功能介绍
表单容器是微搭提供的一种高效、灵活的表单开发组件,绑定数据源后,可根据字段类型自动生成表单组件,旨在帮助开发者和非技术人员快速构建和部署复杂的表单应用。通过使用微搭低代码表单容器,用户可以在不编写代码的情况下,通过可视化操作界面设计和管理表单,极大地提高开发效率和降低开发成本。
快速入门
1. 应用编辑器中选择表单容器组件。


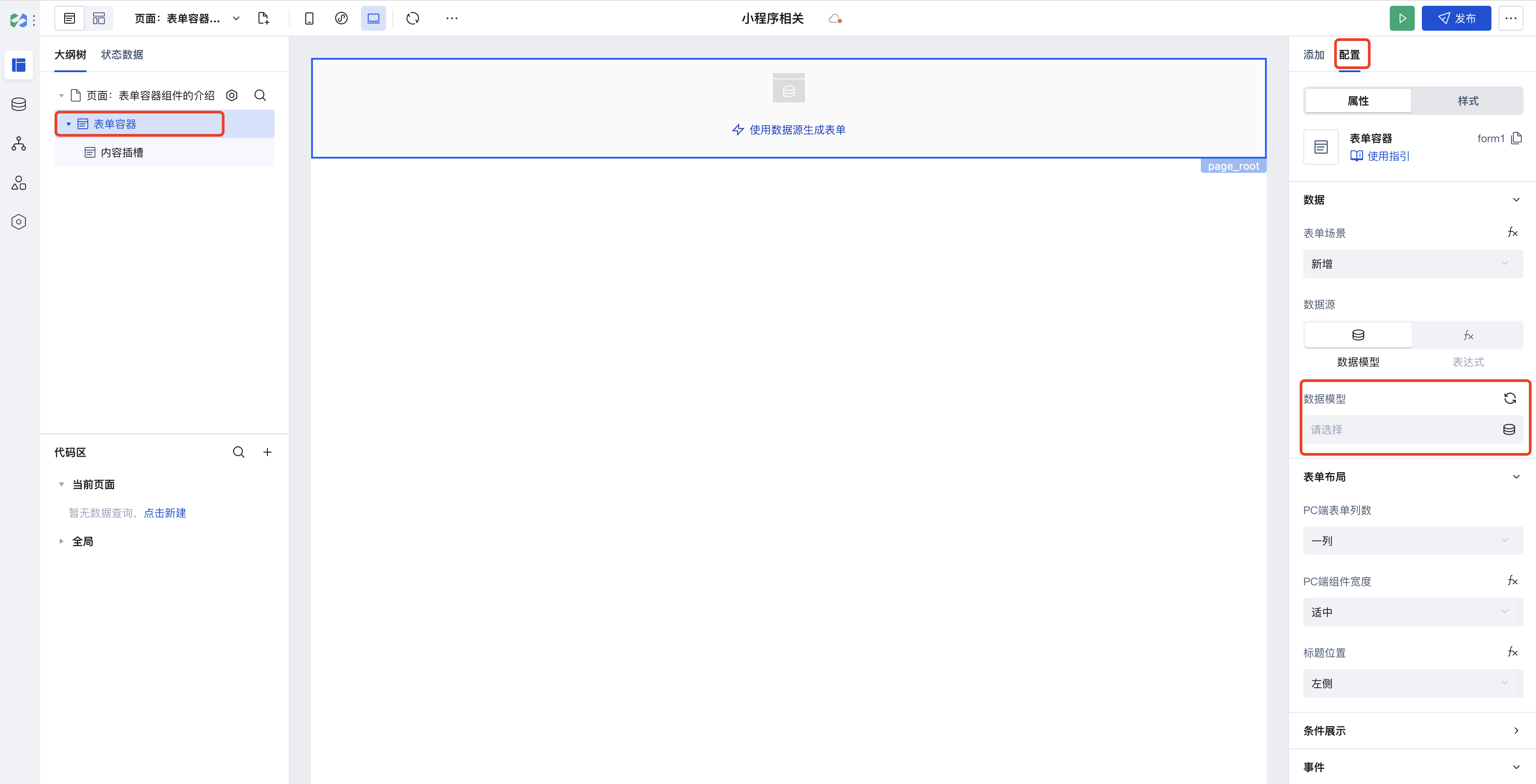
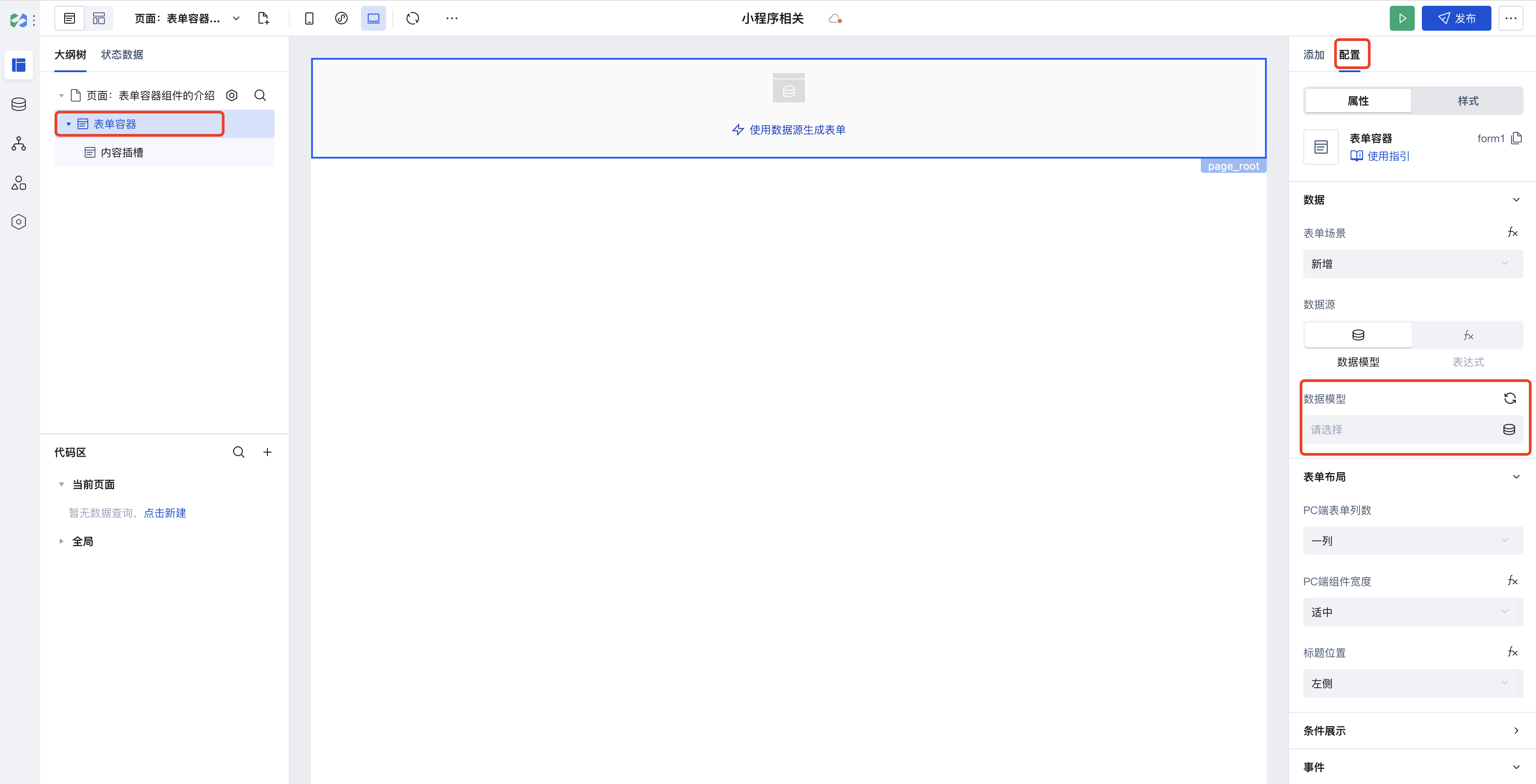
2. 编辑器左侧大纲树选中表单容器节点,右侧属性面板配置该表单对应的数据模型。


