操作场景
小程序插件是对一组 js 接口、自定义组件或页面的封装(插件介绍),必须嵌入在小程序中才能被用户使用,不能独立运行。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用,本篇实践主要讲解在微搭中的小程序应用如何使用小程序官方插件的指引示例。
操作步骤
本篇实践以小程序评价组件为引用示例。
步骤1:小程序管理后台安装插件
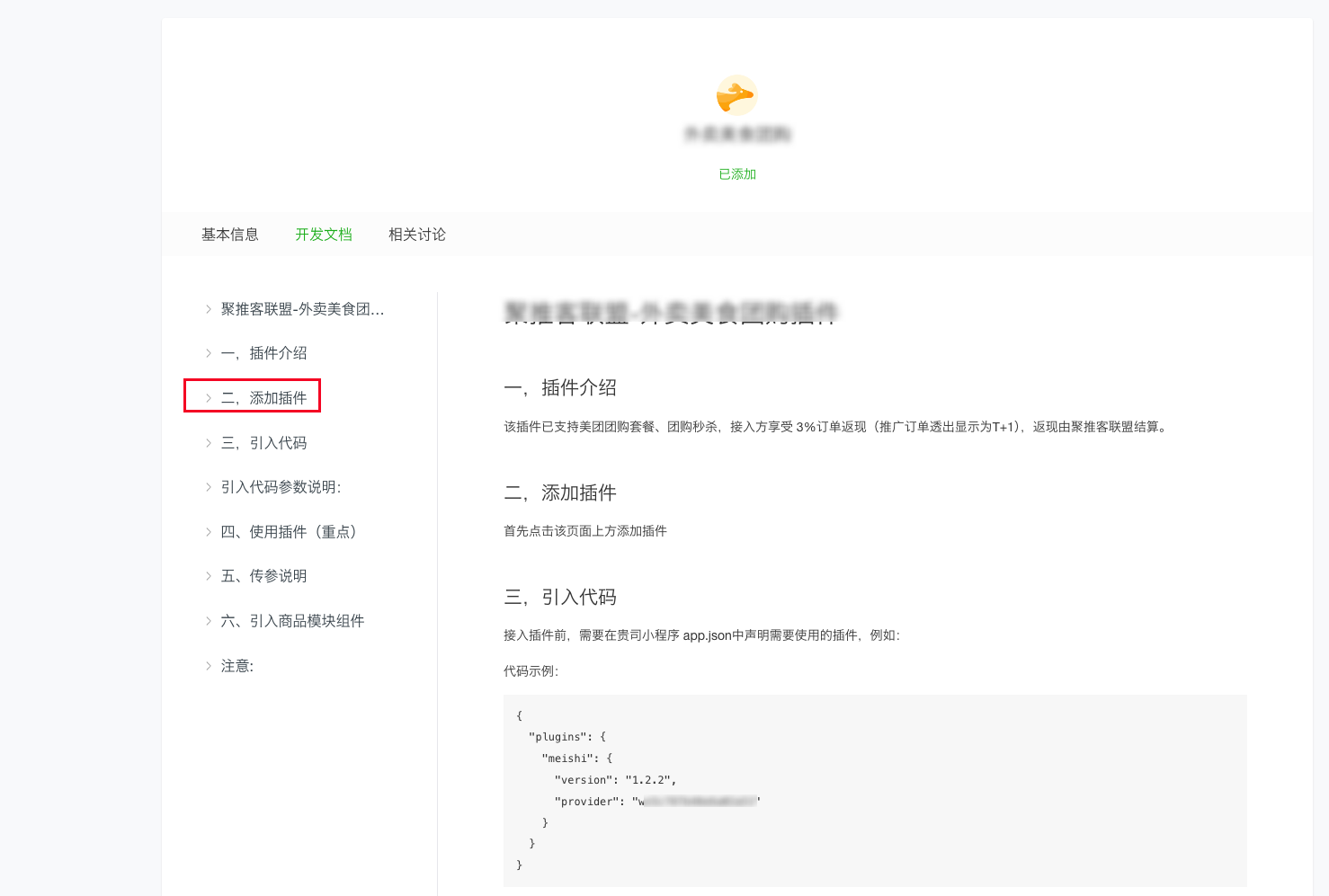
