功能概述
通信方式为“BLE”,并且设备开发方式为“基于自定义蓝牙协议开发”的产品,搜索设备与设备面板仅支持自定义 h5,需要自行实现。
页面介绍
需要实现两个页面:设备搜索页 、设备面板页。
目前,这两个页面共用 h5 免开发面板 JS 文件,厂商需要自行根据路由处理 JS 中渲染的页面,两个页面的路由如下:
调试模式:
搜索页:
/h5panel/developing/live/bluetooth-search面板页:
/h5panel/developing/live生产环境:
搜索页:
/h5panel/bluetooth-search面板页:
/h5panel设备搜索页
主要功能
负责处理蓝牙搜索,过滤出厂商自己的设备,并将设备绑定到用户家庭下。
由于各蓝牙设备协议和广播内容不同,需要厂商自行实现 设备适配器(DeviceAdapter) ,并 添加设备适配器。设备搜索页可参考 demo 中 BluetoothDemo/SearchPage 页面。
页面入口
开发流程
1. 腾讯连连进入开发模式(参考 H5 面板调试-真机调试)。
2. 打开添加设备页,长按搜索蓝牙设备区域,弹窗中选择 "生成H5蓝牙搜索页调试地址"。
3. 通过手机微信或其他途径,将链接发送到电脑,通过电脑浏览器访问调试链接。链接形式如下,开发者需要自行在链接中填入需要开发的产品 ID:
https://iot.cloud.tencent.com/h5panel/developing/live/bluetooth-search?h5PanelDevId=xxx&productId=4. 同 H5 面板调试,搜索页默认会加载 //developing.script/developing.js 与 //developing.style/developing.css 文件,您需要配置代理转发,将这两个地址转发到您本地开发的 JS 与 CSS 上。
设备面板页
主要功能
与其他设备的 H5 面板一样,开发者可以自定义设备面板页,通过 h5sdk 对设备进行控制。
页面入口
在搜索页成功绑定到家庭后,可以在腾讯连连首页,点击对应设备进入到设备面板页。
开发流程
1. 首先需要完成搜索页的开发,当设备成功绑定到家庭后,才能够进行 H5 面板页的开发。
2. 按照 H5 面板开发 即可。
搜索设备 H5 页面入口
蓝牙搜索 H5 页面入口分为“产品未发布”和“产品已发布”两种情况,具体说明如下。
产品未发布
方式一
1. 登录 控制台 选择对应的项目,单击产品开发进入产品列表页面。
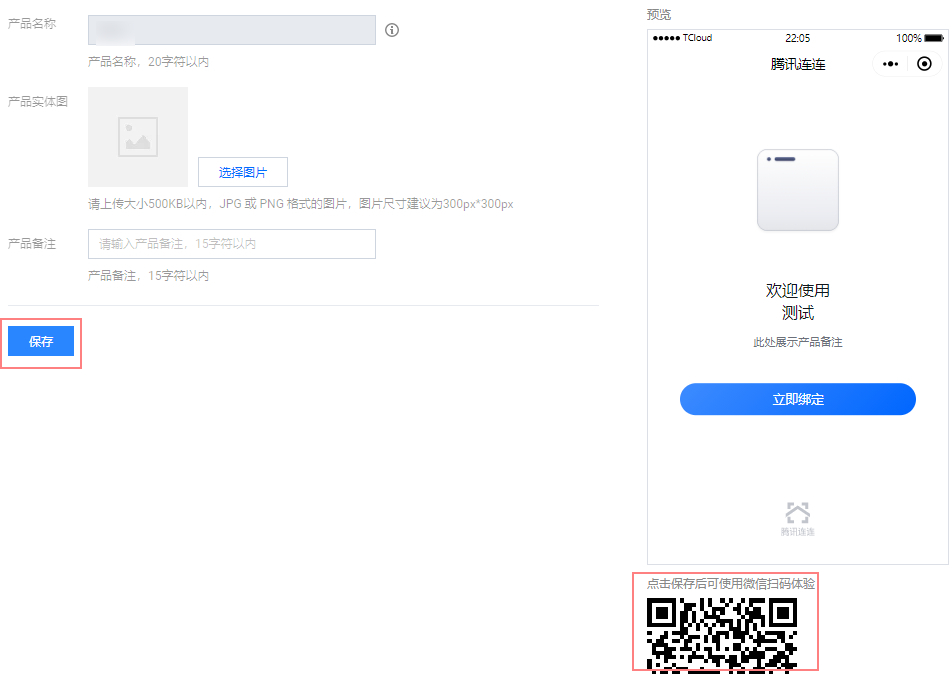
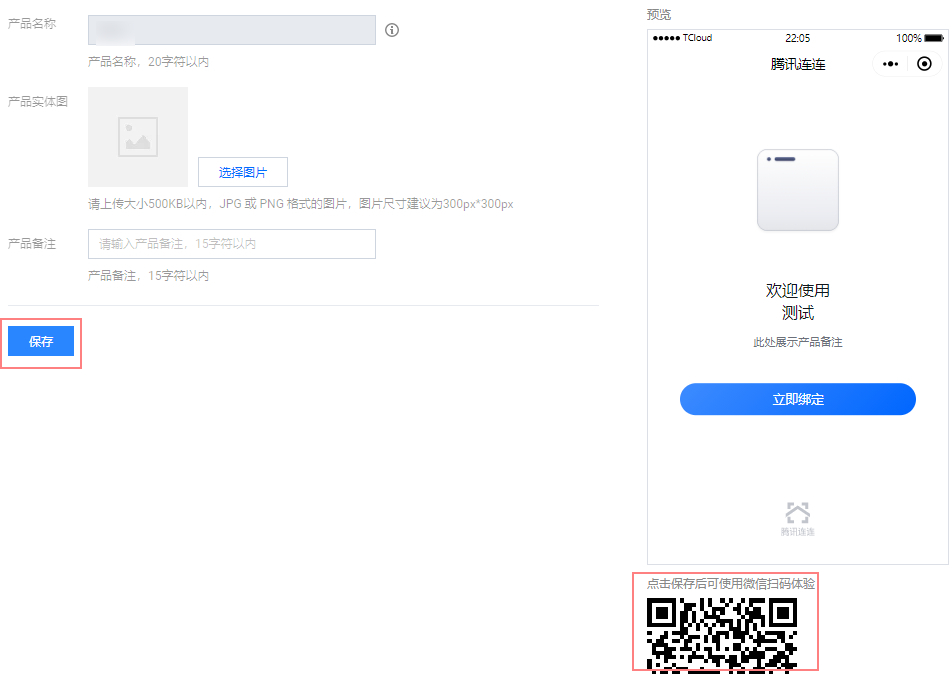
2. 选择产品状态为“开发中”的某一产品进入产品详情页,单击交互开发 > “扫一扫产品介绍”右侧的配置进入配置页面。
3. 上传“产品实体图”、“产品备注”等相关信息,单击保存后,您可扫描页面右下角提供的二维码进行体验。


方式二
1. 如 真机调试 阐述,进入腾讯连连开发模式。
2. 单击“+” > 添加设备,长按页面上方的“扫描附近的蓝牙设备”模块,在弹出框内“输入前往 H5 蓝牙搜索页的产品 ID”。
产品已发布
方式一
1. 登录 控制台 选择对应的项目,单击产品开发进入产品列表页面。
2. 选择产品状态为“已发布”的某一产品进入产品详情页,单击批量投产,您即可扫描页面下方提供的二维码进行体验。


注意:
如果扫码打开的不是自定义蓝牙搜索页,而是添加设备的页面,请检查是否已经完成产品的配置。