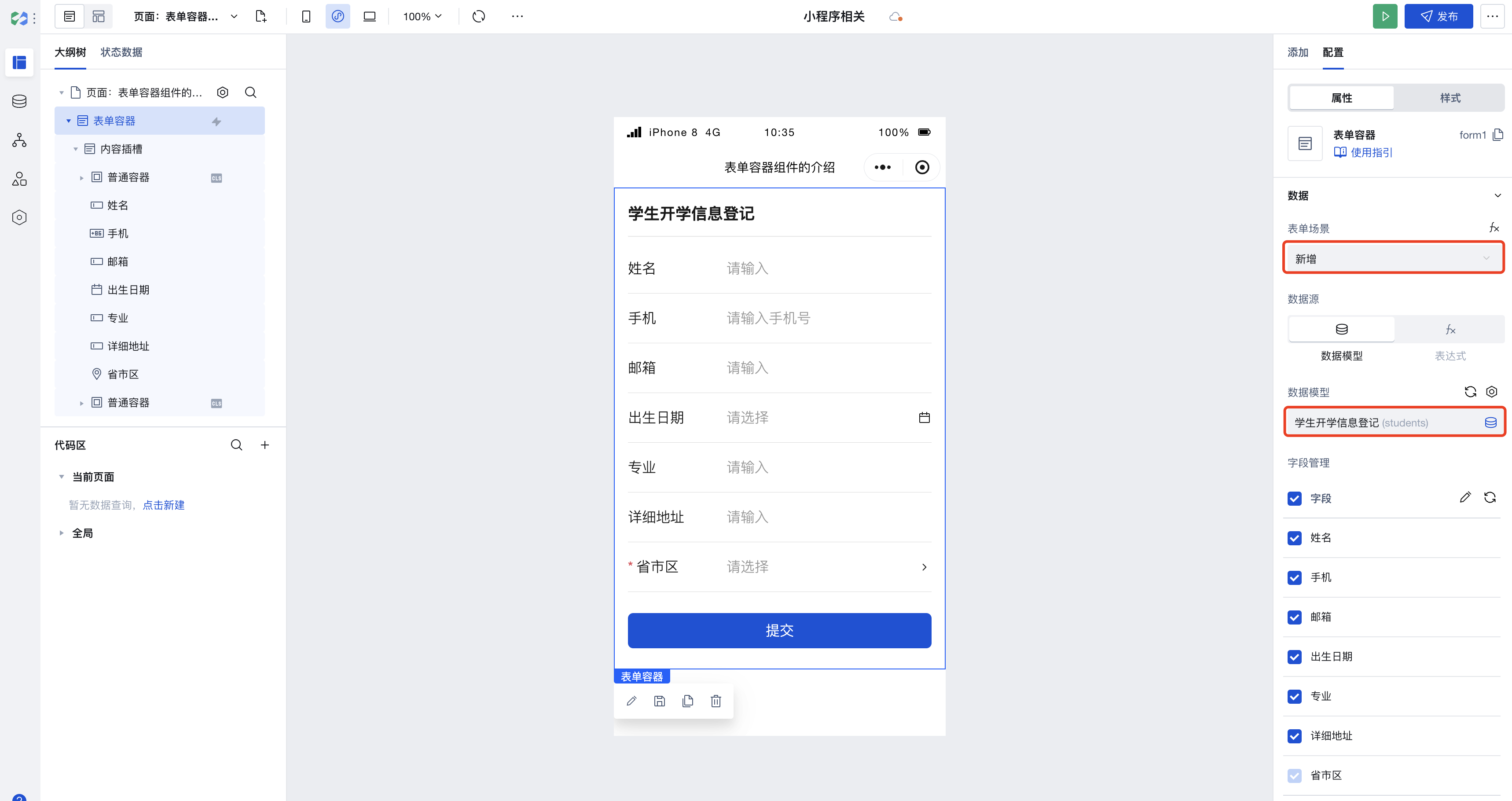
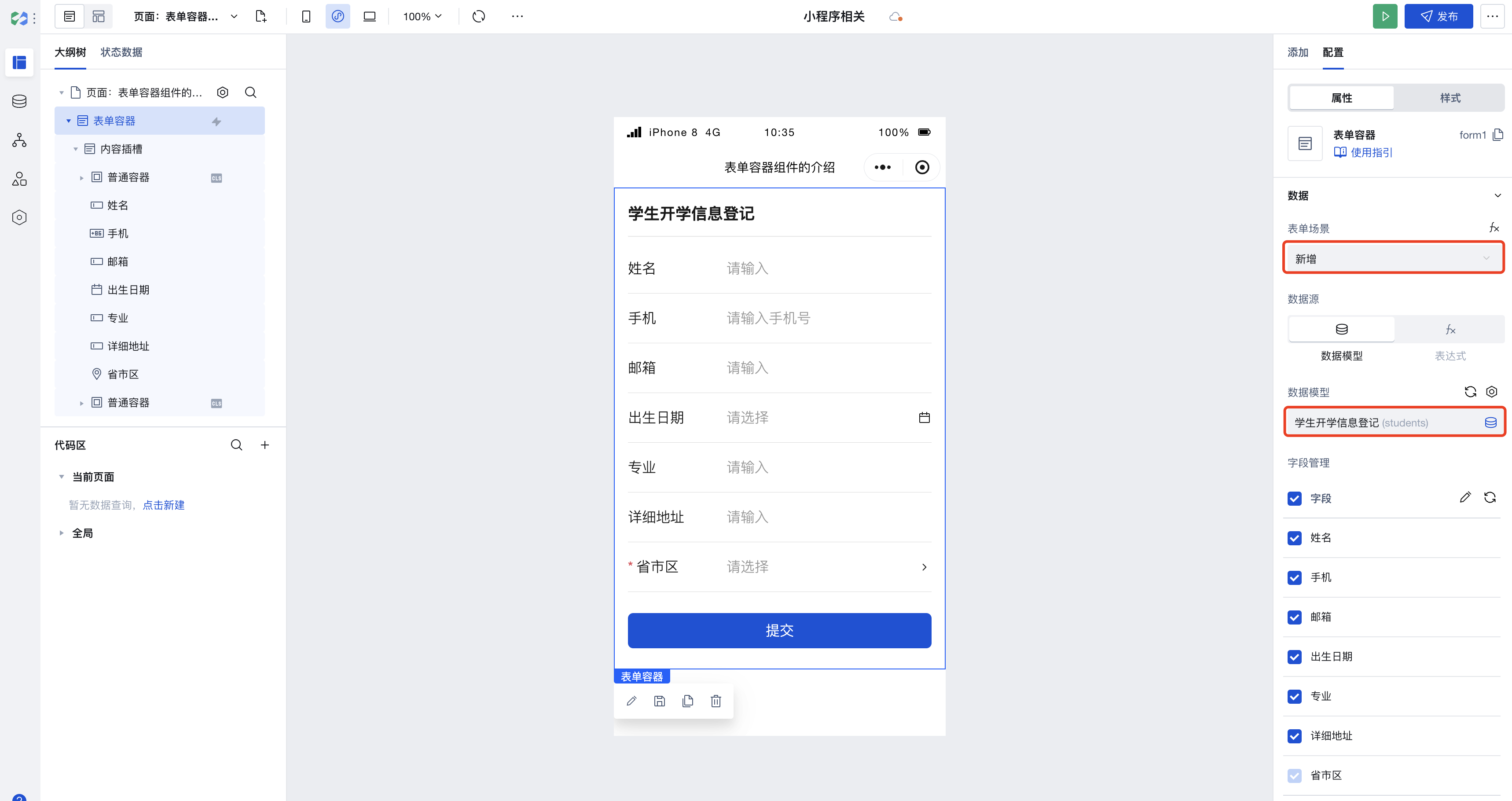
3. 选择完数据模型,自动渲染生成表单组件,默认表单场景为新增。