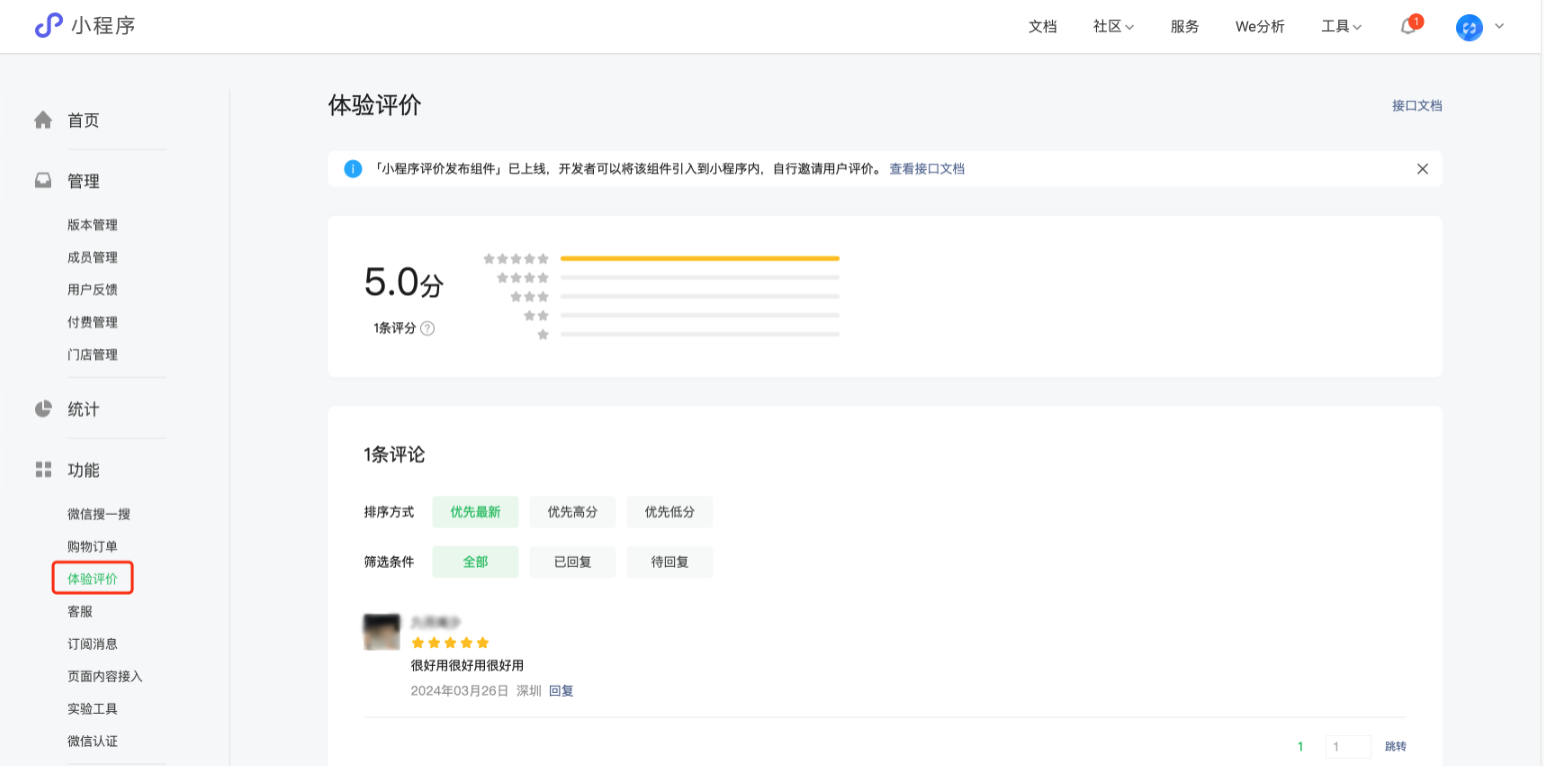
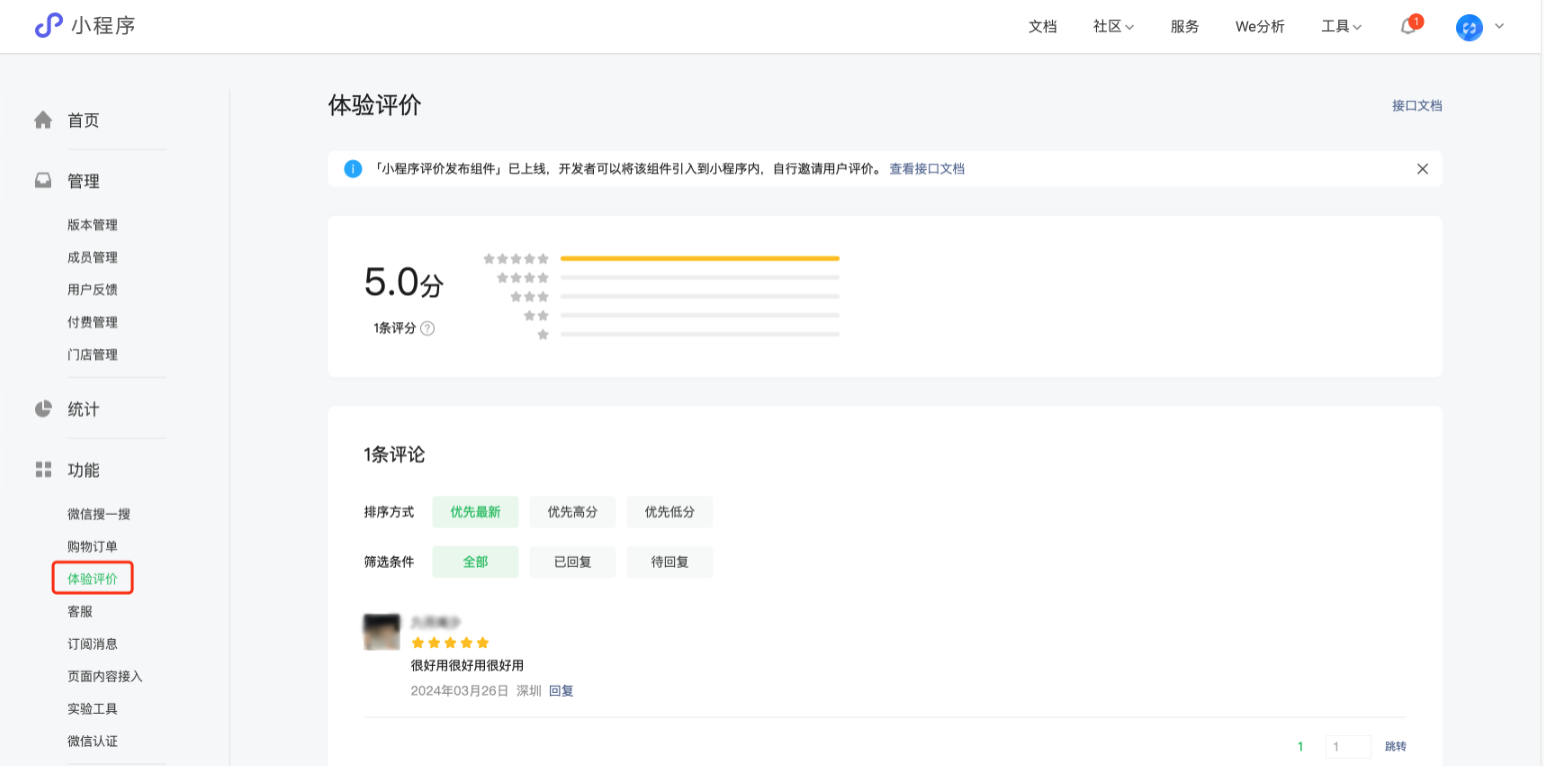
1. 前往小程序官方管理后台安装插件,如下图所示。


2. 在评价组件接口文档中获取组件 appid,文档中示例部分参数
provider 即为小程序评价发布组件真实 appid。{"plugins": {"wxacommentplugin": {"version": "latest","provider": "wx82e6ae1175f264fa" // 必须填该评价组件appid,该示例值即为评价组件appid(复制时请去掉注释)}}}
