在应用构建过程中,需要快速获取组件的某些属性值直接使用,例如,获取单行输入组件的输入值,下拉选择的选项值,表格组件指定行的某个字段值,图片组件的 src 地址,按钮组件的文本内容等。下面提供获取组件属性值的方法供参考。
对于微搭组件,可以通过
$w.id.xx 获取组件的属性值,下面以单行输入、下拉选择、图片组件为例做介绍:单行输入组件
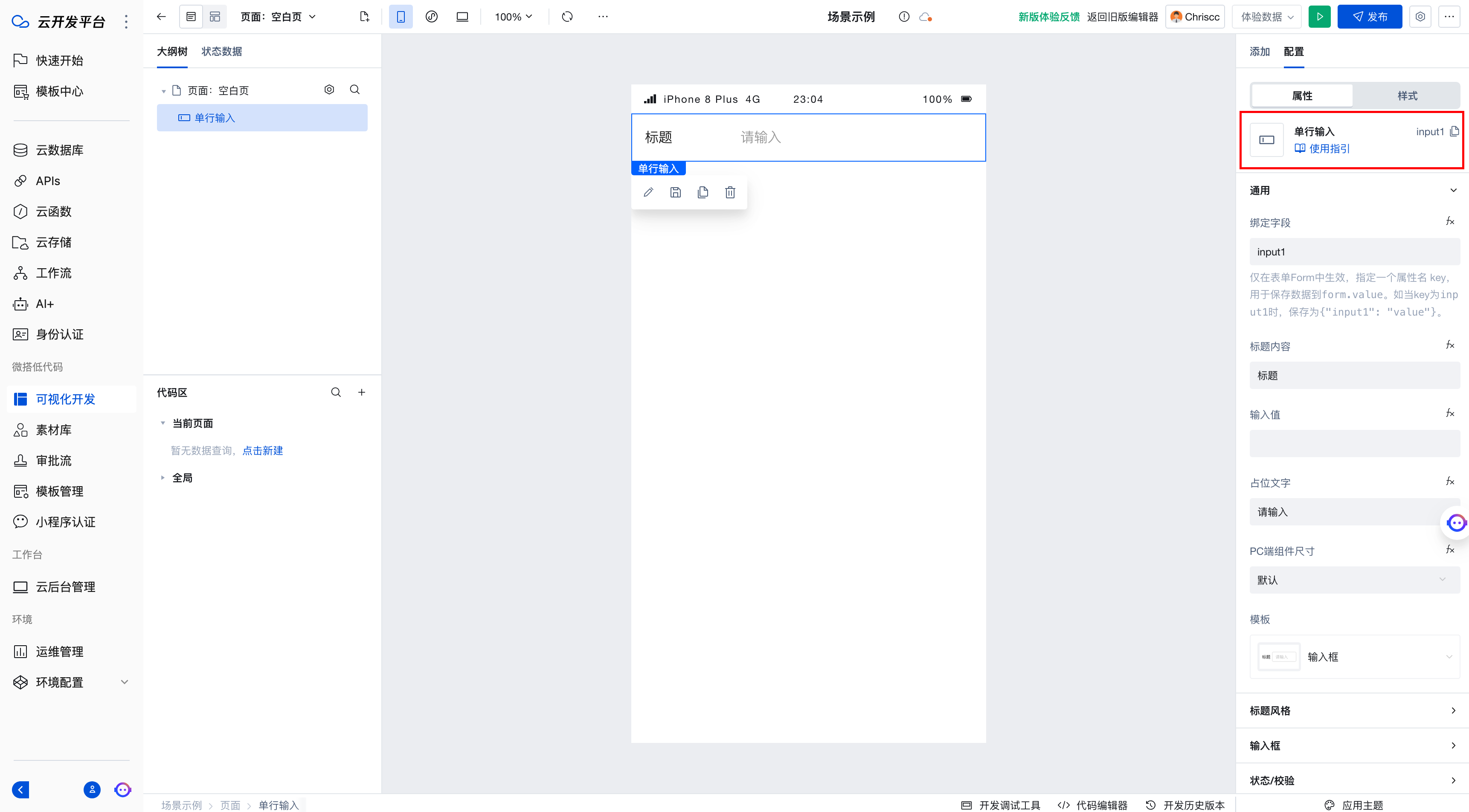