3.1 表单场景切换,目前支持新增、更新、查看三种场景。


3.2 单击数据管理图标,前往数据管理后台,可以对当前数据模型的数据进行查看和管理。


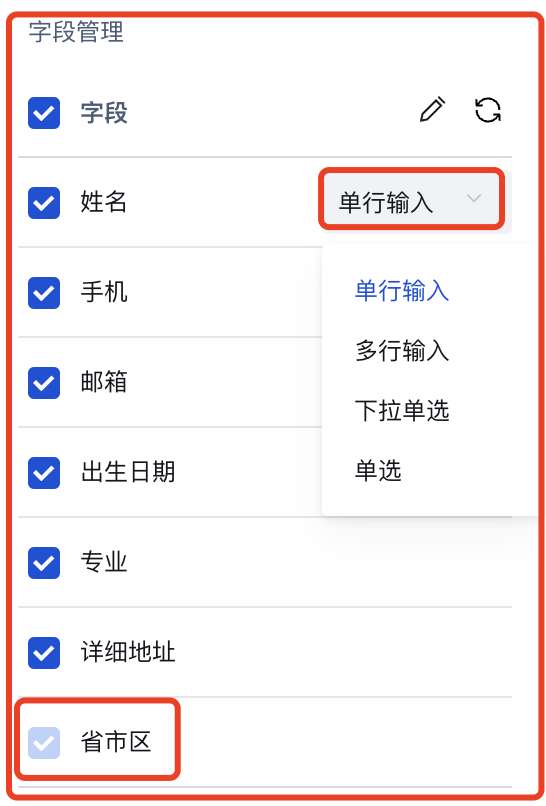
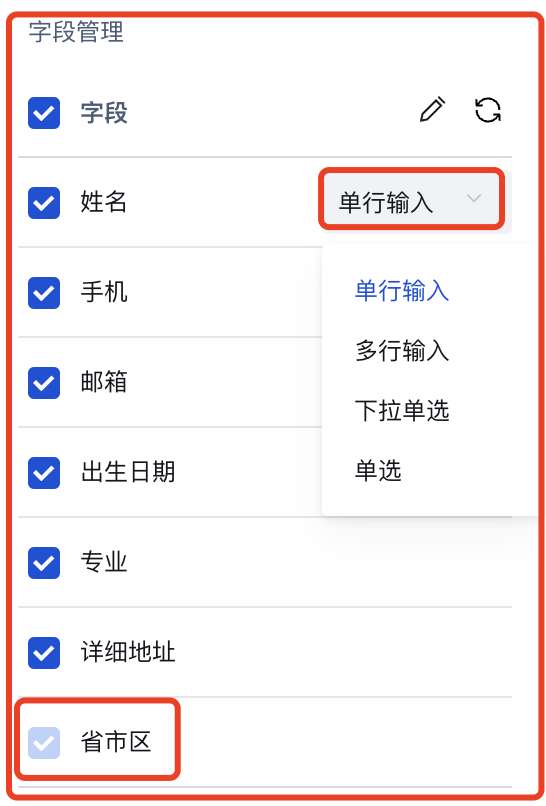
3.3 表单字段管理,可以对表单中的填写项进行设置,可勾选字段为选填字段,不可勾选字段为必填字段。


