全局配置
本篇文档主要介绍在微搭中搭建的小程序如何修改全局配置。
支持情况
目前微搭支持对小程序的全局配置 window 属性如下(全局配置 window 属性主要用于设置小程序的状态栏、导航条、标题、窗口背景色),可在编辑器右侧属性面板直接配置,其他 window 属性需手动配置。


实现方式
由于进入应用的通道不同,目前微搭提供了三种修改小程序全局配置文件的方式。本次实践将以小程序全局配置项 tabBar 属性进行案例展示。
tabBar 配置项说明:
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
1. 在云侧(浏览器端)代码编辑器中编写配置文件。
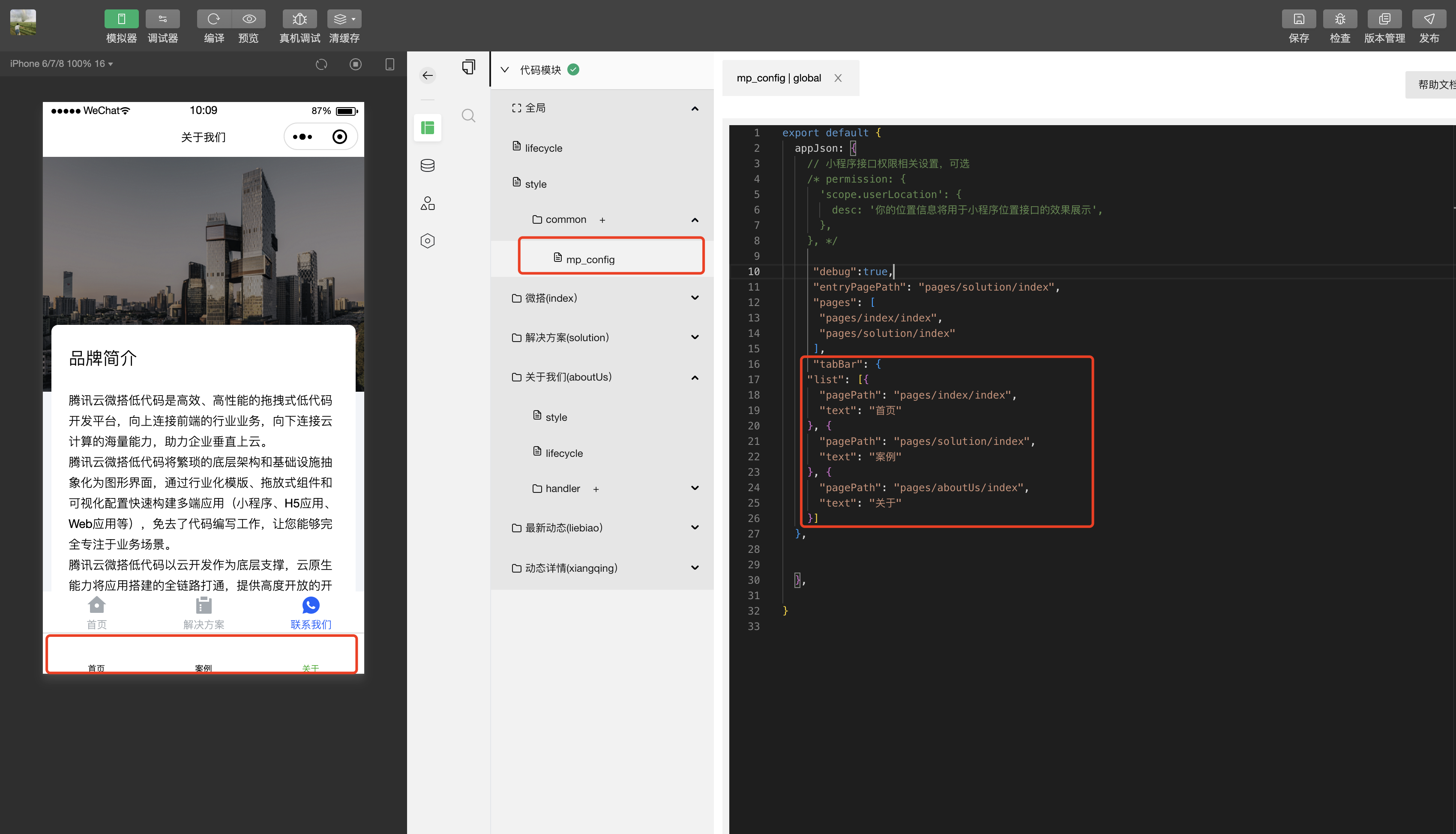
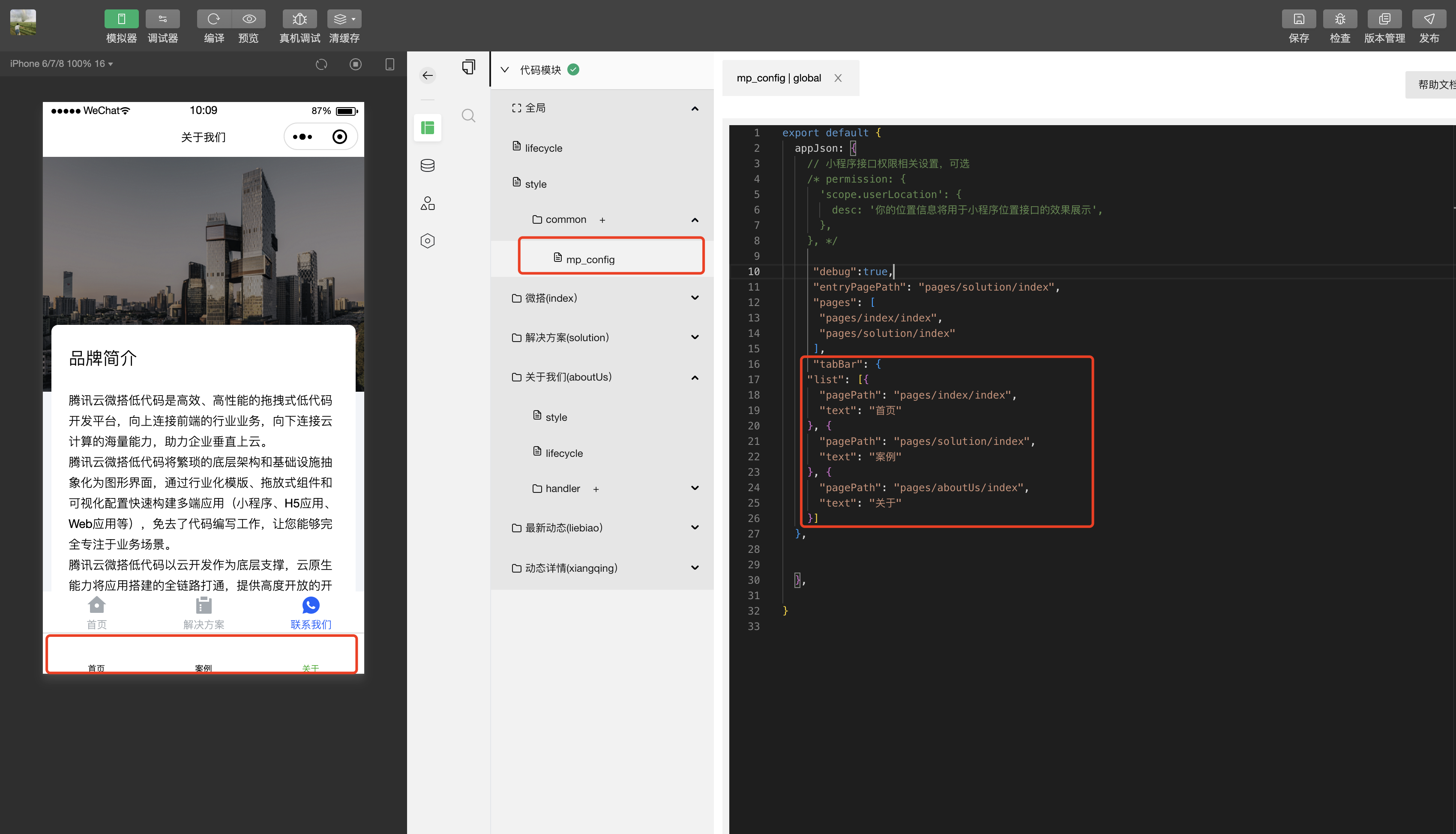
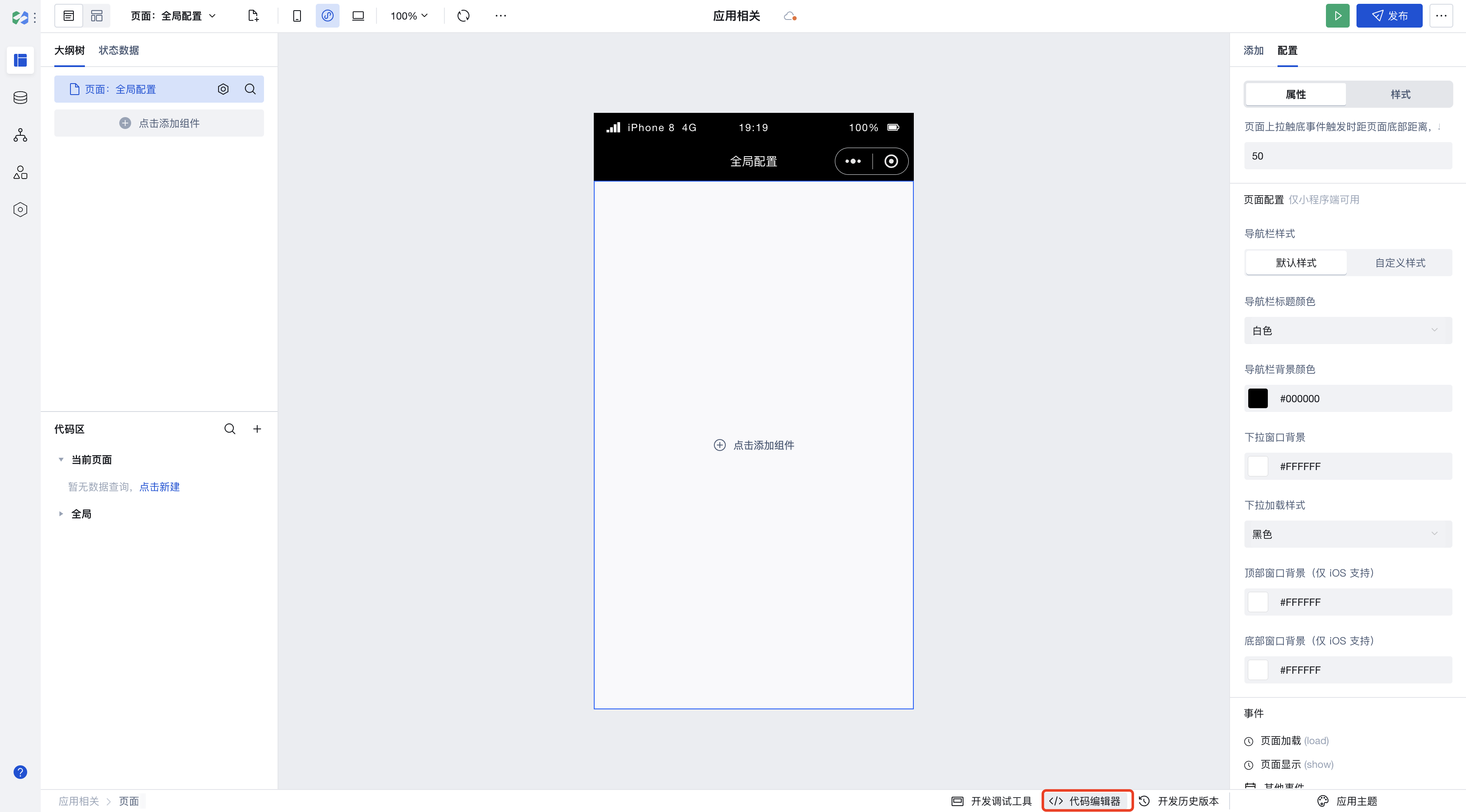
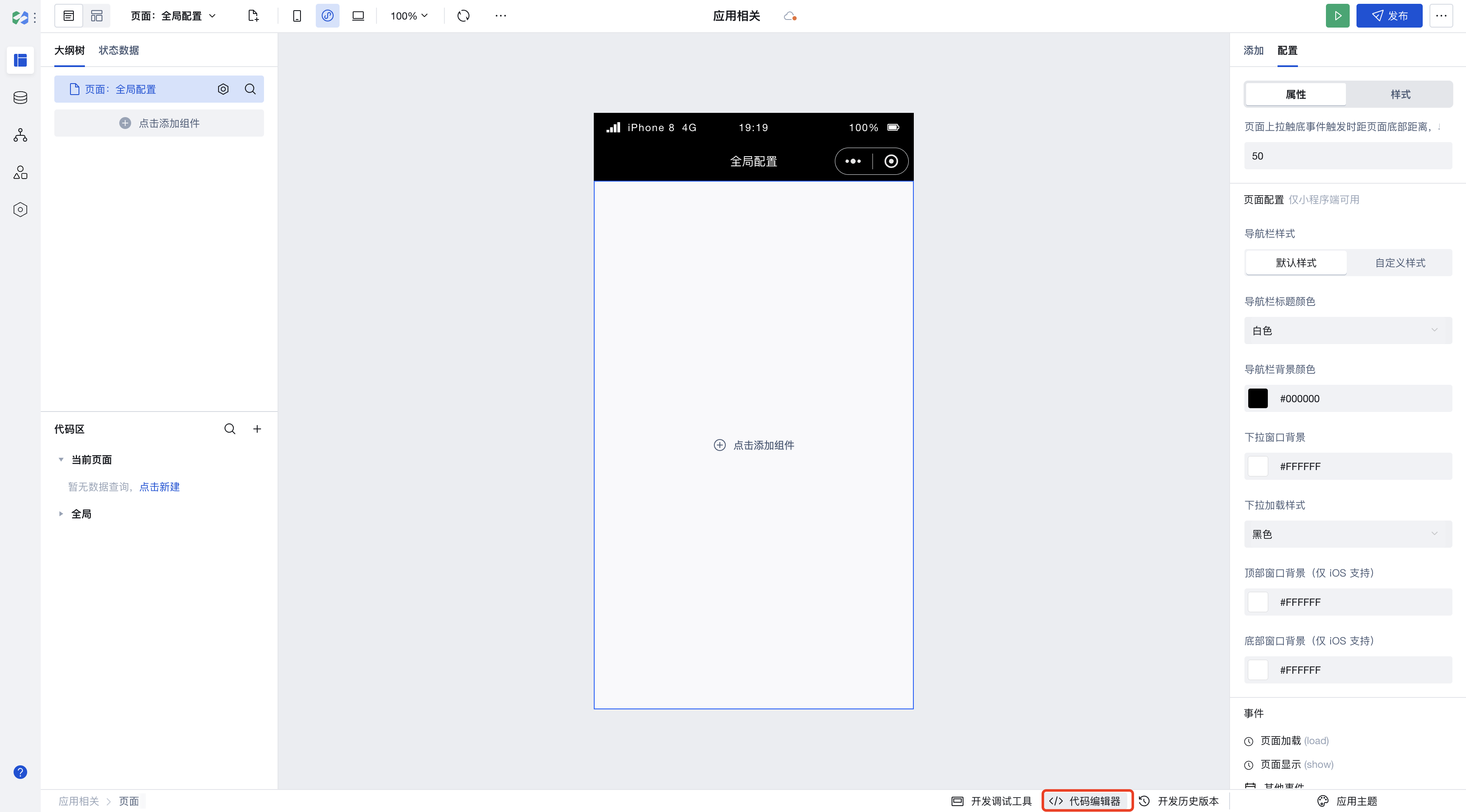
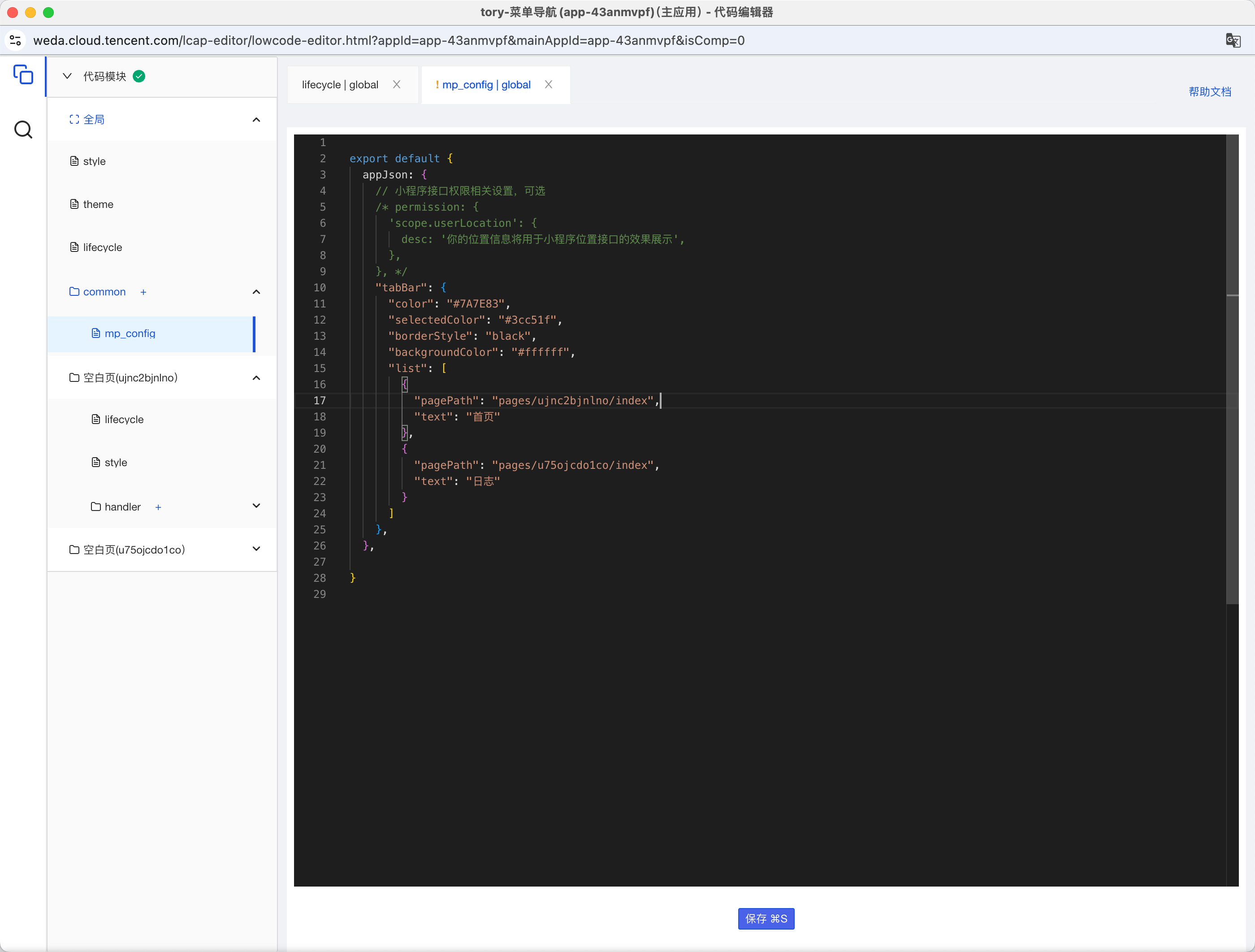
