基于腾讯云点播短视频播放器小程序插件,能快速将短视频发布到您的原生小程序中,并在小程序端进行视频播放。短视频播放器小程序插件依托于云点播成熟的一站式服务平台,在云点播完成视频上传、视频处理和视频 AI 等操作后,可直接将视频发布至小程序端,有效提高视频服务质量。
准备工作
注册腾讯云
3. 购买 短视频播放器小程序插件。
注册小程序
添加插件
在使用插件前,首先要在小程序管理后台中添加插件,有以下添加方式:
在小程序管理后台的设置 > 第三方服务中选择“添加插件”,弹出页面中搜索“云点播短视频播放器”,选中插件并添加。
搜索云点播短视频播放器的 APPID:
wx116d0dd5e6a39ac7,选中插件并添加。添加插件完毕后,用户可在小程序中使用相应插件。
安装小程序开发工具
下载并安装最新版本的 微信开发者工具。
使用小程序前,请先阅读微信小程序提供的插件 使用文档,了解插件的使用范围和限制。
使用插件
上传视频至控制台
1. 将视频上传至云点播控制台,详细步骤请参见 视频上传。
2. 将视频转码为可在小程序端播放的视频,目前小程序视频播放仅支持 MP4、3GP 及 M3U8 格式的视频发布,详细步骤请参见 视频处理。
3. 视频转码成功后,会在 视频发布 列表中展示。


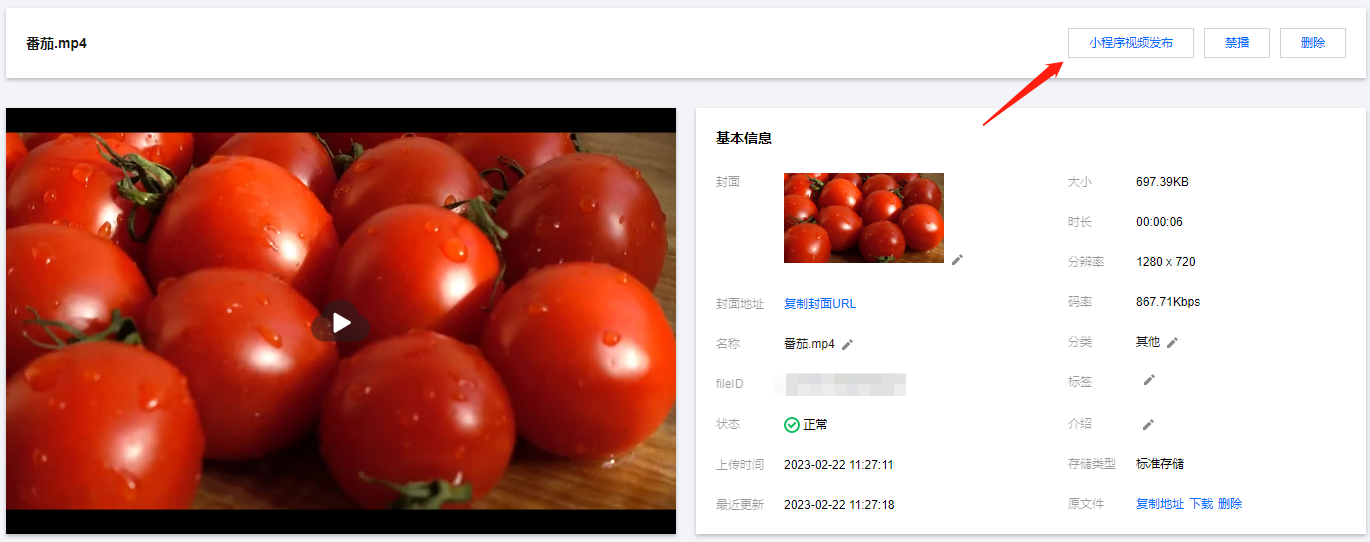
小程序视频发布
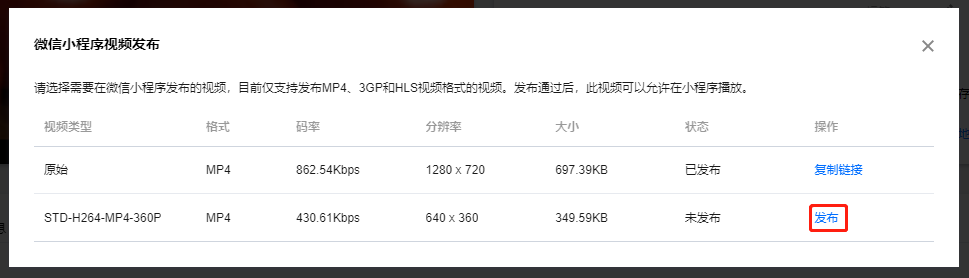
用户需要在媒资管理 > 视频管理> 微信小程序视频发布 内对视频进行发布。
由于微信小程序的视频上传要求,用户只能选择 MP4、3GP 及 M3U8 格式的视频进行发布,云点播平台会对该视频进行智能识别,确认是否授予播放资质。
在小程序视频发布入口可以查询发布状态
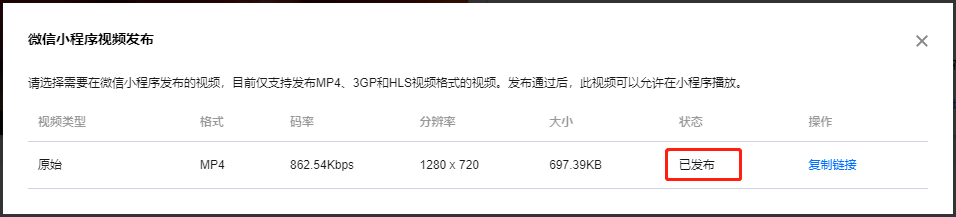
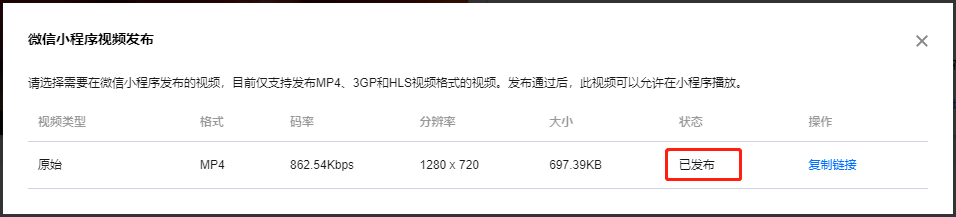
云点播会对智能识别后的视频显示发布状态,用来标识该视频是否可以发布:
如果发布状态为发布通过,则表示该视频已经获取了云点播播放资质认证,该 fileId 下的视频已经可以在小程序播放器进行播放。
如果发布状态为发布失败,则表示该视频可能有不适宜内容,需用户人工确认是否有不适宜内容,若认为该视频内容未涉及不适宜内容,请 提交工单 反馈。


添加插件代码
// 在 wxml 里插入<my-player appid="xxxxx" fileid="xxxxxxxx" playerid="myPlayerId"></my-player>// 在 app.json 里声明使用的插件及版本"plugins": {"myPlugin": {"version": "0.1.2","provider": "wx116d0dd5e6a39ac7"}}// 在页面的 xxxx.json 里声明"usingComponents": {"my-player": "plugin://myPlugin/player"}
appid:必填参数。表示应用的唯一ID,应用创建后,可在应用管理查看。
fileid:必填参数。表示视频文件的唯一 ID,视频上传后,通过 媒资管理 可以查看 fileid。
playerid:必填参数。表示视频容器的唯一 ID,在小程序里需要通过该 ID 获取具体的