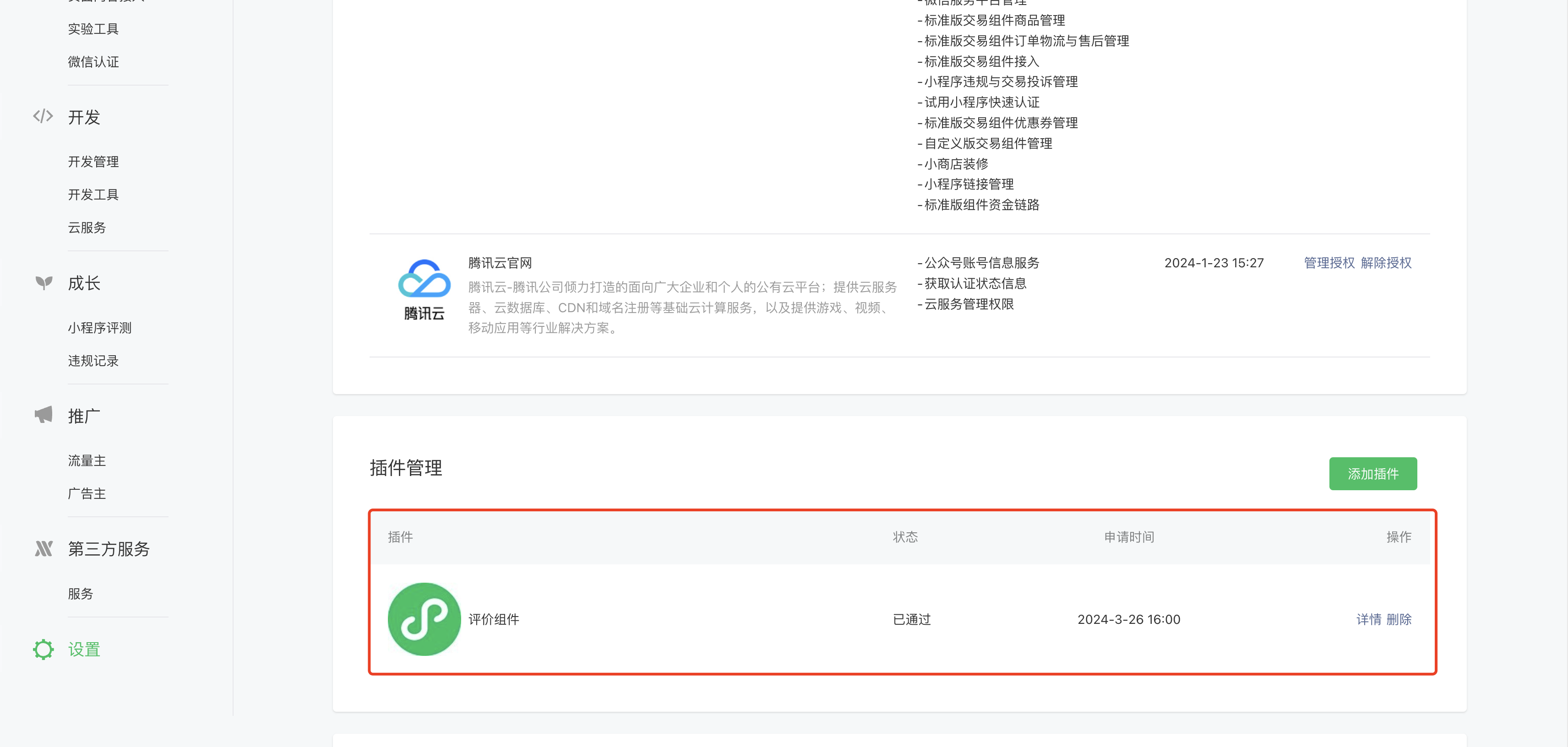
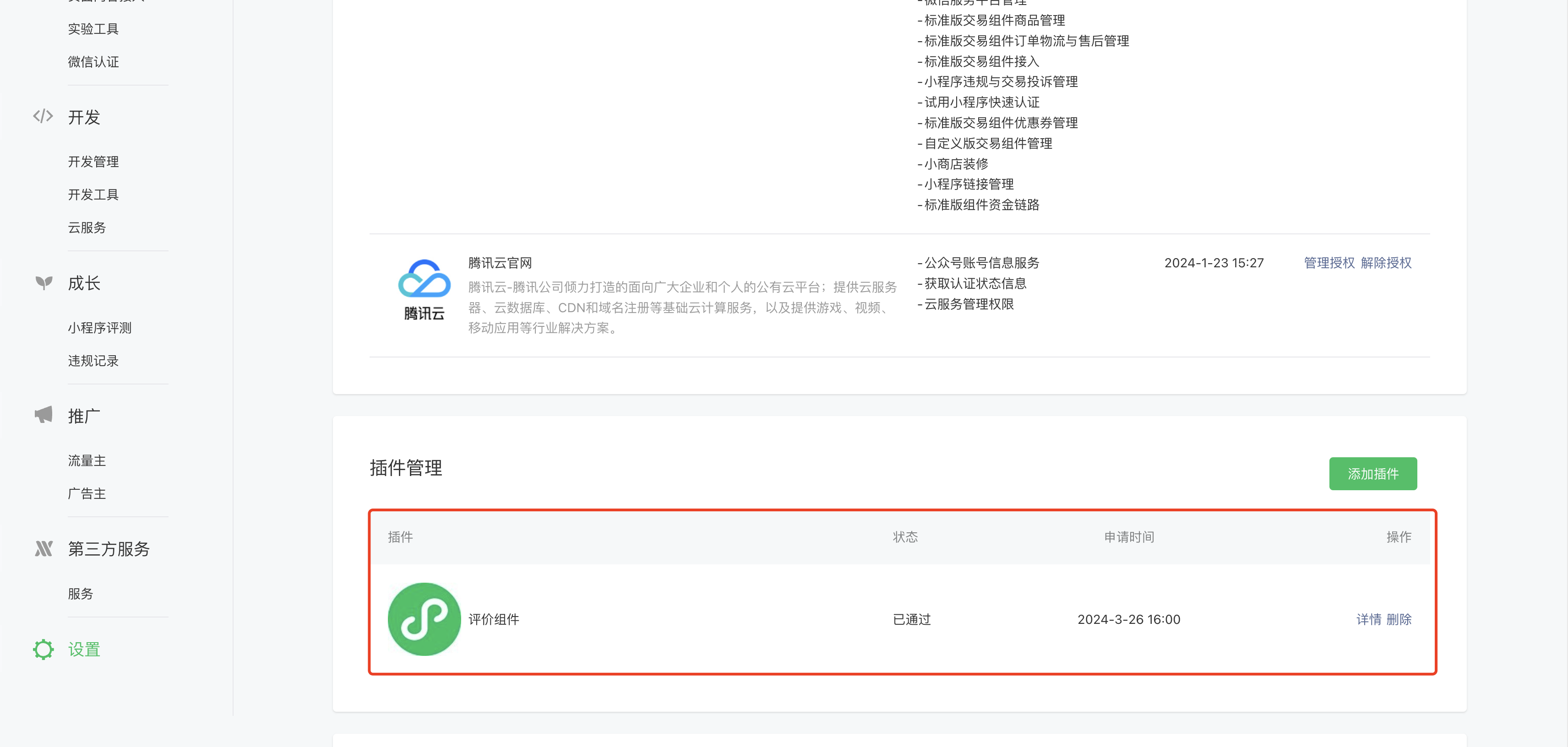
3. 在小程序管理后台的设置 > 第三方服务 > 插件管理中添加插件。


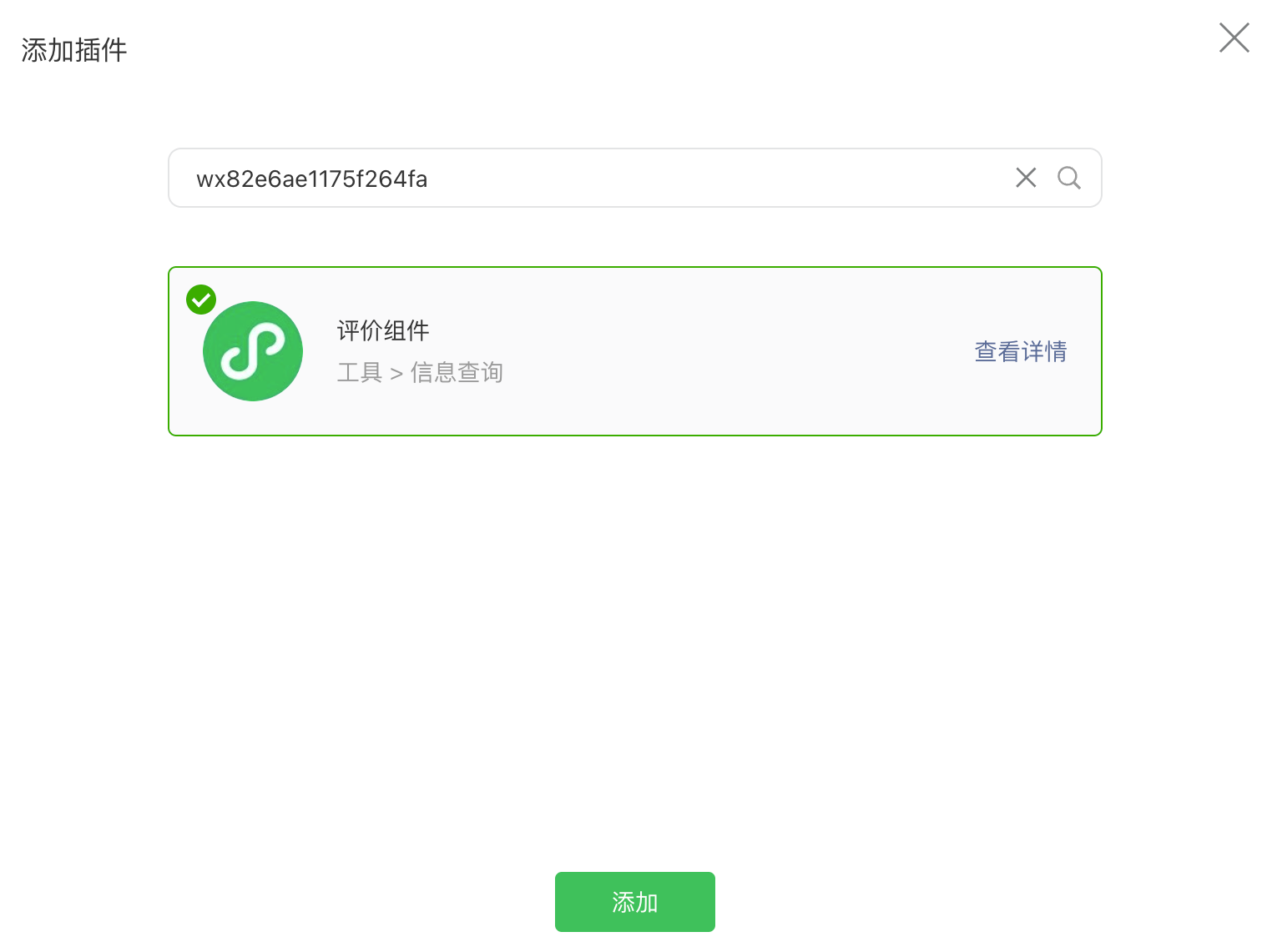
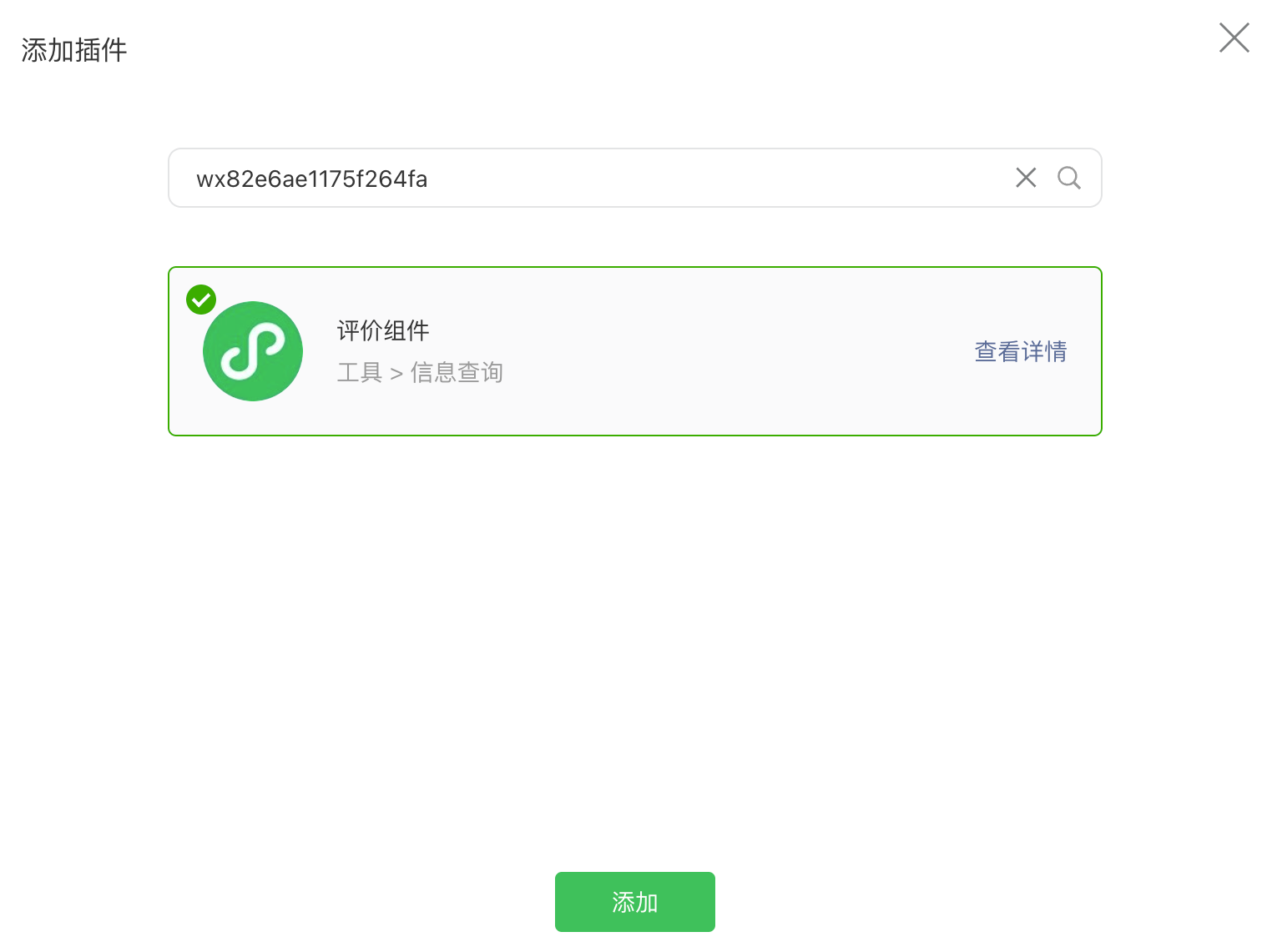
4. 添加插件:通过 appid 查找插件并添加。


