功能描述
通过 webview 顶部功能栏分享键进行分享
应用通过 wemeet.app.setShareOpenAppConfig 设置是否展示顶部栏分享键以及分享内容。如应用未调用 JSAPI 设置 setShareOpenAppConfig,分享将默认展示,并配置分享页面为应用主页。
操作步骤
1. 用户单击顶部栏分享键按钮进行分享。


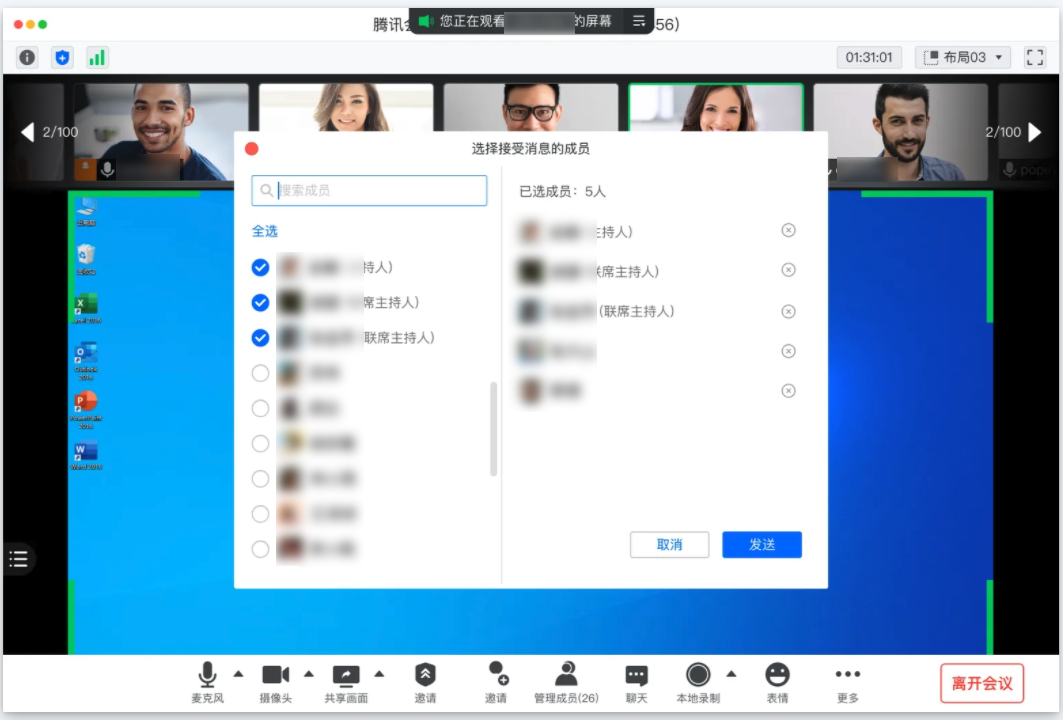
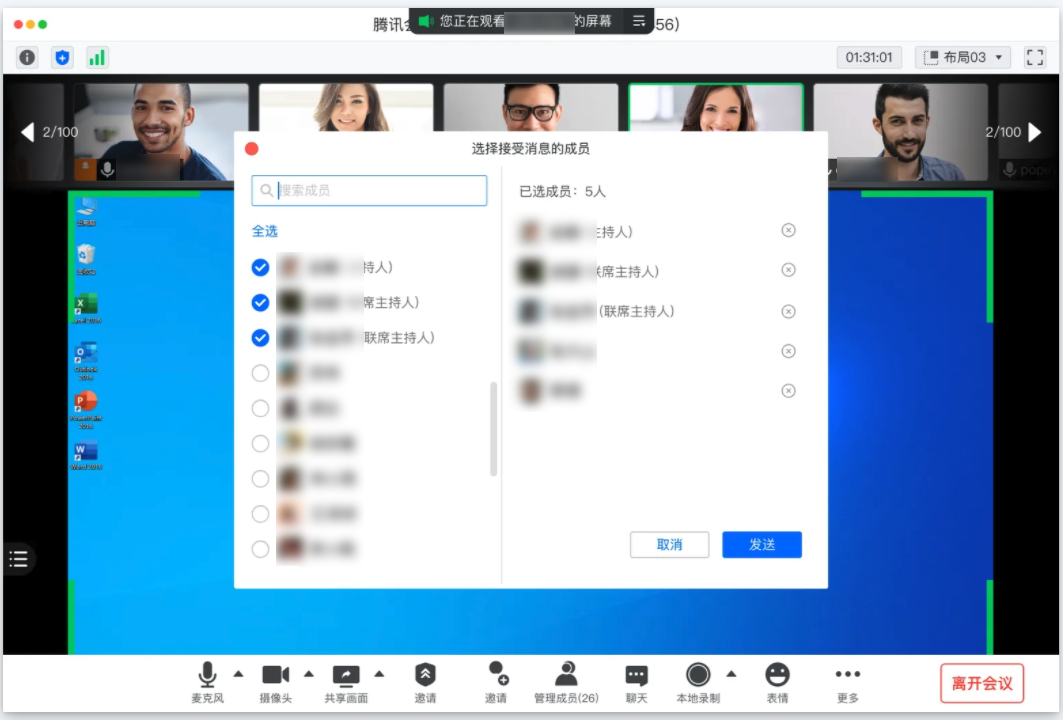
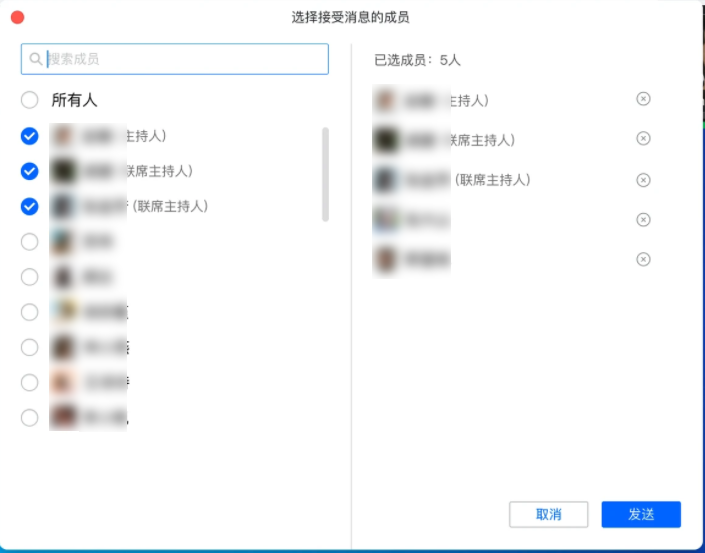
2. 原生分享组件被唤起,用户完成对分享对象的选择并进行发送。


3. 被分享的会中成员将收到会中消息通知和 IM 消息卡片。




