一、集成方工作清单
1. 云账号托管能力建设:
第一步:准备工作
创建腾讯云账号(即 UIN 以及子账号),客户自行在腾讯云注册创建即可。
获取“客户标识”值(即 merchantID 值,后面提到的 from 参数也用该值代替),由数智人管理后台配置后提供,可邮件申请,也可联系商务同学获取。
第二步:用注册的腾讯云账号生成 aksk(特指 secretId 和 secretKey),aksk 有临时和永久两种,二选一即可,建议用临时 aksk。
临时 aksk 获取流程
按照 获取联合身份临时访问凭证 说明构建请求(临时 aksk 只能通过 API 获取),其中 policy 参数指定为:
%7B%22version%22%3A%222.0%22%2C%22statement%22%3A%5B%7B%22effect%22%3A%22allow%22%2C%22action%22%3A%5B%22ivh%3A*%22%5D%2C%22resource%22%3A%5B%22*%22%5D%7D%5D%7D动态存储返回的 Token 和 aksk 信息,做好和腾讯云账号的关联映射关系,方便“Token 校验回调接口”使用。Token 和 aksk 过期后要及时更新。
永久 aksk 获取流程
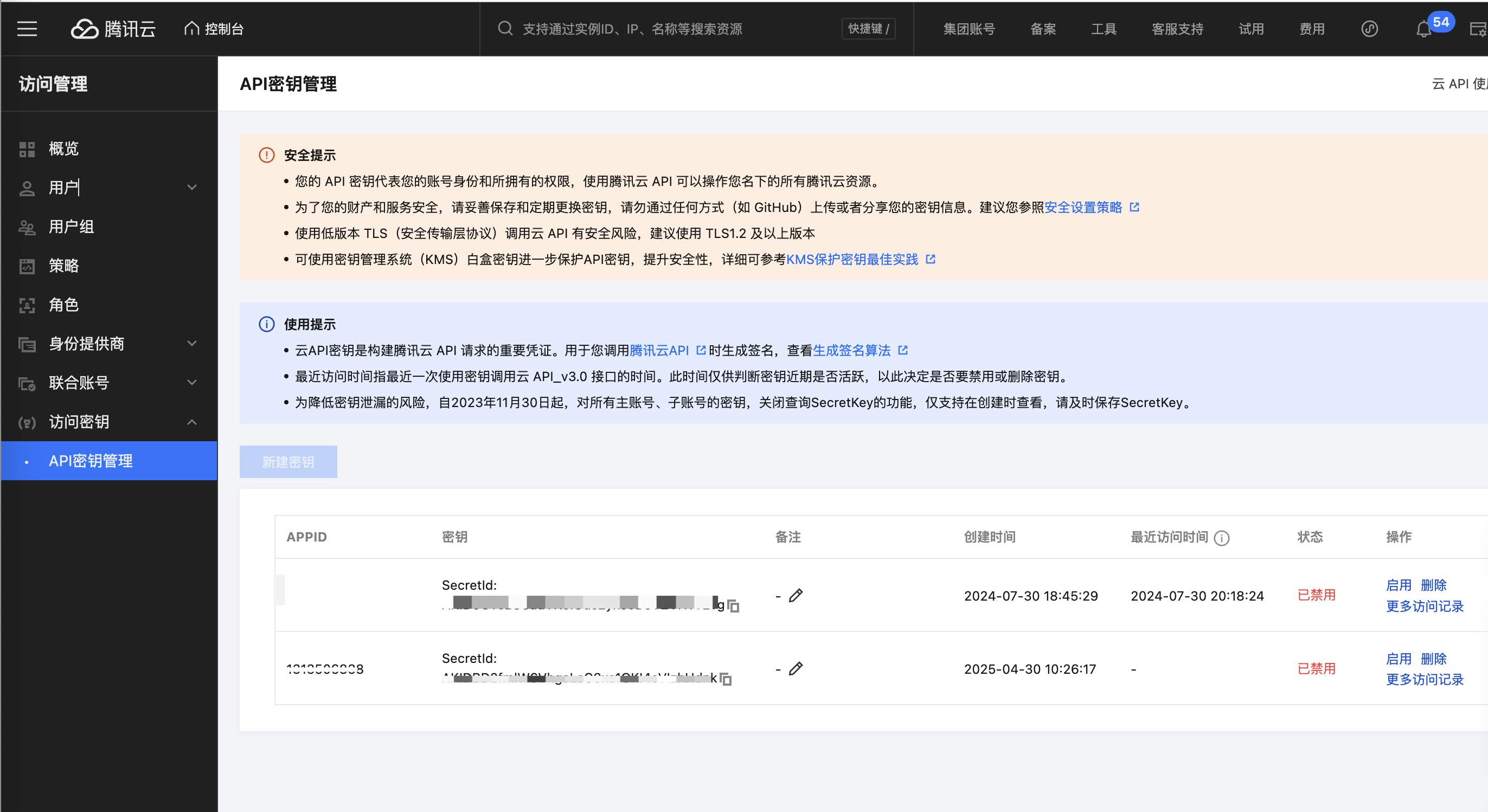
主账号 aksk:可通过“腾讯云控制台 > 访问管理 > 访问密钥 > API 密钥管理 > 新建密钥”获取。
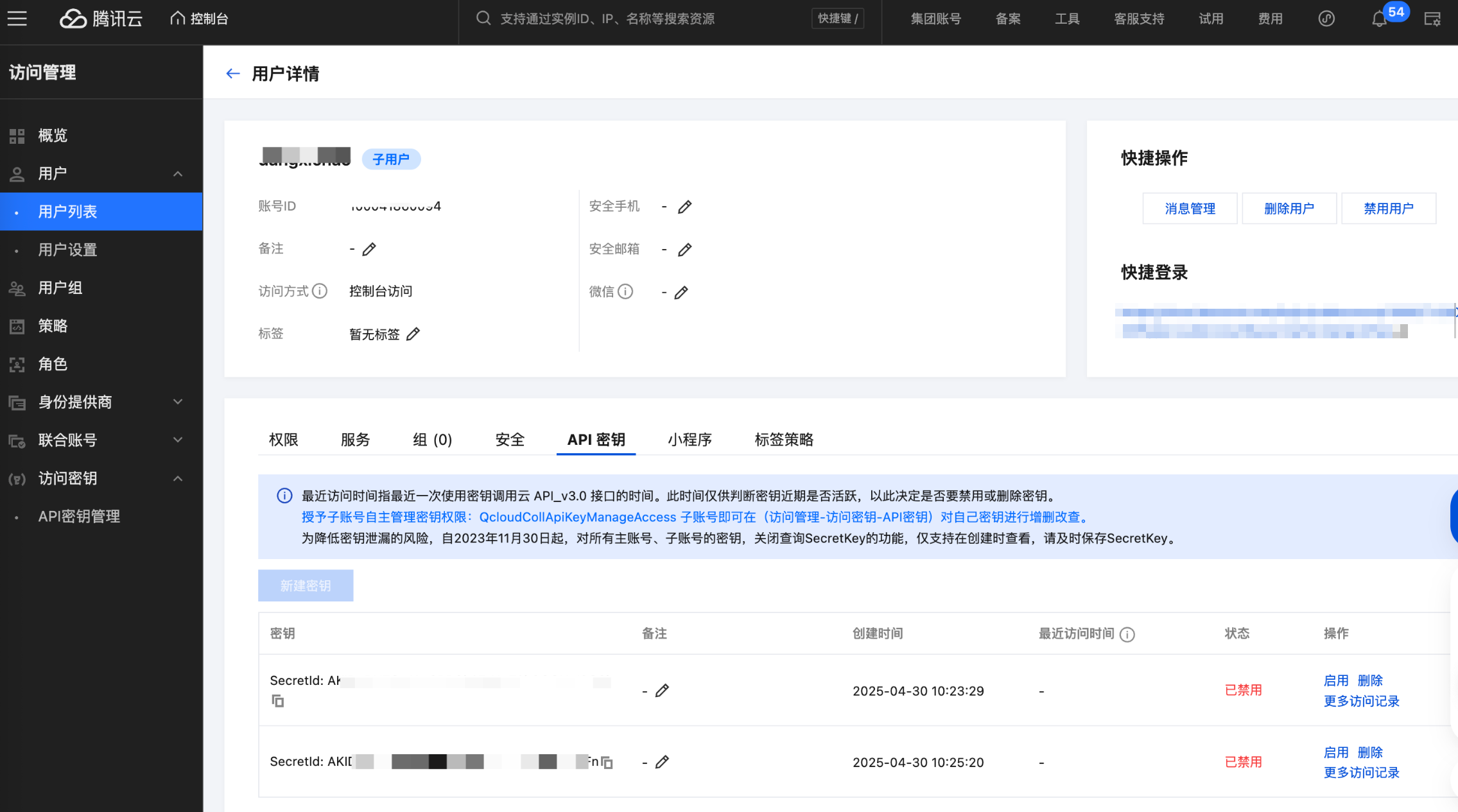
子账号 aksk:可通过“腾讯云控制台 > 访问管理 > 用户 > 用户列表 > 选择用户 > 单击用户名 > API 密钥 > 新建密钥”获取,若必须用永久 aksk,优先建议使用子账号 aksk。提示:永久 aksk 模式下,Token 由开发者自行实现。


第三步:集成方按照接口规范提供一个公网 API,作为数智人校验 Token(即上一步中提到的 Token)的回调接口。接口规范请参见 Token 校验回调接口规范,可邮件发给我们,也可通过商务同学传递。提示:merchantID(即客户标识)在未获取的情况下,可以先自定义个值,等数智人方提供后,替换即可。
