发布于 2021-11-23 09:37:23
如果有水平滚动,eyllanesc就会下降。此外,通常视图只在单击分支指示符时展开/折叠,而不是索引。
我的解决方案是:只改变有父母但没有孩子的指数。此外,不要将缩进设置为0。不需要子类QTreeView。
#include <QtWidgets>
class BranchDelegate: public QStyledItemDelegate
{
public:
mIndent = 50;
using QStyledItemDelegate::QStyledItemDelegate;
void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const override
{
QStyleOptionViewItem opt(option);
if(index.parent().isValid && (!index.model() || !index.model()->index(0, 0, index).isValid()))
{
opt.rect.adjust(-mIndent, 0, 0, 0);
}
QStyledItemDelegate::paint(painter, opt, index);
}
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTreeView apView;
BranchDelegate* const apDelegate = new BranchDelegate(apView);
apDelegate->mIndent = 50;
apView->setIndentation(apDelegate->mIndent);
apView->setItemDelegateForColumn(0, apDelegate);
QFileSystemModel model;
model.setRootPath(QDir::rootPath());
apView.setModel(&model);
apView.setRootIndex(model.index(QDir::homePath()));
/*for (int i = 1; i< model.columnCount() ; ++i) {
apView.hideColumn(i);
}*/
apView.expandAll();
apView.resize(640, 480);
apView.show();
return a.exec();
}Stack Overflow用户
发布于 2022-09-26 15:31:08
ellyanesc的答案是有效的,但这一行中的一个小细节是不正确的:
branch.rect = QRect(0, opt.rect.y(), opt.rect.height(), opt.rect.height());原因是当视图水平滚动时,option.rect.x()变为负值。如果branch.rect.x()为0(如ellyanesc的答案),则始终会显示分支指示符,这也会在滚动过程中造成工件:
要解决这一问题,请将上面的一行替换为:
branch.rect = QRect(option.rect.x(), opt.rect.y(), opt.rect.height(), opt.rect.height());(我本可以在ellyanesc的回答中指出这一点,但我对此没有足够的声誉。)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55969916
复制相关文章
相似问题