video context来控制视频。功能列表
参数名称 | 类型 | 默认值 | 是否必填 | 说明 |
appid | integer | - | 是 | |
fileid | string | - | 是 | 即视频文件 ID,在云点播控制台上传视频后,媒资管理信息中查看。 |
playerid | string | - | 是 | 表示视频容器的唯一 ID,开发者自己选填。 |
controls | boolean | true | 否 | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间)。 |
danmu-list | Array.<object> | - | 否 | 弹幕列表。 |
danmu-btn | boolean | false | 否 | 是否显示弹幕按钮,只在初始化时有效,不能动态变更。 |
enable-danmu | boolean | false | 否 | 是否展示弹幕,只在初始化时有效,不能动态变更。 |
autoplay | boolean | false | 否 | 是否自动播放。 |
loop | boolean | false | 否 | 是否循环播放。 |
muted | boolean | false | 否 | 是否静音播放。 |
initial-time | number | 0 | 否 | 指定视频初始播放位置。 |
direction | number | - | 否 | 设置全屏时视频的方向,不指定则根据宽高比自动判断。 |
show-progress | boolean | true | 否 | 若不设置,宽度大于240时才会显示。 |
show-fullscreen-btn | boolean | true | 否 | 是否显示全屏按钮。 |
show-play-btn | boolean | true | 否 | 是否显示视频底部控制栏的播放按钮。 |
show-center-play-btn | boolean | true | 否 | 是否显示视频中间的播放按钮。 |
enable-progress-gesture | boolean | true | 否 | 是否开启控制进度的手势。 |
object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式。 |
poster | string | - | 否 | 视频封面的图片网络资源地址或云文件 ID(2.3.0)。如果 controls 属性值为 false,则设置 poster 无效。 |
show-mute-btn | boolean | false | 否 | 是否显示静音按钮。 |
title | string | - | 否 | 视频的标题,全屏时在顶部展示。 |
play-btn-position | string | bottom | 否 | 播放按钮的位置。 |
enable-play-gesture | boolean | false | 否 | 是否开启播放手势,即双击切换播放/暂停。 |
auto-pause-if-navigate | boolean | true | 否 | 当跳转到其它小程序页面时,是否自动暂停本页面的视频。 |