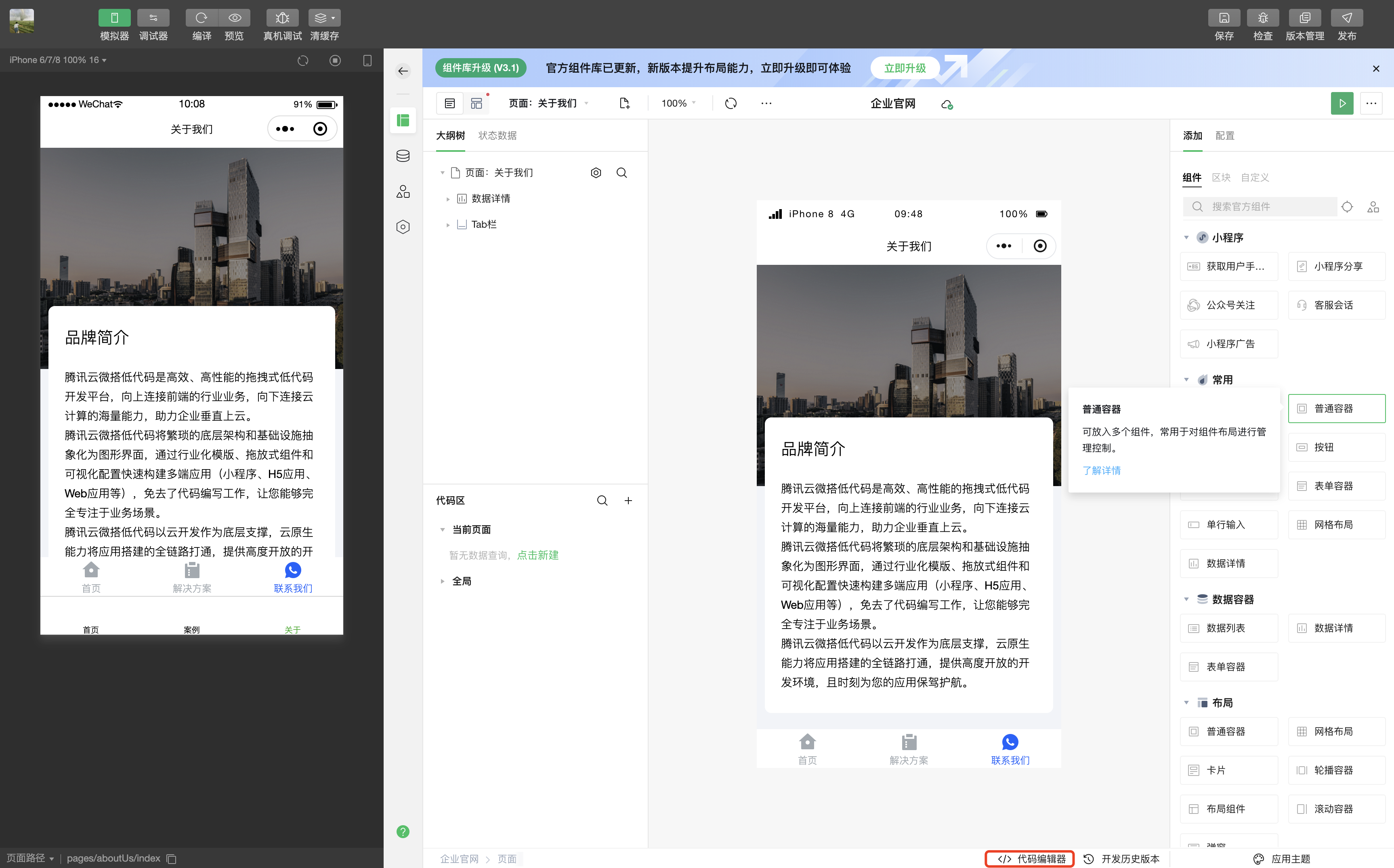
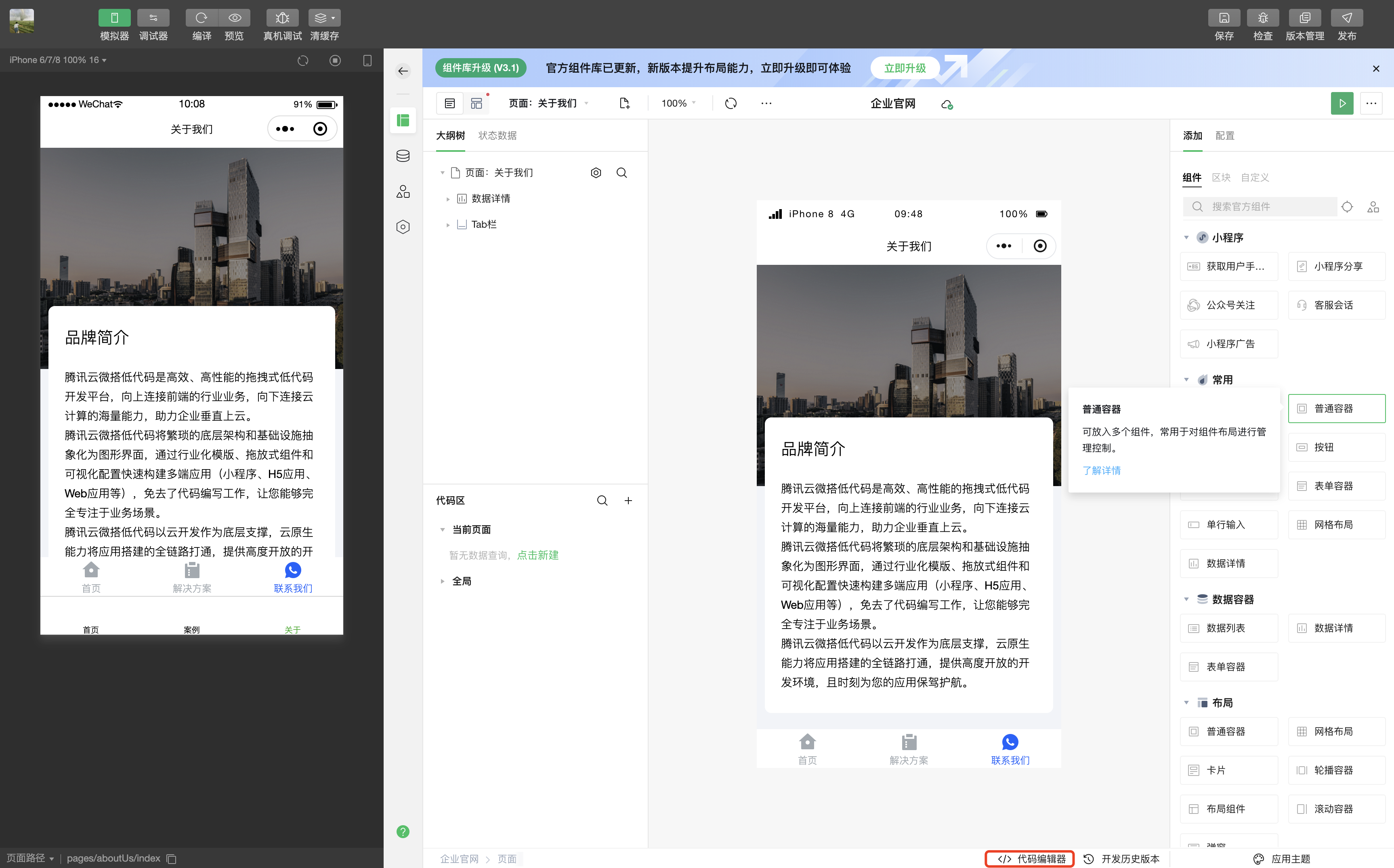
1.1 在编辑器界面,单击代码编辑器,前往编辑器代码模块界面。


1.2 在代码模块界面,选择
mp_config 文件。
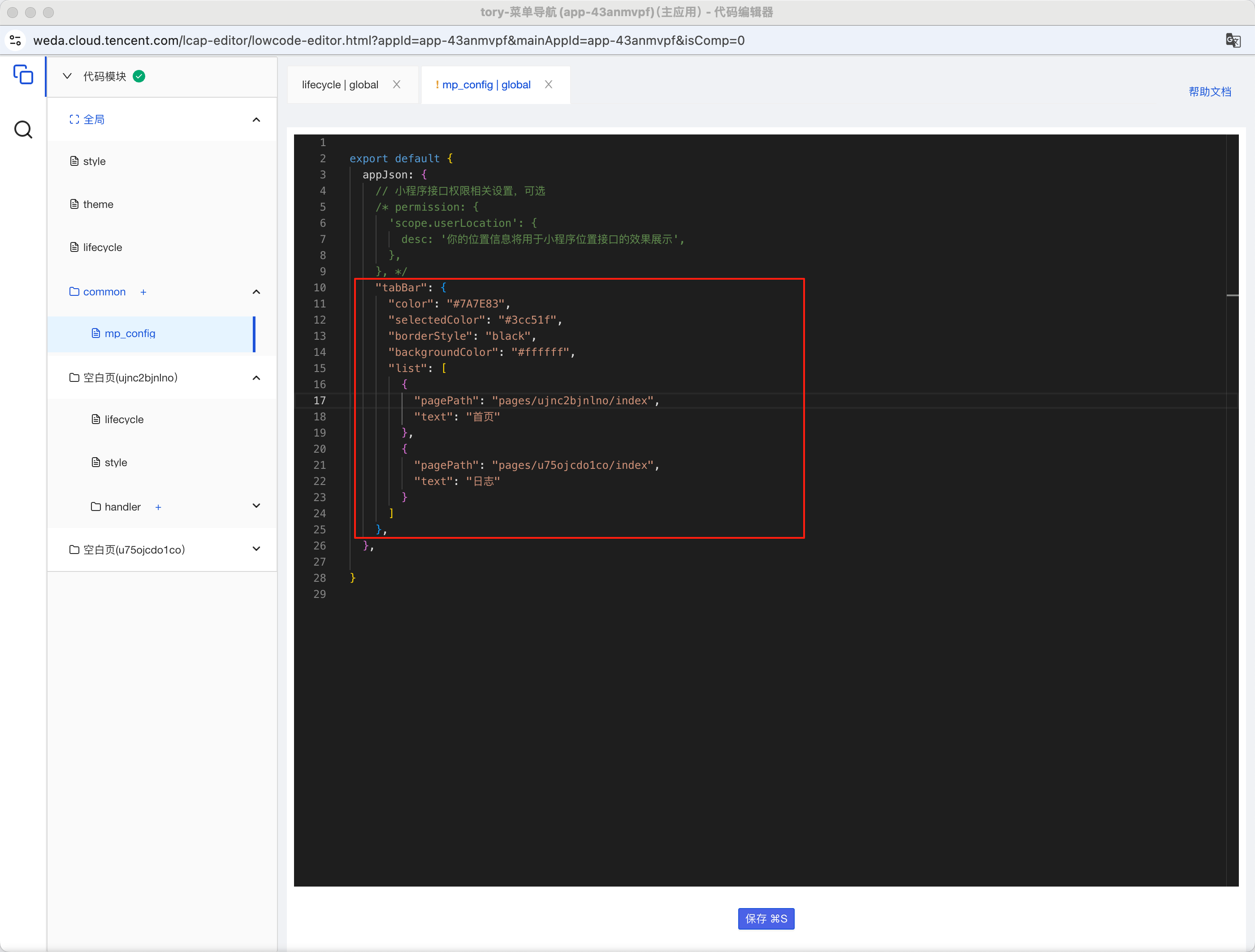
1.3
mp_config 文件代码编写小程序全局配置属性 tabBar 示例,可参考小程序文档 自定义 tabBar。
