功能介绍
使用场景
在线上培训、调研访谈、客户跟踪等业务场景下,用户常常需要将某个应用直接分享给其他参会者,以便其他参会者可以一同操作应用,实现问卷填写、信息记录等场景功能。
交互表现
发起分享
发起者通过应用分享功能,可将应用分享给会议内的其他参会者。


选择要分享的参会者(原生组件)
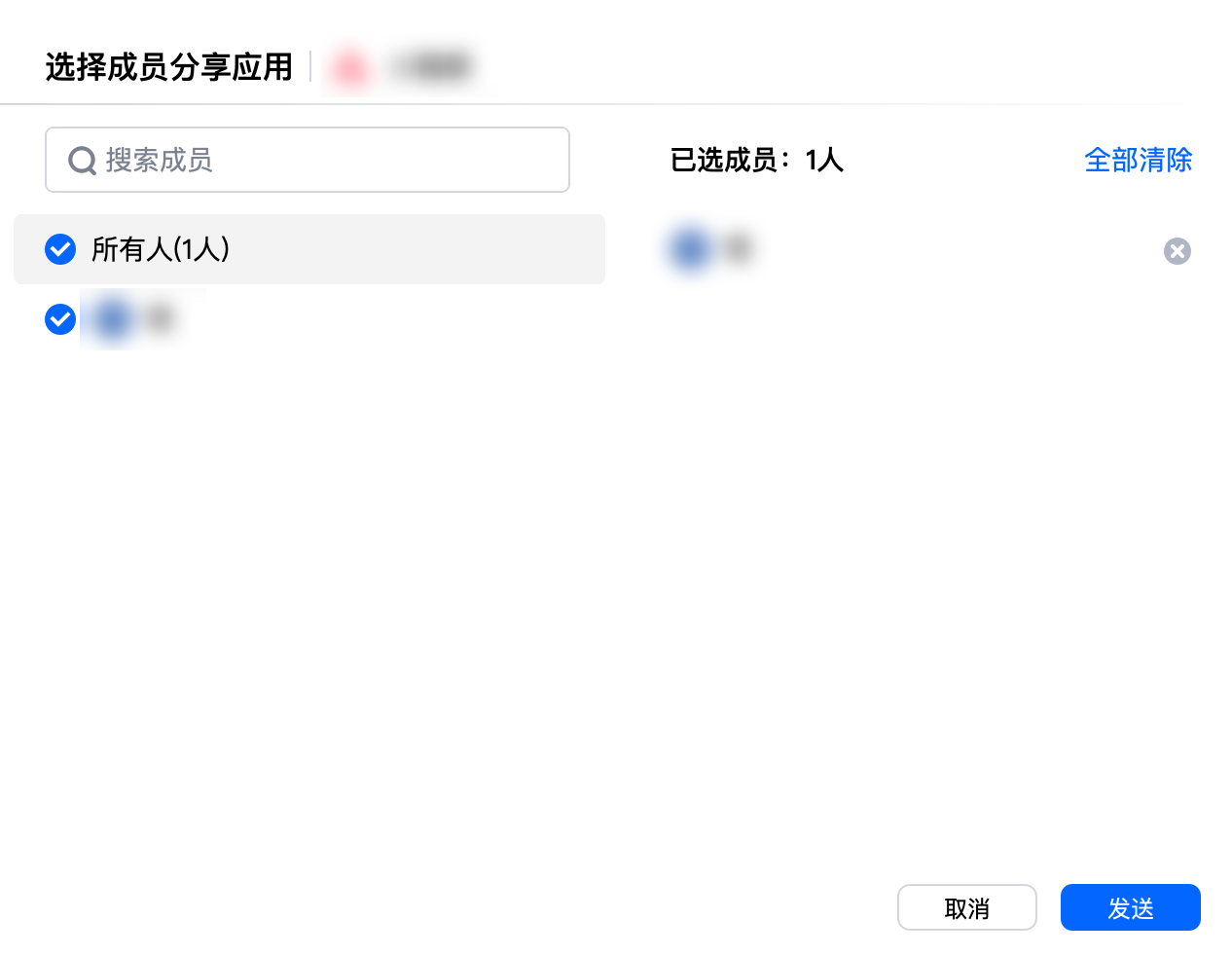
发起者发起应用分享后,通过腾讯会议的原生分享组件选择需要分享的参会者。


收到应用分享邀请
被指定分享的参会者将收到会中消息通知和 IM 消息卡片,单击通知上的按键或 IM 消息卡片打开应用,加载应用主页或指定页面。


实现方案
方案一:使用腾讯会议 WebView 顶部原生功能栏分享键进行分享
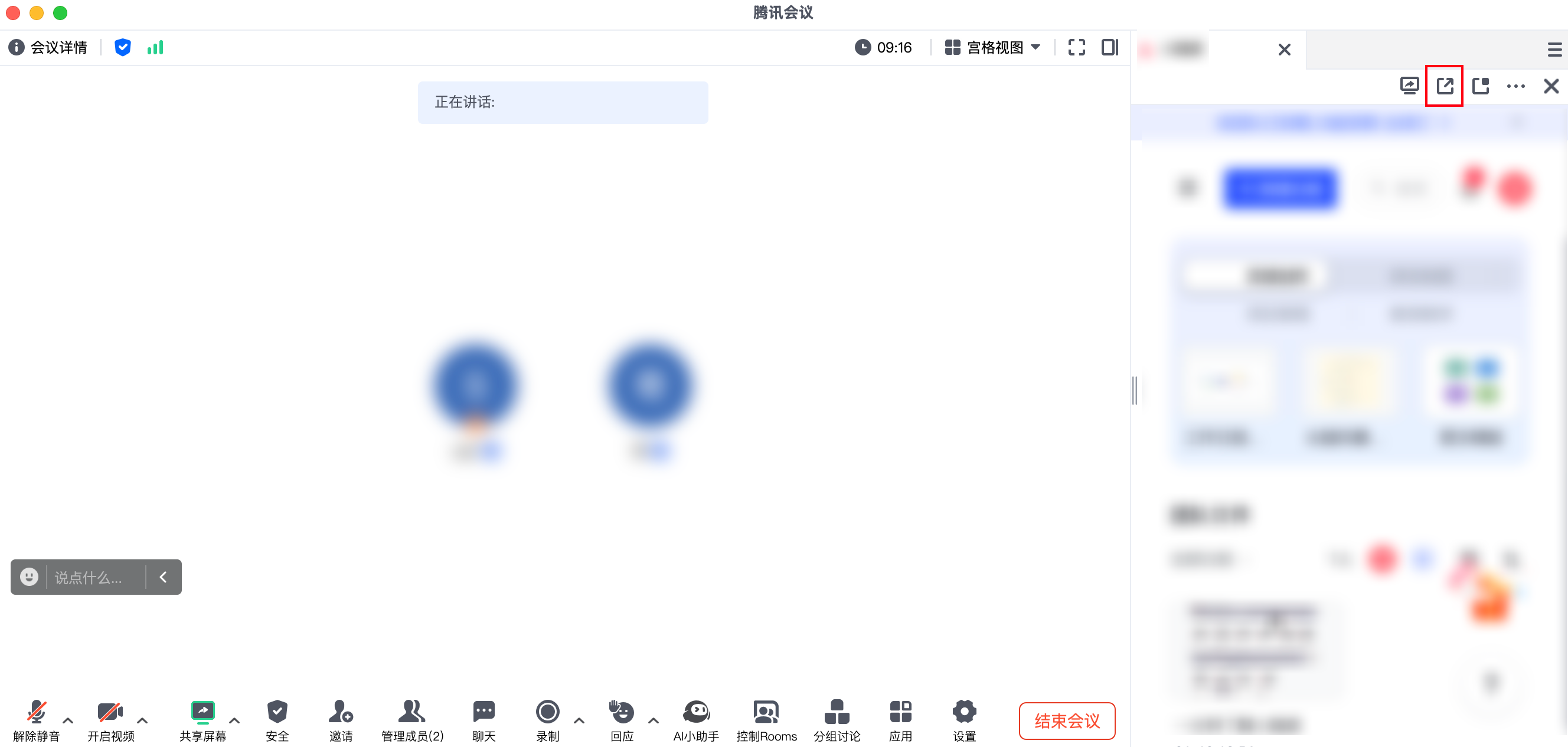