4. 单击通知上的按键或 IM 消息卡片打开应用,加载应用主页或指定页面。
通过页面内应用自己实现的分享键进行分享
应用通过 wemeet.app.setShareOpenAppConfig 设置是否展示顶部栏分享键以及分享内容。
操作步骤
1. 用户单击页面内应用自己实现的分享键进行分享。


2. 用户单击按键后,应用调用 wemeet.app.shareOpenApp 接口唤起原生分享组件,用户完成对分享对象的选择并进行发送。
3. 被分享的会中成员将收到会中消息通知和 IM 消息卡片。




4. 单击通知上的按键或 IM 消息卡片打开应用,加载应用主页或指定页面。
设置分享按键显隐及内容
接口描述
描述:调用 wemeet.app.setShareOpenAppConfig 设置 webview 顶部栏分享按键显隐及设置。
客户端支持:Win/Mac/IOS/Android
支持的版本:3.3.0
是否需要鉴权:否
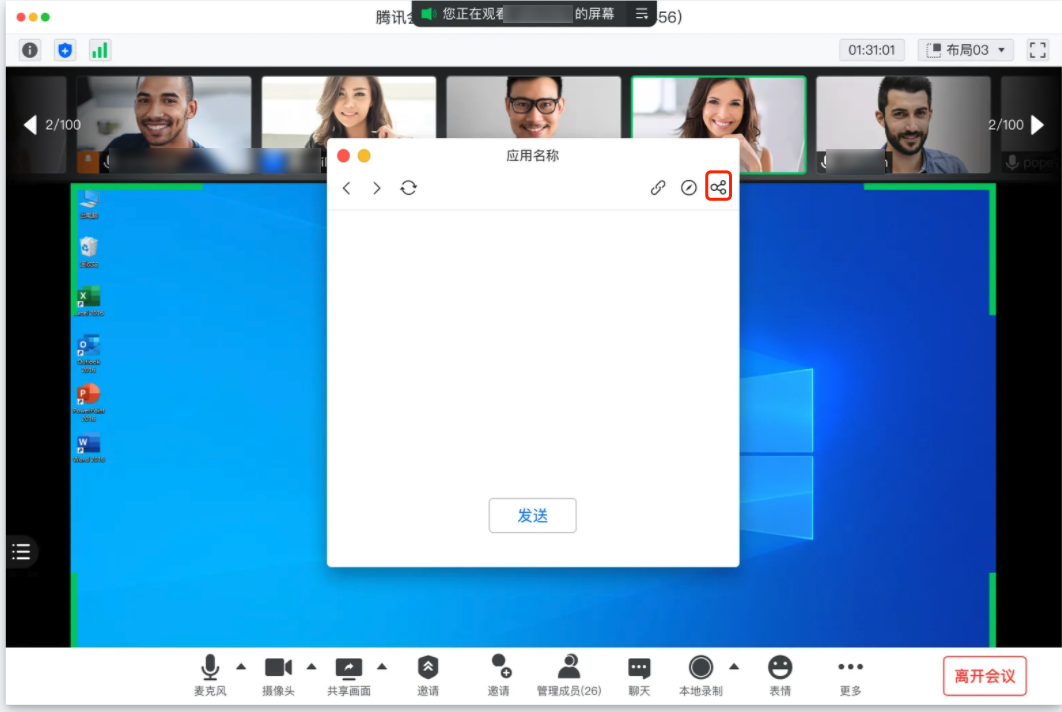
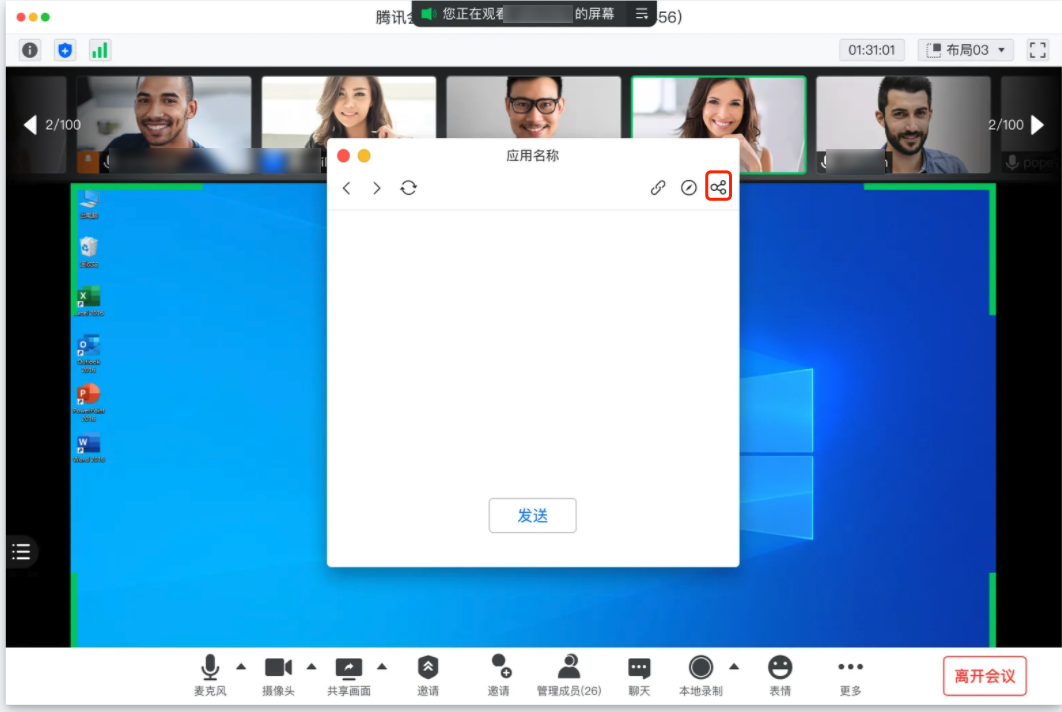
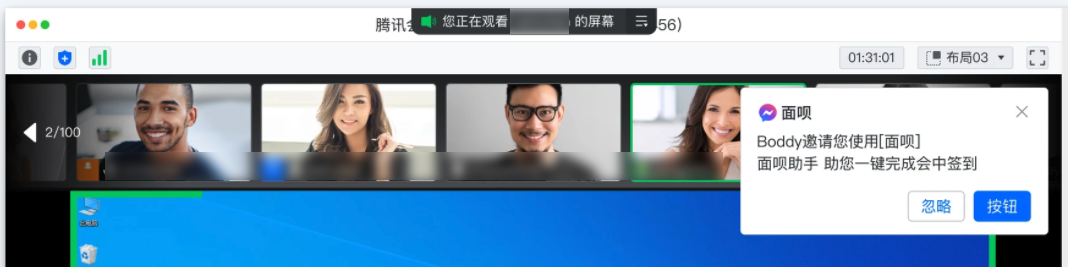
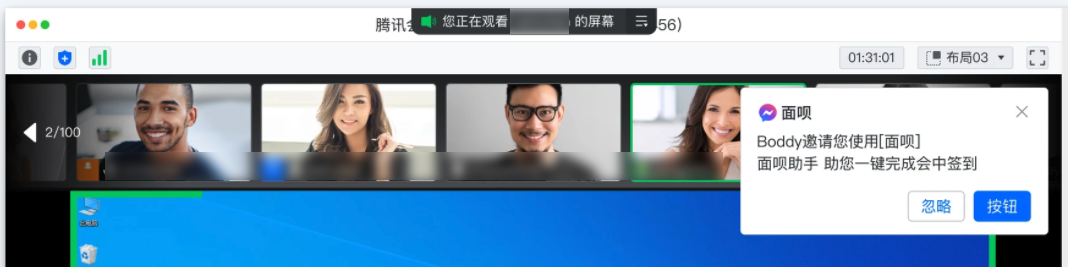
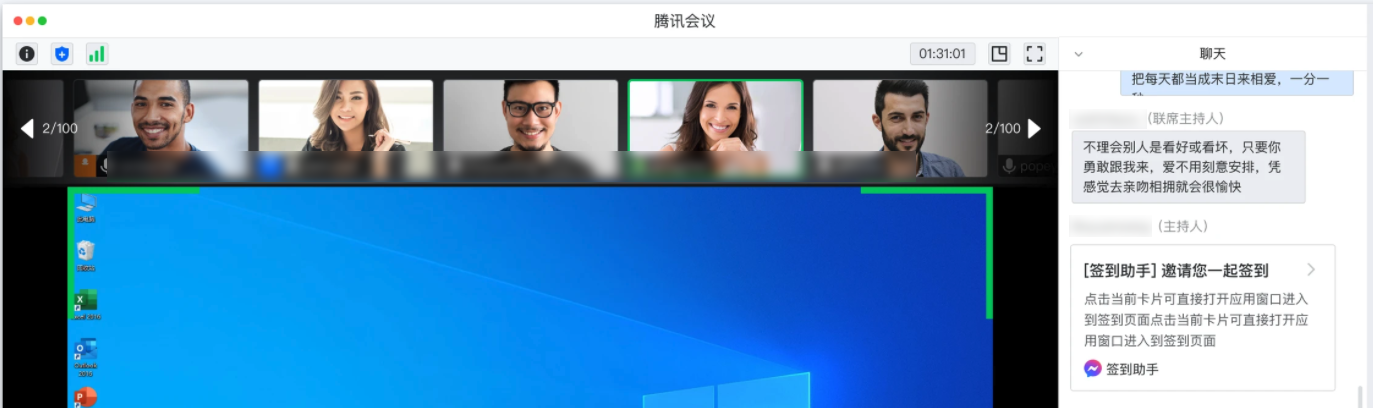
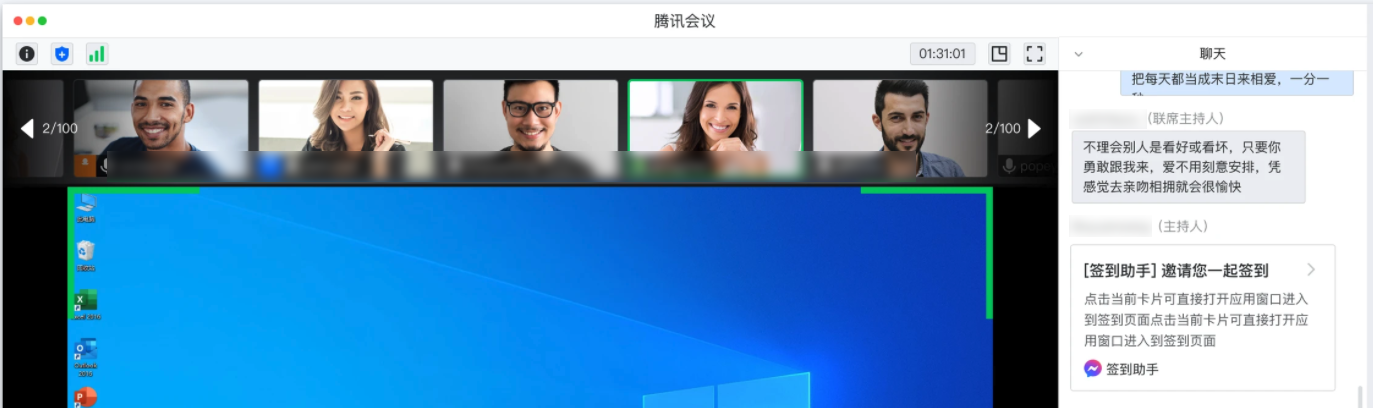
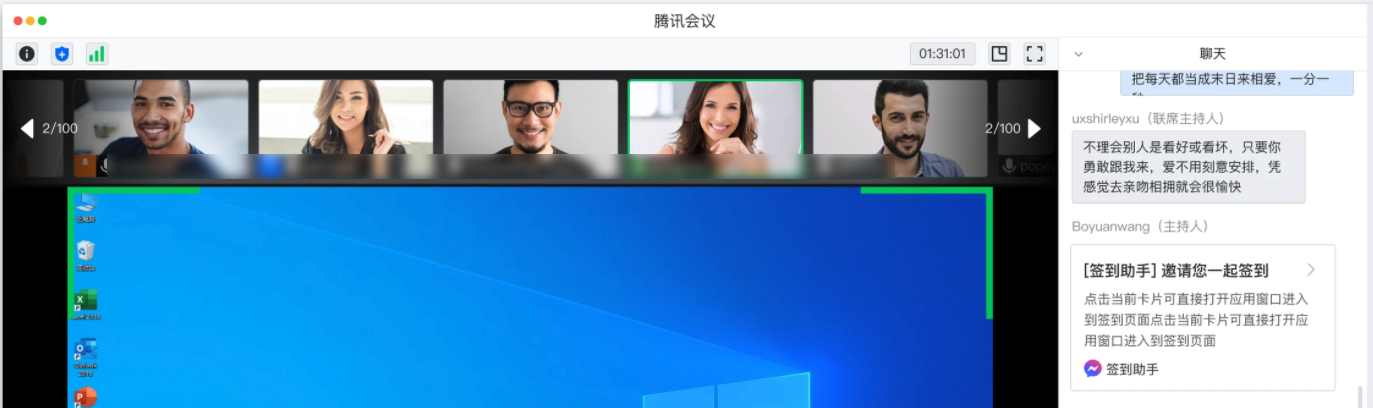