说明:
第一步和第三方操作,可发邮件至:
txc_avatar@tencent.com,邮件内容如下:邮件主题:iPaaS 接入申请
UIN:xxxxxx
Token 校验回调接口:https://xxxxx
我们会在邮件回复中提供“客户标识”值。
第四步:参照 产品介绍 中的 Demo 来构建数据的“信息录入交互页面”。数据信息包括:UIN、vkey、botid、page、name 等等。
注意:
Demo 中的 AccessKey 和 SecretKey 为永久密钥,可根据实际情况调整为不需要。
2. 数智人平台菜单框架开发及集成:
开发者通过 iframe 集成,使用下面各个菜单页的 URL 在客户业务系统中嵌入数智人平台页面。
菜单各个页面的拼接规则为:主域名 + 路由地址
主域名为:
https://xiaowei.cloud.tencent.com,路由地址详见下文中的表格清单。示例:
音视频播报列表页面,其路由地址为:
/ivh/#/application?iframe=true&from=xxx&token=xxx则该页面的访问地址 URL:
https://xiaowei.cloud.tencent.com/ivh/#/application?iframe=true&from=xxx&token=xxx统一参数:
from 指客户标识,由数智人侧分配,请参见 第一步:准备工作。
token 由集成商生成,背后对应客户的 uin、aksk,当访问页面时数智人侧会回调接口通过 token 换取 uin 和 aksk,详见上文。
菜单页面名称 | 菜单页面路由地址 | 备注 |
音视频播报列表 | /ivh/#/application?iframe=true&from=xxx&token=xxx | - |
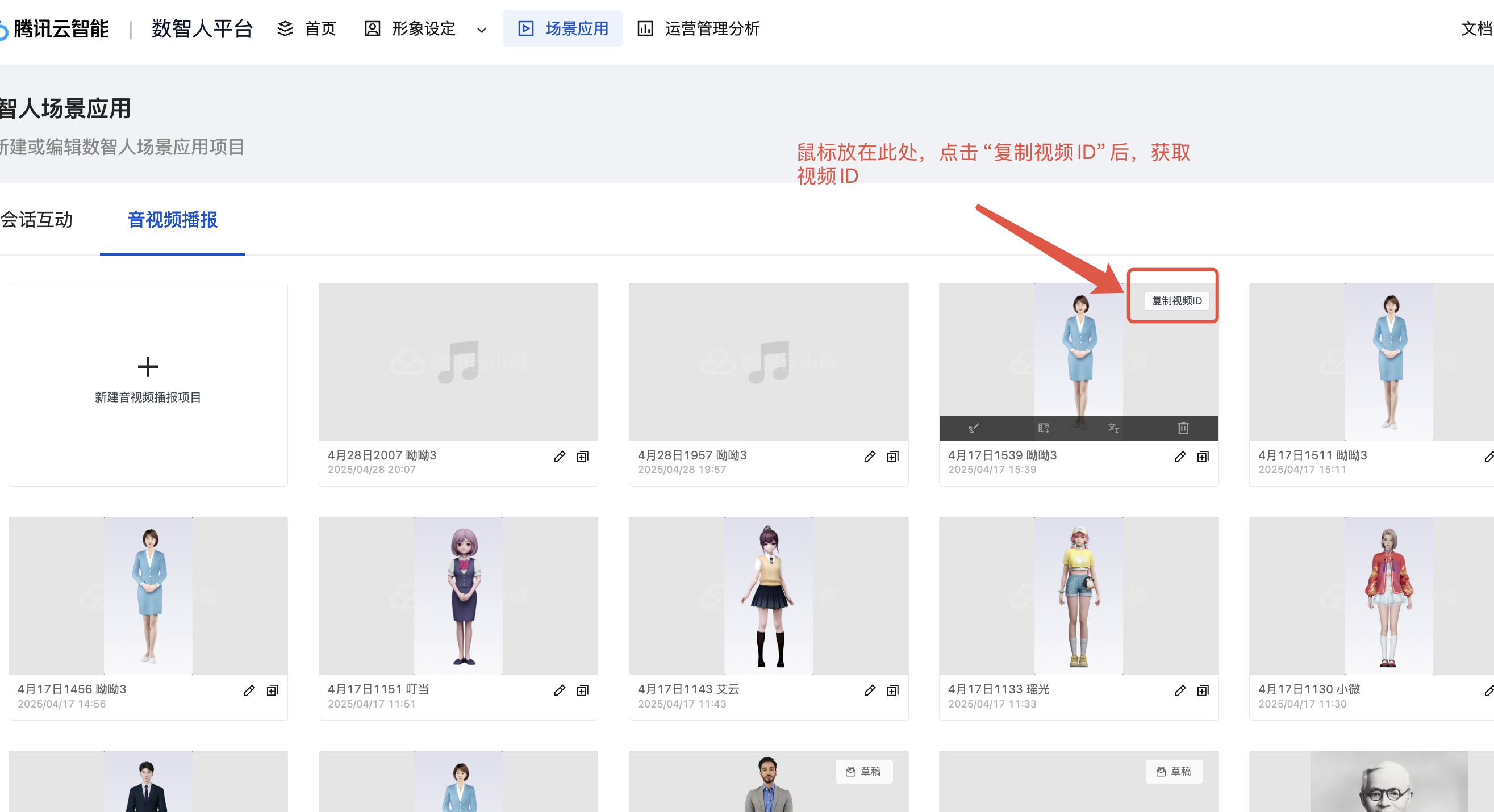
音视频制作页面-编辑 | /ivh/#/bvh_page?page=xxx&name=xxx&iframe=true&from=xxx&token=xxx | page 为制作视频所选用的数智人类型,详见下文的数智人类型。 name 为播报视频 ID,详见下文图示 |