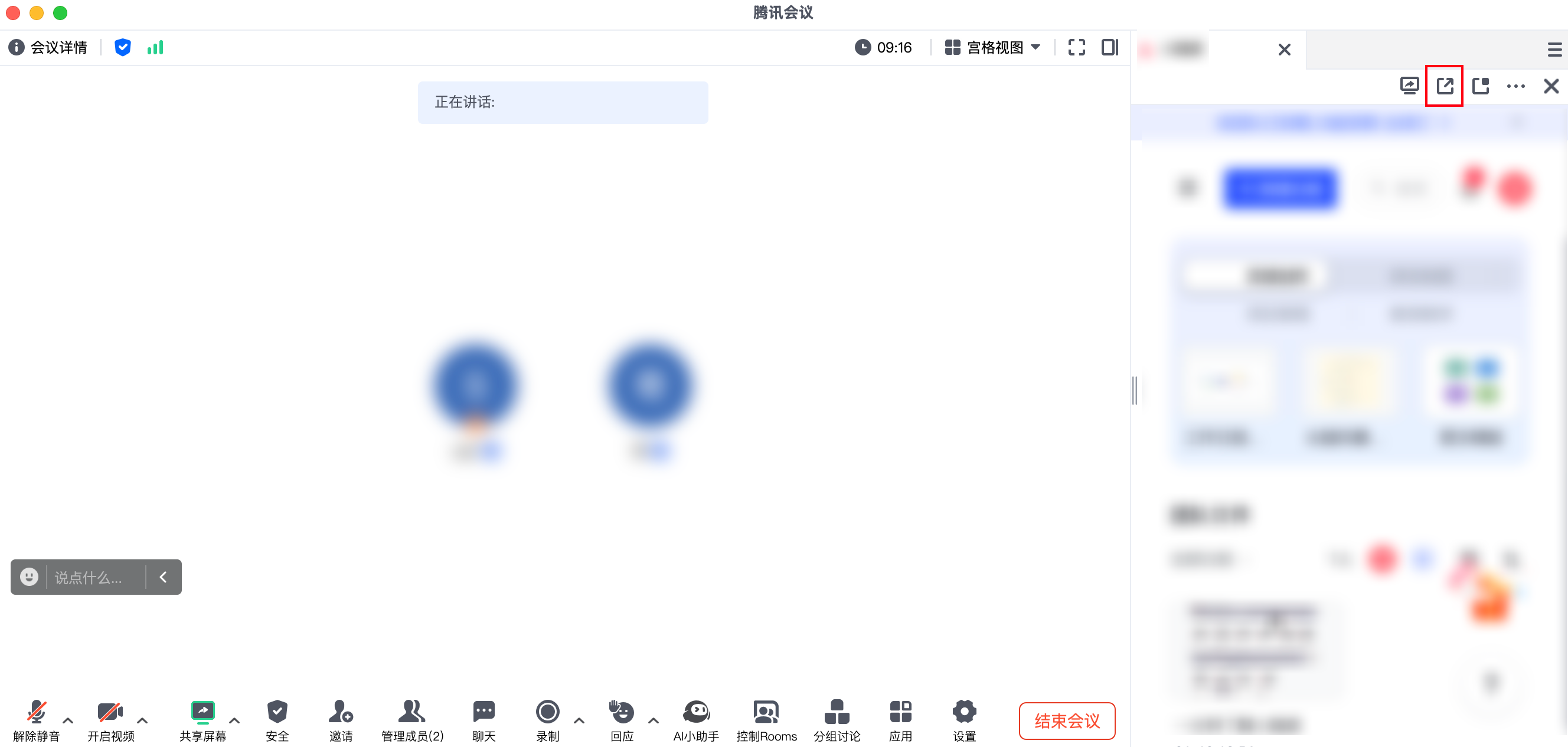
如应用未进行 app.setShareOpenAppConfig 接口调用设置,则用户将使用腾讯会议 WebView 顶部原生功能栏分享键进行应用分享,分享页面为应用主页,效果和步骤如下:
操作步骤
1. 用户单击 WebView 顶部栏分享键按钮进行分享。
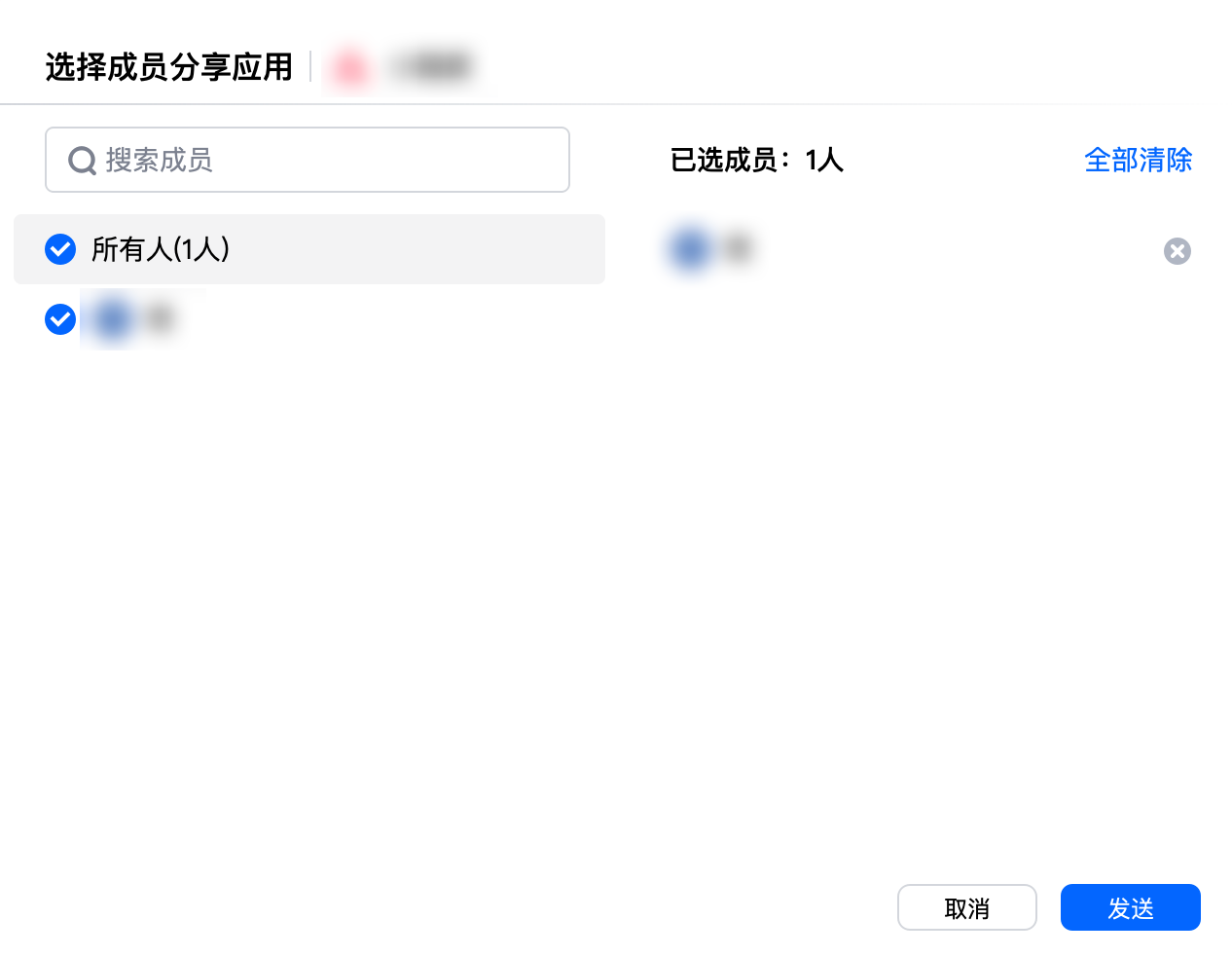
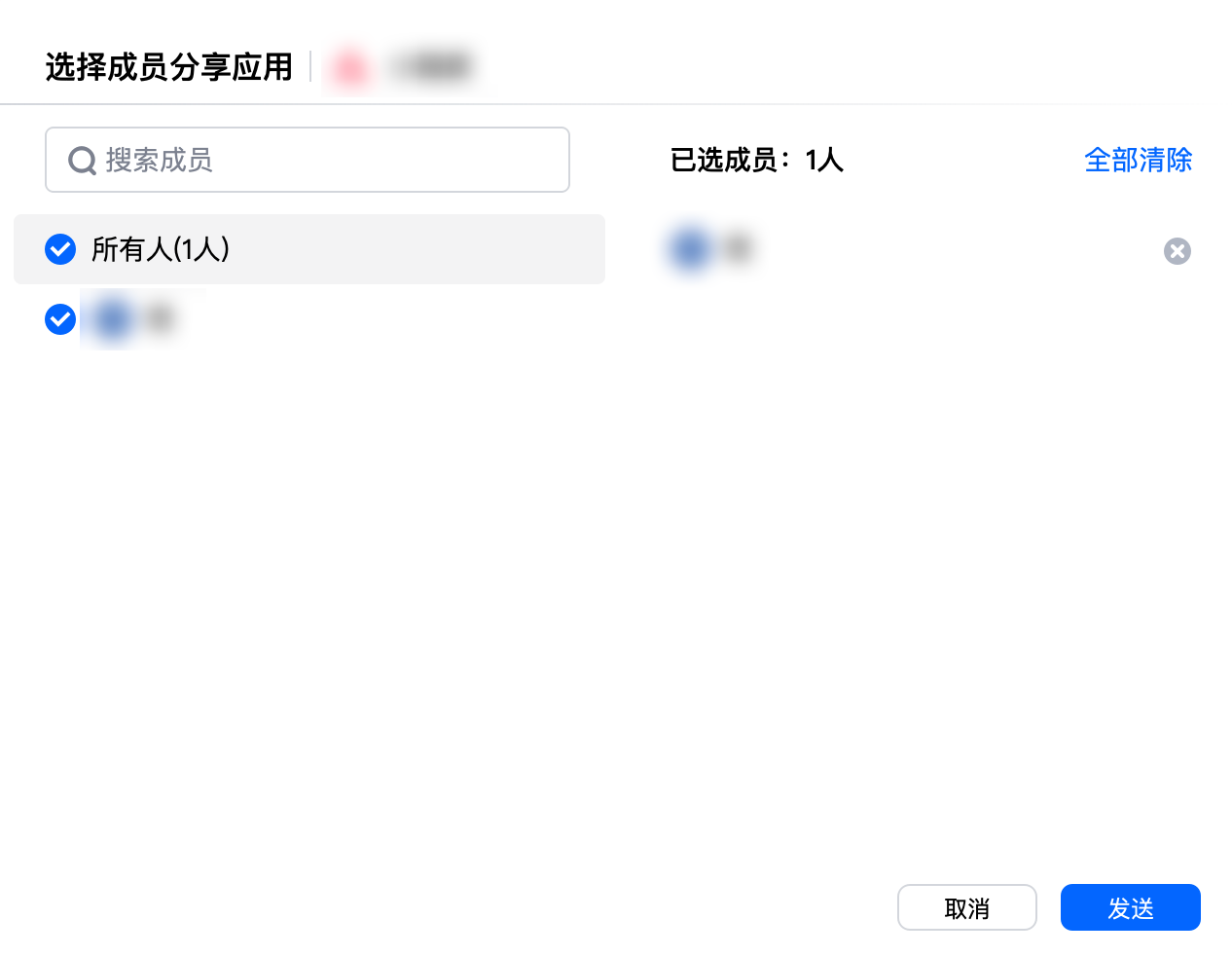
2. 原生分享组件被唤起,用户完成对分享对象的选择并进行发送。
3. 被分享的会中成员将收到会中消息通知和 IM 消息卡片。
4. 单击通知上的按键或 IM 消息卡片打开应用,加载应用主页或指定页面。
方案二:通过页面内应用自己实现的分享键进行分享