auto-pause-if-open-native | boolean | true | 否 | 当跳转到其它微信原生页面时,是否自动暂停本页面的视频. |
vslide-gesture | boolean | false | 否 | 在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture)。 |
vslide-gesture-in-fullscreen | boolean | true | 否 | 在全屏模式下,是否开启亮度与音量调节手势。 |
bindplay | eventhandle | - | 否 | 当开始/继续播放时触发 play 事件。 |
bindpause | eventhandle | - | 否 | 当暂停播放时触发 pause 事件。 |
bindended | eventhandle | - | 否 | 当播放到末尾时触发 ended 事件。 |
bindtimeupdate | eventhandle | - | 否 | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率250ms一次。 |
bindfullscreenchange | eventhandle | - | 否 | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal。 |
bindwaiting | eventhandle | - | 否 | 视频出现缓冲时触发。 |
binderror | eventhandle | - | 否 | 视频播放出错时触发。 |
bindprogress | eventhandle | - | 否 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比。 |
VideoContext 实例,可通过 requirePlugin 获取。
VideoContext 通过 id 跟一个 video 组件绑定,操作对应的 video 组件。
const plugin = requirePlugin("custom_plugin_name");const ctx = plugin.getContext("video_id");ctx.playbackRate(1);
使用说明
插件服务购买后即时生效,短视频播放器小程序插件除收取购买费用外,实际使用时会按照点播使用情况收费,详细请参见 购买指南。
一个腾讯云账户仅提供一个 APPID,即一个腾讯云账号仅支持购买一个插件。
当您在应用上使用短视频播放器插件功能时,您需要注意:
视频发布:若您想调用 API 接口,对应用进行微信小程序视频发布,请参考 微信小程序视频发布 接口文档。
接入播放器:若您在应用上使用该插件,在传入参数时需使用应用的 appid(Subappid),来代替主应用的 appid(应用的 Subappid 请到 云点播控制台 查看)。


uniapp 使用小程序插件,参考文档 uniapp 使用指引。同时,如您在 uniapp 自定义组件中使用小程序插件,需要使用<slot/>方式将插件注入到自定义组件中,不支持直接在组件中引入插件。