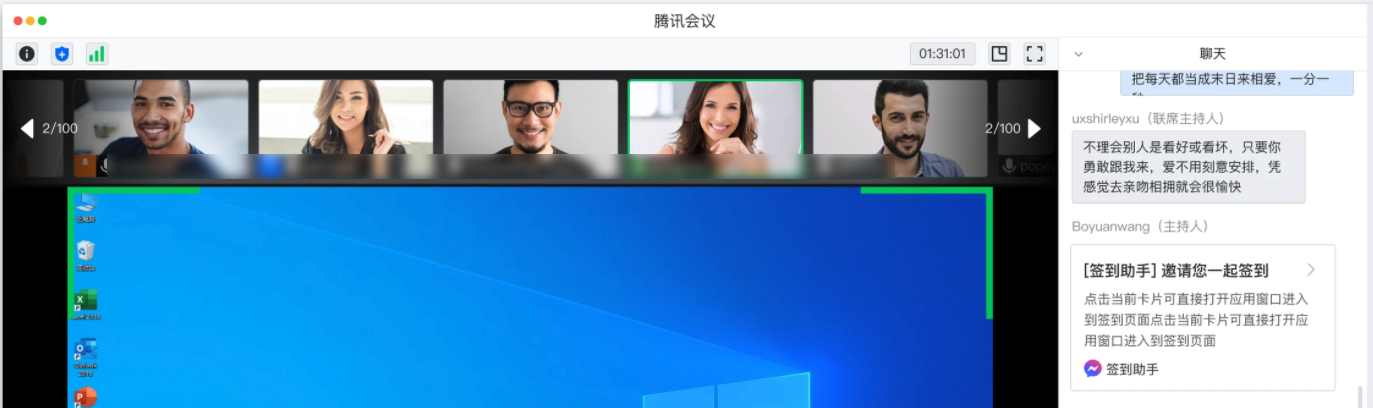
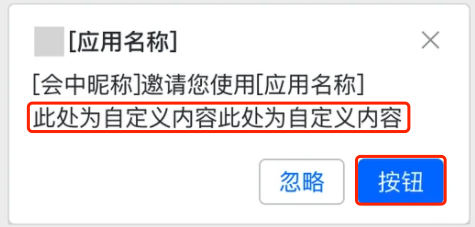
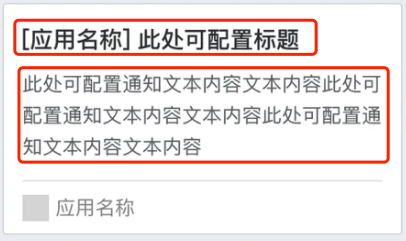
图例
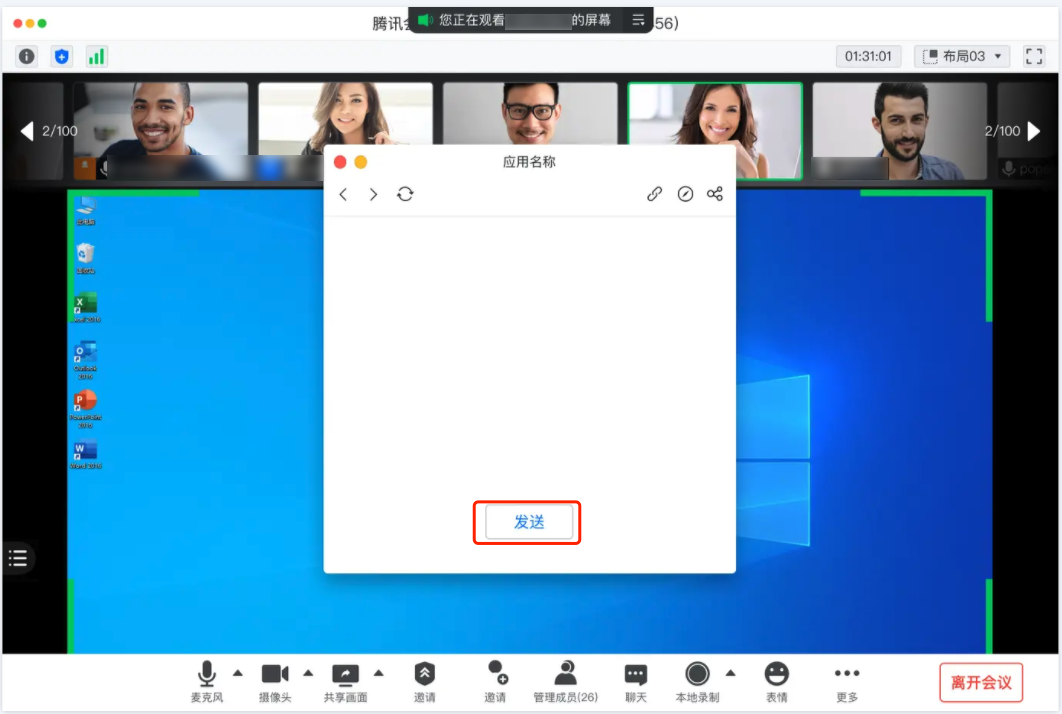
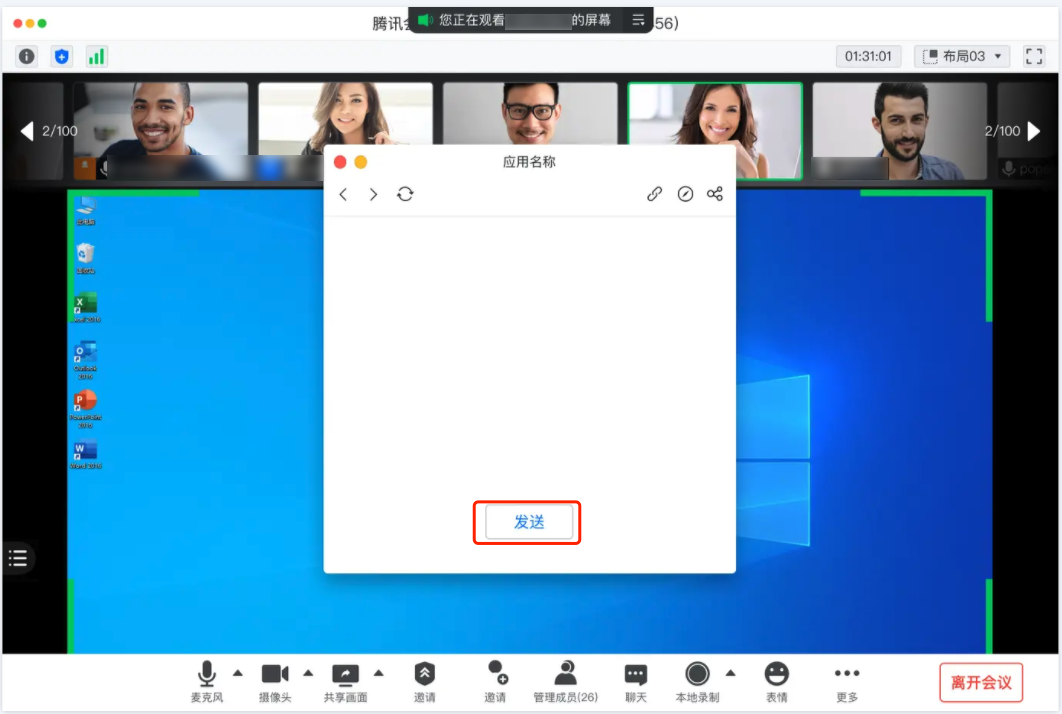
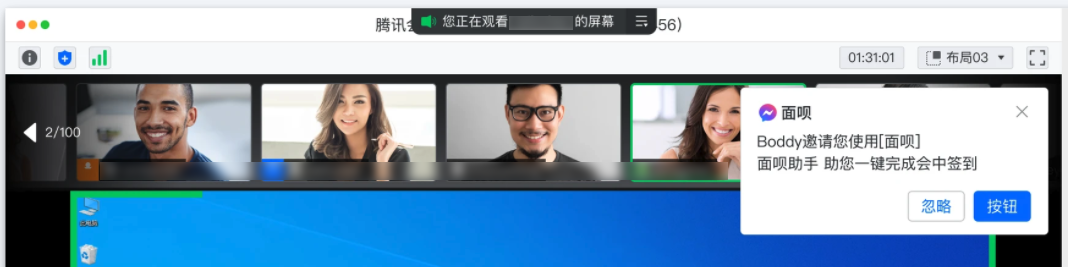
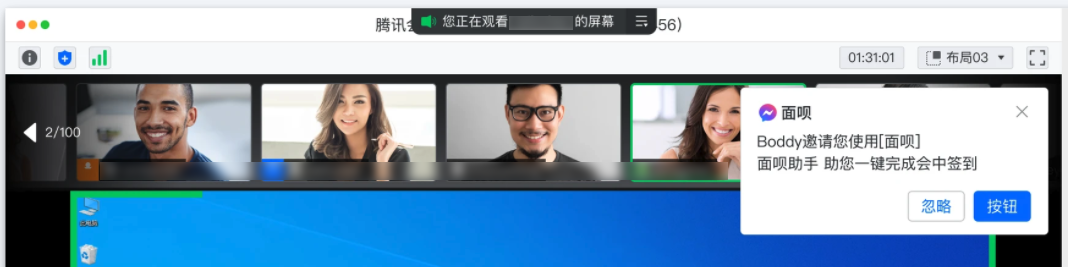
 |  |  |
webview 顶部栏功能栏分享键。 说明:红圈中为支持配置的内容。 | 会中消息通知。 说明:红圈中为支持配置的内容。 | IM 消息卡片。 说明:红圈中为支持配置的内容。 |