export default {appJson: {// 小程序接口权限相关设置,可选/* permission: {'scope.userLocation': {desc: '你的位置信息将用于小程序位置接口的效果展示',},}, */"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/ujnc2bjnlno/index","text": "首页"},{"pagePath": "pages/u75ojcdo1co/index","text": "日志"}]},},}
1.4 保存
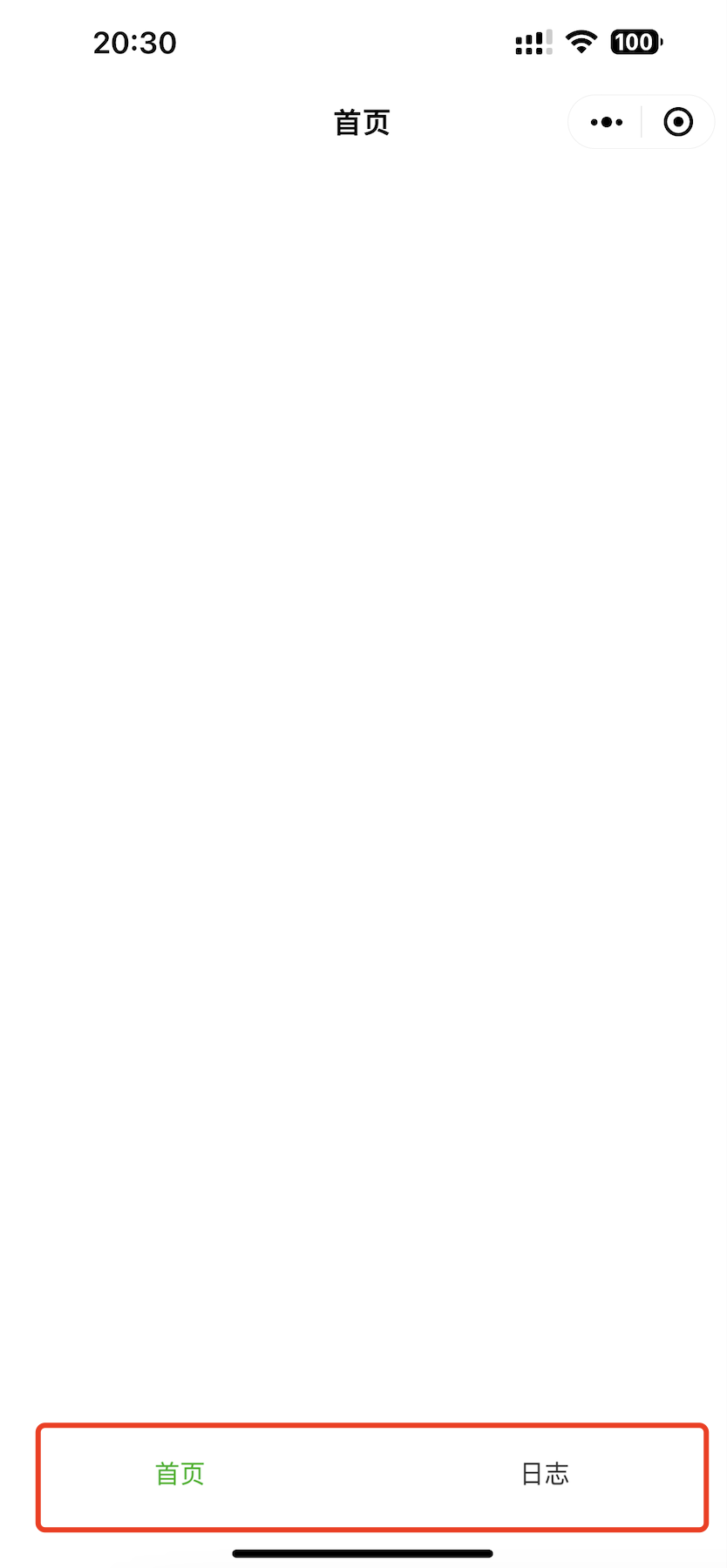
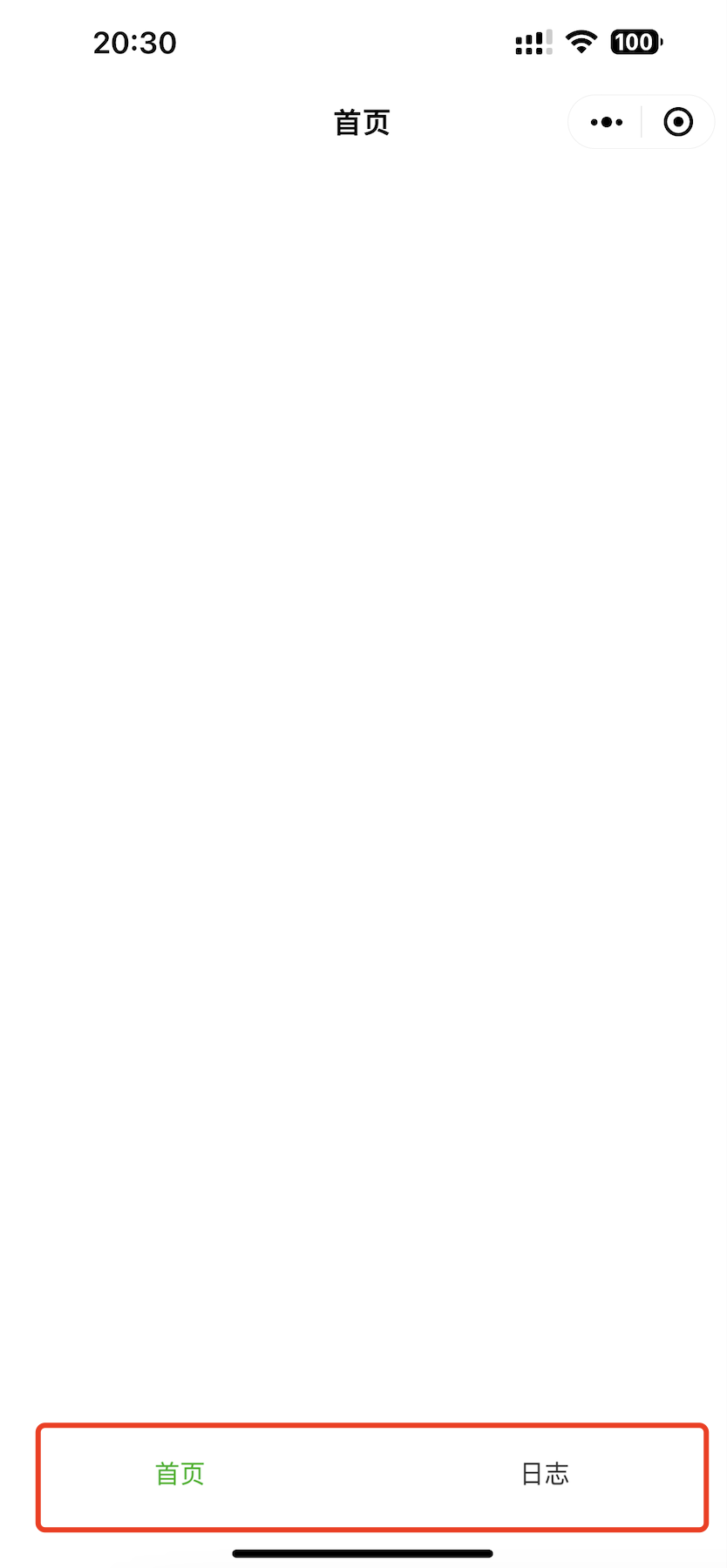
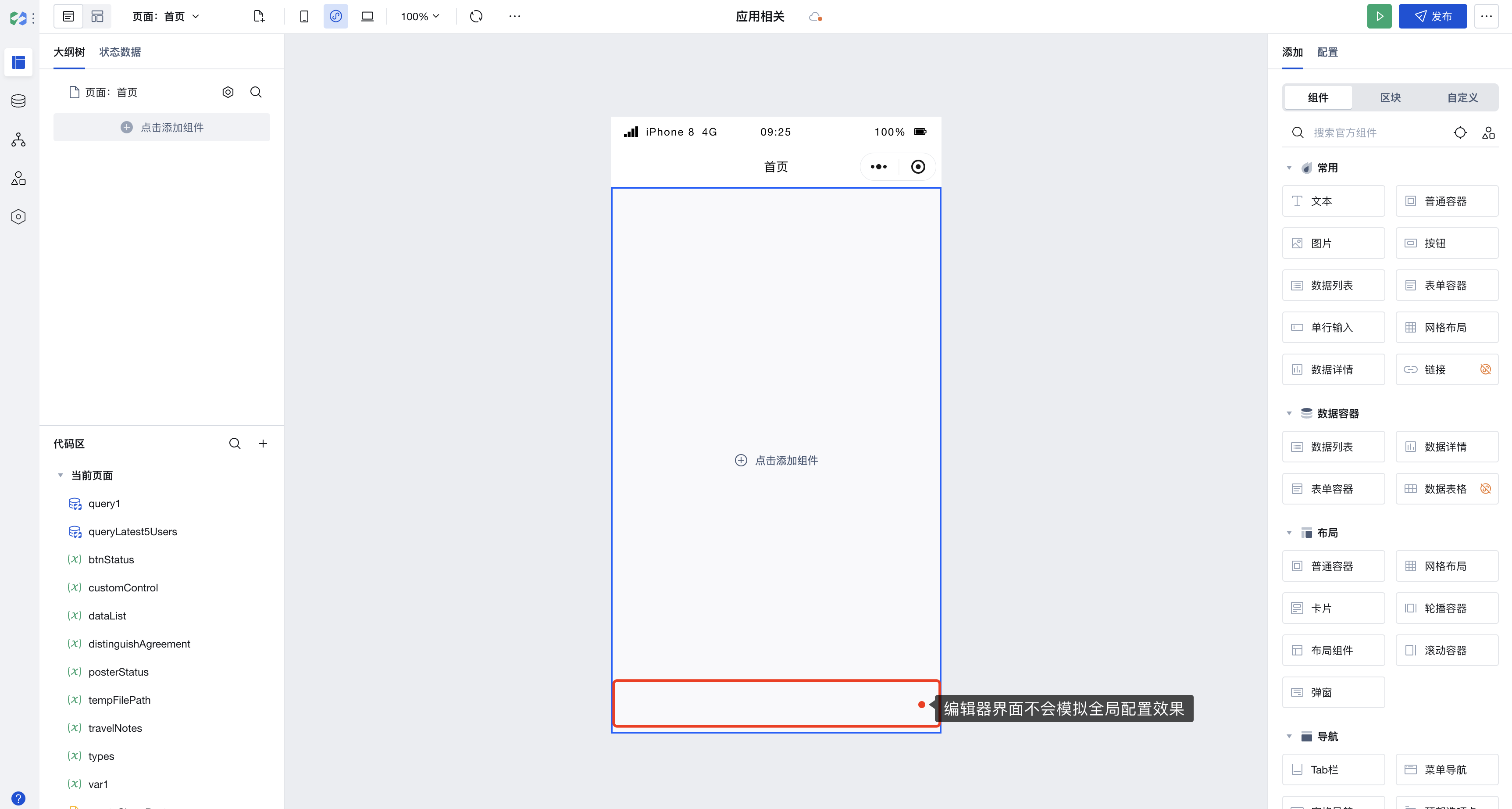
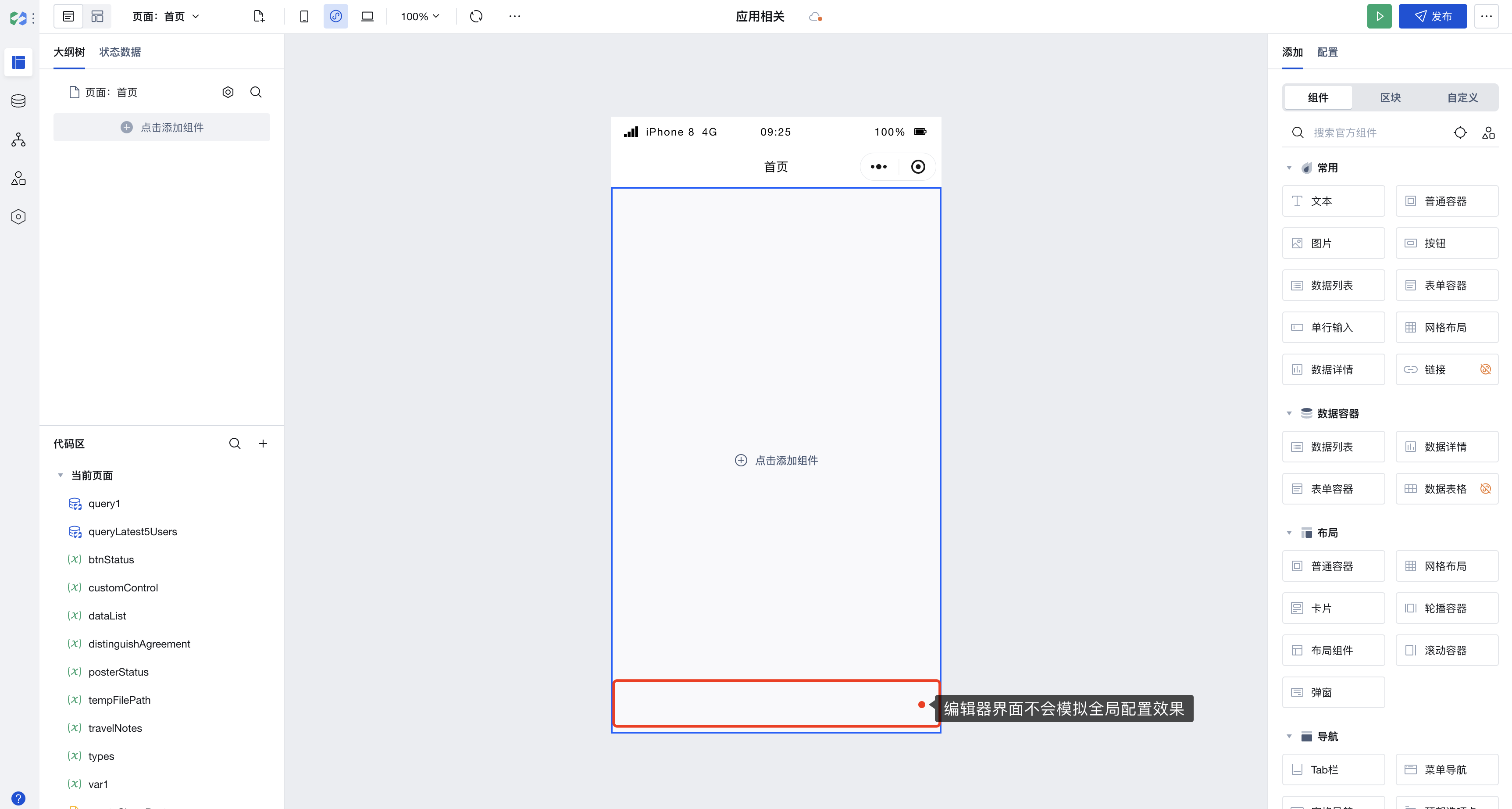
mp_config 文件,在编辑器界面发布应用,预览真机效果,可以看到在页面底部出现了可以切换页面的 tab 栏。

注意:
mp_config 文件里关于小程序全局的配置 ,编辑器界面不会进行模拟展示,需发布应用,在真机环境下浏览效果。

2. 在编辑器中唤起微信 IDE 预览模式,在 IDE 侧修改全局配置文件。
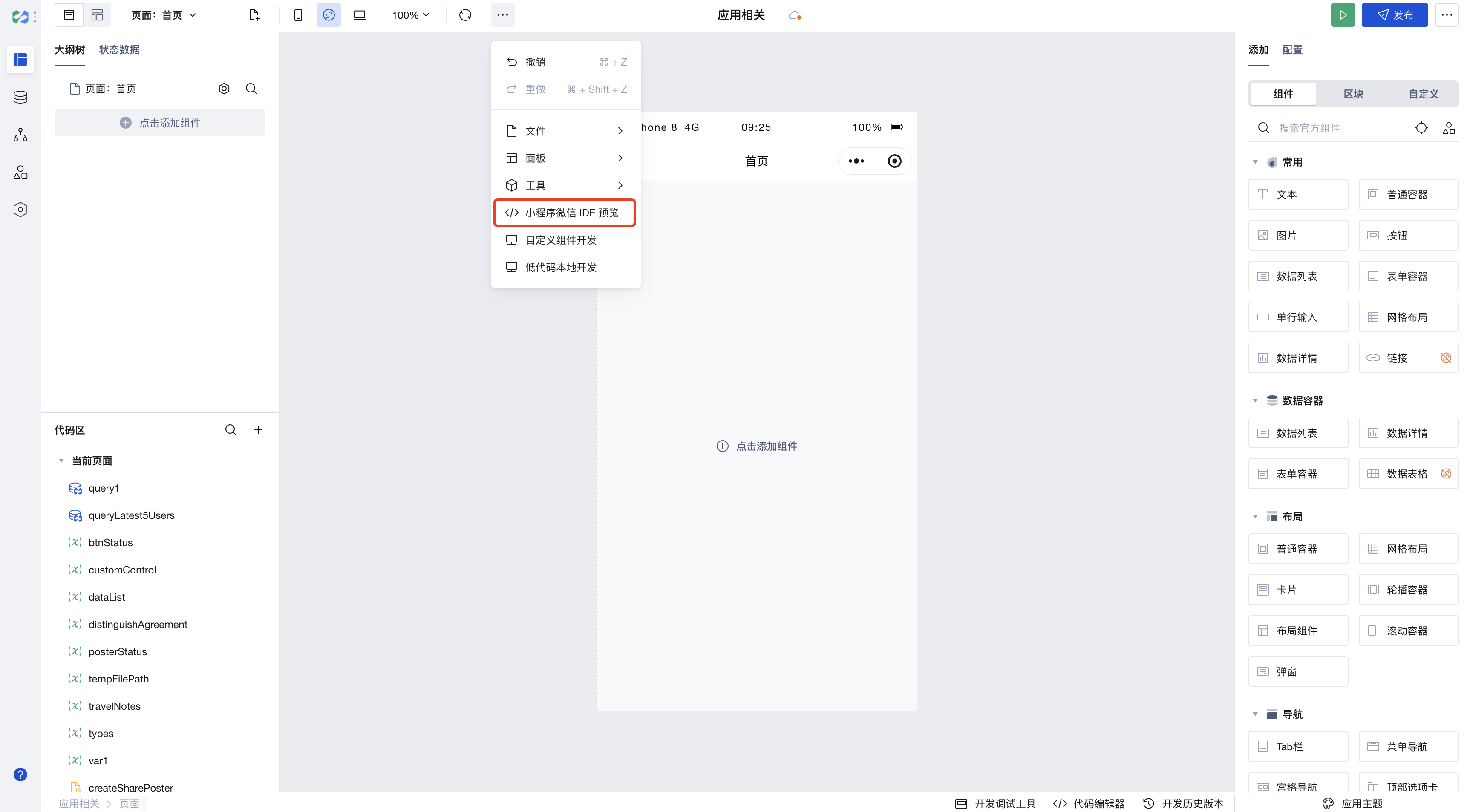
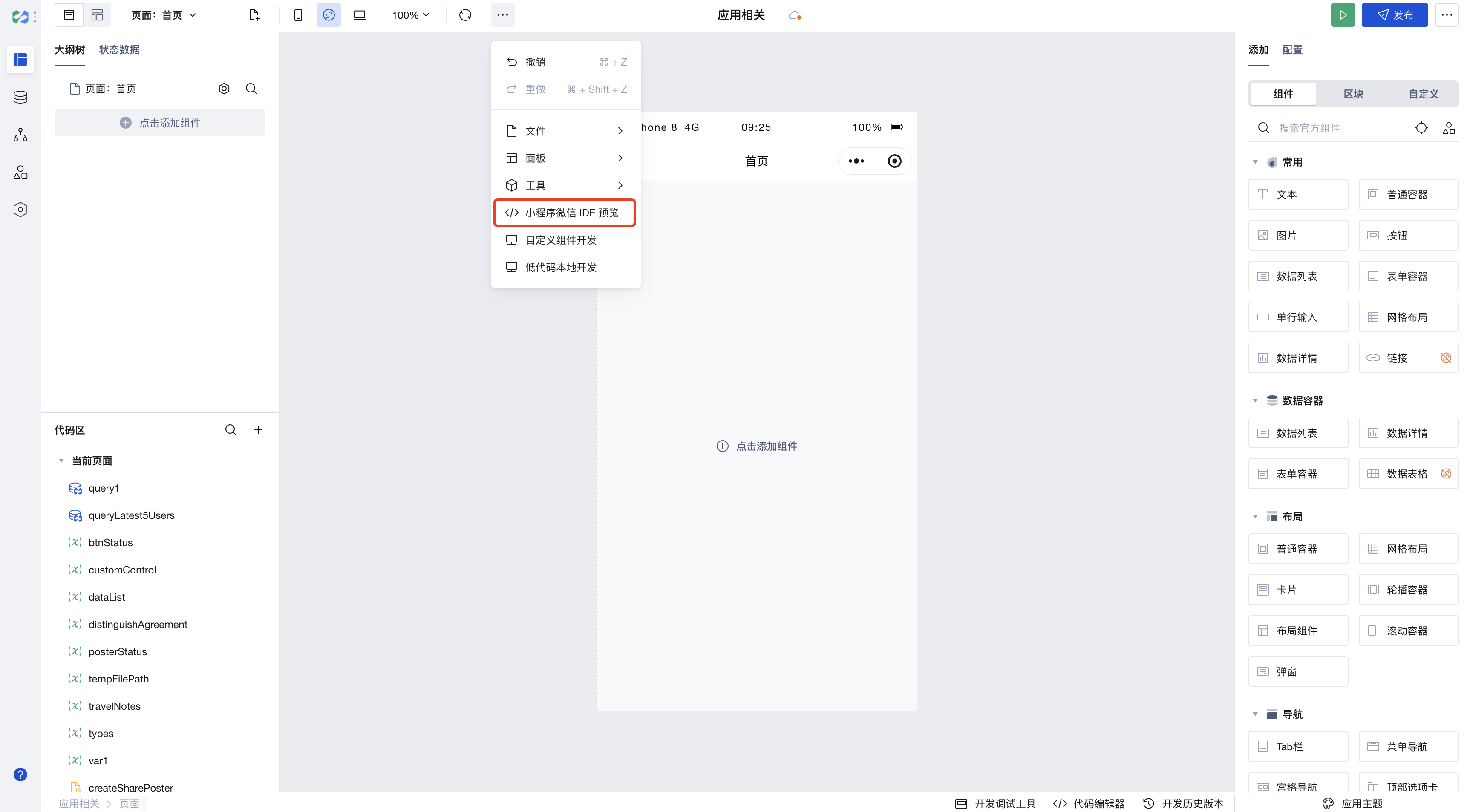
2.1 在编辑器界面调用小程序微信 IDE 预览模式。


说明:
微信开发工具预览功能,是指在构建出小程序应用,并本地调起微信开发者工具,实时预览小程序的功能。