5. 如果插件无需申请,添加后可直接使用;否则需要申请并等待插件开发者通过后,方可在小程序中使用相应的插件。


步骤2:微搭中引入插件
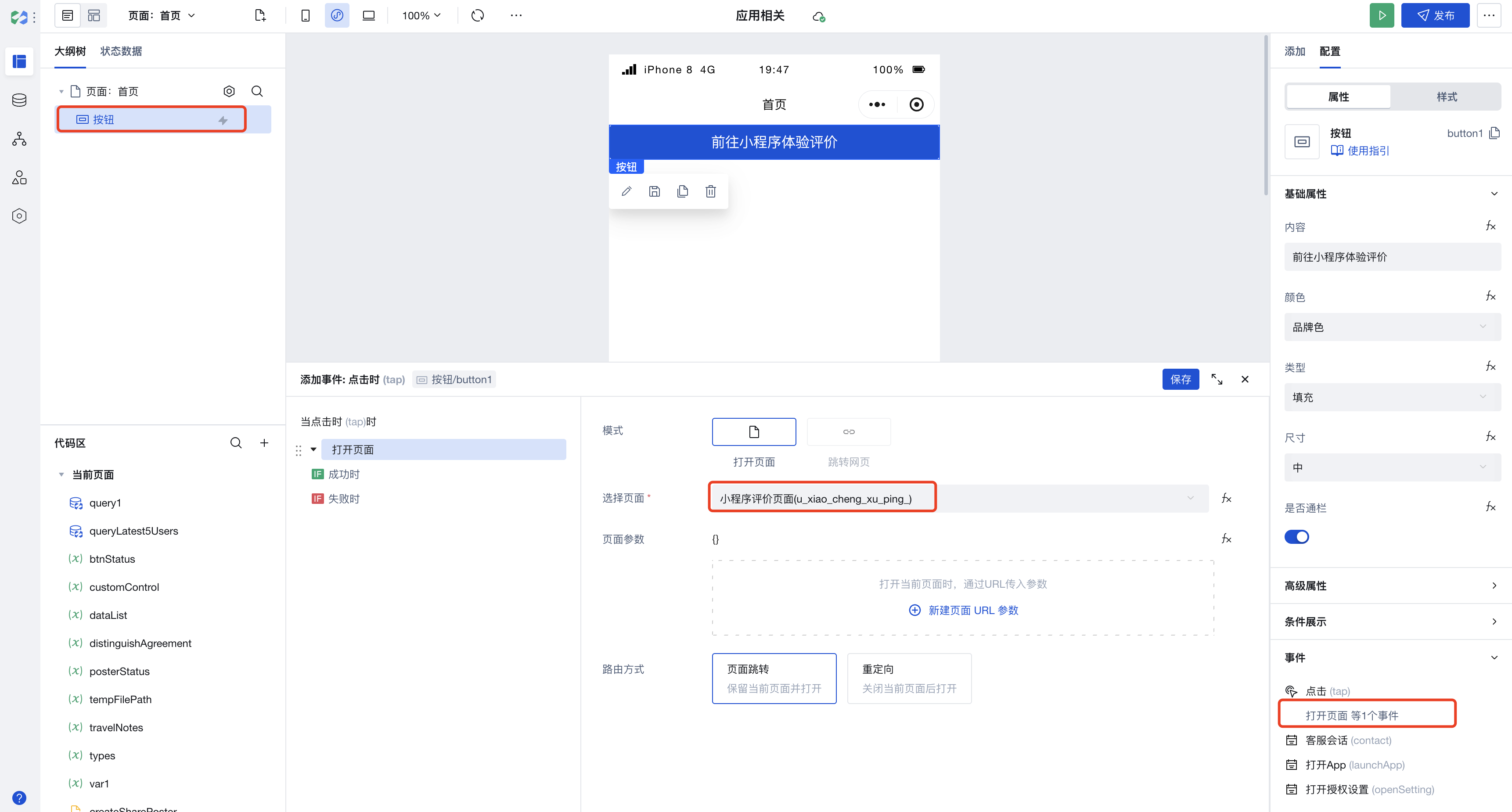
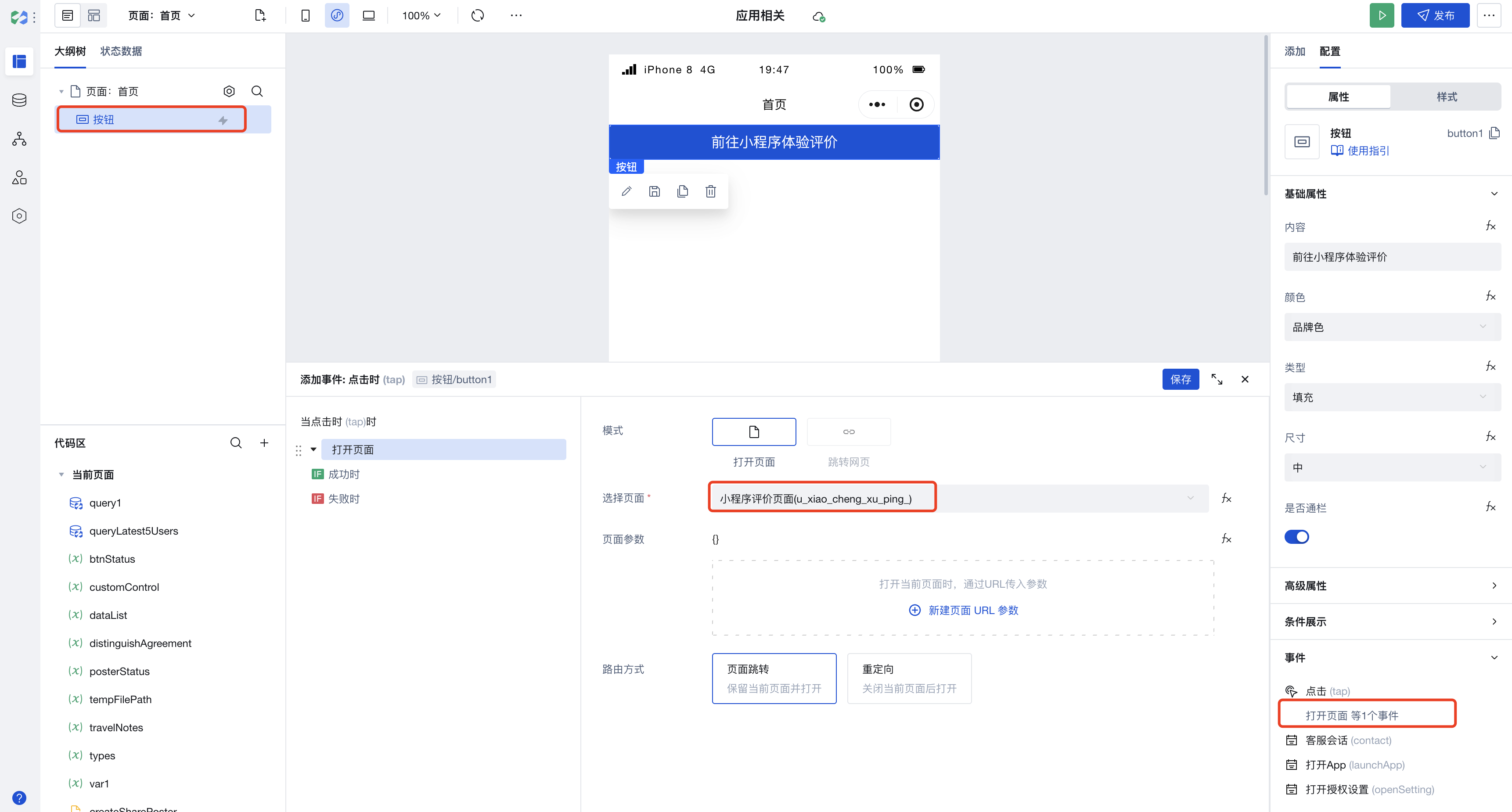
1. 微搭中构建应用场景,按钮组件绑定跳转事件,前往评价页面。


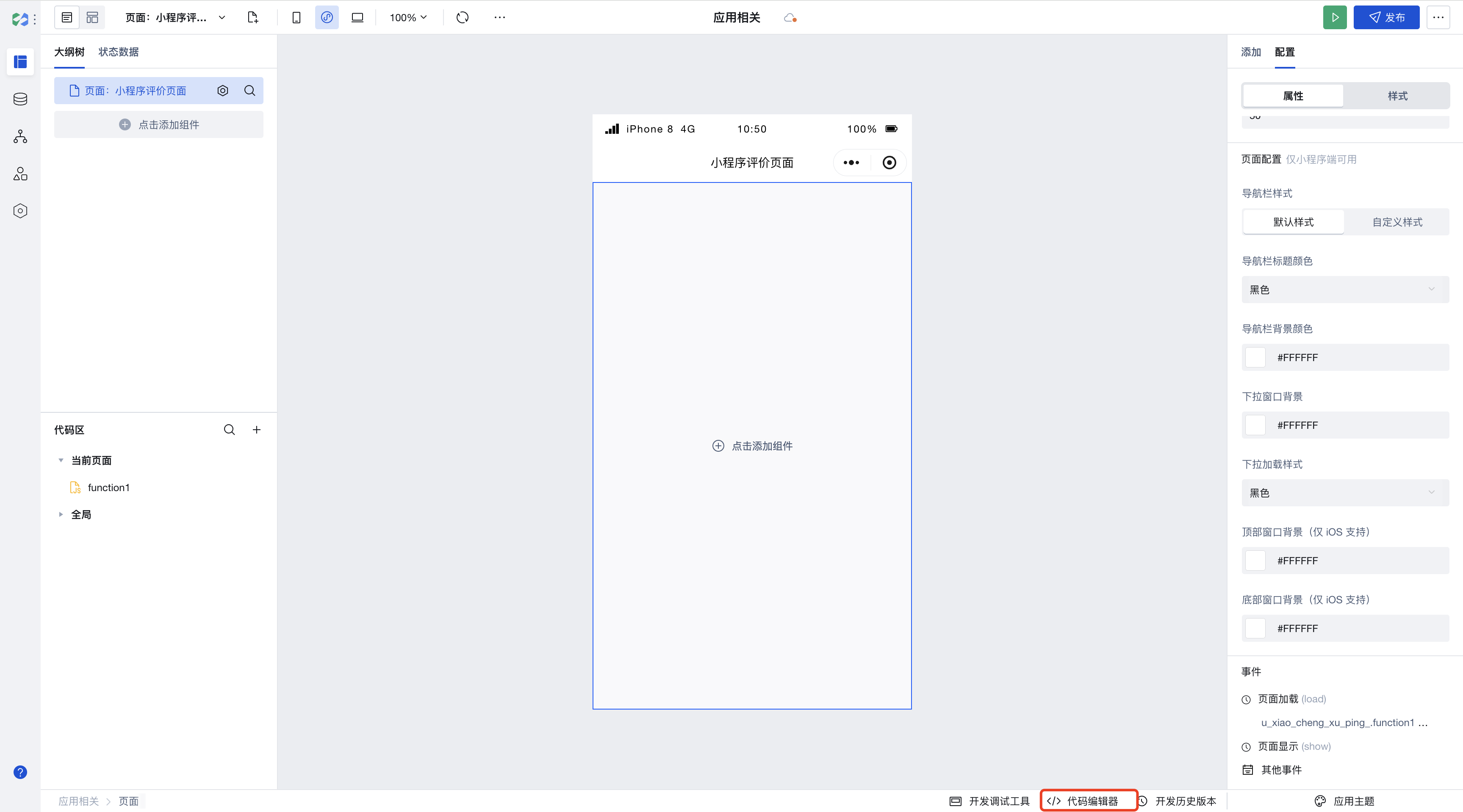
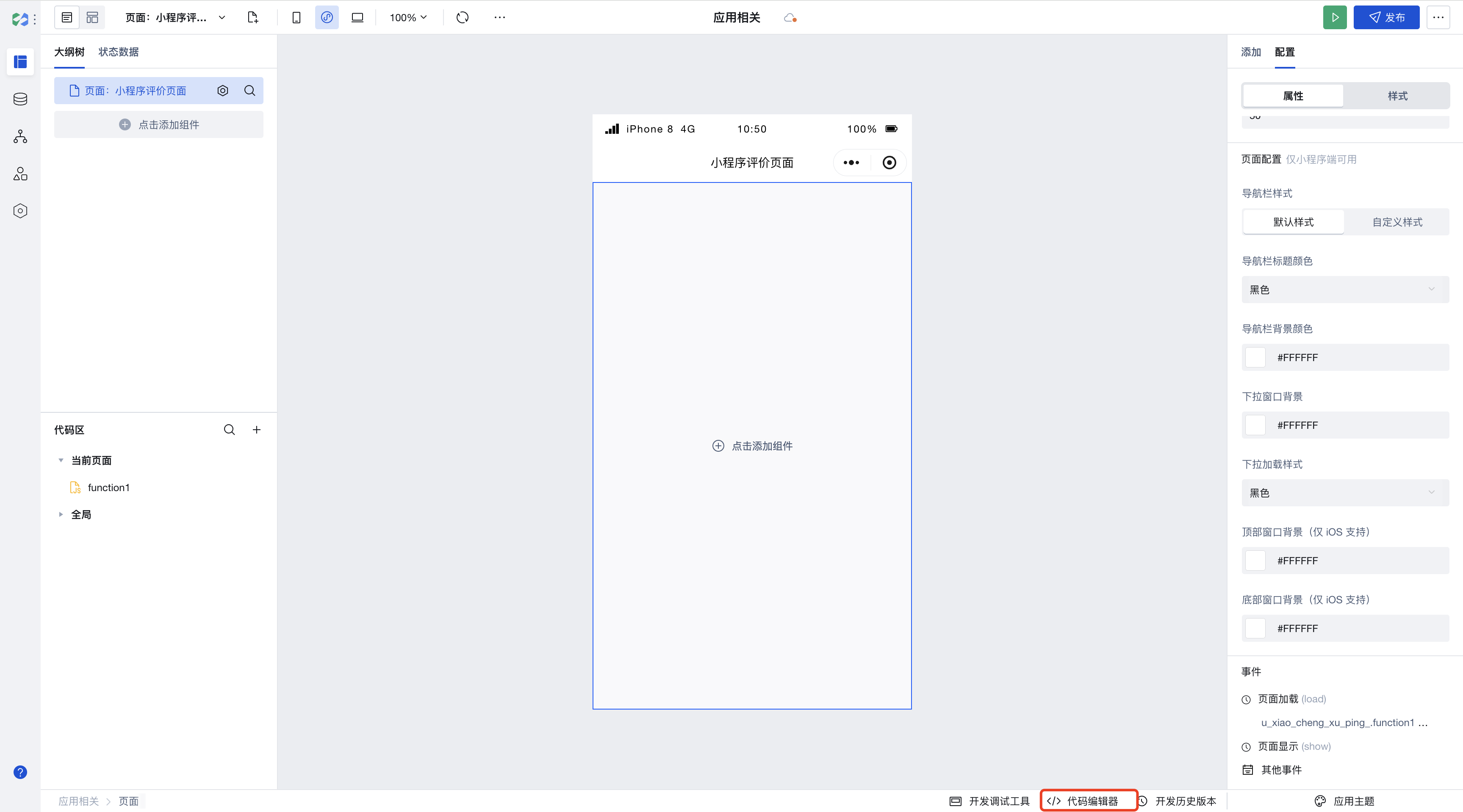