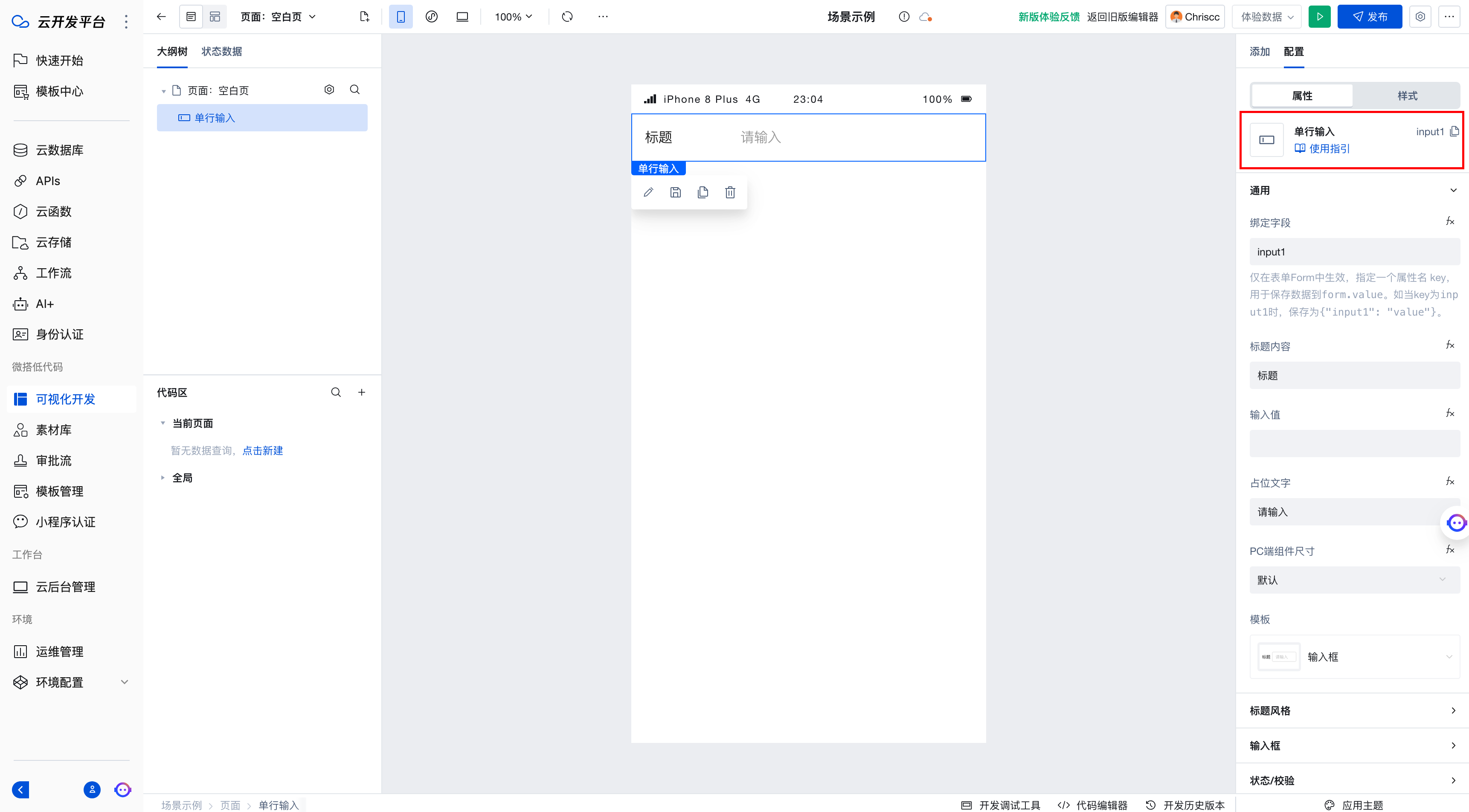
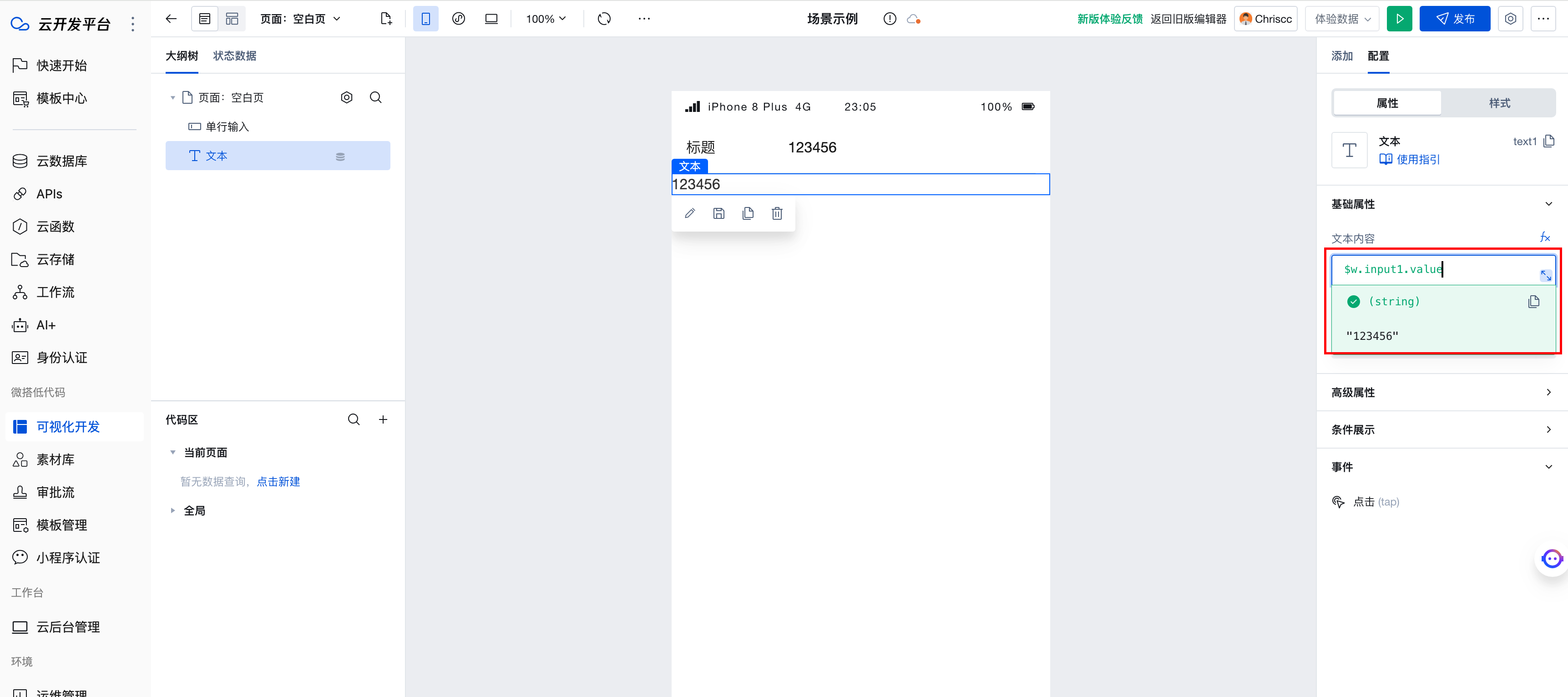
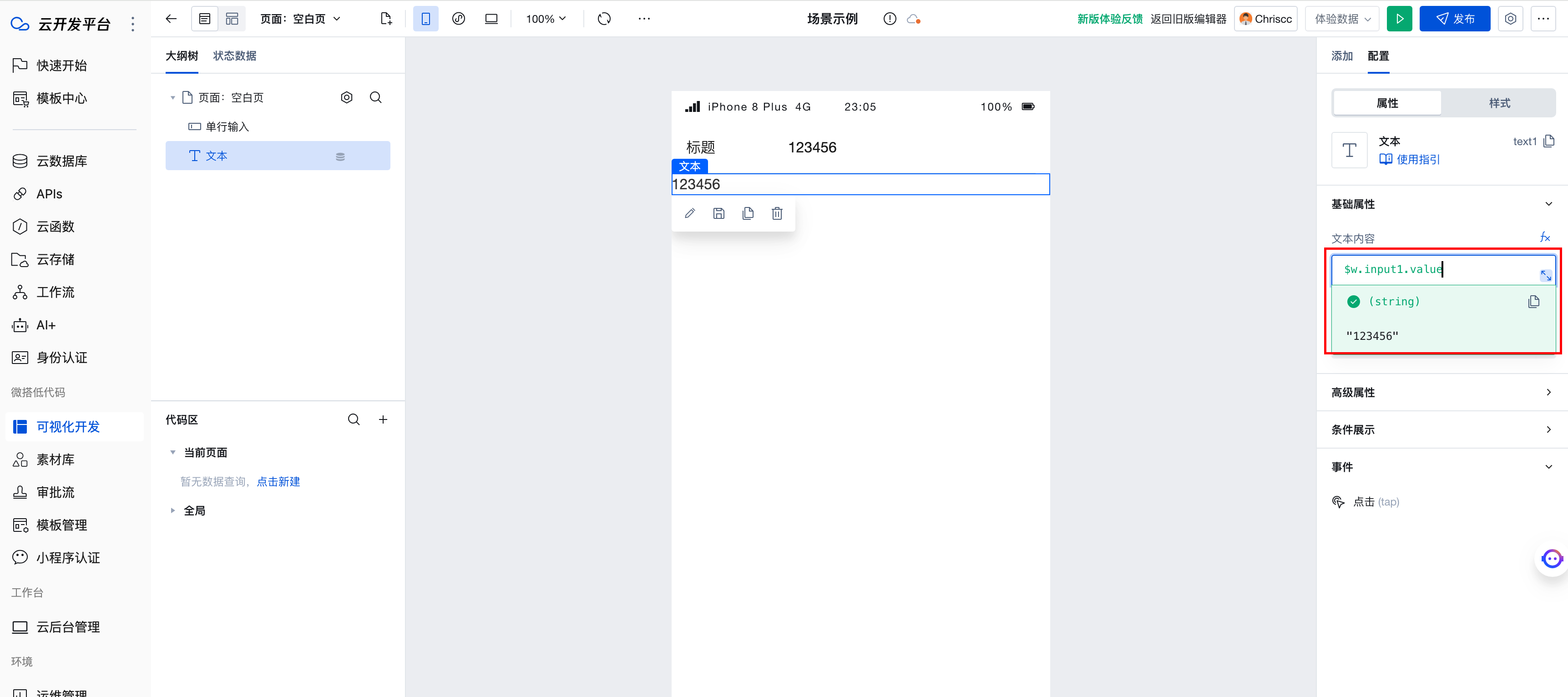