4. 当表单场景为新增,提交结果展示。


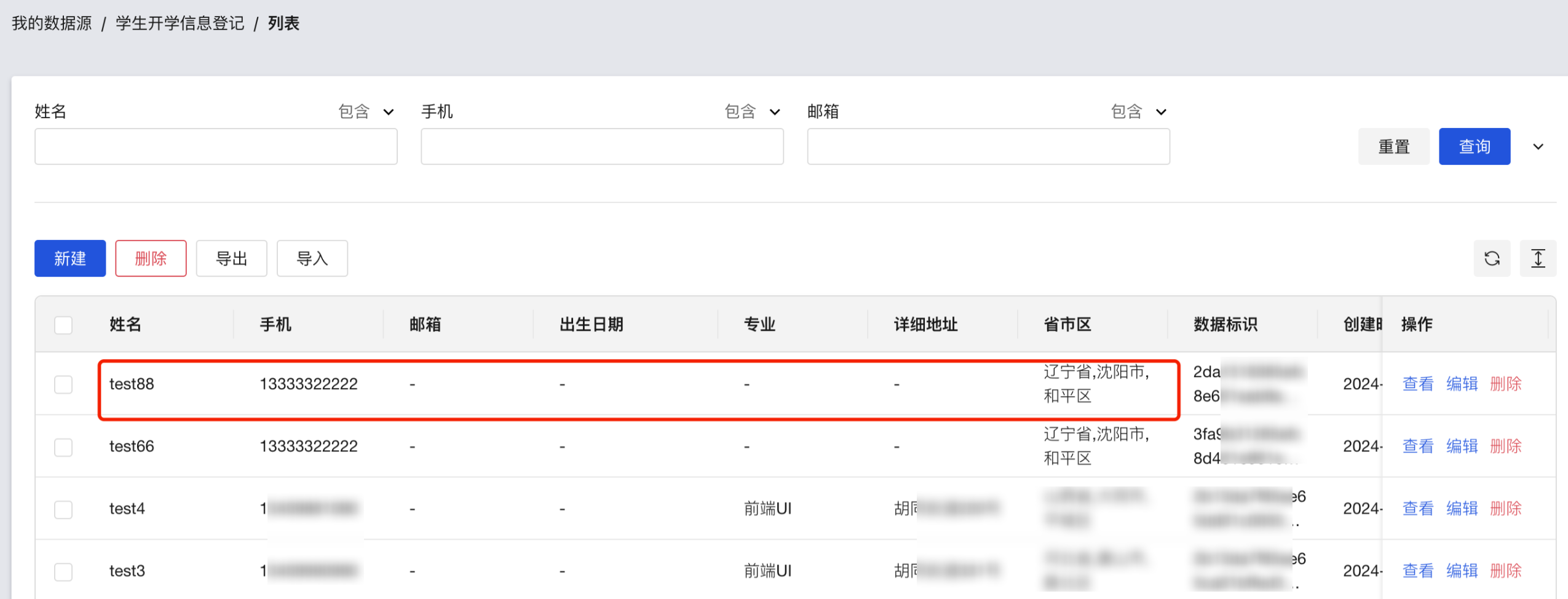
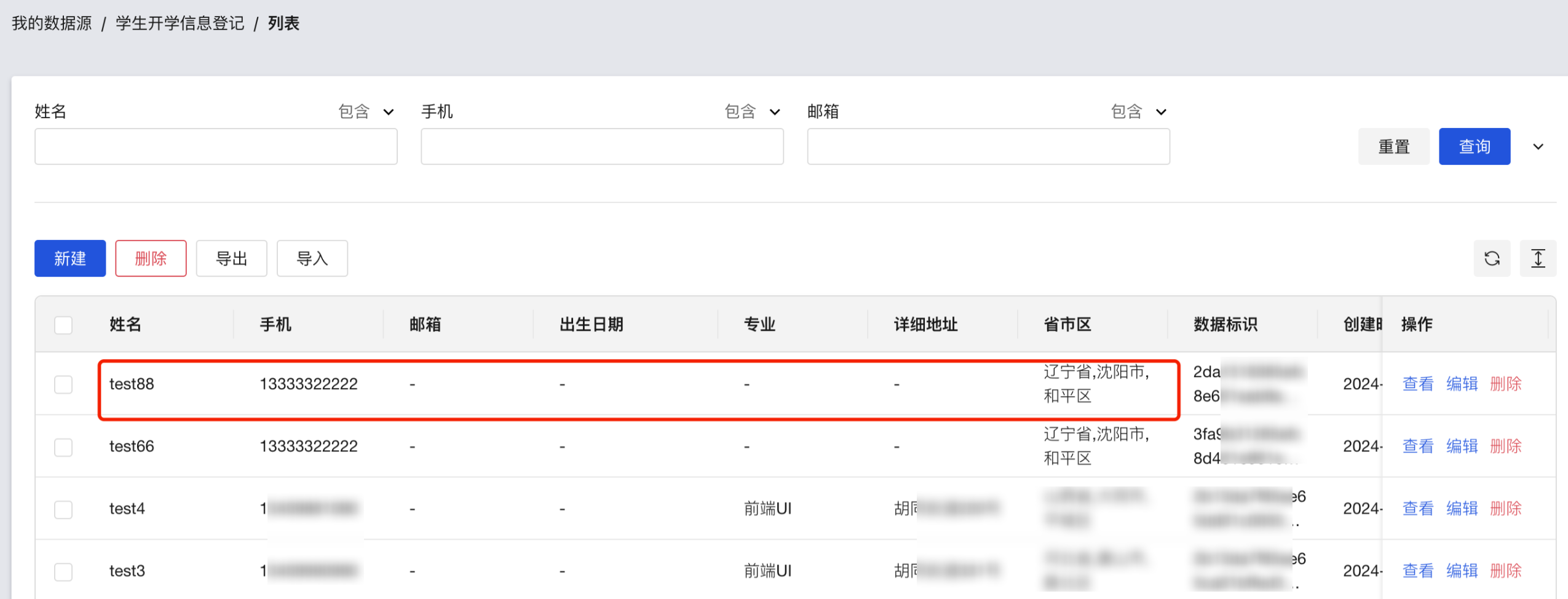
5. 可以在数据管理后台查看上述步骤中新增的数据。