2. 评价页面需修改全局配置文件以及绑定页面加载自定义方法
function1。

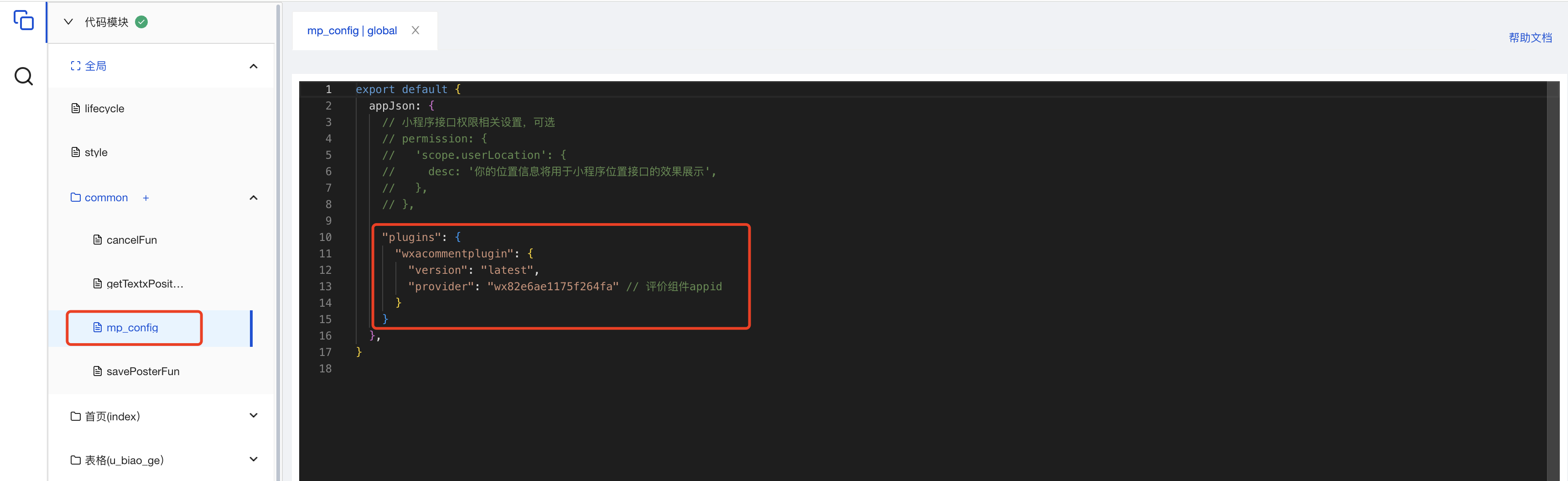
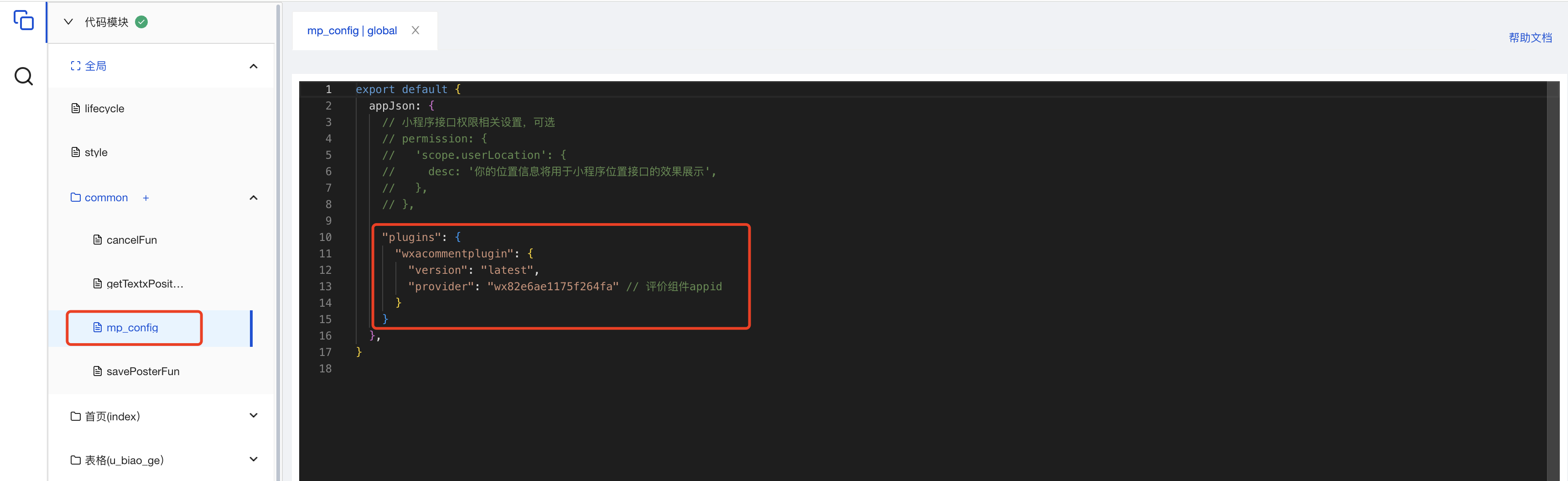
2.1 全局配置文件引入评价组件。


"plugins": {"wxacommentplugin": {"version": "latest","provider": "wx82e6ae1175f264fa" // 评价组件appid}}