如应用调用 app.setShareOpenAppConfig 设置是否展示顶部栏分享键以及分享内容,则效果和步骤如下:
操作步骤
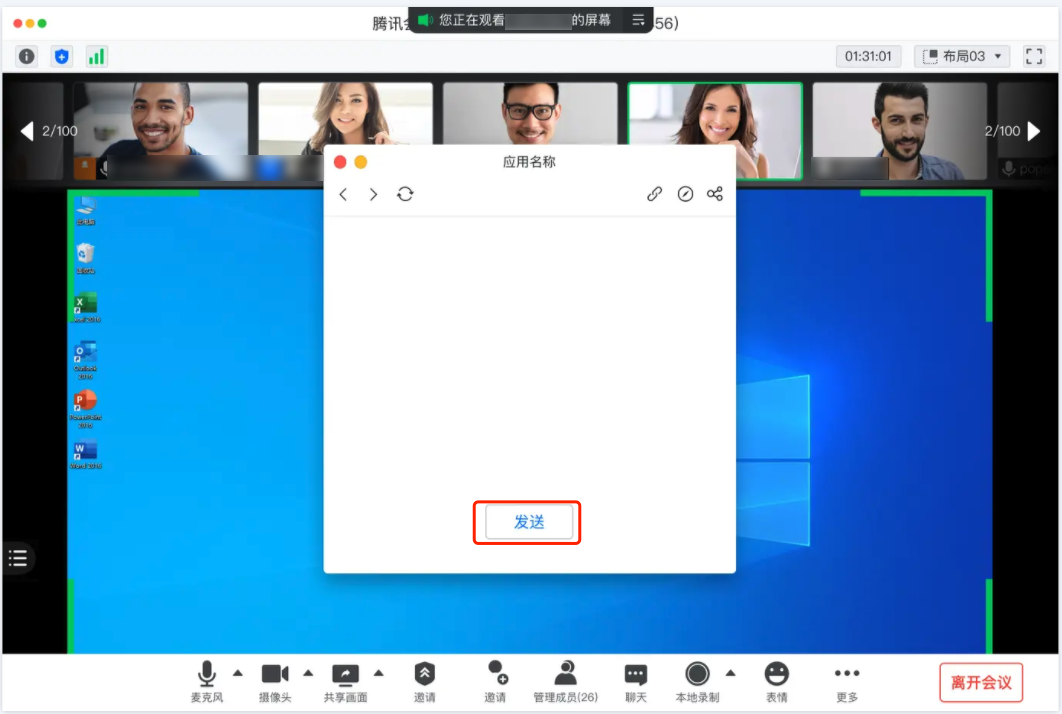
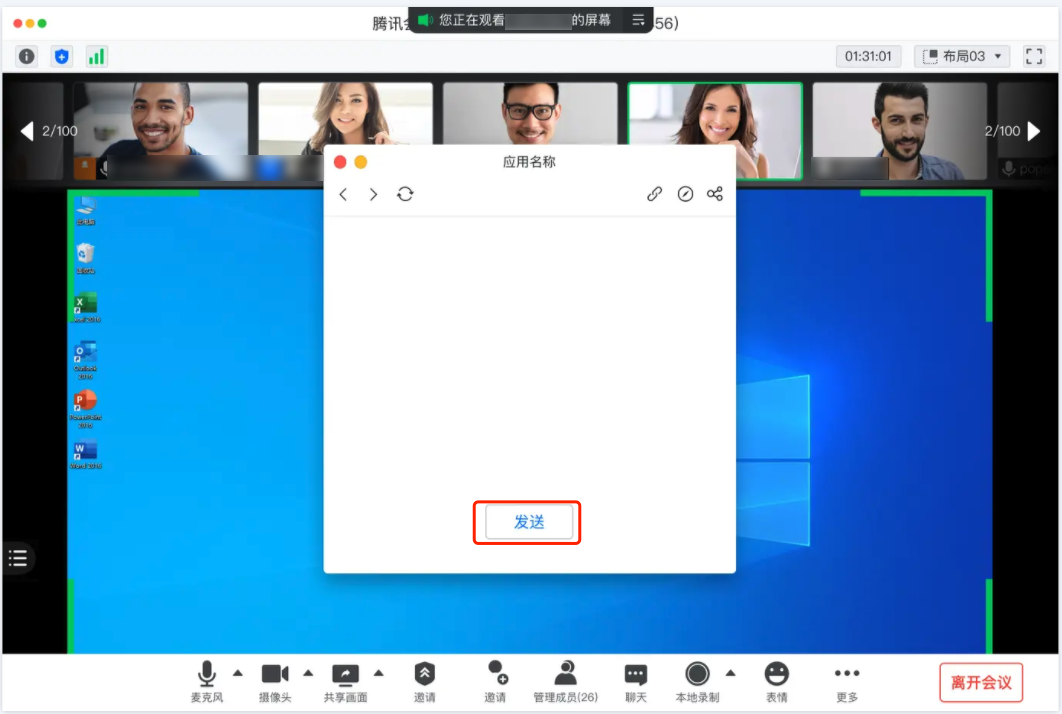
1. 用户单击页面内应用自己实现的分享键进行分享,如下图示意:


2. 用户单击按键后,应用调用 wemeet.app.shareOpenApp 接口唤起原生分享组件,用户完成对分享对象的选择并进行发送。
3. 被分享的会中成员将收到会中消息通知和 IM 消息卡片。
4. 单击通知上的按键或 IM 消息卡片打开应用,加载应用主页或指定页面。
JSAPI 参考
设置分享按键显隐及内容
接口描述:
接口名:app.setShareOpenAppConfig