在微搭编辑器编辑了应用之后,点击微信开发工具预览,会同步应用功能到本地微信开发者工具。
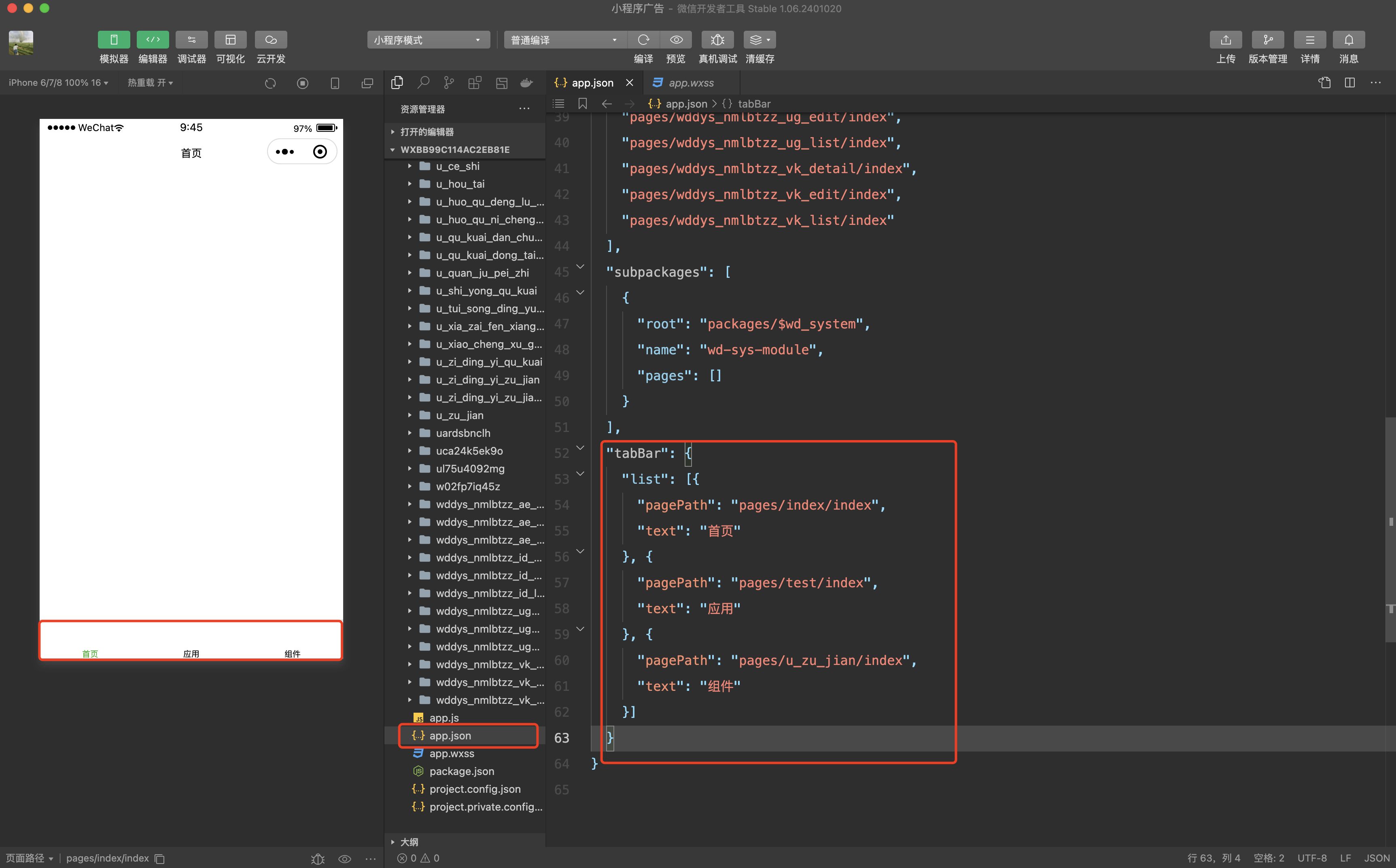
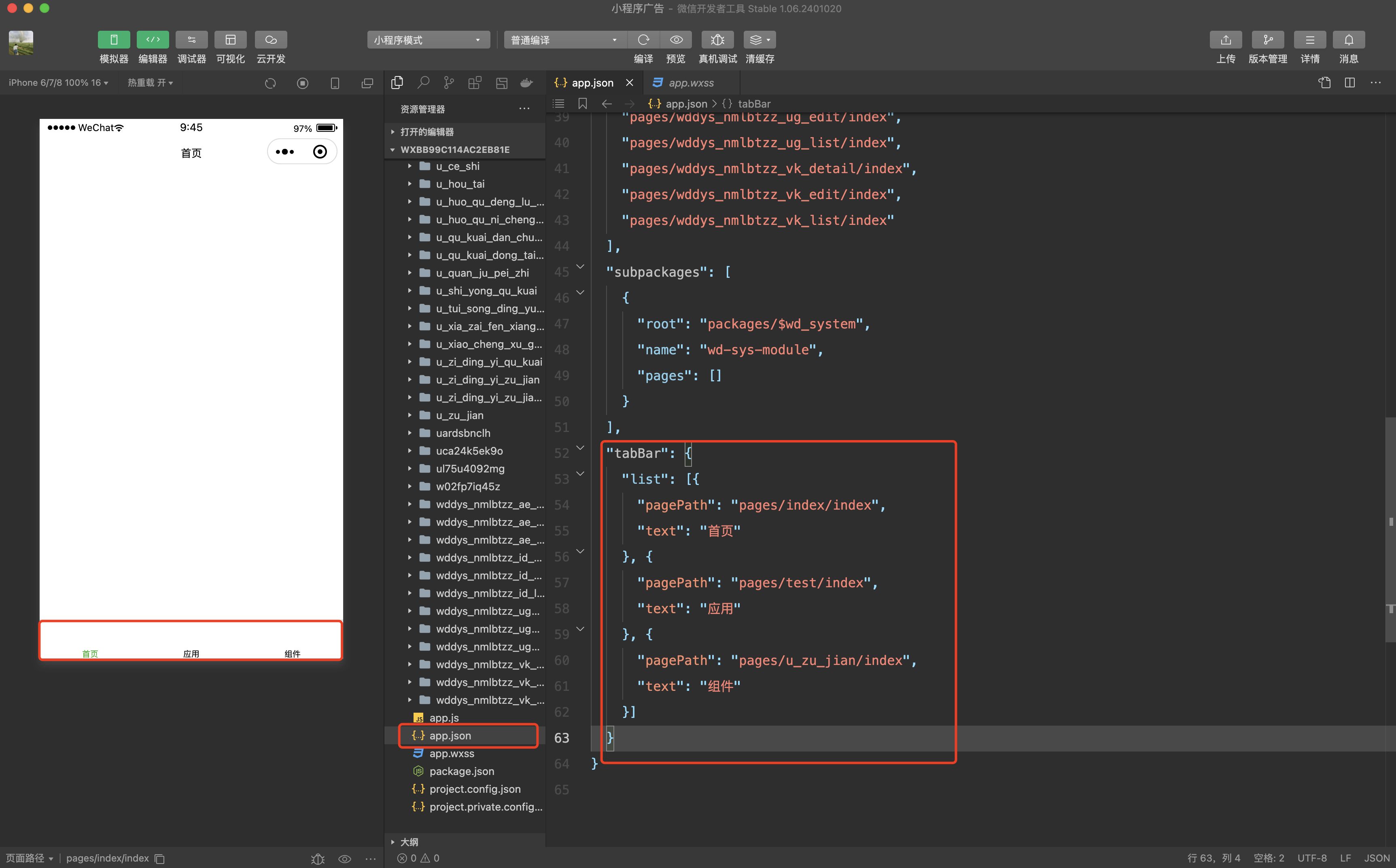
2.2 在微信 IDE 中修改全局配置文件
app.json。

注意:
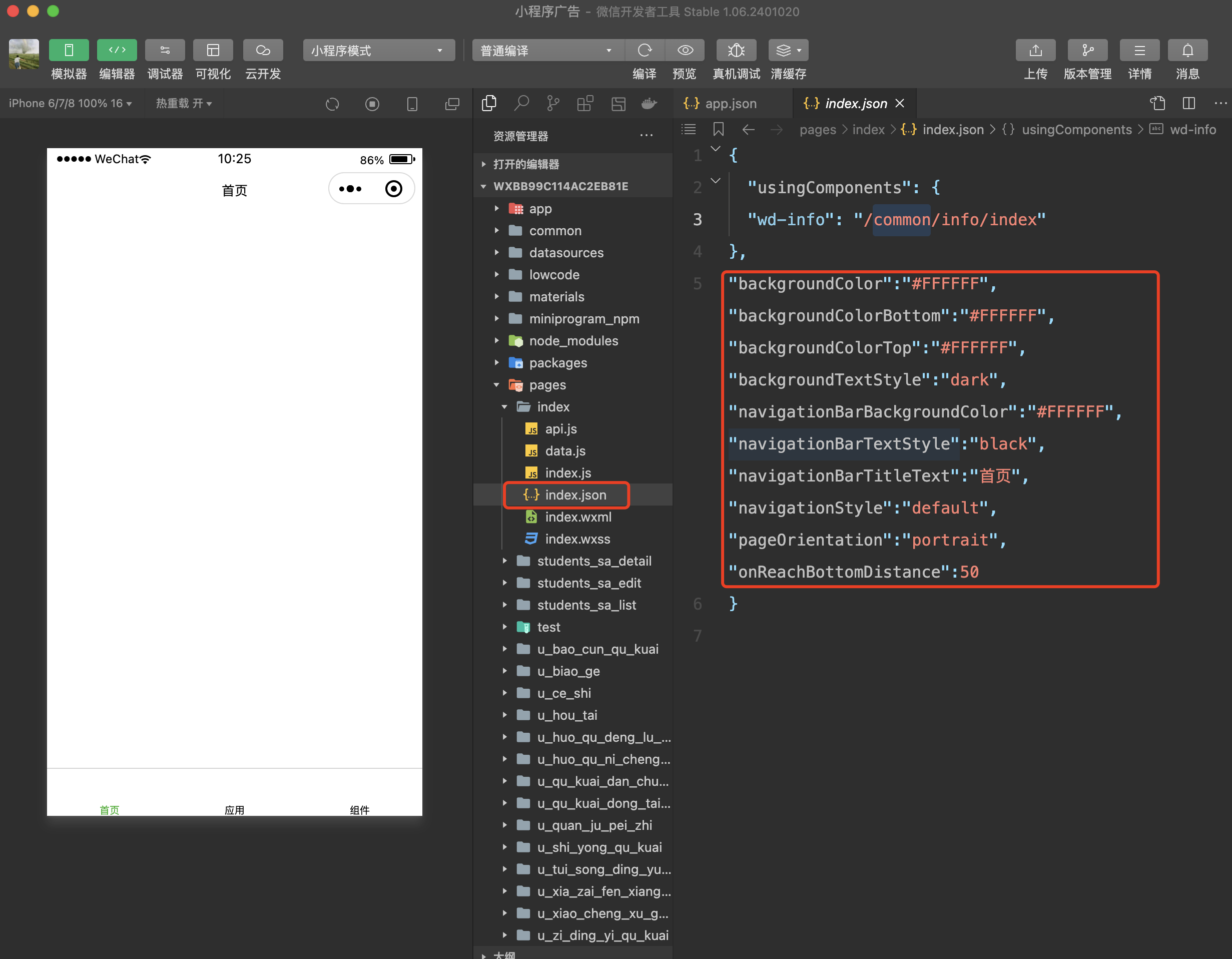
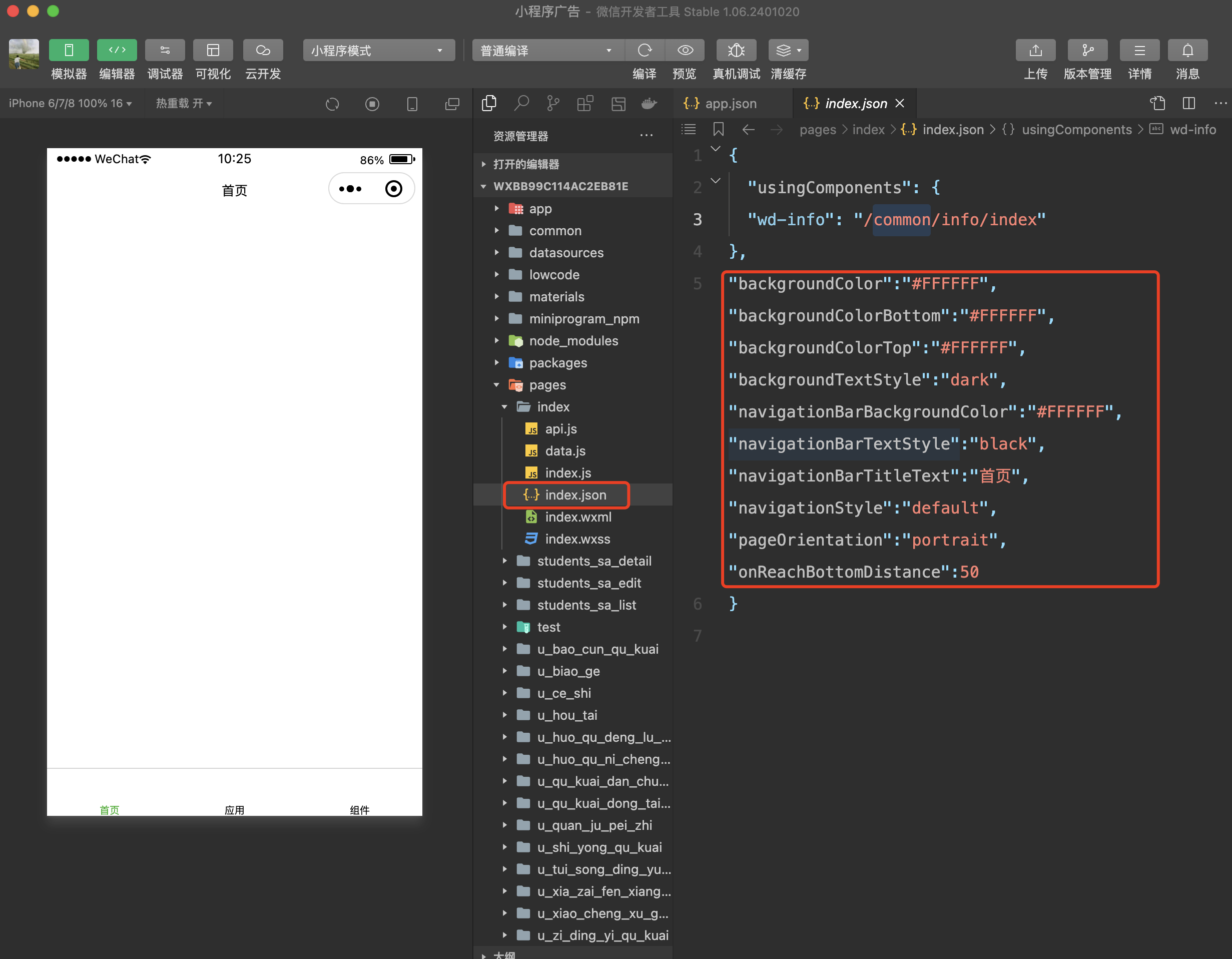
每一个小程序页面也可以使用同名