想要把单行输入组件的输入值给文本进行内容展示,添加一个单行输入组件,复制单行输入组件的 ID,添加一个文本组件。


文本内容绑定表达式
$w.input1.value(其中 input1 为单行输入组件的组件 ID,value 为要获取的 input 值属性名称)。在单行输入中输入内容,单行输入的输入值可以显示在文本中。

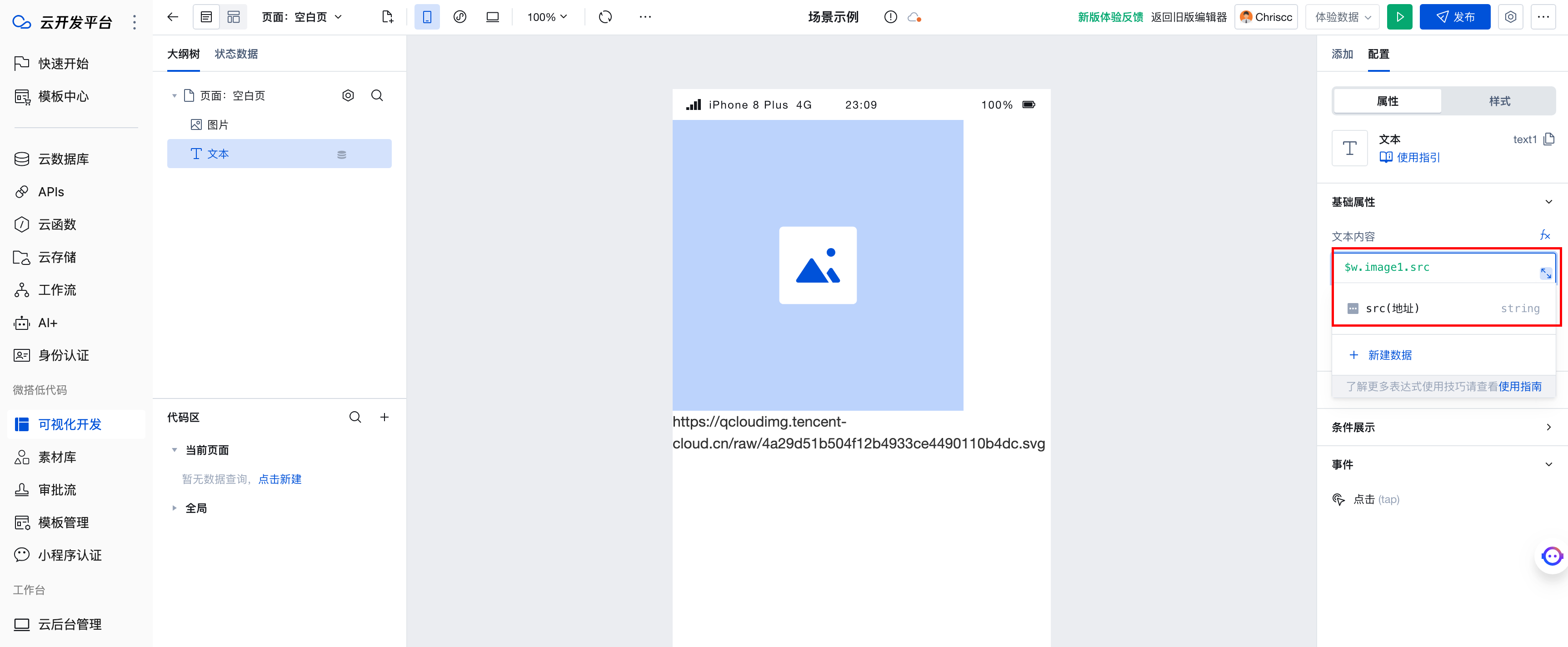
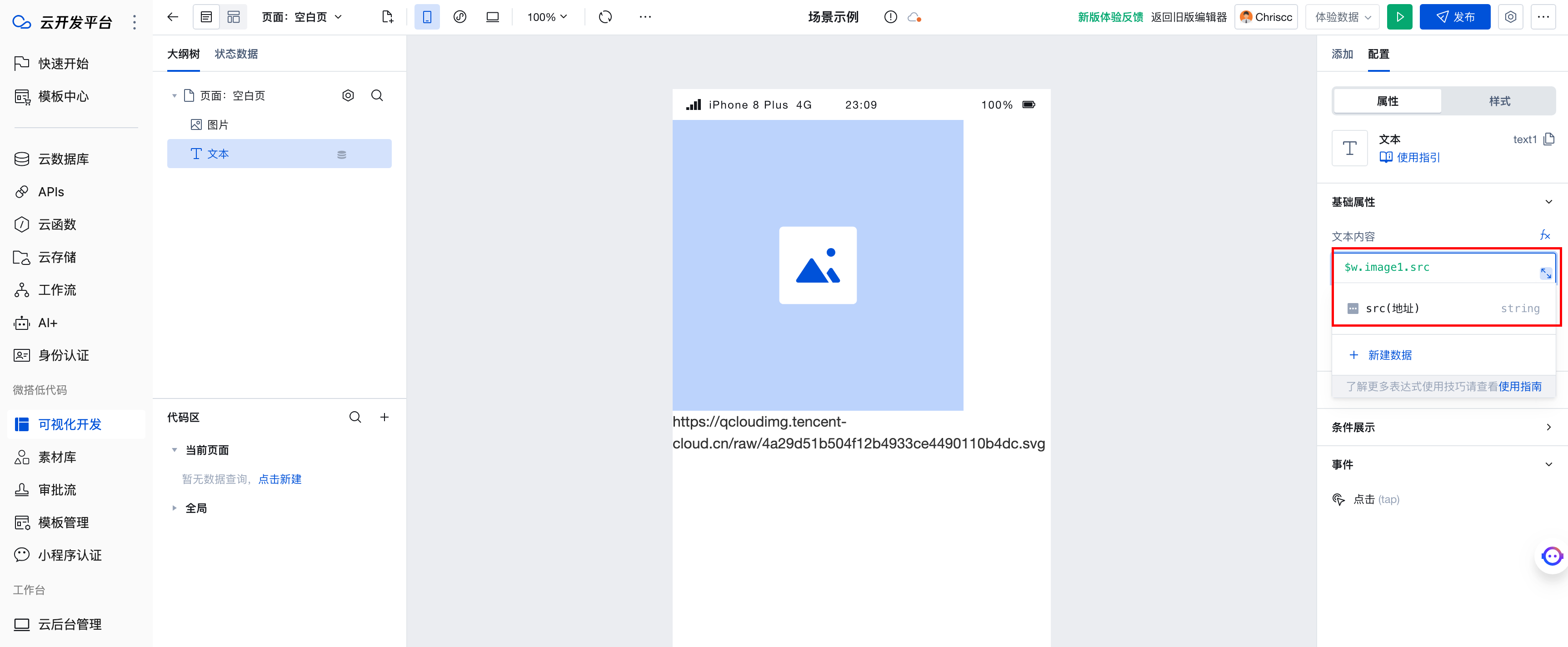