描述:设置 WebView 顶部栏分享按键显隐及分享的标题文案设置。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.3.0及以上版本。
是否需要鉴权:否。
交互示意:
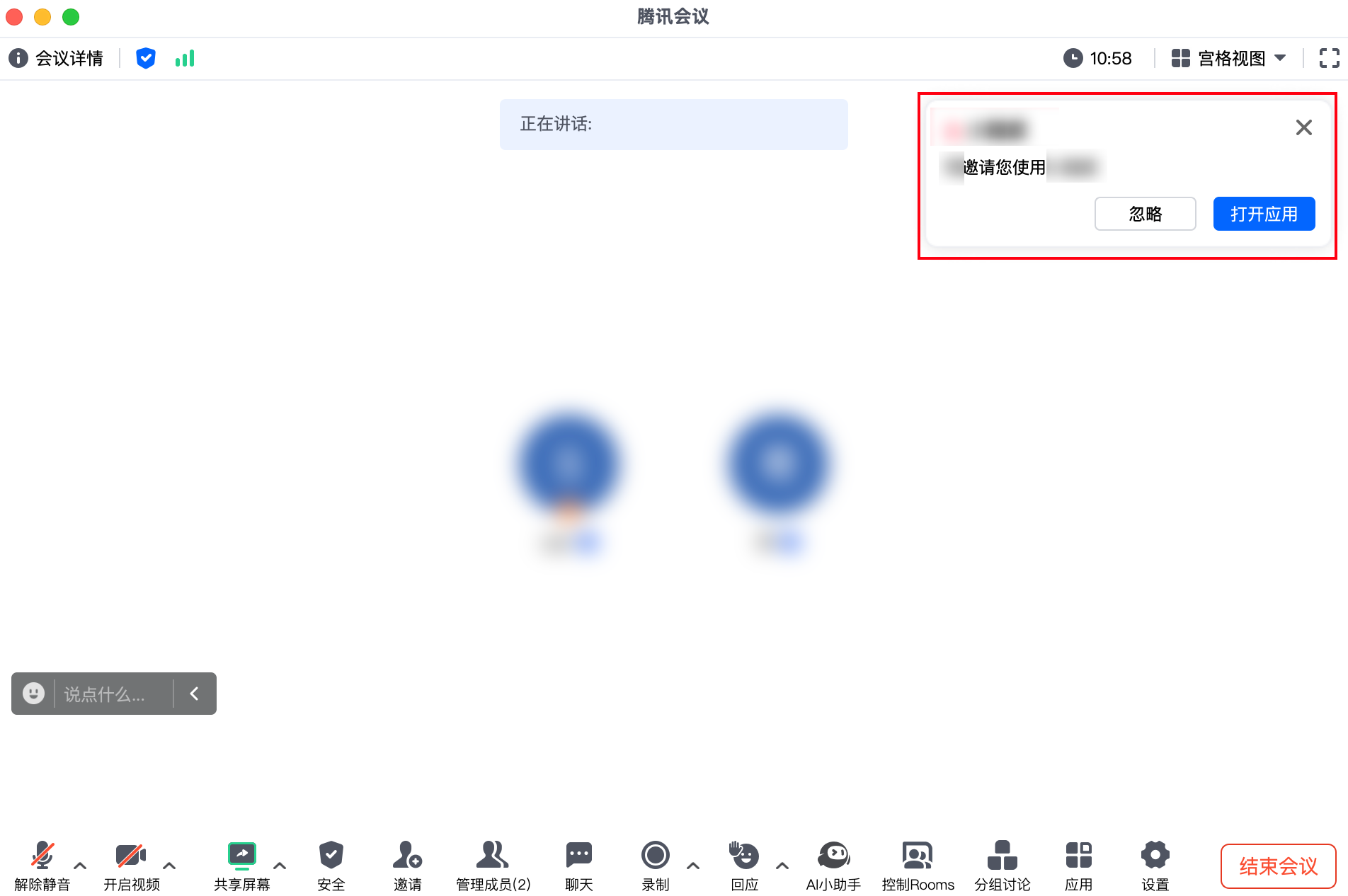
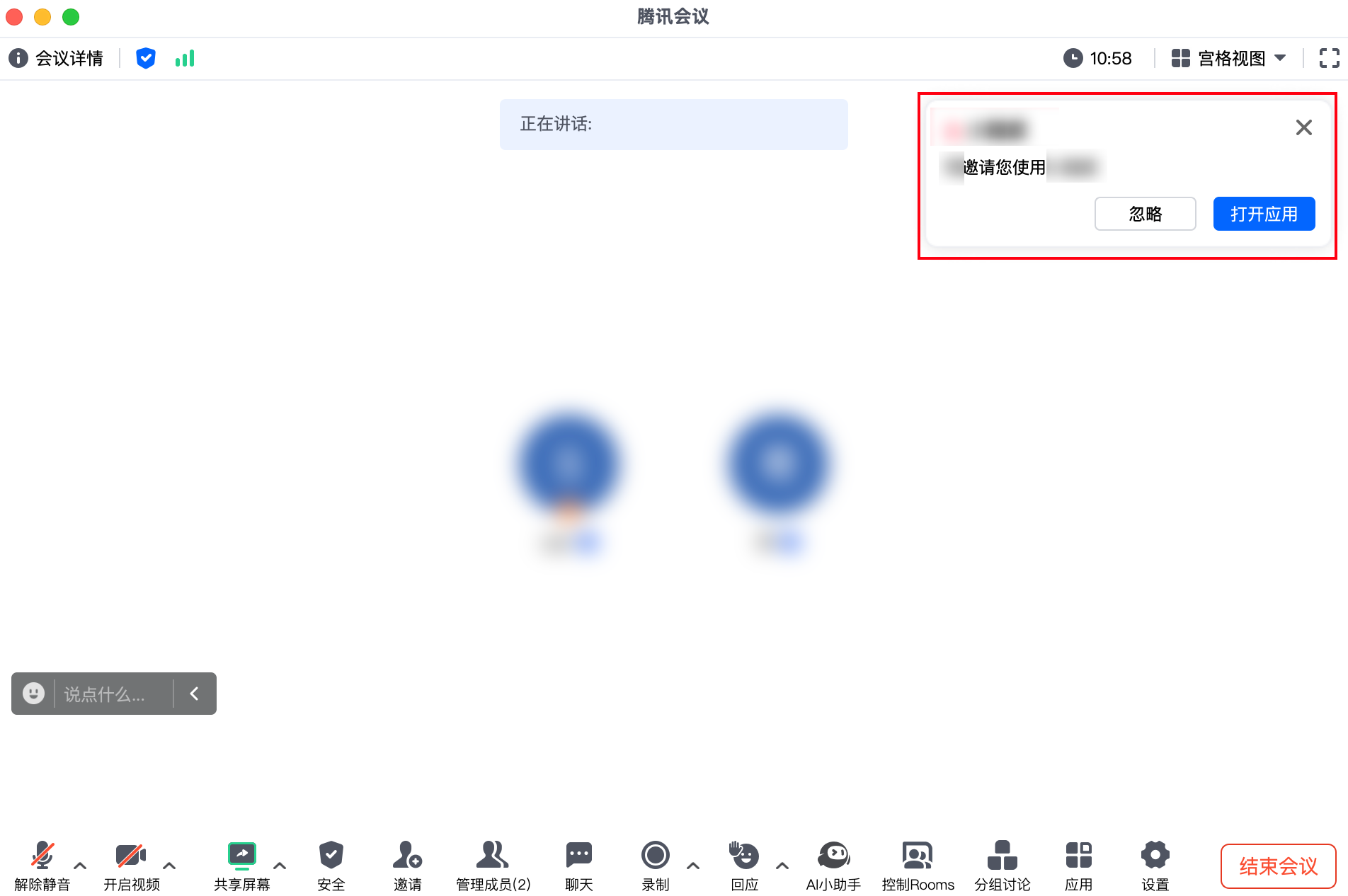
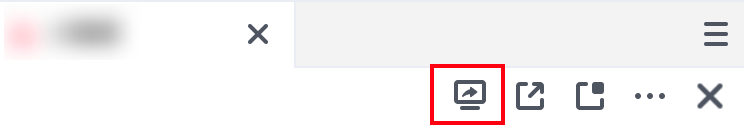
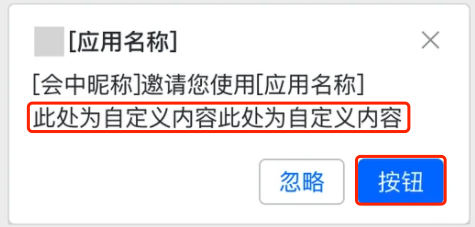
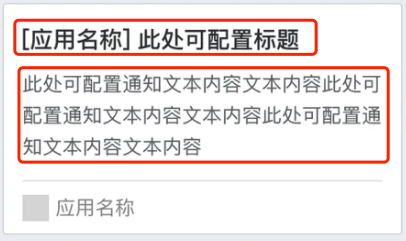
 |  |  |
WebView 顶部栏功能栏分享键。 说明:红圈中为支持配置的内容。 | 会中消息通知。 说明:红圈中为支持配置的内容。 | IM 消息卡片。 说明:红圈中为支持配置的内容。 |