音视频制作页面-新建 | /ivh/#/bvh_page?page=xxx&iframe=true&from=xxx&token=xxx | page 为制作视频所选用的数智人类型,详见下文的数智人类型。 |
会话互动列表 | /ivh/#/application?iframe=true&from=xxx&token=xxx | - |
交互大模型页面 | /ivh/#/lke/robot-manage/knowledge/qa-source?vkey=xxx&botid=xxx&iframe=true&from=xxx&token=xxx | vkey 为数智人项目的 virtualmanProjectId。 botid 为客户托管账号绑定的为智能体开发平台机器人 ID。 |
运营管理 | /ivh/#/analysis?iframe=true&from=xxx&token=xxx | - |
资产管理 | /ivh/#/assets_management?iframe=true&from=xxx&token=xxx | - |
数智人类型代号
数智人类型 | |
real_man_2d | 2D 精品 |
small_sample_2d | 2D 小样本(专属) |
half_realistic_3d | 3D 半写实 |
cartoon_3d | 3D 卡通 |
real_man_3d | 3D 写实 |
small_sample_general_2d | 2D 小样本(通用) |
small_sample_photo_2d | 2D 小样本(照片) |
noTrain | 免训练视频 |
noTrainPhoto | 免训练照片 |

3. Token 回调检查接口:
数字人进行 Token 回调,返回客户托管的 aksk 信息。
当数智人页面打开时,会拿到 URL 上的带参 Token,回调客户系统检查 Token 合法有效性,并希望客户返回该 Token 对应的客户已托管的 uin、ak、sk 信息,以便后续能访问内嵌的数智人平台页面 xxxx。
若上文第一部分的第四步已经完成,此处可忽略。
二、集成过程说明
1. 客户 uin、aksk 托管。

2. 集成商系统主框架加载流程图简化,只区分腾讯 vs 客户的鉴权和查询。