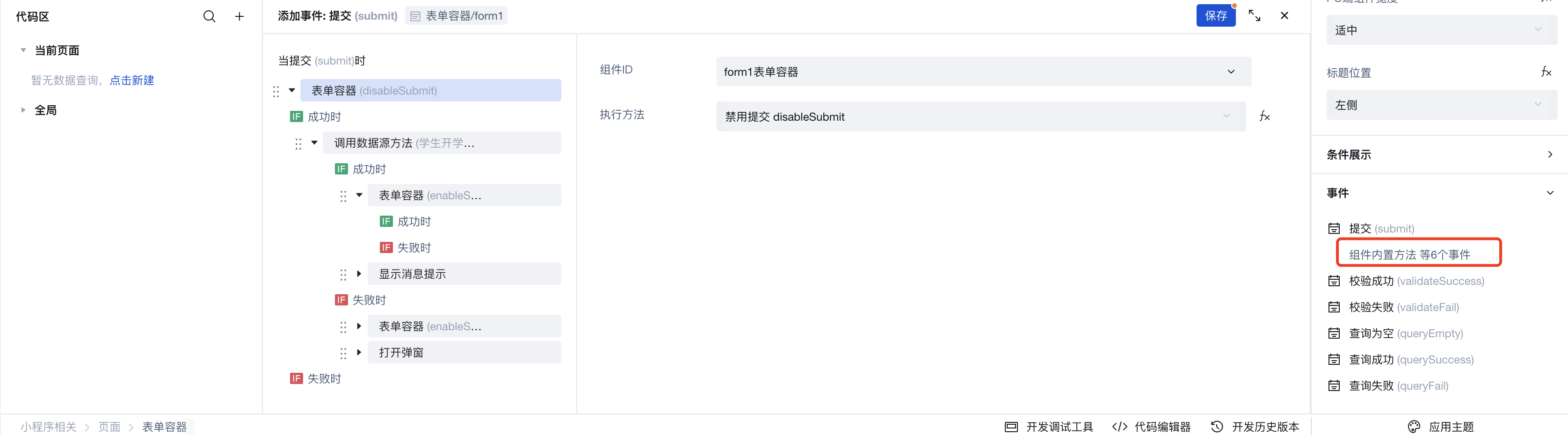
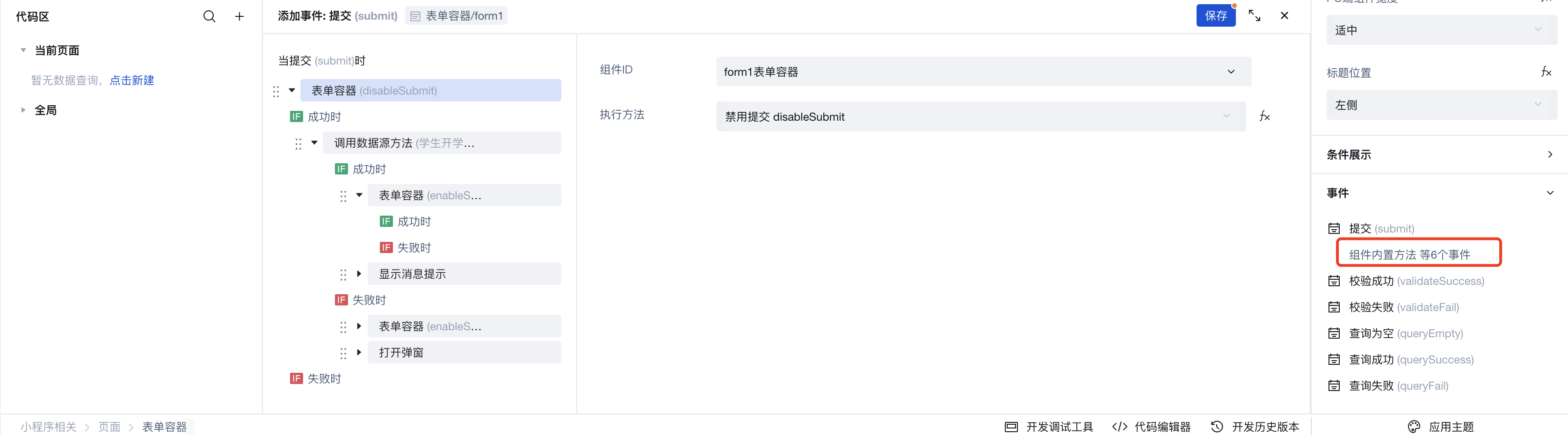