.json 文件来对本页面的全局表现进行配置,页面中配置项会覆盖 app.json 相同的配置项。

3. 通过微信 IDE 云模板创建小程序应用,在 IDE 侧修改配置文件。
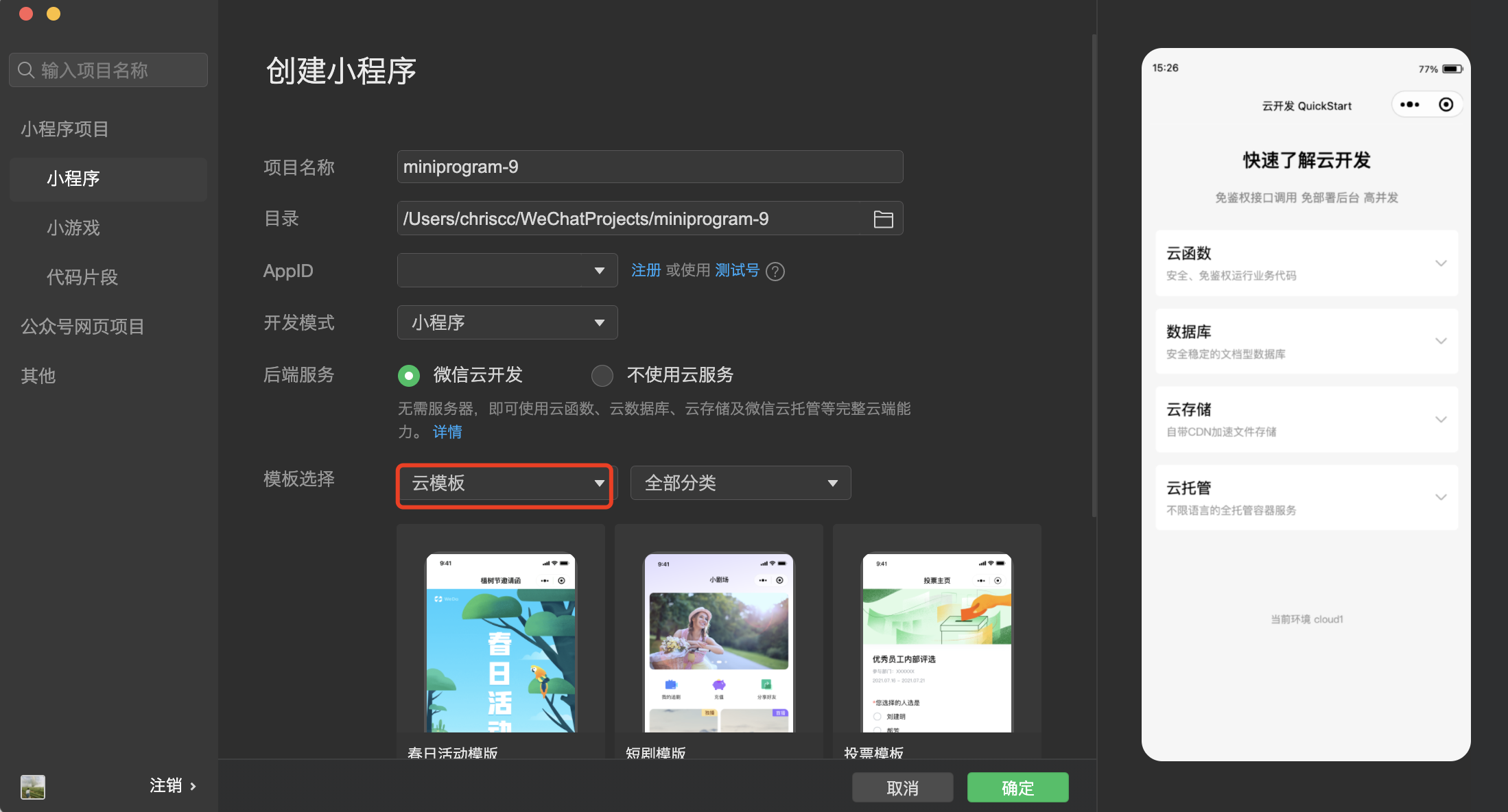
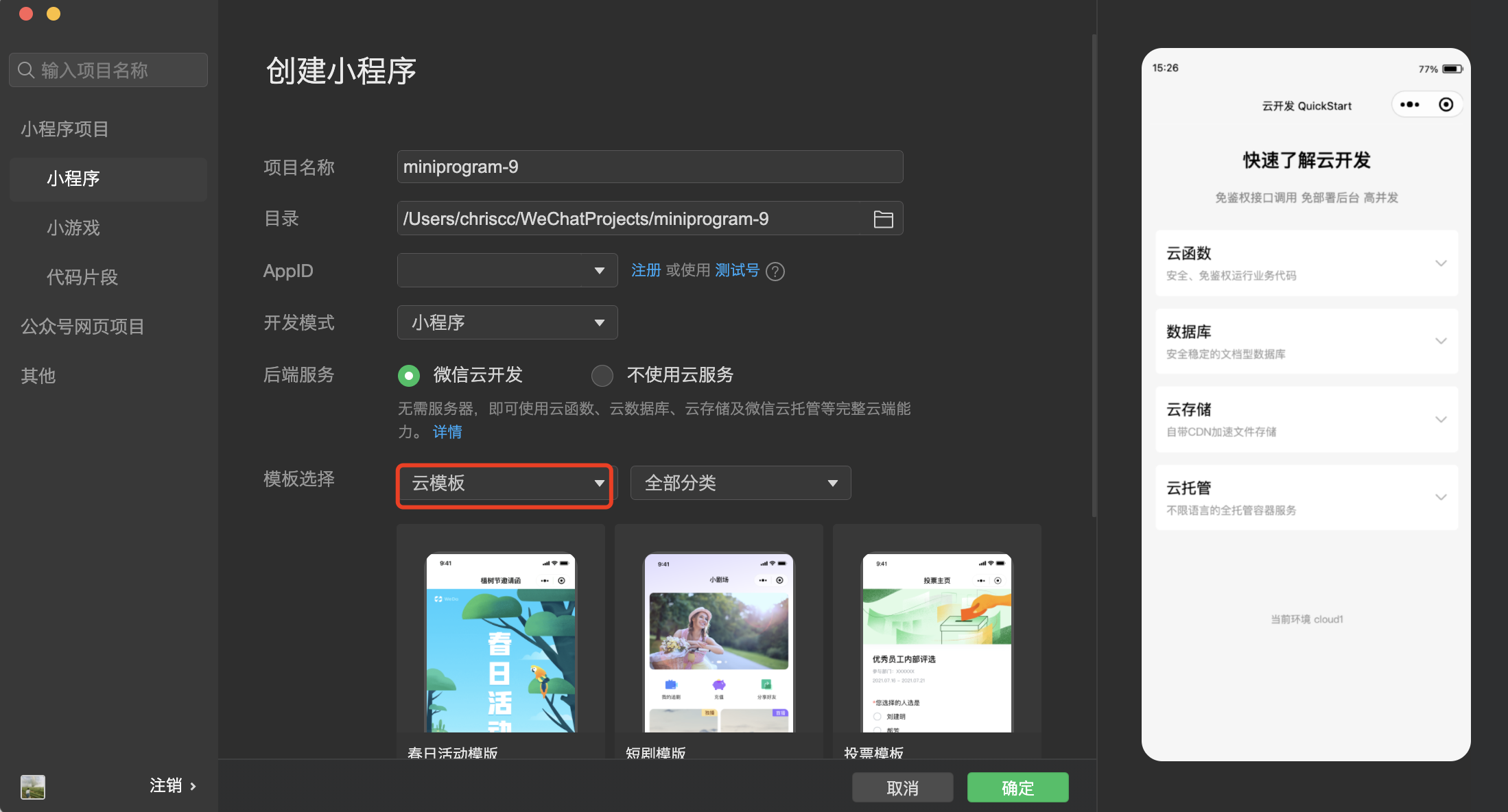
3.1 在微信 IDE 入口,选择云模板,创建应用。


3.2 在应用中修改
mp_config 配置文件,类似方法一。

3.3 微信 IDE 配置文件效果预览。