3. 集成商系统内打开数字人页面。

三、Token 校验回调接口规范
协议:https
请求 method:POST
请求 content-type:application/json
请求 body:
{"token": "token",// 集成商生成,在页面嵌入时在url中追加的token参数。}
返回结构要求
{"request_id": "request_id", // 唯一请求id"code":0,"message":"ok","merchantID": "merchantID", // 集成商id,腾讯分配,在页面嵌入时在url中追加的from参数。"merchantUin": "merchantUin", // 托管的客户uin"MerchantSubAccountUin": "MerchantSubAccountUin", // 托管的客户子账号uin"sessionToken":{"secretId": "secretId", // 秘钥id ,建议使用临时秘钥返回"secretKey": "secretKey", // 秘钥key,建议使用临时秘钥返回}}
接口开发完成后,提交给厂商的产品运营人员,通过上文中的第四步所开发的“信息录入交互页面”进行相关配置。
四、页面样式规范
可配置样式范围
针对 iframe 嵌入的页面,目前已支持一键更换主题色、logo 配置的功能。
配置方式
具体能力详见下面的配置内容:
{"iframeConfig": true, // 表示当前是iframe潜入,并且支持换肤能力"hideHeader": true, // 隐藏数智人平台的头部内容"hideSidebar": true, // 隐藏数智人平台的左侧菜单内容"logoUrl": "/logo.png",// 更换数智人头部的logo信息// 页面相关的tab可以通过权限控制隐藏显示。// 主题色配置"theme": {"primaryColor": "green","primaryColorHover": "green","primaryColorActive": "darkred","iconColor": "green"// ....其他antd支持的主题样式配置。}}