图片组件
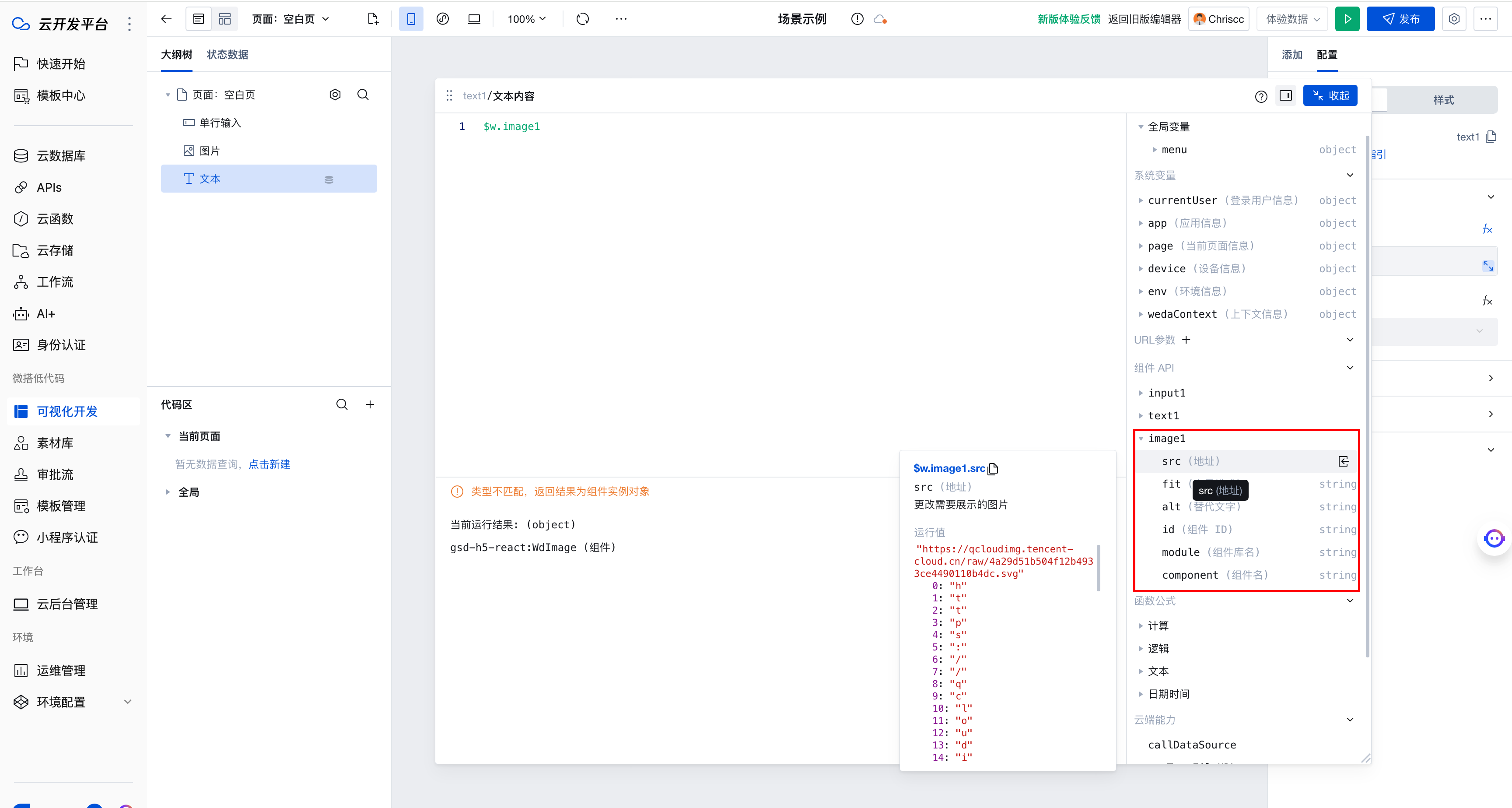
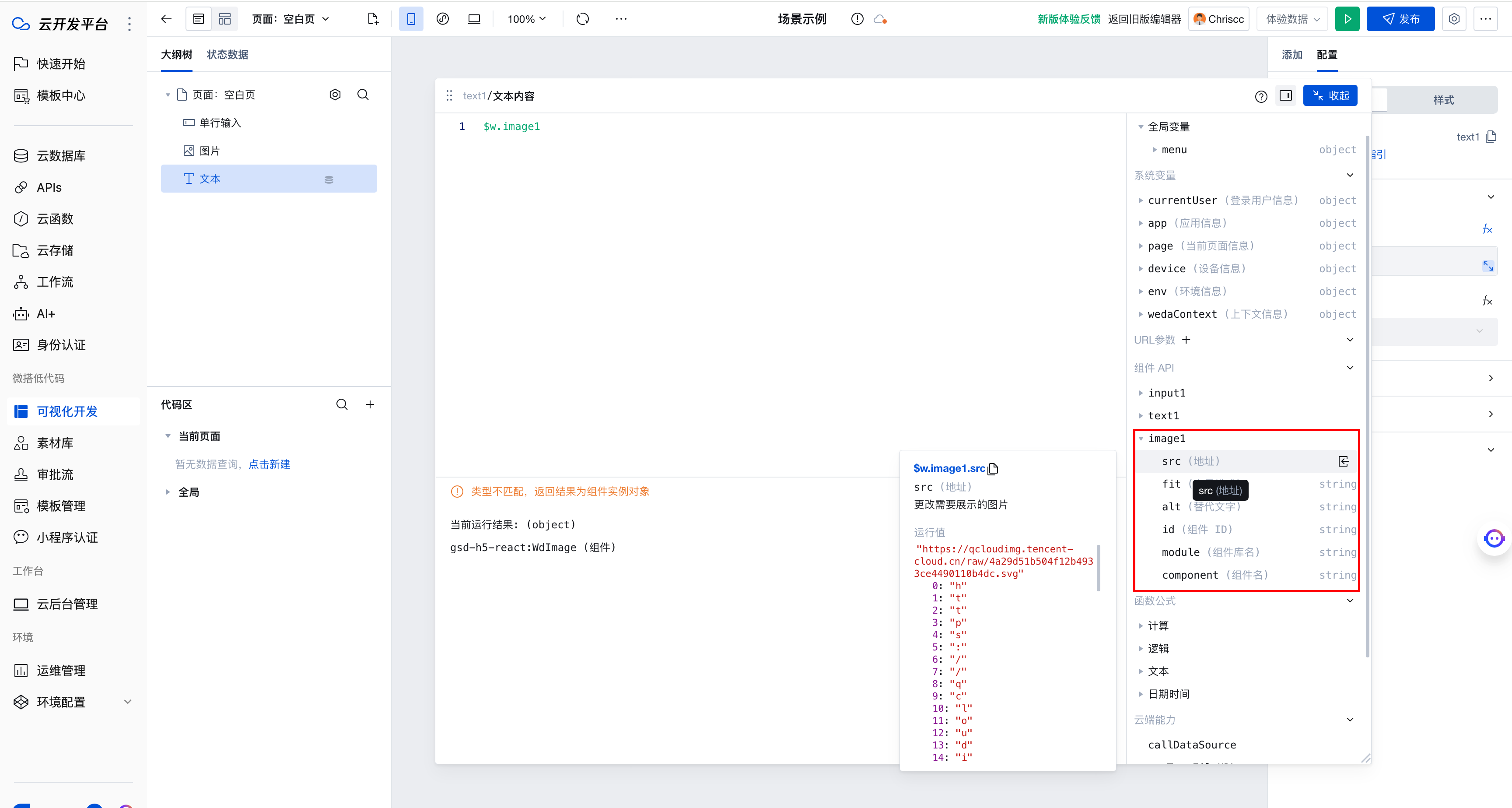