代码示例
wemeet.app.setShareOpenAppConfig({shareEnable: true, // webview顶部栏分享按键是否可见title: '测试标题', //IM消息卡片标题desc: "xxxxxxxxx", // IM消息卡片描述notifyDesc: "xxxxxxxxx", //会中消息通知文案confirmBtnText: "xxxxxxxxx", //会中消息通知确认按钮文案pcUrl: "http://xxxxx", //桌面端分享urlmobileUrl: "http://xxxxx",//移动端分享url}).then((res) => {console.log('succ', res);}).catch((e) => {console.error(e);});
参数说明
参数名称 | 参数类型 | 参数描述 |
shareEnable | Boolean | 控制 webview 顶部栏是否展示分享按键。 |
title | String | 设置 IM 消息卡片的标题;optional,如不设置则默认标题为:邀请您使用应用名称,如设置为空值则不展示。 |
desc | String | 设置 IM 消息卡片上的描述文案;optional,如不设置则默认为应用简介。 |
notifyDesc | String | 设置会中消息通知文案;optional,如不设置则默认不展示,如设置为空值则不展示。 |
confirmBtnText | String | 设置会中消息通知确认按钮文案;optional,如不设置则默认为:打开应用,如设置为空值则不展示。 |
pcUrl | String | 设置桌面端分享页面 URL;optional,如不设置则默认为创建应用时填写的桌面端主页地址,如设置为空值则不展示。URL 必须为 http:// or https://。 |
mobileUrl | String | 设置移动端分享页面 URL;optional,如不设置则默认为创建应用时填写的移动端主页地址,如设置为空值则不展示。URL 必须为 http:// or https://。 |
调起原生应用分享 UI
接口描述
描述:调用 wemeet.app.shareOpenApp 唤起原生应用分享 UI。
客户端支持:Win/Mac/IOS/Android
支持的版本:3.3.0
是否需要鉴权:否
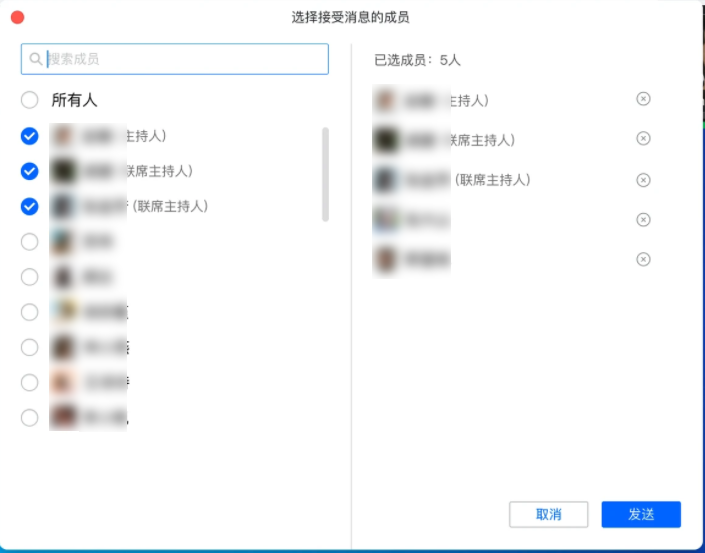
图例


代码示例
wemeet.app.shareOpenApp().then((res) => {console.log('succ', res);}).catch((e) => {console.error(e);});
应用分享事件
事件描述
事件名:open-app-shared
代码示例
#结果返回{"code": ""#分享结果,0:成功,1:失败"message":""#分享结果消息,分享成功/失败}
错误信息
错误代码 | 说明 |
10 | 参数无效 |
2010 | 应用类型不支持分享 |
2004 | 网页配置不存在或已删除 |
2005 | 网页配置已禁用 |
2006 | 应用不存在或已删除 |
2007 | 应用已禁用 |
2008 | 应用不允许企业外成员使用 |
2009 | 非授信域名 |