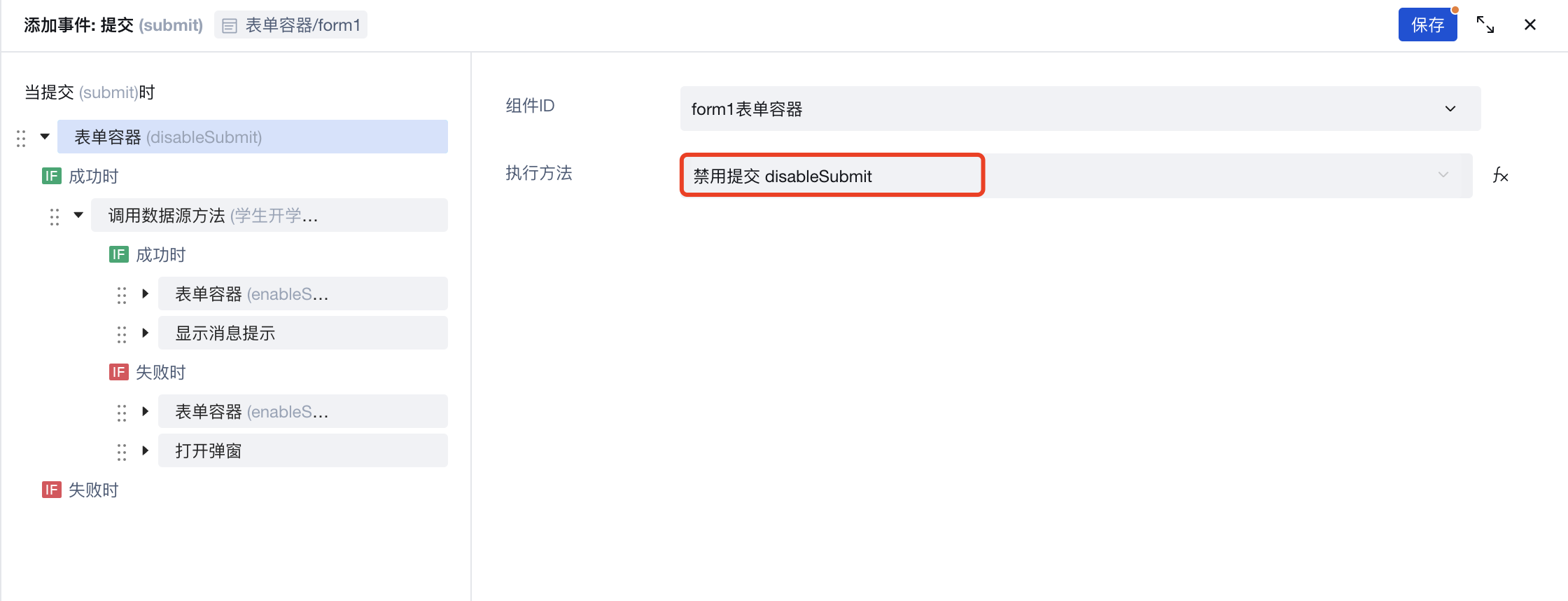
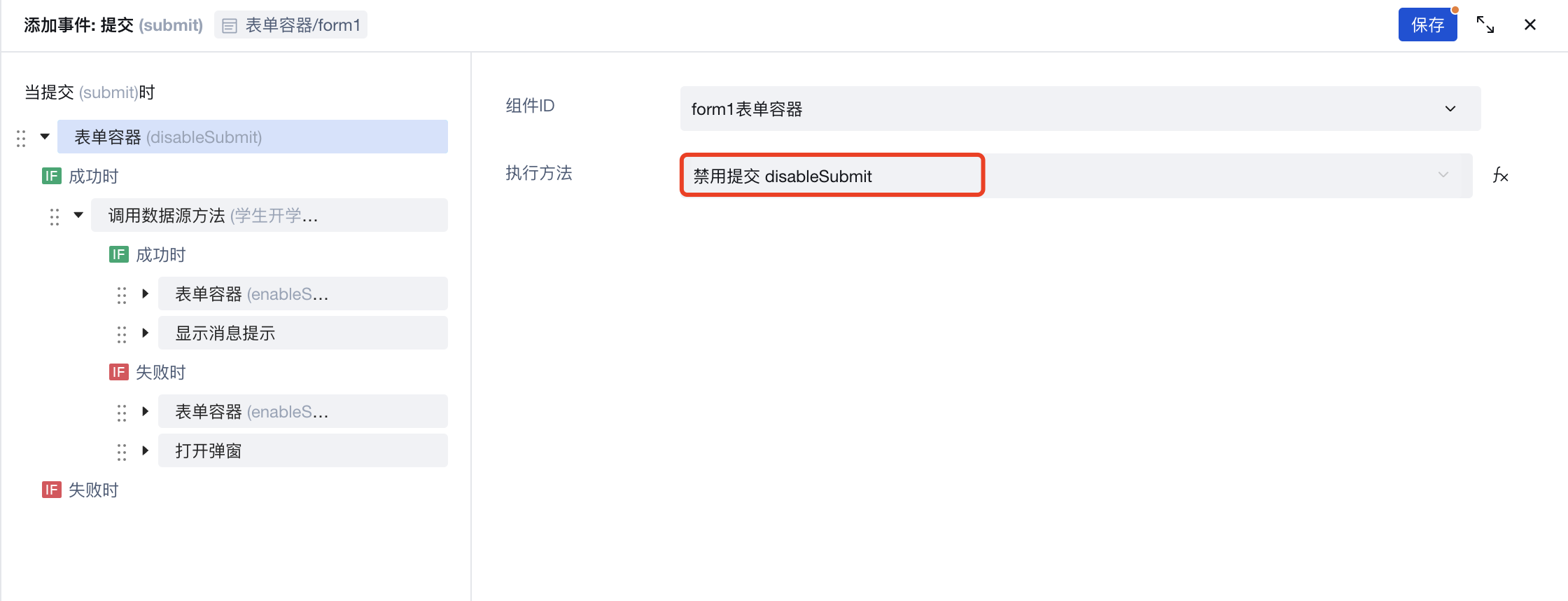
6. 表单提交按钮绑定的相关事件介绍。