代码示例:
wemeet.app.setShareOpenAppConfig({shareEnable: true, // webview顶部栏分享按键是否可见title: '测试标题', //IM消息卡片标题desc: "xxxxxxxxx", // IM消息卡片描述notifyDesc: "xxxxxxxxx", //会中消息通知文案confirmBtnText: "xxxxxxxxx", //会中消息通知确认按钮文案pcUrl: "http://xxxxx", //桌面端分享urlmobileUrl: "http://xxxxx",//移动端分享url}).then((res) => {console.log('succ', res);}).catch((e) => {console.error(e);});
输入参数:
参数名称 | 参数类型 | 参数描述 |
shareEnable | Boolean | 控制 WebView 顶部栏是否展示分享按键。 |
title | String | 设置 IM 消息卡片的标题; 如不设置则默认标题为:邀请您使用应用名称,如设置为空值则不展示。 |
desc | String | 设置 IM 消息卡片上的描述文案,如不设置则默认为应用简介。 |
notifyDesc | String | 设置会中消息通知文案;如不设置则默认不展示,如设置为空值则不展示。 |
confirmBtnText | String | 设置会中消息通知确认按钮文案;如不设置则默认为:打开应用,如设置为空值则不展示。 |
pcUrl | String | 设置桌面端分享页面 URL;如不设置则默认为创建应用时填写的桌面端主页地址,如设置为空值则不展示。URL 必须为 http:// 或 https://。 |