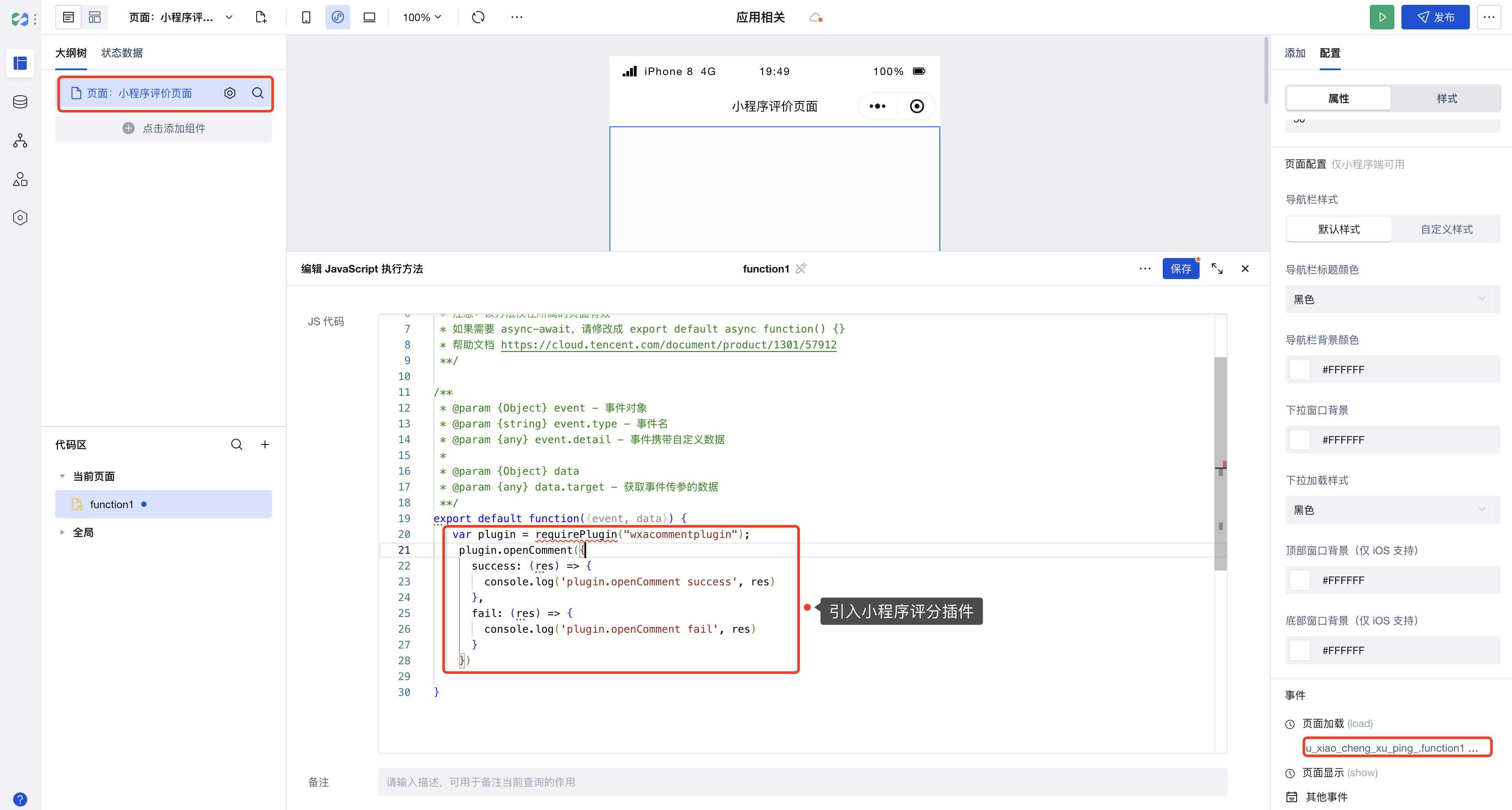
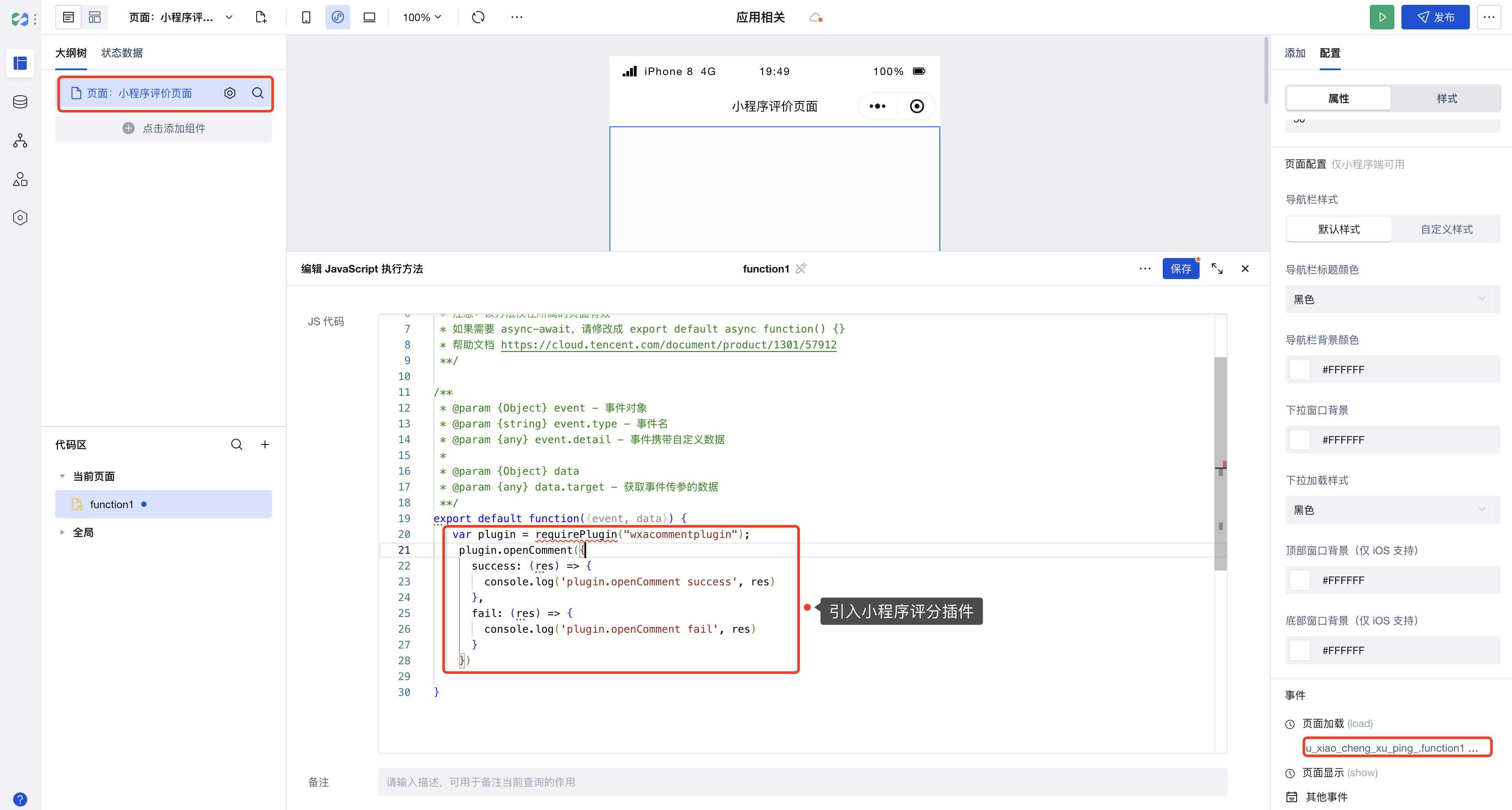
2.2 页面加载自定义方法
function1,调用评价组件接口。

export default function({event, data}) {var plugin = requirePlugin("wxacommentplugin");plugin.openComment({success: (res) => {console.log('plugin.openComment success', res)},fail: (res) => {console.log('plugin.openComment fail', res)}})}
注意:
上述方法并非小程序插件引用通用方法,具体引用方式请根据相关插件开发文档要求来确定。

步骤3:真机效果演示
1. 发布应用,真机效果下首页展示。


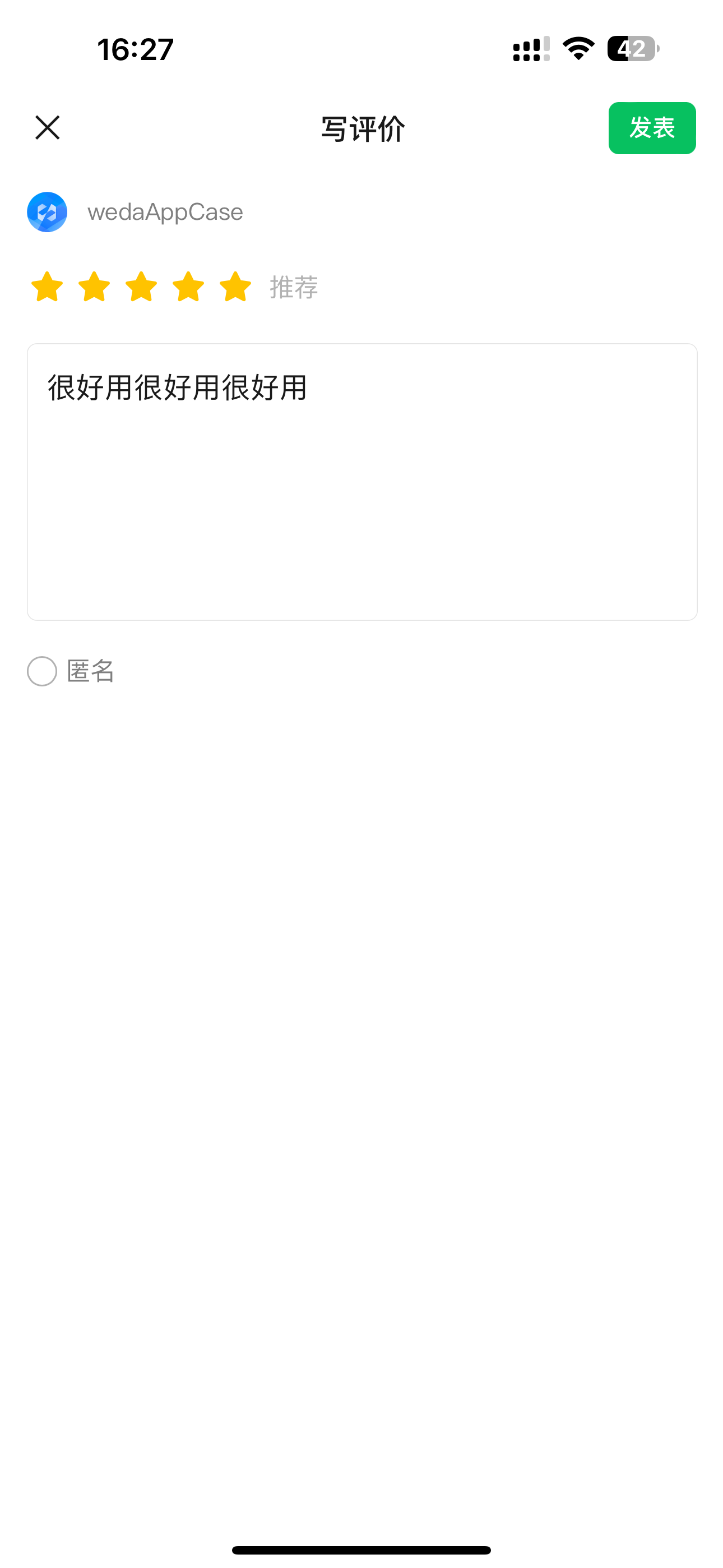
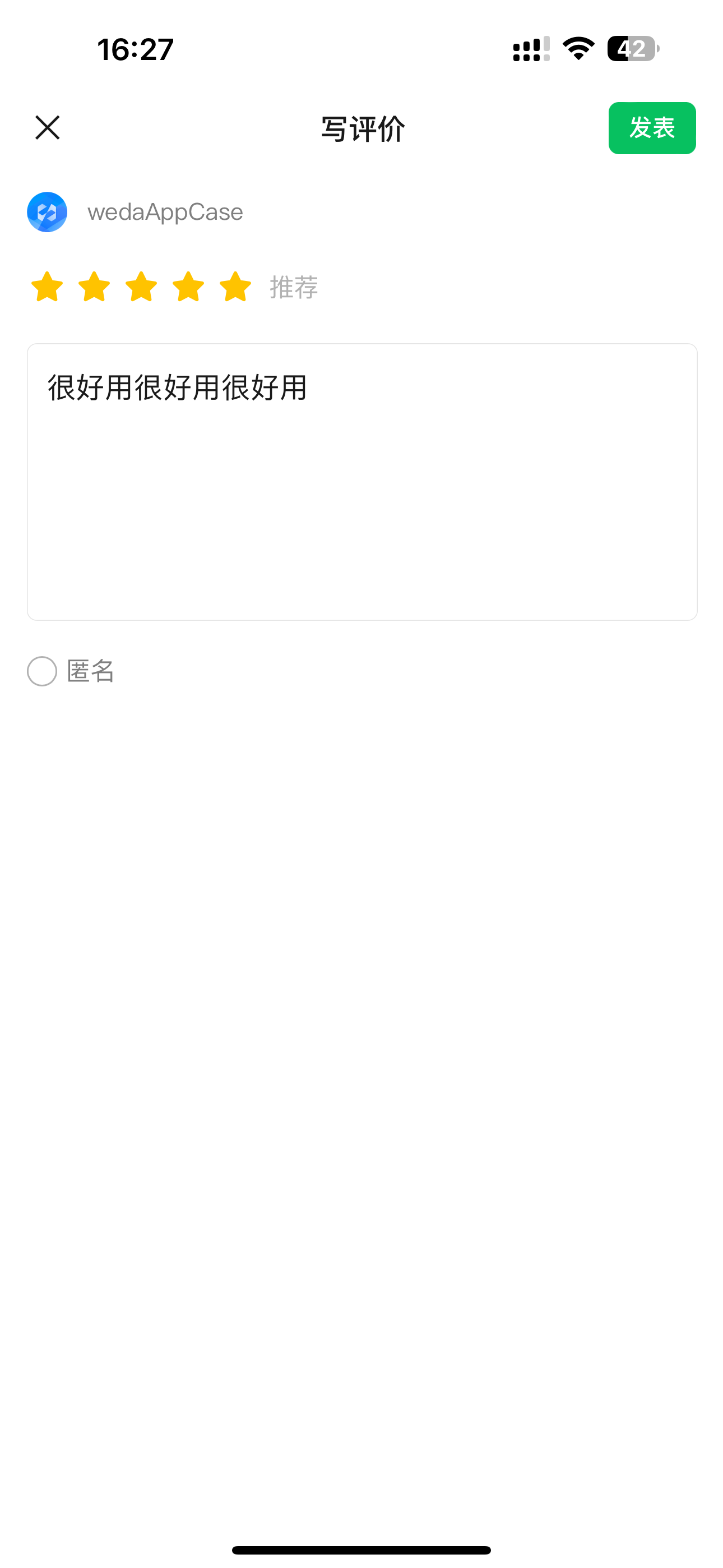