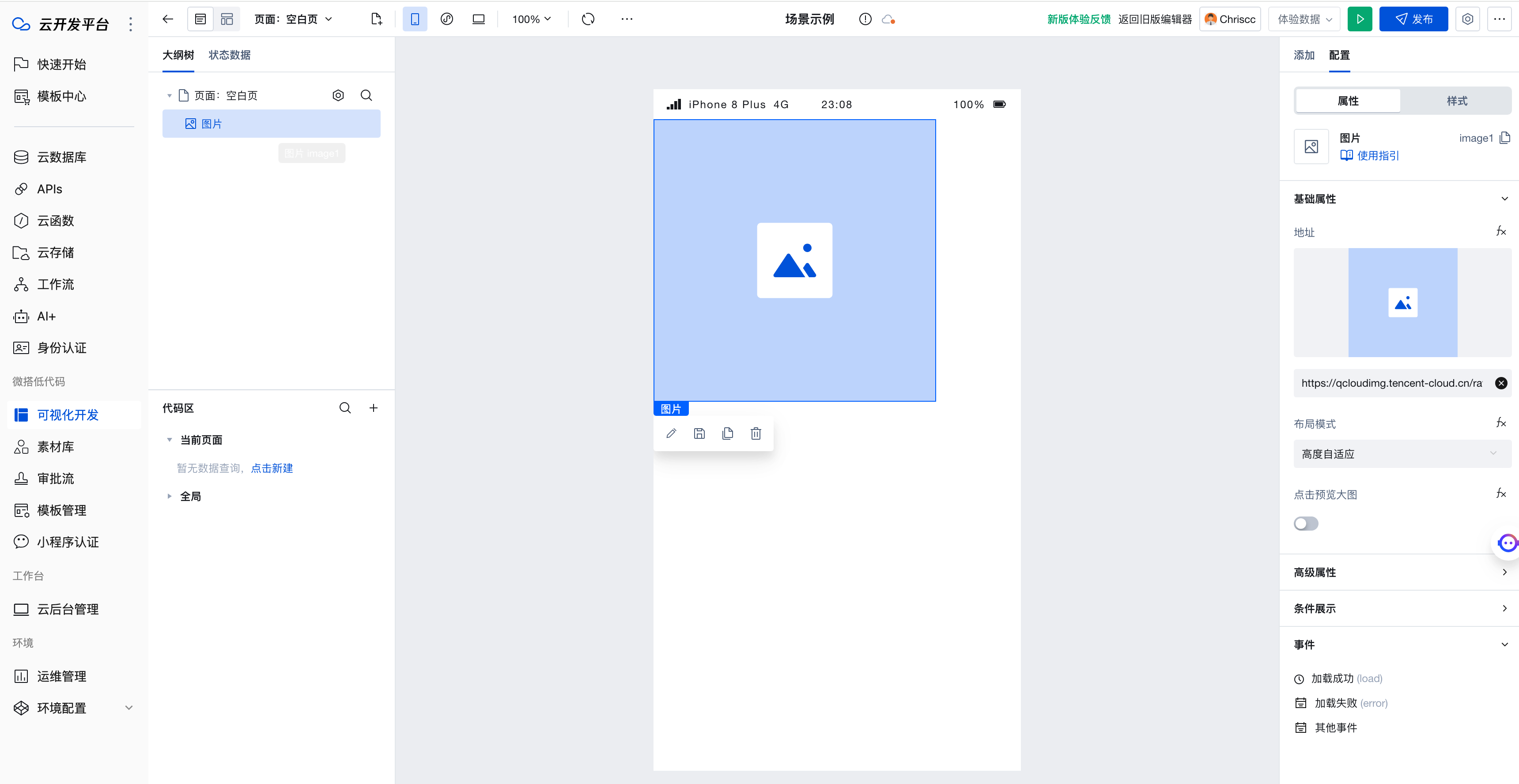
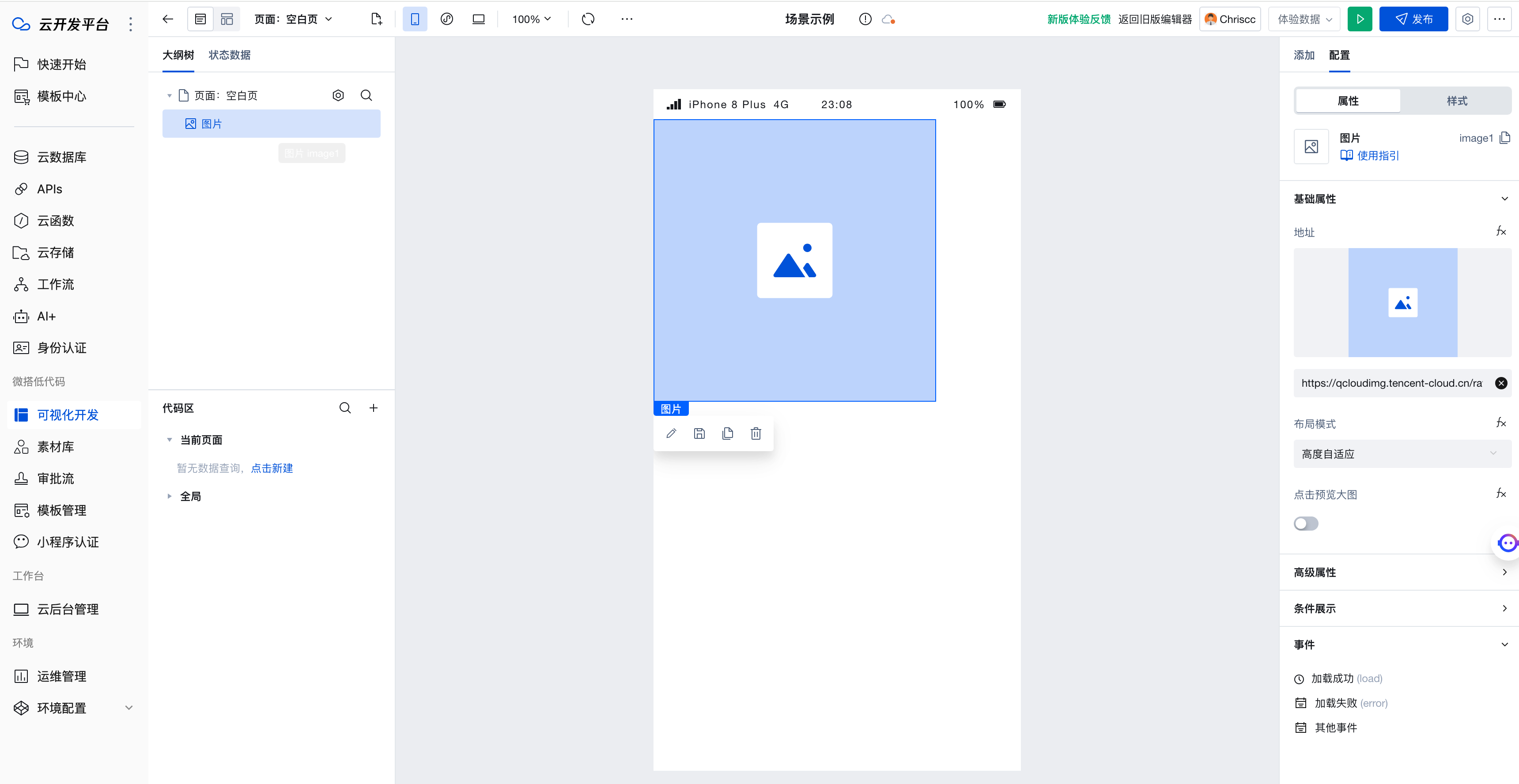
图片组件的地址属性是直接展示在属性区域的。


想要把图片组件的图片地址取得后显示在文本组件中,可以添加一个图片和一个文本组件,文本组件的文本内容绑定
$w.image1.src(其中 image1 为图片组件的组件 ID,src 为要获取的图片地址属性名称)。

说明:
在表达式弹窗可以看到组件数据结构。