mobileUrl | String | 设置移动端分享页面 URL;如不设置则默认为创建应用时填写的移动端主页地址,如设置为空值则不展示。URL 必须为 http:// 或 https://。 |
调起原生应用分享 UI
接口描述:
接口名:app.shareOpenApp
描述:唤起原生应用分享 UI,用于用户勾选需要进行应用分享的目标参会者。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.3.0及以上版本。
是否需要鉴权:否。
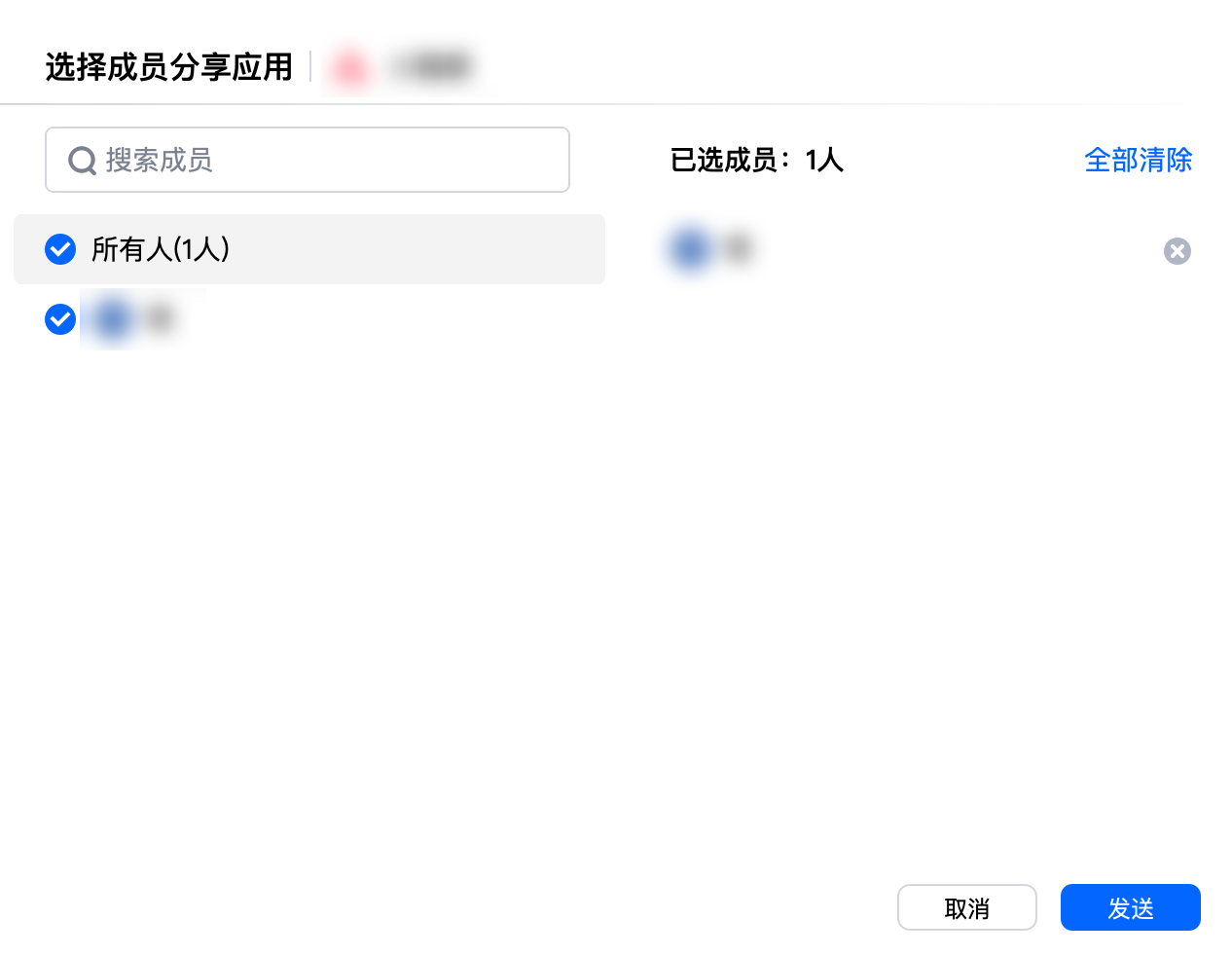
交互示意:


代码示例:
wemeet.app.shareOpenApp().then((res) => {console.log('succ', res);}).catch((e) => {console.error(e);});
事件参考
应用分享结果事件
事件描述:
事件名:open-app-shared
描述:应用分享结果事件,用于帮助开发者了解分享应用成功与否。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.3.0及以上版本。
代码示例:
#结果返回{"code": ""#分享结果,0:成功,1:失败"message":""#分享结果消息,分享成功/失败}
错误码列表
错误代码 | 说明 |
10 | 参数无效。 |
2010 | 应用类型不支持分享。 |
2004 | 网页配置不存在或已删除。 |
2005 | 网页配置已禁用。 |
2006 | 应用不存在或已删除。 |
2007 | 应用已禁用。 |
2008 | 应用不允许企业外成员使用。 |
2009 | 非授信域名。 |