2. 单击前往小程序体验评价前往评价页面,可以看到评价组件已经在页面生效。


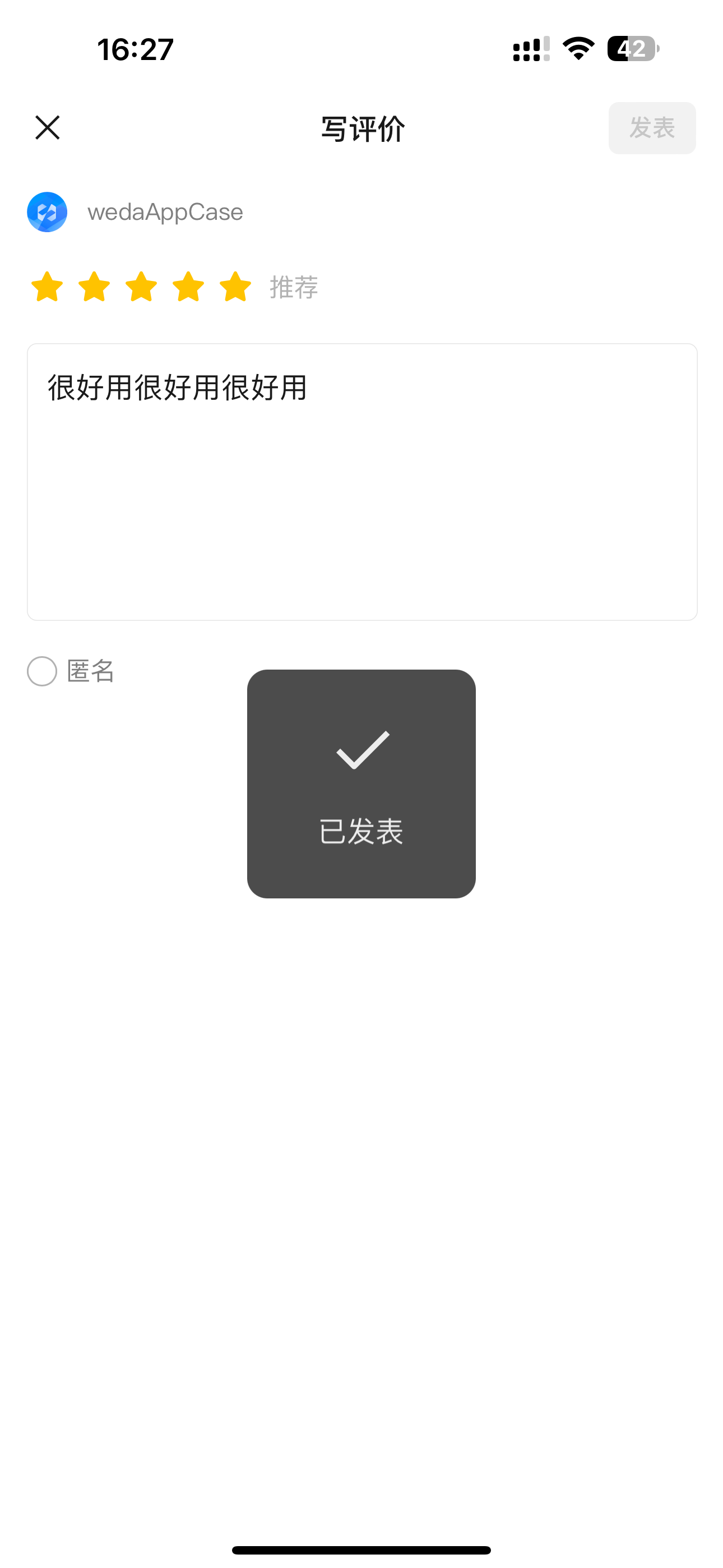
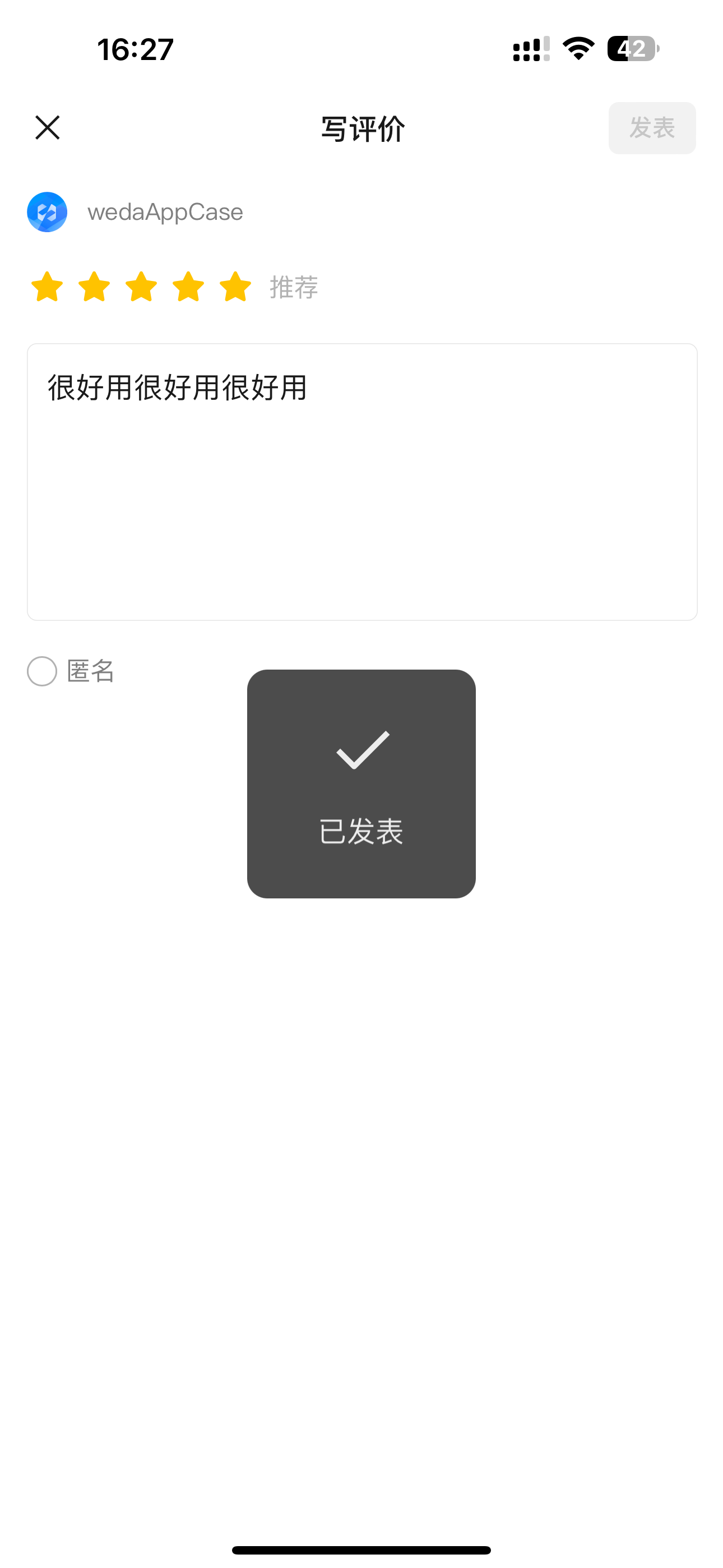
3. 提交评价。


4. 小程序管理后台评价记录展示。


常见问题
在编辑器中使用 requirePlugin 报未定义错误?
由于编辑器端只是模拟小程序页面展示效果,小程序插件引用是否生效需要在真机环境或者微信开发者工具中进行预览。