6.1 单击提交,触发按钮禁用属性,防止表单重复提交,其中禁用提交 disableSubmit 为组件内置执行方法。


6.2 提交表单数据,方法创建单条,参数
$w.form1.submitParams 是获取当前表单数据。

6.3 表单提交成功,触发提交按钮禁用属性去除事件。


其他场景
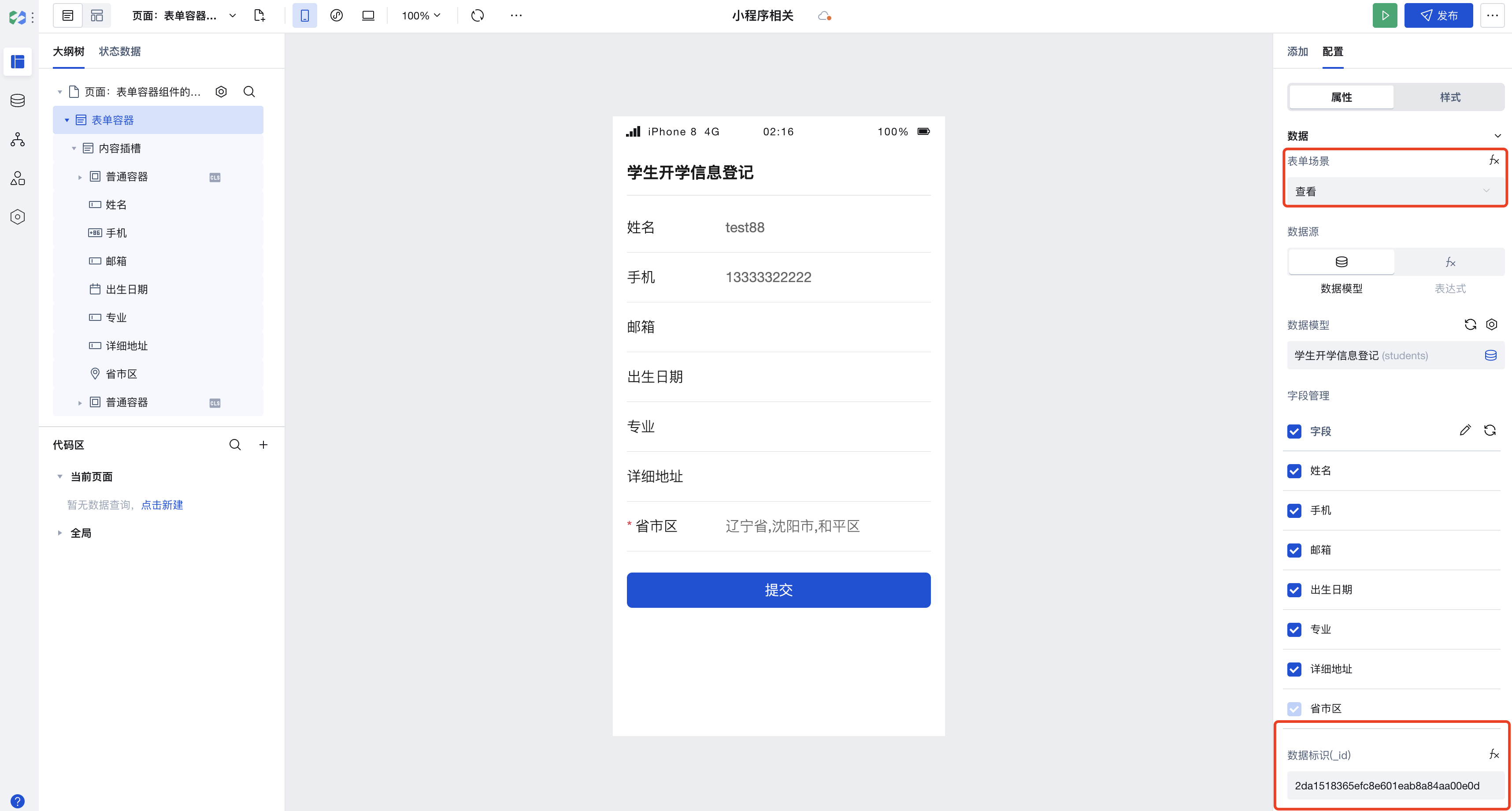
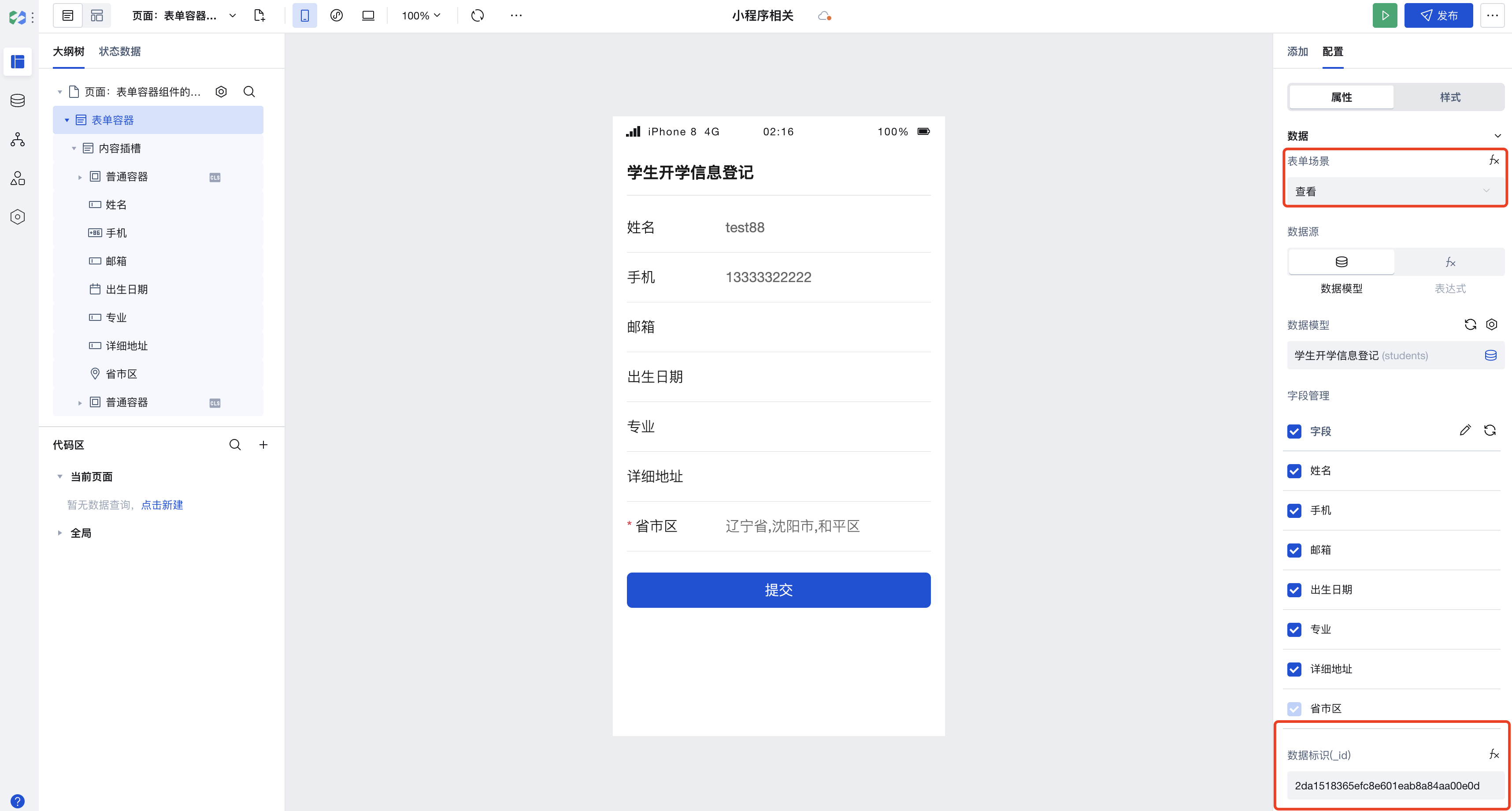
1. 表单容器属性中,表单场景选择查看,数据标识这里我们数据管理后台手动复制一个,粘贴到右侧数据标识区域,可以看到当前数据标识对应的数据查询结果。


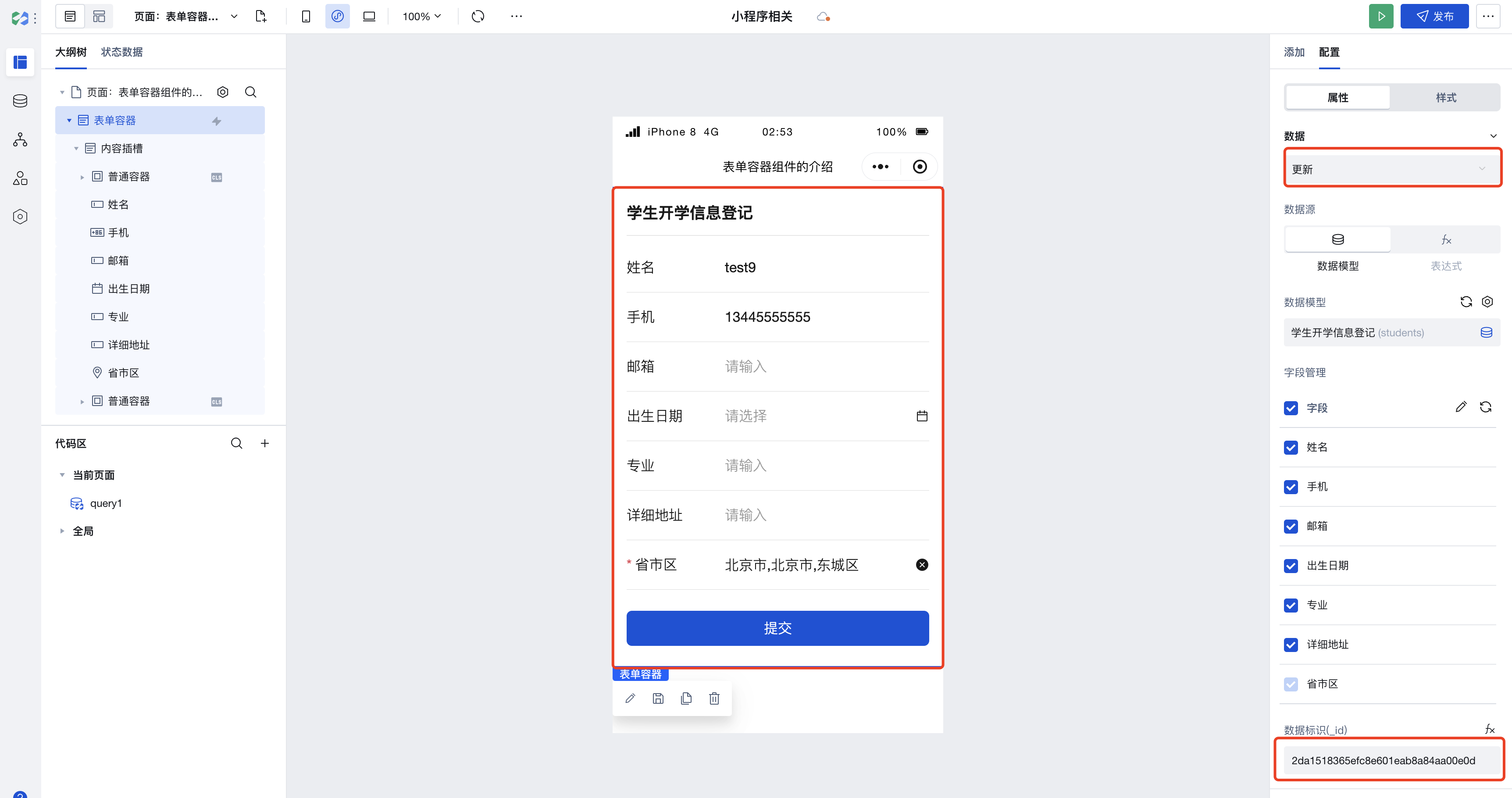
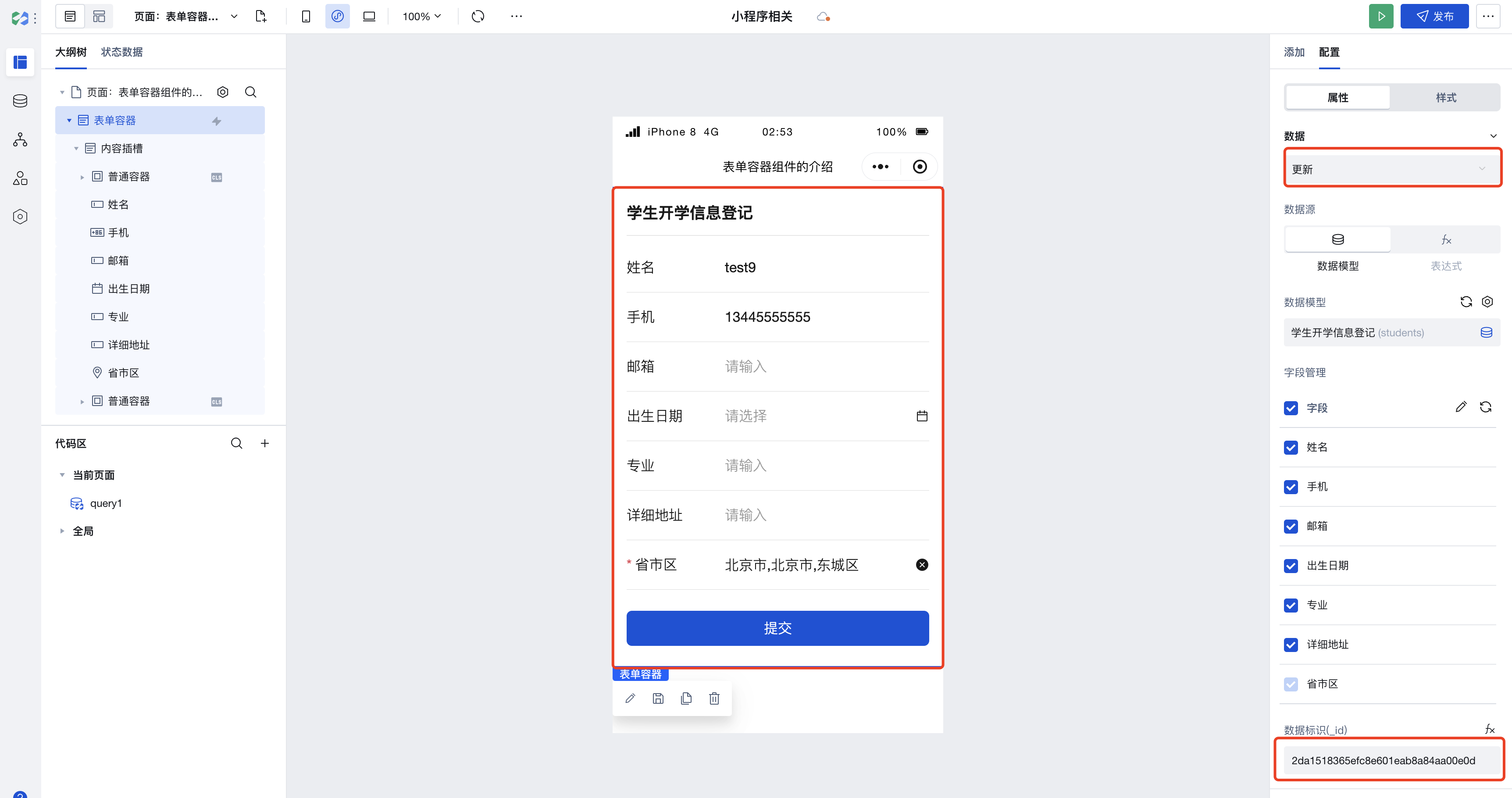
2. 表单容器属性中,表单场景选择更新,数据标识这里我们数据管理后台手动复制一个,粘贴到右侧数据标识区域,可以对当前数据标识对应的数据详情进行更改操作。


2.1 以修改字段专业为例,修改结果展示。


2.2 数据管理后台该数据标识对应结果查询。


补充说明
说明: